DOM 创建节点、添加节点和删除节点
-
创建元素节点 document.createElement(‘标签名’)
-
创建文本节点document.createTextNode ( 内容 )
- 根据传入的标签名创建出一个空的元素对象
- 创建出来的默认不显示,要成为别人的子元素才能显示,所以要结合appendChild使用
-
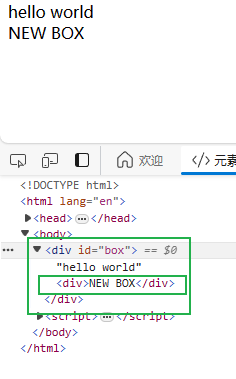
添加节点(后面) 父元素.appendChild(子元素)
-
添加节点(前面) 父元素.insertBefore(添加的内容,添加到谁前面)
添加节点(后面) 父元素.appendChild(子元素)<div id="box">hello world</div> <script> let box = document.getElementById('box') let nextBox = document.createElement('div') let text = document.createTextNode("NEW BOX") // nextBox.innerText = "NEW BOX" box.appendChild(nextBox) nextBox.appendChild(text) </script>

-
删除节点 父元素.removeChild (子元素)
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> let ul = document.querySelector('ul') let liList = document.querySelectorAll('li') ul.removeChild(liList[1])

原文地址:https://blog.csdn.net/weixin_54262445/article/details/136364443
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
