JS | 详解浏览器存储机制cookies、sessionStorage和localStorage的区别



F12在浏览器查看
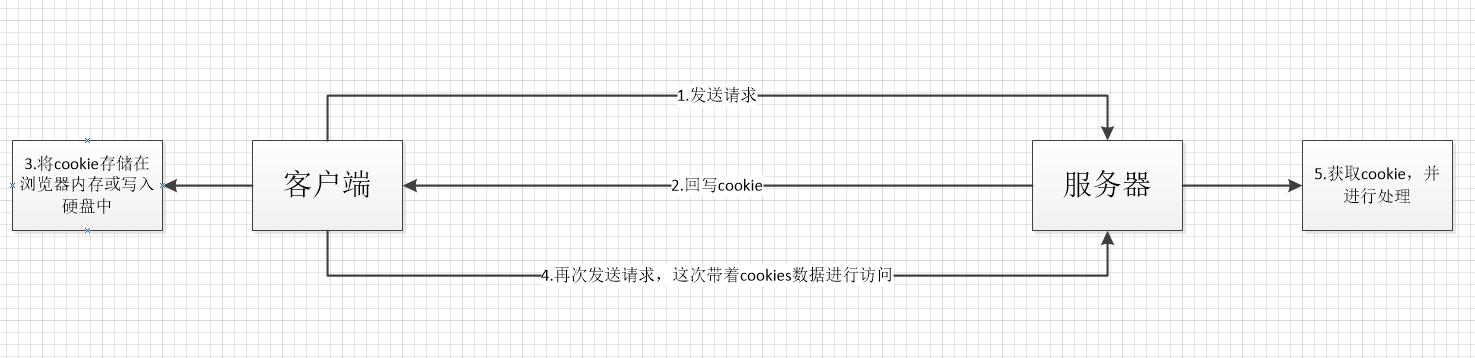
一、HTML4的本地存储——cookie
浏览器的缓存机制提供了可以将用户数据存储在客户端上的方式,可以利用cookie,session等跟服务端进行数据交互。
cookie和session
cookie 和 session都是用来跟踪浏览器用户身份的会话方式。
区别:
1、保持状态:cookie保存在浏览器端,session保存在服务器端
2、使用方式:
(1) cookie机制:
如果不在浏览器中设置过期时间,cookie被保存在内存中,生命周期随浏览器的关闭而结束,这种cookie简称会话cookie。如果在浏览器中设置了cookie的过期时间,cookie被保存在硬盘中,关闭浏览器后,cookie数据仍然存在,直到过期时间结束才消失。
Cookie是服务器发给客户端的特殊信息,cookie是以文本的方式保存在客户端,每次请求时都会带上它。
(2) session机制:
当服务器收到请求需要创建session对象时,首先会检查客户端请求中是否包含sessionid。
如果有sessionid,服务器将根据该id返回对应session对象。如果客户端请求中没有sessionid,服务器会创建新的session对象,并把sessionid在本次响应中返回给客户端。通常使用cookie方式存储sessionid到客户端,在交互中浏览器按照规则将sessionid发送给服务器。
如果用户禁用cookie,则要使用URL重写,可以通过 response.encodeURL(url) 进行实现;API对encodeURL的结束为,当浏览器支持Cookie时,url不做任何处理;当浏览器不支持Cookie的时候,将会重写URL将SessionID拼接到访问地址后。
URL编码(encodeURL)的处理取决于浏览器对Cookie的支持情况。
当浏览器支持Cookie时,URL不需要进行额外的编码处理,即当浏览器支持Cookie时,URL不做任何处理;而当浏览器不支持Cookie时,需要对URL进行编码处理。这是因为Cookie和Session是Web应用中常用的两种会话跟踪技术,其中Cookie是在客户端(浏览器)中存储用户信息的技术,而Session则是在服务器端存储用户会话信息的技术。
当浏览器支持Cookie时,服务器可以将用户会话信息以Cookie的形式存储在客户端,从而避免在URL中进行额外的编码。这种方式不仅简化了URL的处理,还提高了用户体验,因为用户不需要在每次访问时都重新进行身份验证或状态维护。
具体来说,当浏览器支持Cookie时,服务器可以通过设置Cookie的存活期,决定Cookie是在浏览器会话结束时过期(会话Cookie)还是在特定时间后过期(持久Cookie)。会话Cookie保存在浏览器内存中,而持久Cookie则保存在用户的硬盘上。服务器通过HTTP响应头将Cookie发送给浏览器,浏览器在后续的请求中会将这些Cookie再次发送给服务器,从而实现了用户状态的保持。这种方式避免了在URL中进行复杂的编码处理,使得Web应用更加灵活和便捷。
然而,当浏览器不支持Cookie时,服务器需要将用户会话信息通过编码的方式附加到URL中,以便在多个请求之间保持用户状态。这种情况下,所有需要动态生成或修改的URL都需要进行编码处理,以确保用户会话信息的正确传递。这通常涉及到对URL的各个部分进行适当的编码,以确保信息的完整性和安全性。
综上所述,是否需要对URL进行编码处理取决于浏览器对Cookie的支持情况。如果浏览器支持Cookie,则不需要对URL进行额外的编码处理;如果浏览器不支持Cookie,则需要对URL进行适当的编码处理,以确保用户会话信息的正确传递和Web应用的正常运作。
3、存储内容:cookie只能保存字符串类型,以文本的方式;session通过类似与Hashtable的数据结构来保存,能支持任何类型的对象(session中可含有多个对象)
4、存储的大小:cookie:单个cookie保存的数据不能超过4kb;session大小没有限制。
5、安全性:cookie:针对cookie所存在的攻击:Cookie欺骗,Cookie截获;session的安全性大于cookie。
原因如下:
(1) sessionID存储在cookie中,若要攻破session首先要攻破cookie;
(2) sessionID是要有人登录,或者启动session_start才会有,所以攻破cookie也不一定能得到sessionID;
(3) 第二次启动session_start后,前一次的sessionID就是失效了,session过期后,sessionID也随之失效。
(4) sessionID是加密的
(5) 综上所述,攻击者必须在短时间内攻破加密的sessionID,这很难。
6、应用场景:
cookie:
(1)判断用户是否登陆过网站,以便下次登录时能够实现自动登录(或者记住密码)。如果我们删除cookie,则每次登录必须重新填写登录的相关信息。
(2)保存上次登录的时间等信息。
(3)保存上次查看的页面
(4)浏览计数

session:Session用于保存每个用户的专用信息,变量的值保存在服务器端,通过SessionID来区分不同的客户。
(1)网上商城中的购物车
(2)保存用户登录信息
(3)将某些数据放入session中,供同一用户的不同页面使用
(4)防止用户非法登录
7、缺点:
cookie:
(1)大小受限
(2)用户可以操作(禁用)cookie,使功能受限
(3)安全性较低
(4)有些状态不可能保存在客户端。
(5)每次访问都要传送cookie给服务器,浪费带宽。
(6)cookie数据有路径(path)的概念,可以限制cookie只属于某个路径下。
session:
(1)Session保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大。
(2)依赖于cookie(sessionID保存在cookie),如果禁用cookie,则要使用URL重写,不安全
(3)创建Session变量有很大的随意性,可随时调用,不需要开发者做精确地处理,所以,过度使用session变量将会导致代码不可读而且不好维护。
二、HTML5的本地存储——Web Storage
解析一
HTML5中与本地存储相关的两个重要内容:Web Storage与本地数据库。其中,Web Storage存储机制是对HTML4中cookie存储机制的一个改善。由于cookie存储机制有很多缺点,HTML5不再使用它,转而使用改良后的Web Storage存储机制。本地数据库是HTML5中新增的一个功能,使用它可以在客户端本地建立一个数据库,原本必须保存在服务器端数据库中的内容现在可以直接保存在客户端本地了,这大大减轻了服务器端的负担,同时也加快了访问数据的速度。
本文主要来讲解Web Storage
我们知道,在HTML4中可以使用cookie在客户端保存诸如用户名等简单的用户信息,但是,通过长期的使用,你会发现,用cookie存储永久数据存在以下几个问题:
1. 大小:cookie的大小被限制在4KB。
2. 带宽:cookie是随HTTP事务一起被发送的,因此会浪费一部分发送cookie时使用的带宽。
3. 复杂性:要正确的操纵cookie是很困难的。
针对这些问题,在HTML5中,重新提供了一种在客户端本地保存数据的功能,它就是Web Storage。
具体来说,Web Storage又分为两种:
1. sessionStorage:将数据保存在session对象中。所谓session,是指用户在浏览某个网站时,从进入网站到浏览器关闭所经过的这段时间,也就是用户浏览这个网站所花费的时间。session对象可以用来保存在这段时间内所要求保存的任何数据。
2. localStorage:将数据保存在客户端本地的硬件设备(通常指硬盘,也可以是其他硬件设备)中,即使浏览器被关闭了,该数据仍然存在,下次打开浏览器访问网站时仍然可以继续使用。
这两者的区别在于,sessionStorage为临时保存,而localStorage为永久保存。
到目前为止,Firefox3.6以上、Chrome6以上、Safari 5以上、Pera10.50以上、IE8以上版本的浏览器支持sessionStorage与localStorage的使用。
解释二
WebStorage的目的是克服由cookie所带来的一些限制,当数据需要被严格控制在客户端时,不需要持续的将数据发回服务器。 | 浏览器存储的几种方式-CSDN博客
一、WebStorage两个主要目标
(1)提供一种在cookie之外存储会话数据的途径。
(2)提供一种存储大量可以跨会话(页面)存在的数据的机制。
二、WebStorage提供的API
HTML5的WebStorage提供了两种API:localStorage(本地存储)和sessionStorage(会话存储)。
1、生命周期:
① localStorage
localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据,否则数据永远不会消失。
② sessionStorage
sessionStorage的生命周期是在仅在当前会话下有效。sessionStorage引入了一个“浏览器窗口”的概念,sessionStorage是在同源的窗口中始终存在的数据。只要这个浏览器窗口没有关闭,即使刷新页面或者进入同源另一个页面,数据依然存在。但是sessionStorage在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,sessionStorage也是不一样的。
2、存储大小:
localStorage和sessionStorage的存储数据大小一般都是:5MB
3、存储位置:
localStorage和sessionStorage都保存在客户端,不与服务器进行交互通信。
4、存储内容类型:
localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的 stringify 和 parse 来处理。
5、获取方式:
localStorage:window.localStorage
sessionStorage:window.sessionStorage
6、应用场景:
localStoragese:常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据。
sessionStorage:敏感账号一次性登录;
① Cookies:适用于存储少量数据,如会话标识符(Session IDs)。
② LocalStorage 和 SessionStorage:适用于存储不需要经常变动的数据,如用户偏好设置。
三、WebStorage的优点:
(1) 存储空间更大:cookie为4KB,而WebStorage是5MB;
(2) 节省网络流量:WebStorage不会传送到服务器,存储在本地的数据可以直接获取,也不会像cookie一样每次请求都会传送到服务器,所以减少了客户端和服务器端的交互,节省了网络流量;
(3) 对于那种只需要在用户浏览一组页面期间保存而关闭浏览器后就可以丢弃的数据,sessionStorage会非常方便;
(4) 快速显示:有的数据存储在WebStorage上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
(5) 安全性:WebStorage不会随着HTTP header发送到服务器端,所以安全性相对于cookie来说比较高一些,不会担心截获,但是仍然存在伪造问题;
(6) WebStorage提供了一些方法,数据操作比cookie方便;
① setItem (key, value) —— 保存数据,以键值对的方式储存信息。
② getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
③ removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
④ clear () —— 删除所有的数据
⑤ key (index) —— 获取某个索引的key
四、cookie 、sessionStorage与localStorage的区别

sessionStorage与localStorage的使用示例。
首先,准备一个用来保存数据和显示数据的网页。单击"保存数据"按钮时调用saveStorage方法保存数据,单击"读取数据"按钮时调用loadStorage方法调用数据。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Web Storage 示例</title>
</head>
<body>
<h1>Web Storage 示例</h1>
<p id="msg"></p>
<input type="text" id="input" />
<input type="button" value="保存数据" onclick="saveStorage('input')" />
<input type="button" value="读取数据" onclick="loadStorage('msg')" />
<script>
//sessionStorage 示例 (保存一个会话周期:从打开浏览器——到关闭浏览器窗口)
function saveStorage(id) {
var target = document.getElementById(id);
var str = target.value;
sessionStorage.setItem("message", str);
//或者sessionStorage.message=str;
}
function loadStorage(id) {
var target = document.getElementById(id);
var msg = sessionStorage.getItem("message");
//或者var msg=sessionStorage.message;
target.innerHTML = msg;
}
//localStorage 示例(可永久保存)
function saveStorage(id) {
var target = document.getElementById(id);
var str = target.value;
localStorage.setItem("message", str);
//或者localStorage.message=str;
}
function loadStorage(id) {
var target = document.getElementById("msg");
var msg = localStorage.getItem("message");
//或者var msg=localStorage.message;
target.innerHTML = msg;
}
</script>
</body>
</html>sessionStorage与localStorage,这两种方法都是当用户在input文本框中输入内容后单击"保存数据"按钮保存数据,单击"读取数据"按钮读取保存后的数据。但是两种方法对数据的处理方式不一样,在使用sessionStorage方法时,如果关闭了浏览器,这个数据就丢失了,下一次打开浏览器单击"读取数据"按钮时,读取不到任何数据。在使用localStorage方法时,即使浏览器关闭了,下次打开浏览器时仍然能够读取保存的数据。不过,数据保存是按不同的浏览器分别进行保存的,也就是说,打开别的浏览器是读取不到在这个浏览器中保存的数据的。
下面具体看一下读写数据时使用的基本方法
(1) sessionStorage
保存数据的方法:
sessionStorage.setItem("key","value");
//或者写成
sessionStorage.key="value";读取数据的方法:
变量=sessionStorage.getItem("key");
//或者写成
变量=sessionStorage.key;(2) localStorage
保存数据的方法:
localStorage.setItem("key","value");
//或者写成
localStorage.key="value";读取数据的方法:
变量=localStorage.getItem("key");
//或者写成
变量=localStorage.key;在保存数据时,若使用sessionStorage读取或保存数据,则使用sessionStorage对象并调用该对象的读写方法;若使用localStorage读取或保存数据,则使用localStorage对象并调用该对象的读写方法。
在进行读写时,不管是哪个对象,都可以通过该对象的getItem方法来读取数据,也可以该对象的自定义属性值读取数据;可以通过该对象的setItem方法保存数据,也可以通过该对象的自定义属性值保存数据。
保存数据时按“键名/键值”的形式进行保存。当通过该对象的getItem方法读取数据时,将参数指定为键名,该方法返回键值;当通过该对象的自定义属性值读取数据时,可以将该对象的某个自定义属性名作为键名,访问该自定义属性的属性值即可得到键值;当通过该对象的setItem方法保存数据时,将第一个参数指定为键名,将第二个参数指定为键值;当通过该对象的自定义属性值保存数据时,可以将该对象的某个自定义属性名作为键名,然后直接将该自定义属性值设置为键值。
在保存数据时不允许重复保存相同的键名。保存后可以修改键值,但不允许修改键名(只能重新取键名,然后再保存键值)。
最后,这个示例在浏览器中的运行结果如下:

小结
cookies、sessionStorage和localStorage是Web应用程序中用于存储数据的不同方法,它们之间存在显著的差异。
-
存储大小: Cookies的存储容量相对较小,单个cookie的数据大小不能超过4KB,且页面最多只能存储大约20条信息。相比之下,sessionStorage和localStorage的存储容量要大得多,通常可以达到5MB或更大,适合存储大量数据。
-
数据有效期: Cookies的有效期可以是设置的,也可以在默认情况下,当浏览器关闭后失效。而sessionStorage中的数据仅在当前页面会话中有效,关闭页面或浏览器后数据就会被清除。localStorage的数据则是永久存储的,除非用户手动删除,否则数据会一直保留。
-
与服务端的通信: Cookies会参与到与服务端的通信中,一般会携带在HTTP请求的头部中,例如用于验证等。而sessionStorage和localStorage是单纯的前端存储,不参与与服务端的通信。
-
使用方式: Cookies的使用相对繁琐,部分数据不可读取操作。而sessionStorage和localStorage的使用更为便捷,它们属于Web Storage,旨在便于客户端存储数据。Cookies的历史较久,最初设计用于保持HTTP状态。
Cookies的数据并不都是可读取的。
Cookies是网站为了辨别用户身份、进行Session跟踪而储存在用户本地终端上的数据,通常经过加密。这意味着Cookies中的数据并非全部都是可读取的,其中一部分数据可能是加密的,以保护用户的隐私和安全。
例如,当用户登录一个网站时,网站可能会将用户的登录状态等信息存储在Cookies中,但这些信息通常是加密的,以确保只有服务器能够正确解读。此外,用户也可以设置浏览器来管理Cookies,例如允许或阻止某些网站设置Cookies,或者清除已有的Cookies,这也是为了保护用户的隐私和安全。
然而,需要注意的是,虽然大部分Cookies数据经过加密处理,但并非所有数据都不可读取。在某些情况下,用户或第三方工具可能能够获取到未加密的Cookies数据,但这通常需要用户的明确许可或者通过一些技术手段实现。因此,用户在使用网络时应注意保护个人隐私,避免不必要的信息泄露
-
安全性:Cookies和Session在安全性方面存在差异。虽然Cookies可以被修改和截获,存在安全风险,但通过适当的安全措施可以增强其安全性。Session的安全性相对较高,因为它存储在服务器端,而Cookies中的Session ID可以帮助识别用户,同时也可以通过其他方式(如URL重写)在用户禁用Cookies时实现用户识别。
存储在客户端的数据可能会面临跨站脚本攻击(XSS)的风险。开发者在使用这些存储机制时,应确保对存储的数据进行适当的验证和编码,以防止潜在的安全问题。
综上所述,选择使用哪种存储方式取决于具体的应用场景和需求。例如,如果需要存储大量数据且数据需要长期保留,则localStorage是合适的选择。如果数据仅需在当前会话中有效,则可以考虑使用sessionStorage。而如果需要数据参与到与服务端的通信中,或者需要跟踪用户行为等,则Cookies是更合适的选择。
总结:浏览器的主要存储机制 ——参考:浏览器存储的几种方式-CSDN博客
浏览器提供了多种存储机制,主要包括以下几种:
- Local Storage:用于长期存储数据,除非用户手动删除,否则数据会一直保存。
- Session Storage:用于存储临时数据,页面重新加载后数据仍然存在,关闭浏览器选项卡时数据丢失。
- IndexedDB:一种低级API,支持大量数据的存储和索引,适合离线应用和复杂应用的数据存储。
- Cookies:用于存储小型数据,如用户偏好设置,可以设置过期时间。
每种机制的特点和使用场景
-
Local Storage:
- 特点:存储空间较大(约5MB),数据持久化存储,除非用户手动删除,否则数据会一直保存。
- 使用场景:适合存储需要长期保存的数据,如用户设置、偏好等。
-
Session Storage:
- 特点:存储空间较小(约2.5MB),数据只在当前浏览器会话中有效,关闭浏览器或会话结束后数据自动清除。
- 使用场景:适合存储临时数据,如页面会话中的数据。
-
IndexedDB:
- 特点:支持大量数据的存储和索引,适合复杂应用的数据管理。
- 使用场景:适合离线应用和需要频繁读写大量数据的场景。
-
Cookies:
- 特点:小巧灵活,可以设置过期时间。
- 使用场景:适合存储小型数据,如用户偏好设置、身份验证令牌等。
-
Web SQL(不推荐使用):- 特点:一种尝试在客户端提供关系数据库的解决方案。允许网页创建、查询和操作数据库。
- 容量限制:因浏览器而异,通常在5MB到50MB之间。
- 生命周期:数据永久存储,除非通过JavaScript或用户清除浏览器数据。
- 使用场景:适合存储小型数据,如用户偏好设置、身份验证令牌等。
- 注意:Web SQL已被废弃,不再推荐使用。主要浏览器厂商已停止其开发。
总之,↓ ↓ ↓
Cookies:适用于存储少量数据,如会话标识符(Session IDs)。
LocalStorage和SessionStorage:适用于存储不需要经常变动的数据,如用户偏好设置。
IndexedDB:适用于需要存储大量数据或进行复杂查询的应用,如离线应用或游戏。
存储机制的选择和使用建议
选择合适的存储机制需要考虑以下几点:
- 数据的大小和持久性需求:如果需要长期保存大量数据,可以选择Local Storage或IndexedDB;如果数据较小且只需在会话期间保存,可以选择Session Storage。
- 数据的安全性和隐私需求:Cookies可以设置过期时间,适合存储敏感数据时设置较短的过期时间;Local Storage和Session Storage不适合存储敏感数据。
- 应用的复杂度和性能需求:复杂应用可能需要使用IndexedDB进行高效的数据管理和索引;简单应用可以使用Local Storage或Cookies。
参考资料
请描述一下 cookies,sessionStorage 和 localStorage 的区别?
cookies,sessionStorage和localStorage的区别-CSDN博客
cookies,sessionStorage 和 localStorage 的区别-CSDN博客
cookie、localStorage和sessionStorage三者的区别-CSDN博客

原文地址:https://blog.csdn.net/sunyctf/article/details/142175357
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
