a == 1 && a== 2 && a== 3 返回 true ?
🕗 发布于 2024-04-15 16:37 true
1. 前言
下面这道题是 阿里、百度、腾讯 三个大厂都出过的面试题,一个前端同事跳槽面试也被问了这道题
// ? 位置应该怎么写,才能输出 trueconst a = ?console.log(a == 1 && a == 2 && a == 3)
看了大厂的面试题会对面试官的精神状态陷入深深的怀疑,就感觉不太正常,平时谁会这样写代码。但是呢,很多事经不住细想,细想后,好像还是有点道理的。
这道题考的知识点是 == 运算符的规则以及类型转换的规则,当问及到 == 和 === 的区别时,相信你会脱口而出:两个等号只比较值,三个等号比较值和类型,这样回答说不错,但过于简单。当不同类型的数据进行两个等号比较时,它是怎么进行比较的,你真的清楚吗?本文将详细描述它的比较规则
2. 比较规则
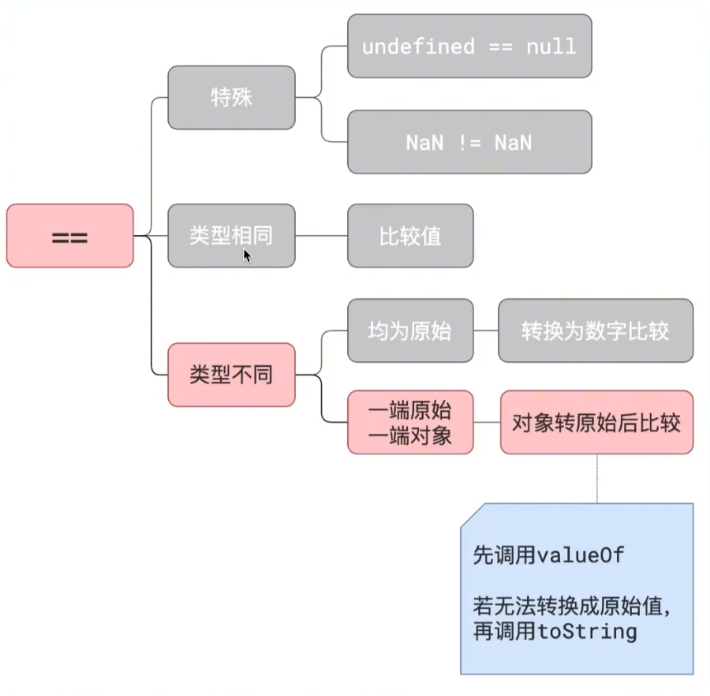
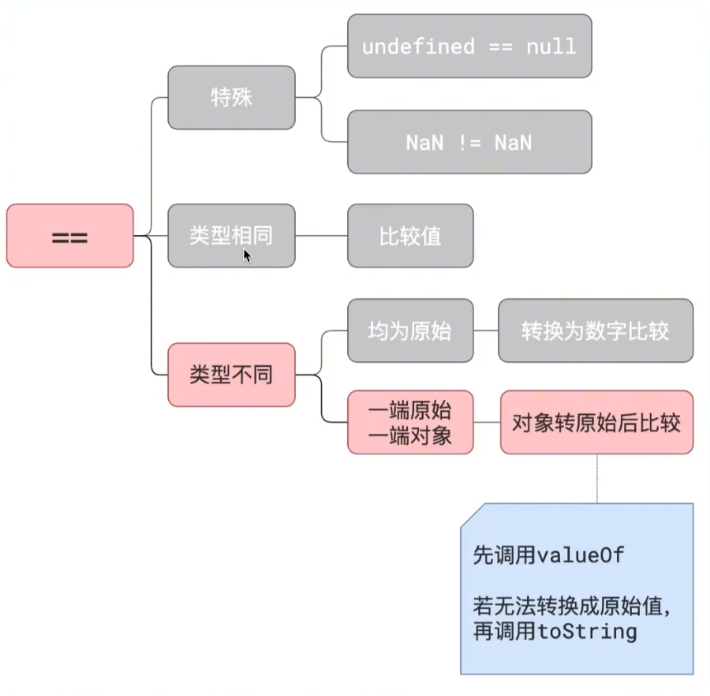
两个等号 == 运算符比较规则如下所示:

示例:参考上图,在进行比较时,对象先转为原始类型再进行比较。转为原始类型,先调用 valueOf() 方法转换,如果无法转为原始类型,再调用 toString() 方法进行比较
valueOf() 是原型上的方法,原型相关知识自行补充
const obj = {}console.log(obj == 1);
通过打印可知:调用 valueOf 方法返回值还是一个对象,所以,接下来会自动使用 toString 转换
// {}console.log(obj.valueOf());
所以下面的结果为 true
const obj = {}// trueconsole.log(obj.toString() === "[object Object]");
3. 正确答案
只要明白 == 运算符的比较规则,其实这道题就很简单。只需要自己实现 valueOf 方法,覆盖原型上的 valueOf 方法,使其依次返回 1,2,3 即可。看完之后,是不是觉得挺简单的,心中会想:大厂面试题就这?
const obj = {n: 1,valueOf() {return this.n++}}// trueconsole.log(obj == 1 && obj == 2 && obj == 3);
原文地址:https://blog.csdn.net/linyichao1314/article/details/137730620
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
-
「QT」文件类 之 QTemporaryDir 临时目录类
QTemporaryDir类是Qt框架中用于创建和管理临时目录的类。它提供了一个便捷且安全的方式来生成唯一的临时目录,这些目录通常用于存储临时文件或子目录,以便在程序运行期间进行临时存储或处理。QTe
阅读更多2024-11-16
-
【c++笔试强训】(第五篇)
因此,Fibonacci数列就形如:0, 1, 1, 2, 3, 5, 8, 13, ...,在Fibonacci数列中的数我们称为Fibonacci数。给你一个N,你想让其变为一个Fibonacci
阅读更多2024-11-16
-
vue2 动态路由的实现
一般情况下,路由都是前端约定好的,但是每当项目发布上线,或者客户需求新的页面的时候,都需要做出路由改变。这样运维就可以现场支持,方便做出可操作的中户中台,来管理我们的中心项目登录及权限,路由等方面;注
阅读更多2024-11-16
-
算法导论第二章
从今天开始会陆续更新关于算法导论的啃书相关文章,先从前往后而且比较常用的章节开始讲起,所以可能会有部分不怎么用的着的章节会跳过。由于第一章没讲什么具体内容,所以选择跳过从第二章开始讲起。
阅读更多2024-11-16
-
生成式GPT商品推荐:精准满足用户需求
随着人工智能(AI)技术的飞速发展,电商平台正在逐步迎来一场前所未有的变革。尤其是生成式GPT(Generative Pre-trained Transformer)技术的应用,正在重新定义电商平台如
阅读更多2024-11-16
-
【机器学习基础】西瓜书阅读笔记task01
机器学习:研究如何通过计算的手段,利用经验来改善系统自身的性能计算机系统中,经验通常以数据形式存在。机器学习研究的主要内容:计算机从数据中产生模型的算法,即“学习算法”把经验(经验数据)提供给这个算法
阅读更多2024-11-16
-
卷积神经网络之Yolo详解
IoU用于衡量预测框与真实框的重叠程度,是目标检测中的基础评估指标。置信度反映了模型对于其预测框包含物体的信心。精确率衡量了预测为目标的框中,实际是目标的比例。召回率衡量了模型能够找到的真实目标的比例
阅读更多2024-11-16
-
ssm092基于Tomcat技术的车库智能管理平台+jsp(论文+源码)_kaic
它将程序数据通过使用不同的数据表格进行保存,在增加了程序数据的存储速度的时候,也提高了数据库的灵活性。当前需要开发的程序软件是根据当下的用户需求进行设计开发的,但是随着时间的推移,社会大环境的改变,开
阅读更多2024-11-16
-
vue3初始项目结构与分析
时隔多年再次学习vue,单纯学习刚创立好的项目分析其结构与运作方式,掌握了基础才能在工作中延申。
阅读更多2024-11-16
-
理解 C++ 中的 `const` 关键字
const关键字在 C++ 中的使用是良好的编程实践。它能提高代码的安全性、可读性,并帮助优化编译器的性能。为了防止逻辑错误和性能问题,建议在可能的情况下尽量使用const。通过对比其他编程语言,可以
阅读更多2024-11-16