nestjs 全栈进阶--module
视频教程
1. 模块@Module
在 Nest.js 中,Module 是框架的核心概念之一,用于组织和管理应用程序的不同部分,包括服务、控制器、中间件以及其他模块的导入。每个 Nest.js 应用程序至少有一个根模块(通常命名为 AppModule),并且可以根据需要创建更多的模块以实现更好的代码组织和模块化。
模块的主要功能和用途包括:
- 服务注册:
-
- 使用 providers 属性来注册服务,这些服务可以被其他模块通过依赖注入(DI)系统来获取和使用。
- 控制器注册:
-
- 使用 controllers 属性来注册控制器,它们处理 HTTP 请求并返回响应。
- 模块导入:
-
- 使用 imports 属性来导入其他模块,这样就可以在整个应用范围内共享和使用已导入模块的控制器和服务。
- 导出提供者:
-
- 使用 exports 属性来导出模块内的服务和其他提供者,使其可供其他导入该模块的模块使用。
- 全局中间件:
-
- 使用 middleware 属性注册全局中间件,这些中间件会对所有的 HTTP 请求生效。
- 路由前缀:
-
- 通过 path 属性为模块内的所有控制器添加路由前缀,方便进行路由分组和管理。
- 配置绑定:
-
- 可以在模块级别绑定配置对象,这些配置可在模块内的服务中通过 @Inject() 注解注入和使用。
- 动态模块:
-
- 通过 register() 或forRoot() 或 forFeature() 方法,可以创建动态模块,根据需要动态加载和配置模块。
nest new module -p pnpmpnpm start:dev2. 基本用法
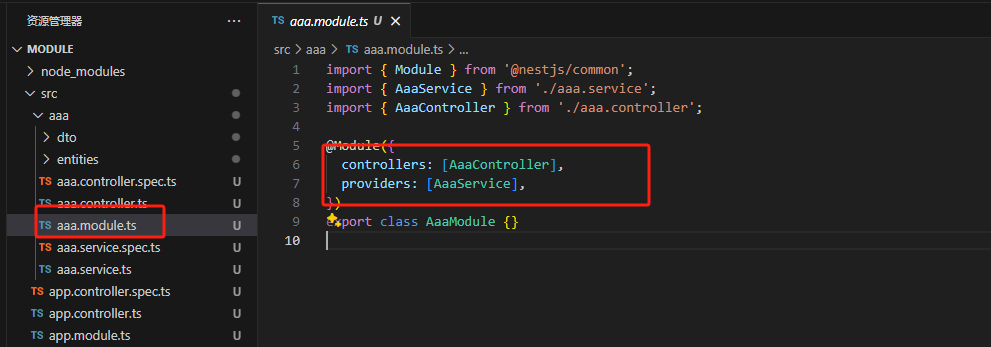
nest g res aaa当我们使用nest g res aaa 创建一个CURD 模板的时候 nestjs 会自动帮我们引入模块

在aaa.module中也自动处理了AaaController, AaaService

3. 共享模块
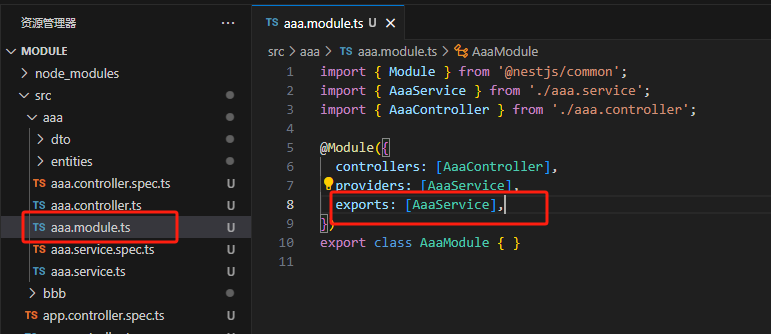
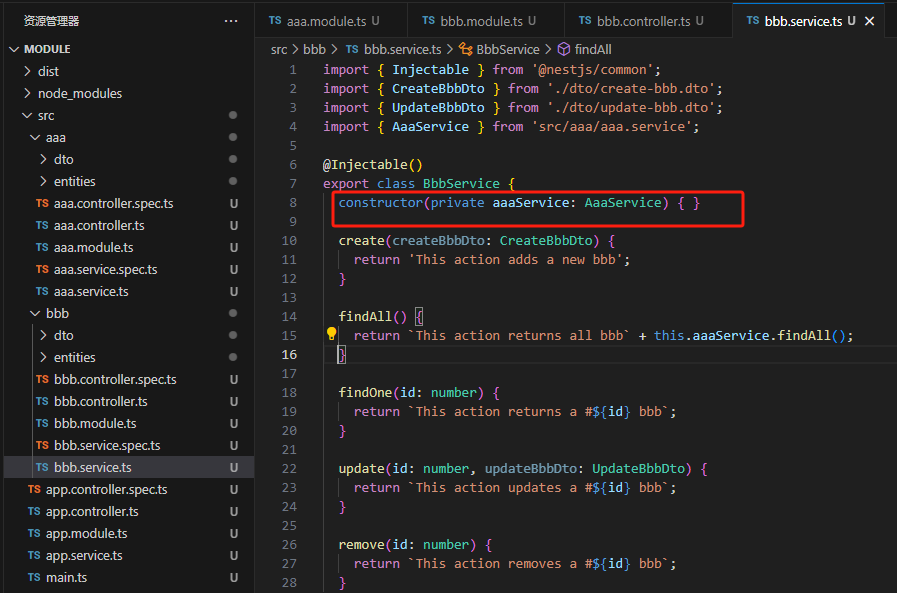
nest g resource bbb --no-spec // --no-spec 是不生成测试文件在 AaaModule 里指定 exports 的 provider:

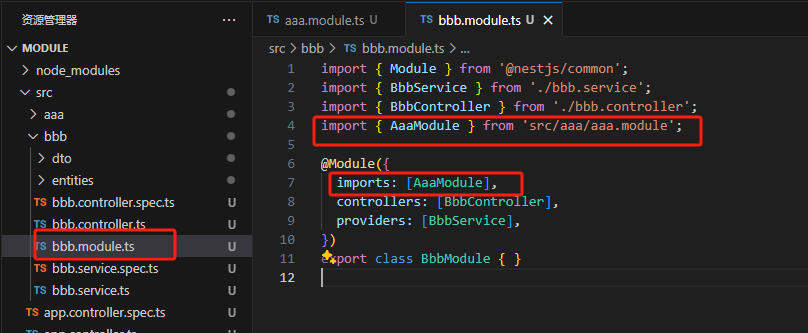
然后在 BbbModule 里 imports:

这样就可以在bbb中使用aaa的service了

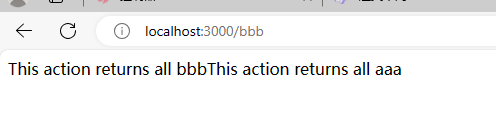
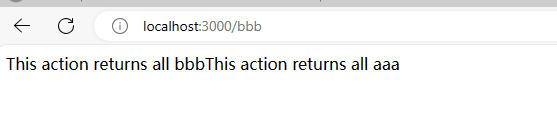
pnpm run start:devhttp://localhost:3000/bbb
4. 全局模块
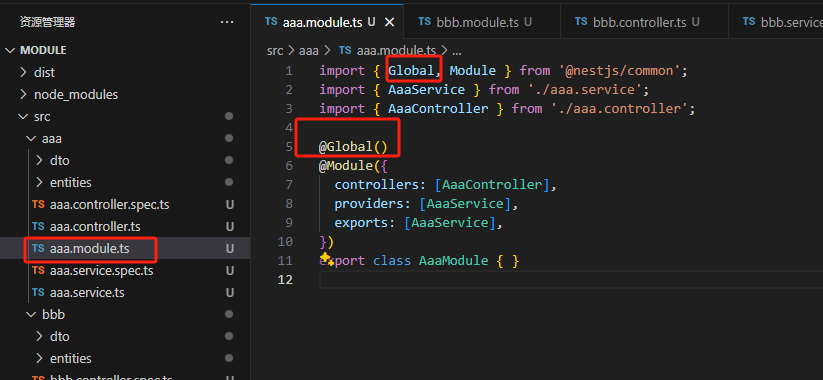
如果这个 AaaModule 被很多地方引用,每个模块都 imports 太麻烦了,这时候就可以把它声明为全局的
@Global()
我们给 aaa 模块添加 @Global() 他便注册为全局模块

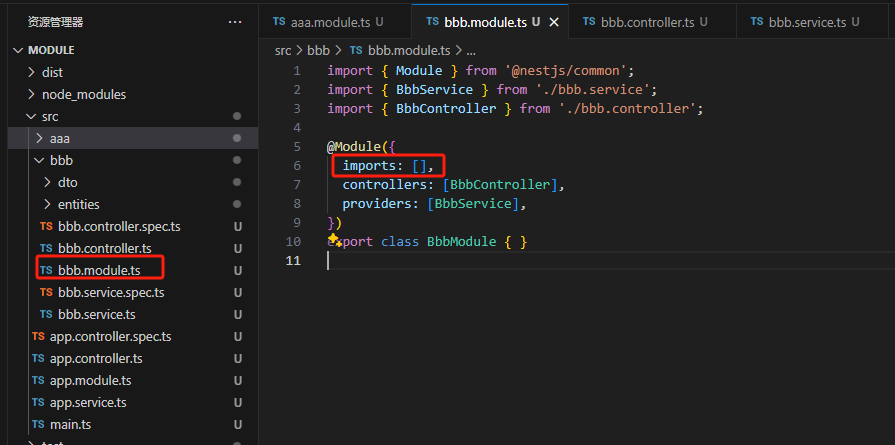
在bbb 模块使用无须在module import 导入

依然是可以注入的:


注:全局模块尽量少用,注入的很多 provider 不知道来源,降低代码的可维护性。
5. 动态模块
我们上面讲的模块都是静态的,也就是它的内容是固定不变的,每次 import 都是一样,有的时候我们希望 import 的时候给这个模块传一些参数,动态生成模块的内容,这时就需要用到动态模块了。
动态模块主要就是为了给模块传递参数 可以给该模块添加一个静态方法 用来接受参数
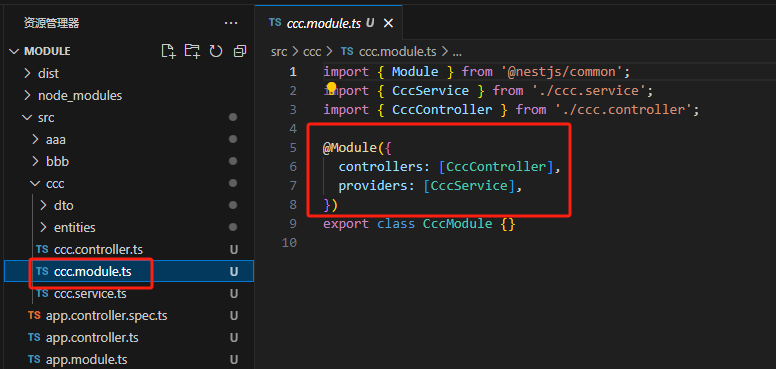
nest g resource ccc --no-spec // --no-spec 是不生成测试文件他自动生成的模块是这样的

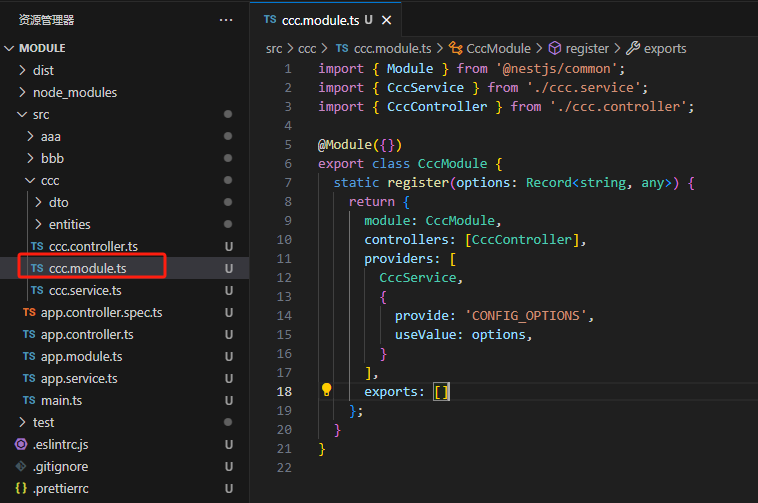
我们现在来改成Dynamic Module

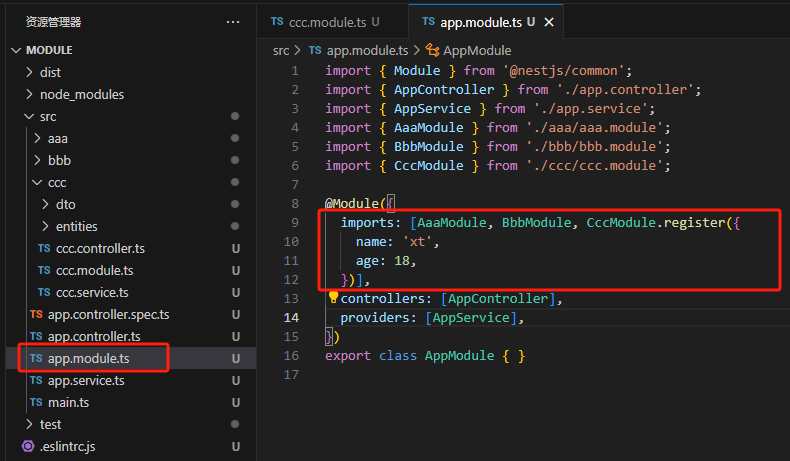
我们给 CccModule 加一个 register 的静态方法,返回模块定义的对象。和在装饰器里定义的时候的区别,只是多了一个 module 属性。
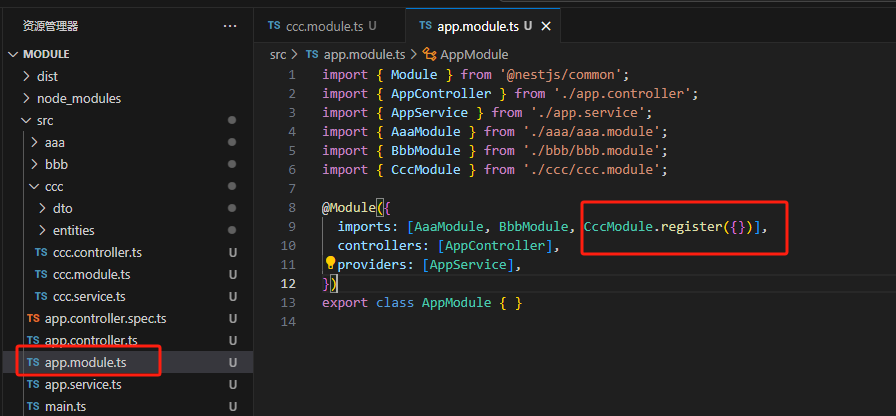
现在我们在去app.module中重新处理下他的import

import 的时候就得这样用了,通过 register 方法传入参数,返回值就是模块定义,现在我们在运行项目,访问http://localhost:3000/ccc

可以看到依然是正常的
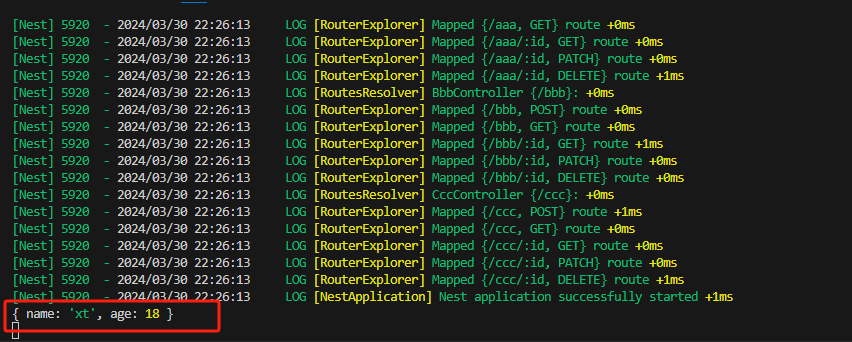
而且这时候我们把传入的 options 通过 useValue 创建的 provider,这样模块内部就可以注入它了。


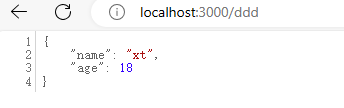
再次在浏览器访问

这样我们就可以在 import 一个模块的时候,传入参数,然后动态生成模块的内容,这就是 Dynamic Module。
register 这个方法其实叫啥都行,但 nest 约定了 3 种方法名:
- register:用一次模块传一次配置,比如这次调用是 CccModule.register({name: 'xt'}),下一次就是 CccModule.register({name: 'lxc'}) 了
- forRoot:配置一次模块用多次,比如 XxxModule.forRoot({}) 一次,之后就一直用这个 Module,一般在 AppModule 里 import
- forFeature:用了 forRoot 固定了整体模块,用于局部的时候,可能需要再传一些配置,比如用 forRoot 指定了数据库链接信息,再用 forFeature 指定某个模块访问哪个数据库和表。
其实 forRoot、forFeature、register 本质上没区别,只是我们约定了它们使用上的一些区别。
6. Nest 提供创建动态模块的方式
nest g module ddd
nest g controller ddd --no-spec这次我们不手动写 register、registerAsync 等方法了,用 builder 来生成。
import { ConfigurableModuleBuilder } from "@nestjs/common";
export interface DddModuleOptions {
name: string;
age: number;
}
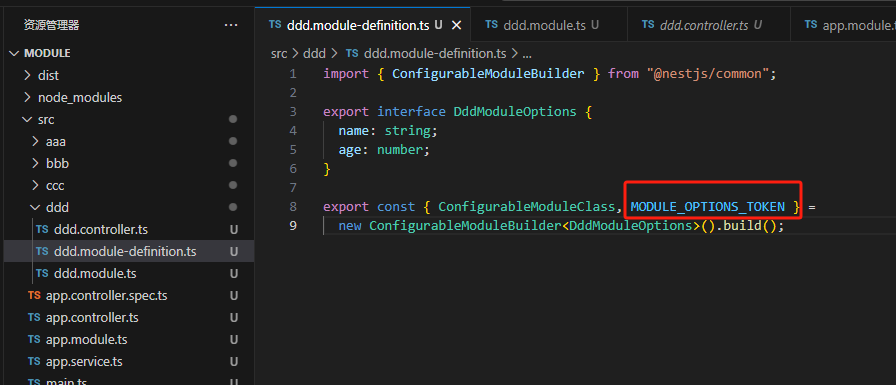
export const { ConfigurableModuleClass, MODULE_OPTIONS_TOKEN } =
new ConfigurableModuleBuilder<DddModuleOptions>().build();用 ConfigurableModuleBuilder 生成一个 class,这个 class 里就带了 register、registerAsync 方法。
返回的 ConfigurableModuleClass、MODULE_OPTIONS_TOKEN 分别是生成的 class 、options 对象的 token。
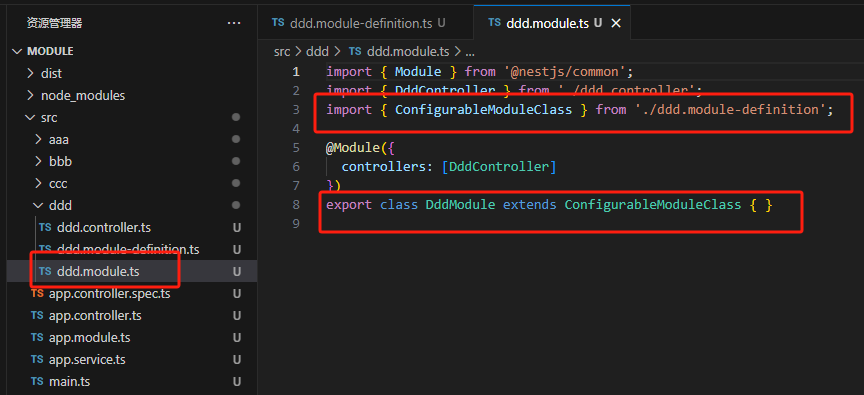
然后 DddModule 继承它,这样这个 DddModule 就已经有了 register 和 registerAsync 方法了


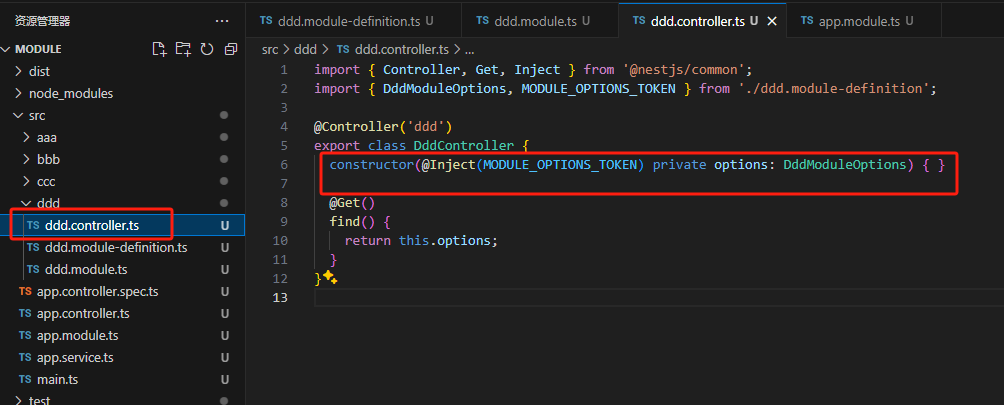
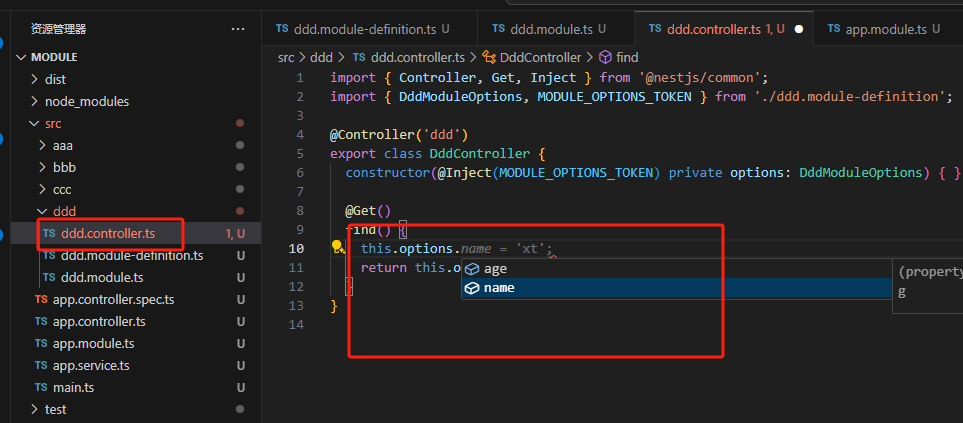
那现在如何在 Module 内注入这个 options 呢?记得 build class 的时候返回了一个 token 么?

就用这个注入:


当然,options 对象不是这么用的,一般是用来做配置,内部的 provider 基于它来做一些设置,这里只是演示。
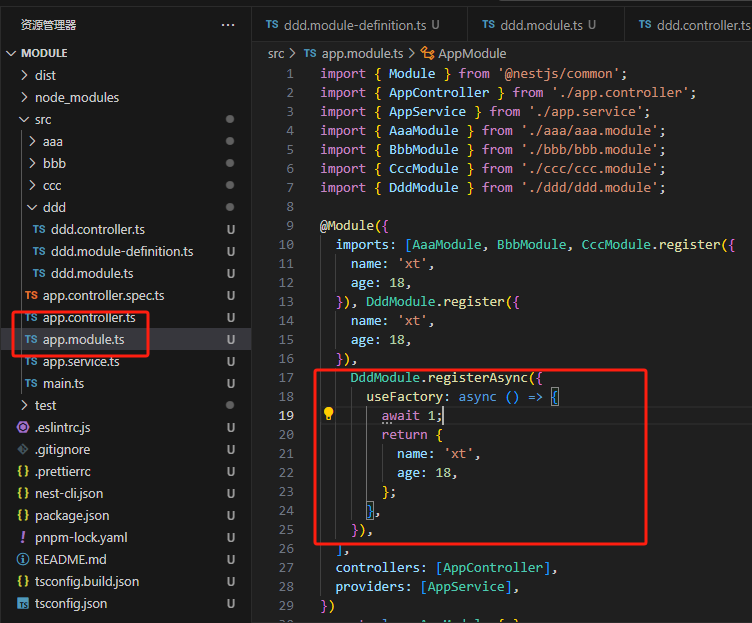
你还可以用 registerAsync 方法,用 useFactory 动态创建 options 对象:

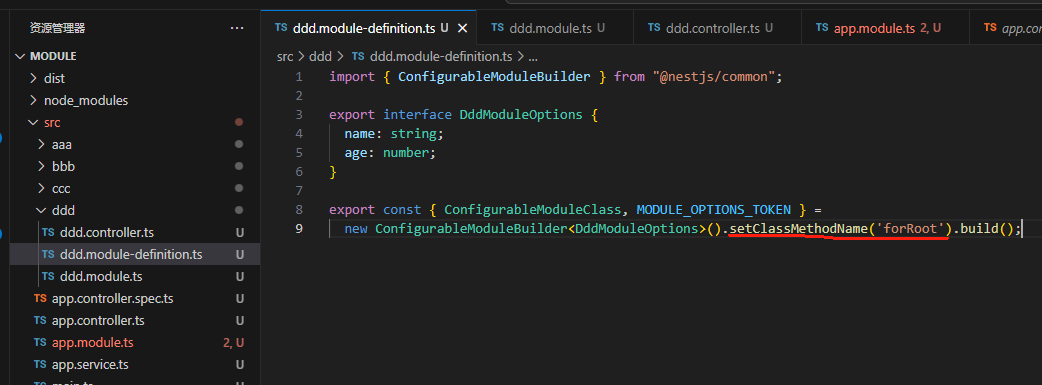
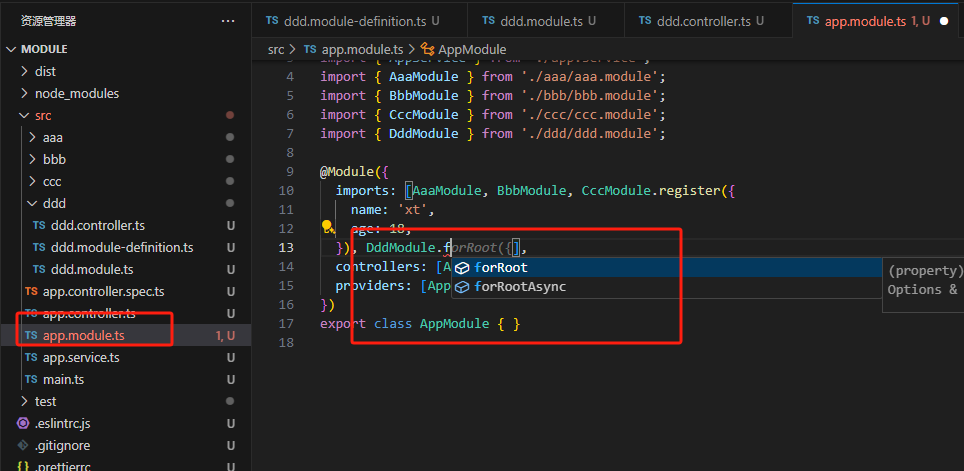
前面我们说还可以用 forRoot、forFeature 这样的方法,那用 builder 的方式如何生成这样的 class 呢?调用 setClassMethodName 设置下就好了


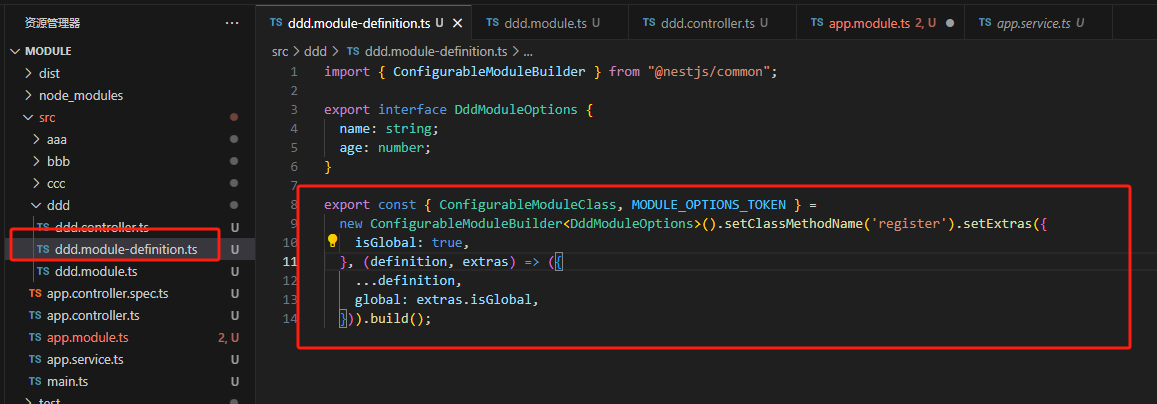
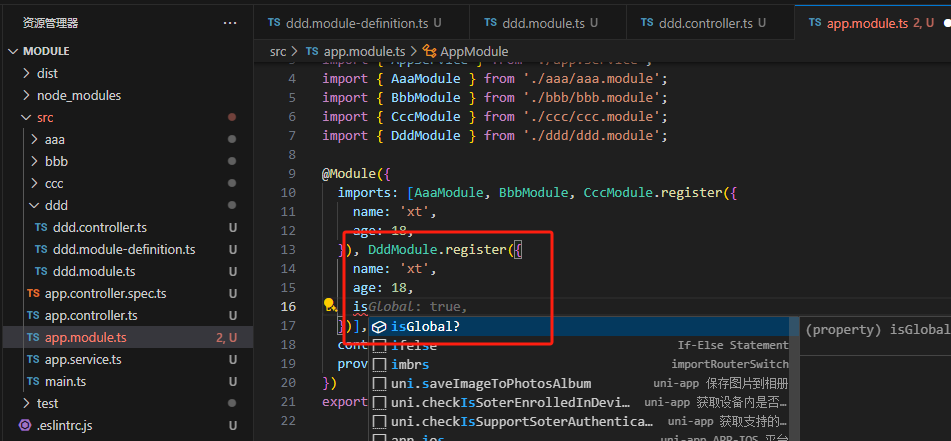
如果你还想根据传入的参数决定是否设置为全局模块,那就要这样写

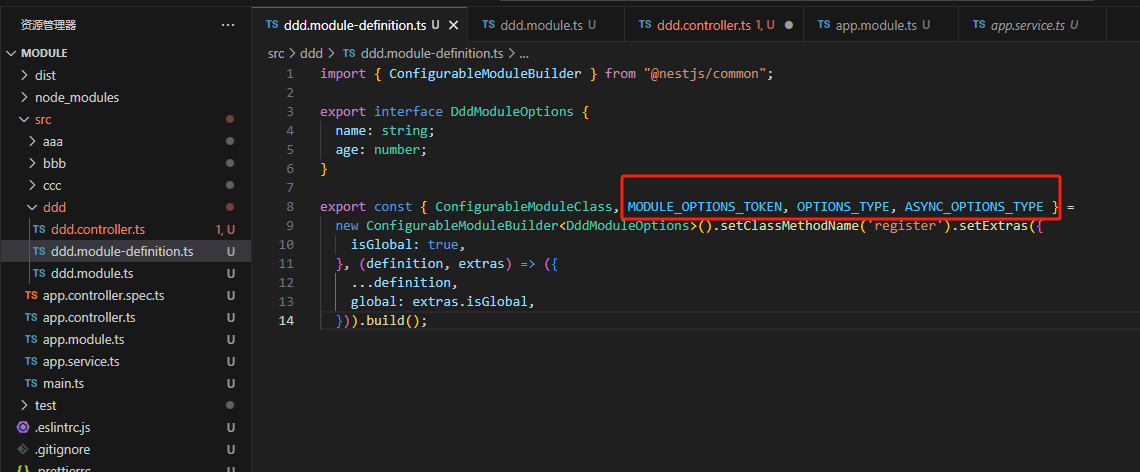
import { ConfigurableModuleBuilder } from "@nestjs/common";
export interface DddModuleOptions {
name: string;
age: number;
}
export const { ConfigurableModuleClass, MODULE_OPTIONS_TOKEN } =
new ConfigurableModuleBuilder<DddModuleOptions>().setClassMethodName('register').setExtras({
isGlobal: true,
}, (definition, extras) => ({
...definition,
global: extras.isGlobal,
})).build();setExtras 第一个参数是给 options 扩展啥 extras 属性,第二个参数是收到 extras 属性之后如何修改模块定义。我们定义了 isGlobal 的 option,收到它之后给模块定义加上个 global。

然后我们会发现一个问题, 在我们使用的时候他没有isGlobal 属性

因为我们用的是这个类型:

我们应该用builder 返回的类型


这个 ASYNC_OPTIONS_TYPE 是 async 方式创建模块的 otpion 类型.
在实际项目中 你可以自己创建动态模块,也可以使用nest提供的 ConfigurableModuleBuilder,它只是对我们定义 register、registerAsync 的过程做了封装。
原文地址:https://blog.csdn.net/wangyuiba1314/article/details/137457333
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
