华为云低代码AstroZero技巧教学5:图片展示 让你的表格内容更丰富
在数据可视化、市场报告、教学材料等领域,图片是不可或缺,能够直观展现数据趋势、客户反馈等关键信息。
图片作为视觉元素,能直观展示复杂数据或概念,增强可读性,减少阅读疲劳。同时,它们作为文字描述的补充,帮助解释抽象概念,增强说服力。
在表格中合理地插入图片,能够显著提升信息的整体质量和影响力以及信息传达的效率和直观性。
在华为云低代码Astro Zero标准页面的表格中不只能展示文字和数字,还能插入图画
通过几个简单的步骤,你的表格就能变得“图文并茂”,让信息传递更加高效,同时也更加吸引人。接下来,跟着我们一起探索如何实现这一实用的小功能吧!
本次技巧内容:在Astro Zero标准页面的表格中插入图片
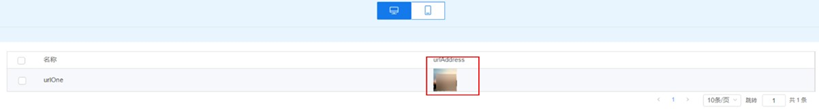
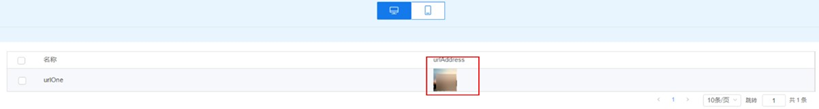
最终效果展示:

操作步骤
1. 登录并打开华为云低代码Astro Zero
点击文末“阅读原文”即可跳转Astro Zero官网”,如果你是新用户可点击下方文章链接了解基础的注册使用方法。
2.新建一个对象,并为对象添加字段和数据。

图1 为对象添加字段

图2 为对象添加数据
3.新建对象模型。
(1)新建一个标准页面,并单击底部的“模型视图”。
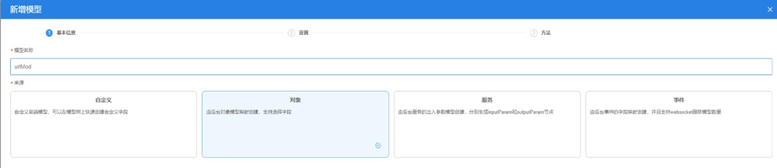
(2)单击“新增模型”,输入模型名称、“来源”选择“对象”,单击“下一步”。

图3 新建模型
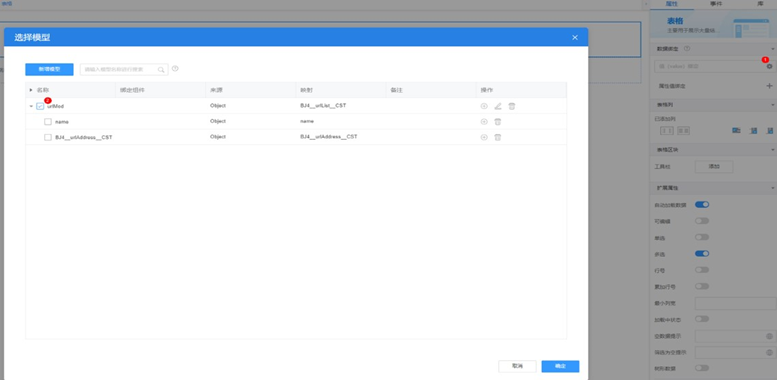
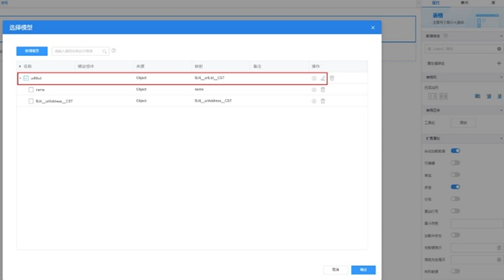
(3)选择(2)中创建的对象和添加的字段,单击“下一步”,完成模型创建。

图4 选择对象和字段
4.返回设计视图页面,新建表格关联模型。
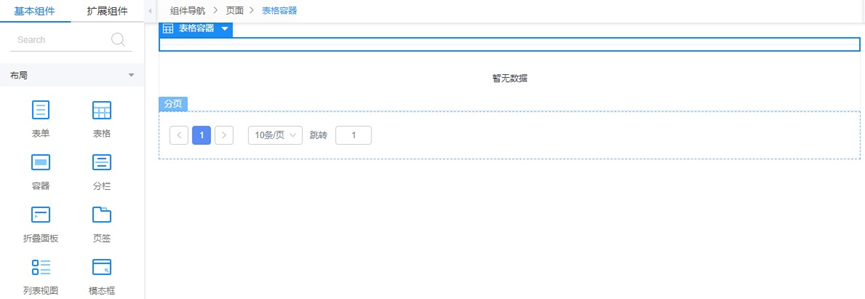
(1)在标准页面中拖入一个表格组件。

图5 拖入表格组件
(2)选中表格组件,在“属性 > 数据绑定 > 值绑定”中,单击cke_324411.jpeg。
(3)选中(2)中创建的模型,单击“确定”。

图6 选择模型
5.选中表格,在“属性 > 表格列 > 已添加列”中,单击待显示图片列后的
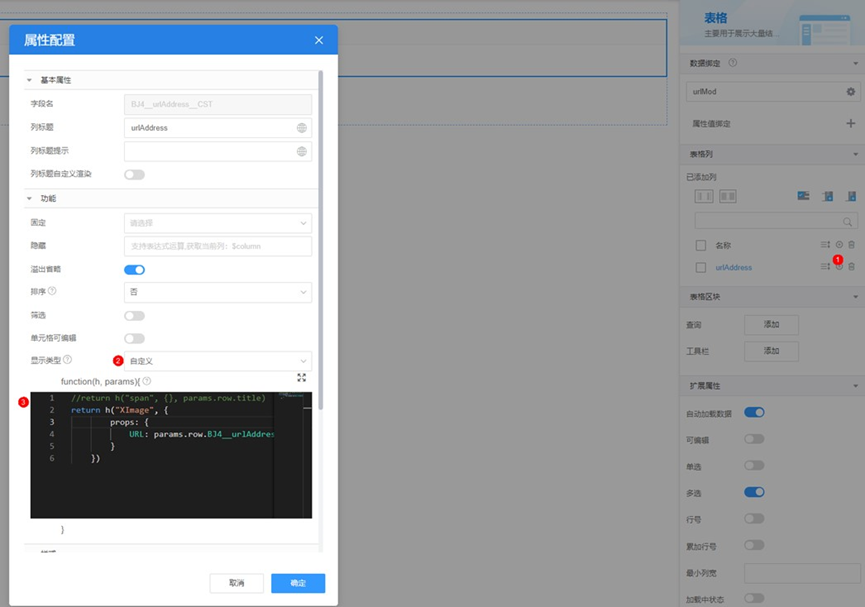
6.设置属性,单击“确定”。

图7 设置属性
将“显示类型”设置为“自定义”,并输入如下内容:
return h("XImage", {
props: {
URL: params.row.命名空间__urlAddress__CST, width: 50, height: 50
}
})7.返回标准页面,单击保存,保存成功后预览效果。

图8 预览效果
通过以上步骤,你的AstroZero表格不仅仅是数字和文字的堆砌,还增添了视觉的元素,让信息的展示更加生动、有趣。
如果对此技巧教学有疑问或者在华为云低代码Astro的使用中有其他的问题和建议,可以扫描下方二维码添加我们低代码小助手的微信。更有多种丰富活动等你参与。

下期内容:《华为云低代码Astro Zero技巧教学6:对象关联 打造无缝数据联动》
原文地址:https://blog.csdn.net/hwxiaozhi/article/details/142825159
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
