Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解
title: Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解
date: 2024/11/14
updated: 2024/11/14
author: cmdragon
excerpt:
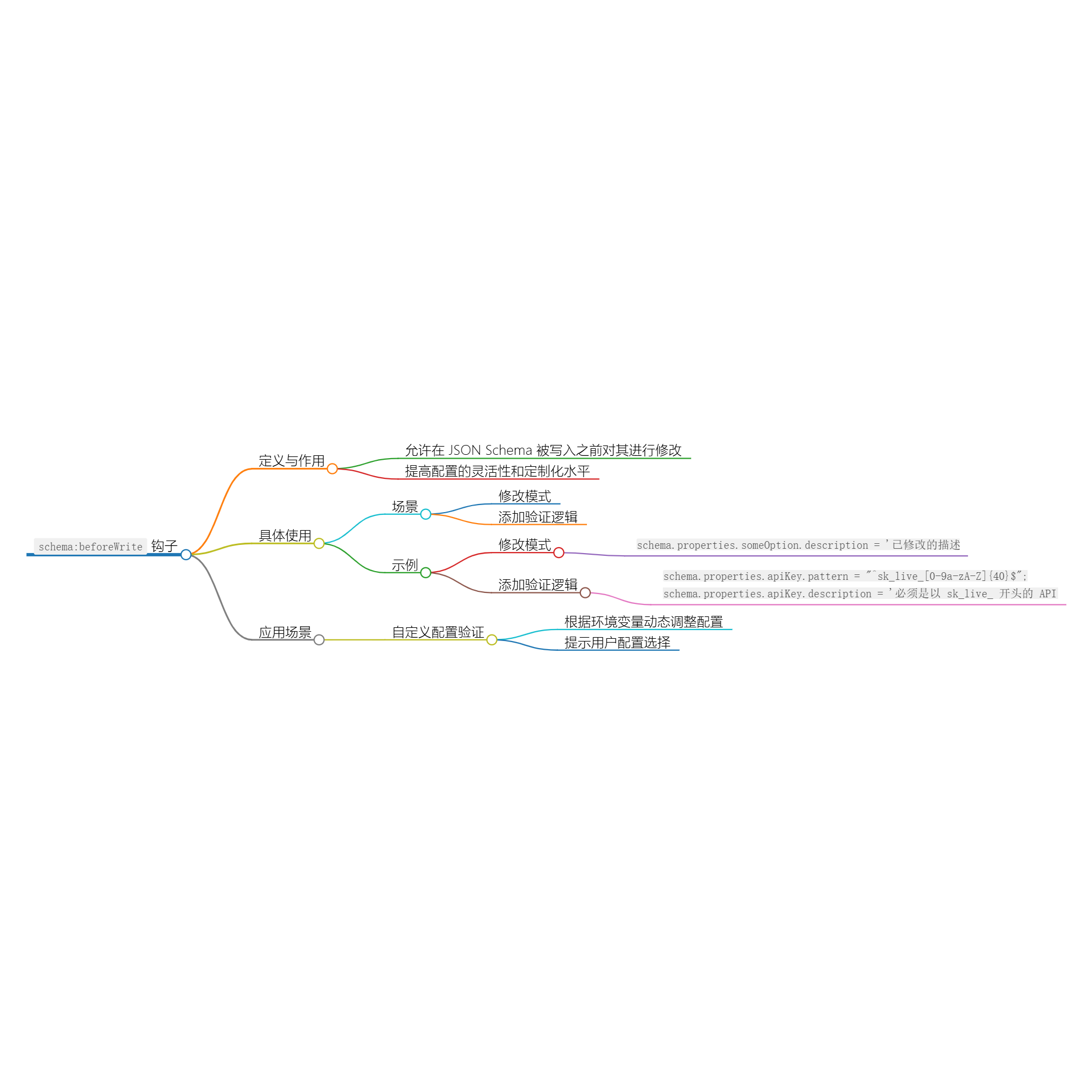
schema:beforeWrite 钩子是 Vite 提供的一个功能强大的生命周期钩子,允许开发者在 JSON Schema 被写入之前执行自定义操作。利用这个钩子,您可以对模式进行修改、添加验证逻辑或动态调整配置选项,从而提高应用的灵活性和定制化水平。
categories:
- 前端开发
tags:
- Nuxt
- Vite
- 钩子
- JSON
- 验证
- 动态
- 配置


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
schema:beforeWrite 钩子是 Vite 提供的一个功能强大的生命周期钩子,允许开发者在 JSON Schema 被写入之前执行自定义操作。利用这个钩子,您可以对模式进行修改、添加验证逻辑或动态调整配置选项,从而提高应用的灵活性和定制化水平。
目录
- 概述
schema:beforeWrite钩子的详细说明- 钩子的定义与作用
- 调用时机
- 参数说明
- 具体使用示例
- 修改模式
- 添加验证逻辑
- 应用场景
- 自定义配置验证
- 对模式进行动态调整
- 提示用户配置选择
- 注意事项
- 保持高效
- 兼容性问题
- 总结
1. 概述
schema:beforeWrite 钩子为开发者提供了一个灵活的接口,以便在写入 JSON Schema 之前进行必要的修改和验证。这使得开发者可以在构建过程中插入自定义逻辑,有助于提高应用的稳定性和准确性。
2. schema:beforeWrite 钩子的详细说明
2.1 钩子的定义与作用
schema:beforeWrite 钩子允许开发者在 JSON Schema 被实际写入之前对其进行修改。这使得开发者可以确保配置符合特定要求,避免潜在的错误。
2.2 调用时机
该钩子在 JSON Schema 的写入操作发生之前被调用,确保开发者可以在写入发生前插入自定义的操作。
2.3 参数说明
钩子接收一个模式对象 (schema) 作为参数,开发者可以在此基础上进行修改或添加验证逻辑。模式对象通常包含多个属性和配置信息。
3. 具体使用示例
3.1 示例:修改模式
以下示例展示了如何在写入 JSON Schema 之前修改特定属性的描述。
// plugins/viteModifySchema.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('schema:beforeWrite', (schema) => {
// 修改某个属性的描述
if (schema.properties.someOption) {
schema.properties.someOption.description = '已修改的描述';
}
});
});
在这个示例中,我们找到了 someOption 属性,并将其描述信息修改为更清晰的文本。
3.2 示例:添加验证逻辑
下面
原文地址:https://blog.csdn.net/qq_42210428/article/details/143771134
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
