Brave编译指南2024 MacOS篇-环境配置(四)
引言
在上一篇文章中,我们成功获取了Brave浏览器的源代码。现在,我们将进入编译过程的关键阶段:环境配置。正确的环境配置对于成功编译Brave浏览器至关重要,它能确保所有必要的工具和依赖项都已就位,并且版本兼容。
1. 系统环境变量设置
1.1 设置环境变量
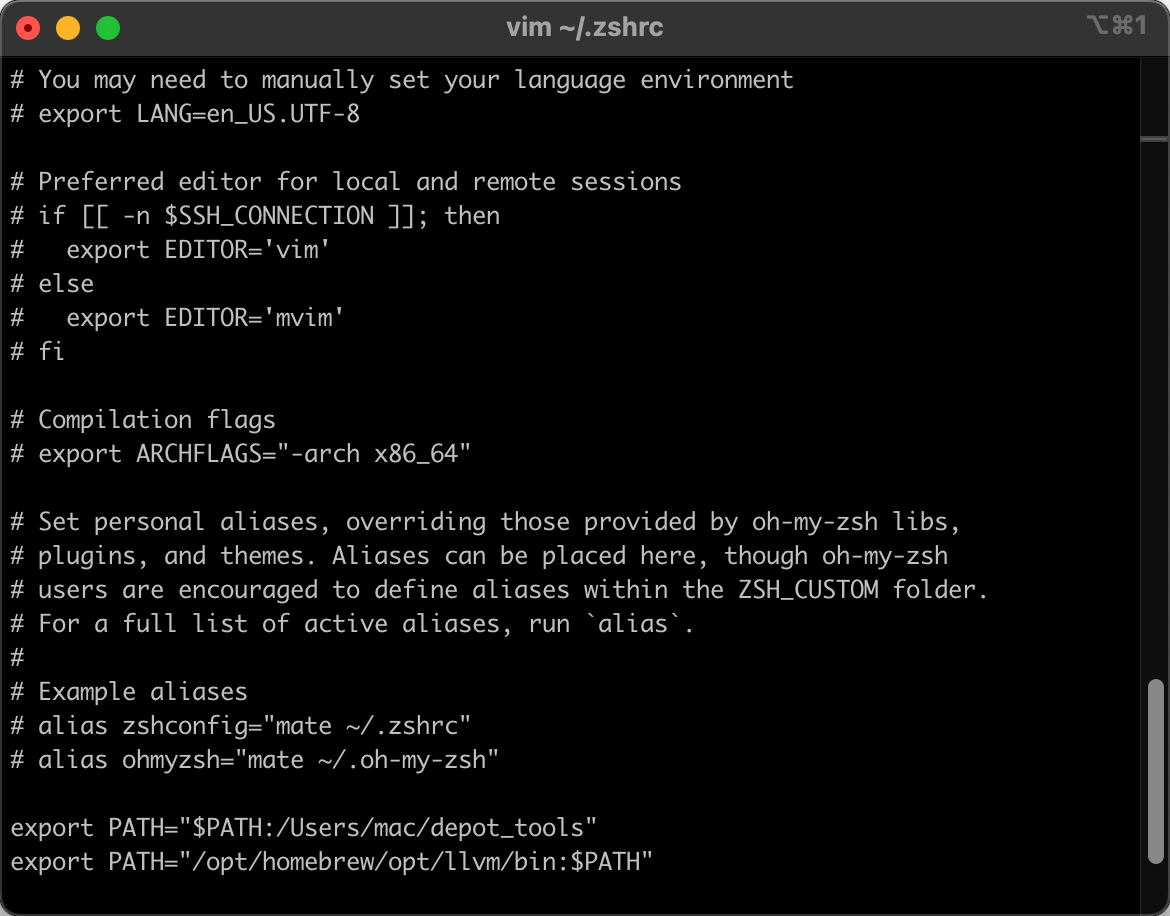
Brave的编译过程需要配置一些系统环境变量,以确保工具链和编译器能够正确运行。你可以将这些变量添加到你的 ~/.zshrc(或者 ~/.bash_profile,如果你使用的是 Bash)文件中,以便每次启动终端时自动加载这些配置。例如:
# 设置编译工具路径
export PATH="/usr/local/bin:$PATH"
# 设置Python和Node.js路径
export PATH="/usr/local/opt/python/libexec/bin:$PATH"
export PATH="/usr/local/opt/node@16/bin:$PATH"
# 设置ccache(如果安装了)export USE_CCACHE=1
export CCACHE_DIR=~/.ccache
1.2 刷新环境配置
修改 ~/.zshrc 文件后,需要重新加载以使更改生效:
source ~/.zshrc
2. 检查Python版本
Brave项目通常需要Python 3.x。在Mac上,默认的Python可能是Python 2.x,因此需要安装和配置Python 3.x。
2.1安装Python 3
使用Homebrew安装Python 3
brew install python3
2.2检查Python版本
确保系统使用Python 3.x版本:
python3 --version
如果默认 python 命令指向的是Python 2.x,可以使用 python3 来调用Python 3.x。
3. 检查Node.js版本
Brave的构建依赖于特定版本的Node.js,为确保正确的Node.js版本已经安装并配置,可以通过Homebrew直接安装Node.js,并检查安装的版本。
3.1安装nvm
可以通过以下命令安装nvm:
brew install nvm
3.2安装Node.js
Brave 构建需要Node.js LTS版本(v20),使用下面的命令安装
nvm install --lts && nvm alias default lts/* && nvm use default
3.3 检查Node.js和npm版本
验证安装的版本
node --version
npm --version
4. gclient工具的安装与配置
gclient 是Google提供的用于管理Chromium项目依赖的工具,Brave基于Chromium,因此需要使用 gclient 来同步和管理其代码库。
4.1获取depot_tools代码
使用命令克隆 depot_tools 仓库:
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
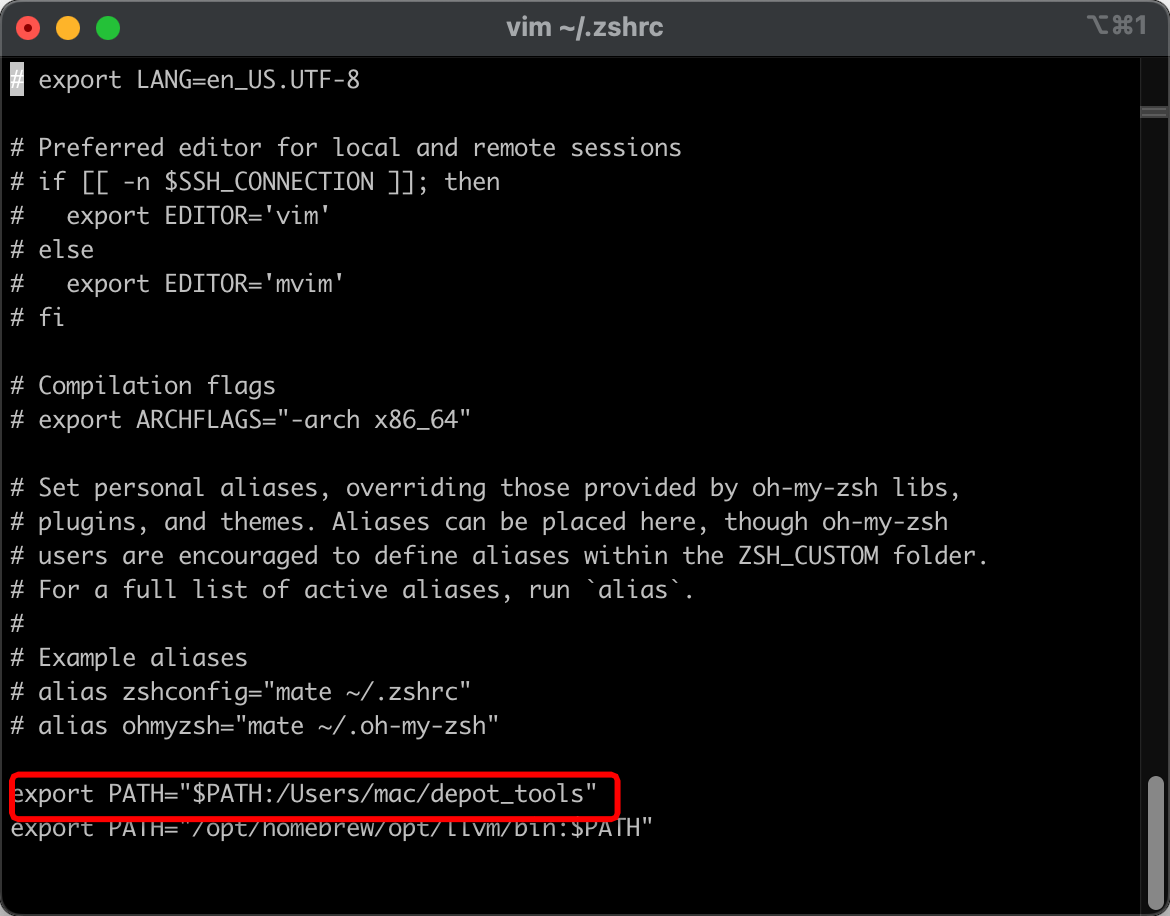
4.2 配置depot_tools环境变量
在 ~/.zshrc 文件中添加以下内容:
export PATH="$PATH:<depot_tools的实际路径>"
重新加载环境配置
source ~/.zshrc
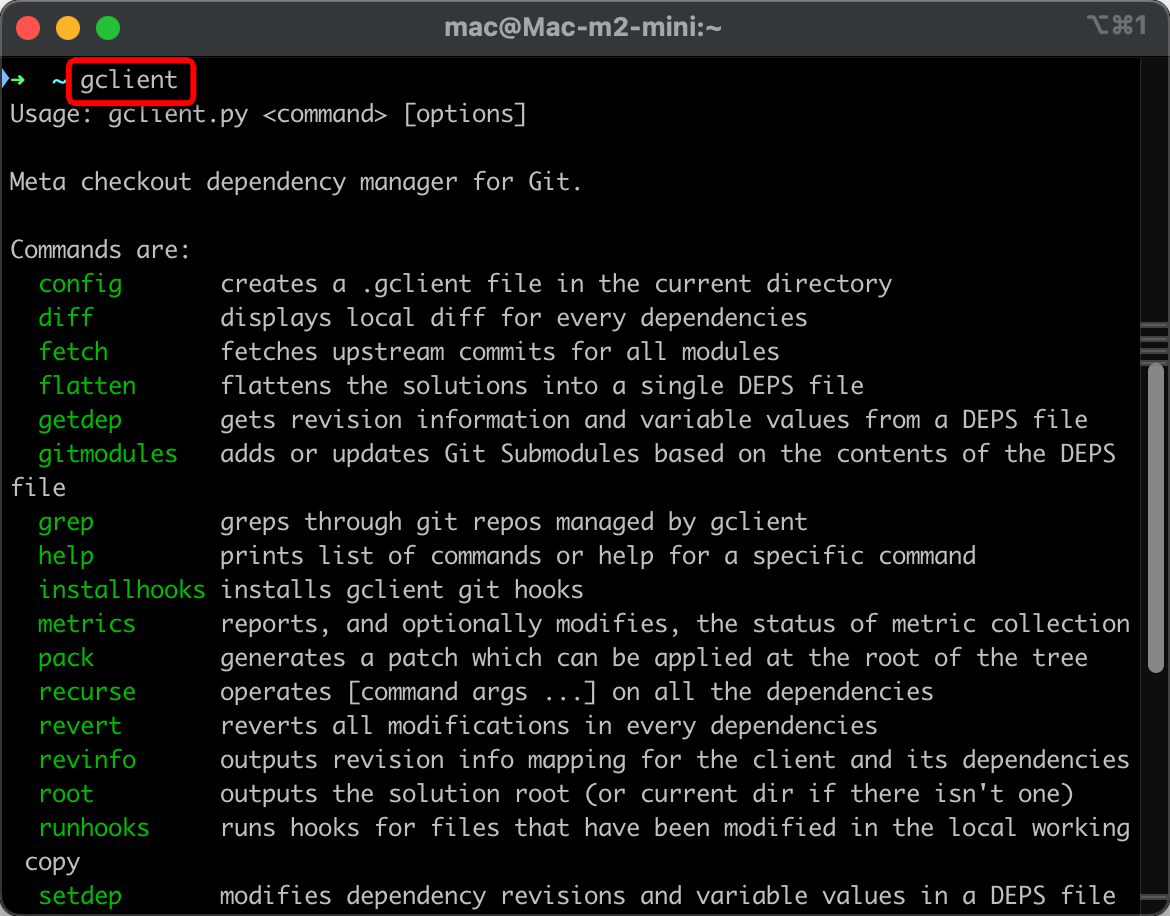
4.3 检查 depot_tools 是否生效
gclient
总结
本文详细介绍了为编译Brave浏览器配置环境的步骤,包括设置系统环境变量、安装和配置Python、Node.js以及gclient工具。正确完成这些配置后,我们就为Brave的编译过程做好了准备。在下一篇文章中,我们将开始初始化构建环境,这是编译Brave的重要前置步骤。
原文地址:https://blog.csdn.net/qqyy_sj/article/details/142627939
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
