git命令分之上传项目管理
前言
为什么要将代码放入GitHub进行项目管理
GitHub是开源社区的重要平台,是基于 Git 的版本控制系统,这使得开发者可以轻松地跟踪和管理代码的变化。而且GitHub拥有强大的协作功能,可以进行代码审查,项目管理,和协作开发,同时提供了私有仓库功能,确保信息的安全。
一、如何创建Github项目
1、 我的github仓库:
https://github.com/Muying-Zhao
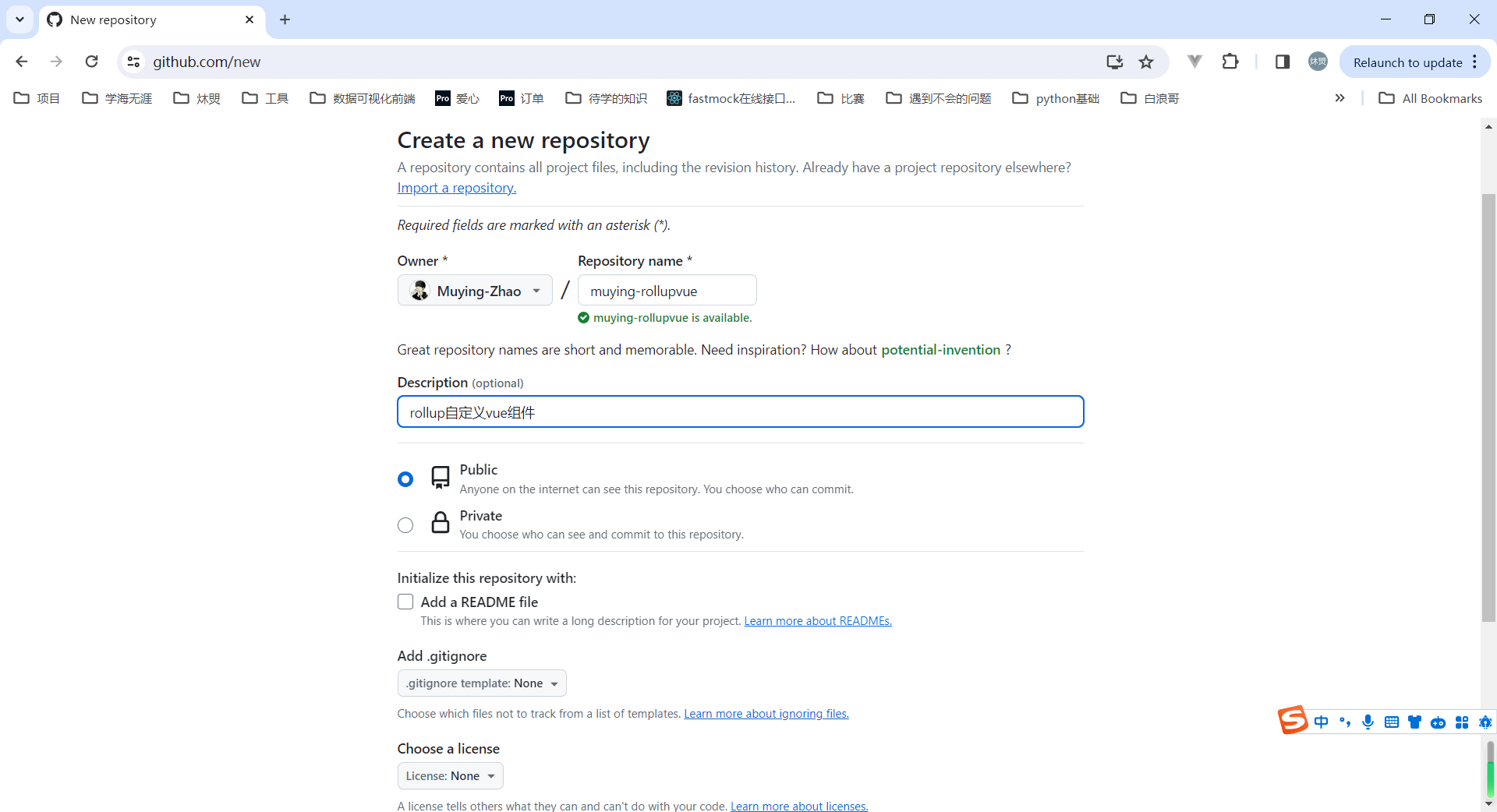
2、新建项目
- 注册登录账号,点击主页new新建项目
- Repository name:muying-rollup(新建项目名)
- Description (optional):项目描述附加信息,会被放入md文件里
- Public和Private,选择项目是否开源和私有
- Add a README file:可勾选,自动添加项目的基本信息、安装说明、使用指南以及其它重要的细节。下期介绍如何使用md编写笔记。
项目简介:简要介绍项目的名称、用途和特点。
安装指南:提供安装项目的步骤,例如依赖项安装、环境配置等。
使用说明:提供项目的使用方法和示例。
特色功能:列出项目的特色功能或亮点。
示例:提供项目的示例代码或截图。
贡献指南:说明如何贡献代码或报告问题。
许可证信息:列出项目的许可证信息。
# 忽略.DS_Store所有文件
.DS_Store
node_modules
# 忽略dist目录
/dist
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
- Add .gitignore:让 Git 在提交时忽略特定类型的文件,如以下文件编译生成的文件(如 .class, .jar),可不选。一般会显示如下
日志文件(如 .log)
缓存文件(如 .cache)
IDE 自动生成的文件或目录(如 .idea, .vscode)
依赖管理工具生成的文件或目录(如 node_modules, venv,/dist)

3、上传本地项目
点击Add file => upload files => choose yout files
打开本地项目输入路径或拖拽上传,
这种方法上传单个html文件,js,css等好使,但上传大型项目如文件夹不好使。故这种方法不推荐

二、本地使用github项目的git命令
1、设置全局的用户名和邮箱
创建完muying-rollupvue项目使用一下git命令,输入你的用户名和邮箱
git config --globaluser.name“MuYing”
git config --globaluser.email“2479377049@qq.com”
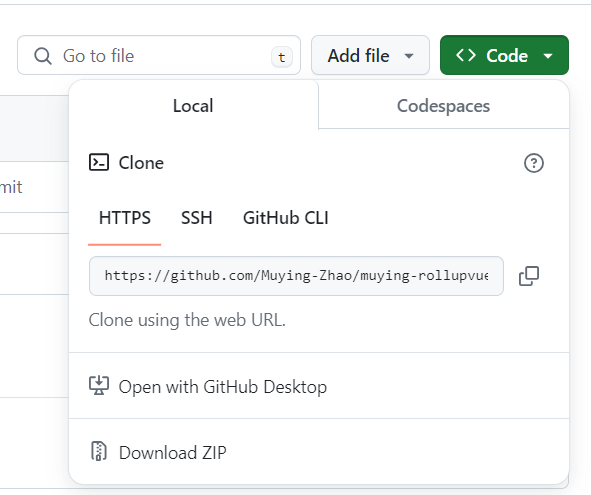
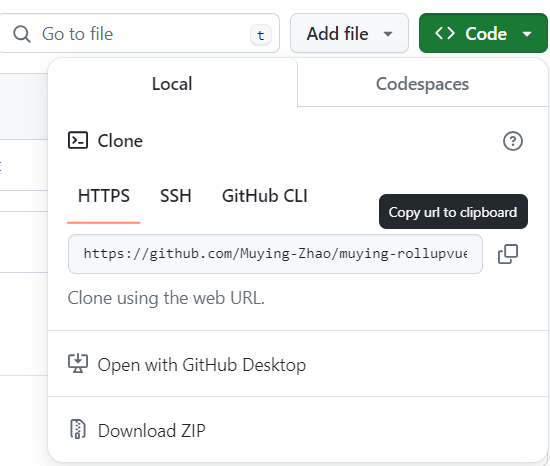
2、复制github上需要克隆文件的Https
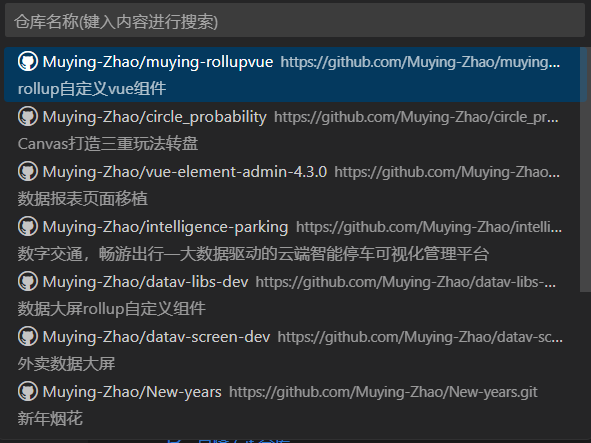
如我使用的是vscode,打开vscode然后
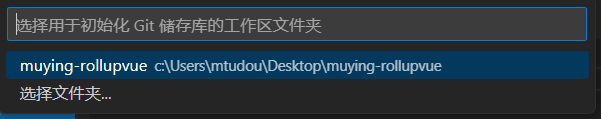
ctrl+shift+p搜索Git:clone远程源
复制github上需要克隆文件的Https
https://github.com/Muying-Zhao/muying-rollupvue.git
选择桌面进行存储,最后将在桌面建立文件夹,并打开克隆的项目


三、本地项目上传至Github
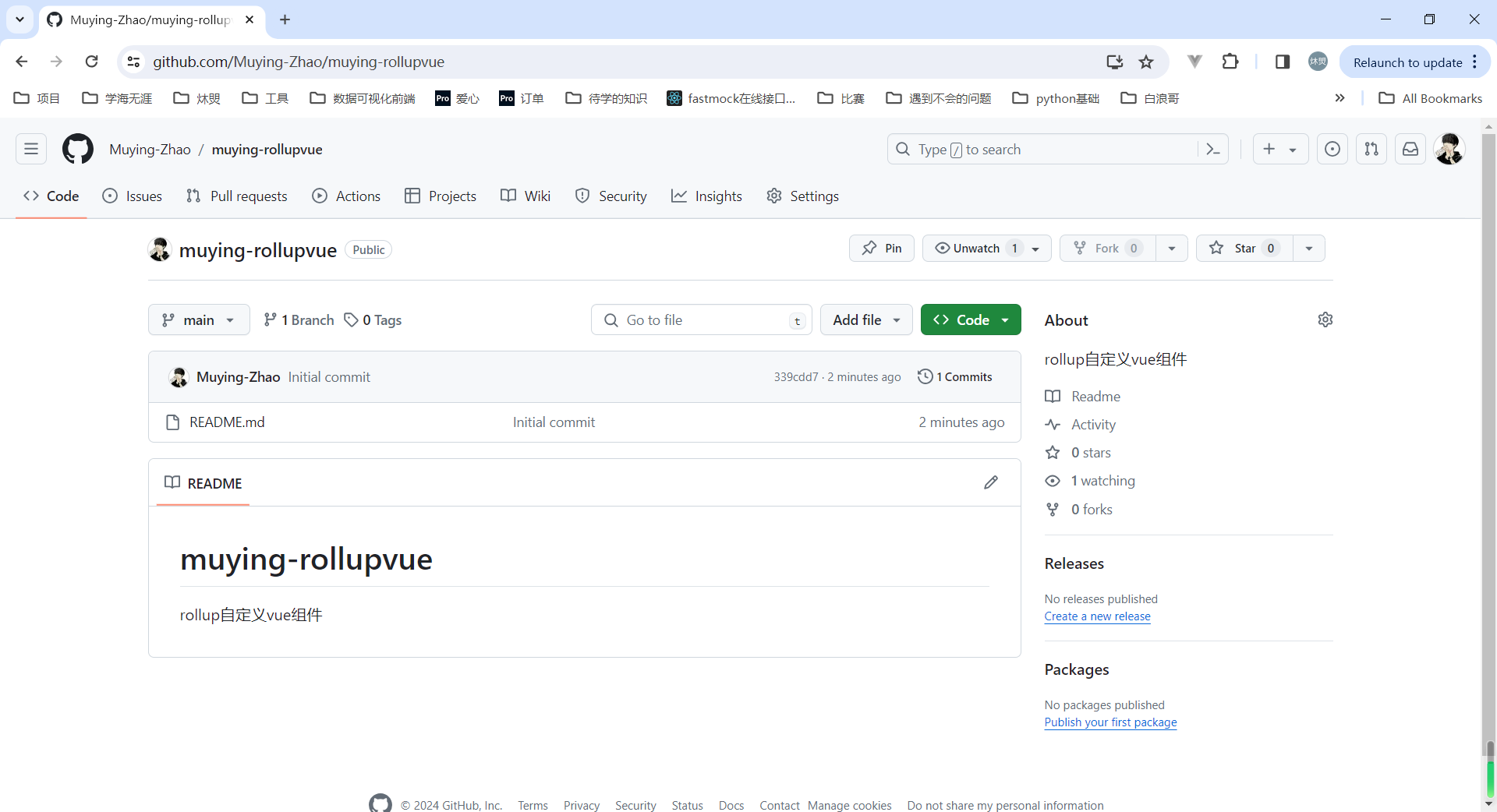
1、首先github上已经存在空项目
2、使用命令行切换至上传项目
- 方法一
使用vscode打开需要上传的项目
ctrl+shift+p搜索
git init初始化项目
然后点击确认

- 方法二
使用终端命令行工具
切换到你的项目目录
cd path/to/your/project
初始化 Git 仓库
git init
将本地仓库与远程仓库关联,github上空项目的https链接
git remote add origin https://github.com/Muying-Zhao/muying-rollupvue.git

3、解决相同类似的报错
1、fatal: refusing to merge unrelated histories这通常表示你的本地仓库已经有一个名为 origin 的远程仓库关联了。表示你之前已经添加过远程仓库,或者克隆了一个仓库,此时远程仓库已经自动被命名为 origin

2、如果你确实希望合并这两个分支的历史记录,可以通过添加 --allow-unrelated-histories 标志来强制执行合并操作,但是请注意,合并不相关历史可能导致混乱,因此在执行之前,请确保你知道正在做什么,并且理解合并带来的潜在后果。所以确保github上是空项目
fetch获取远程仓库的更新
git fetch origin
git merge origin/main --allow-unrelated-histories
git push origin main
3、可以选择另建立一个新的分支
如果你当前在main主分支上,建立master分支,
git fetch origin
git checkout -b master origin/main
git push -u origin master
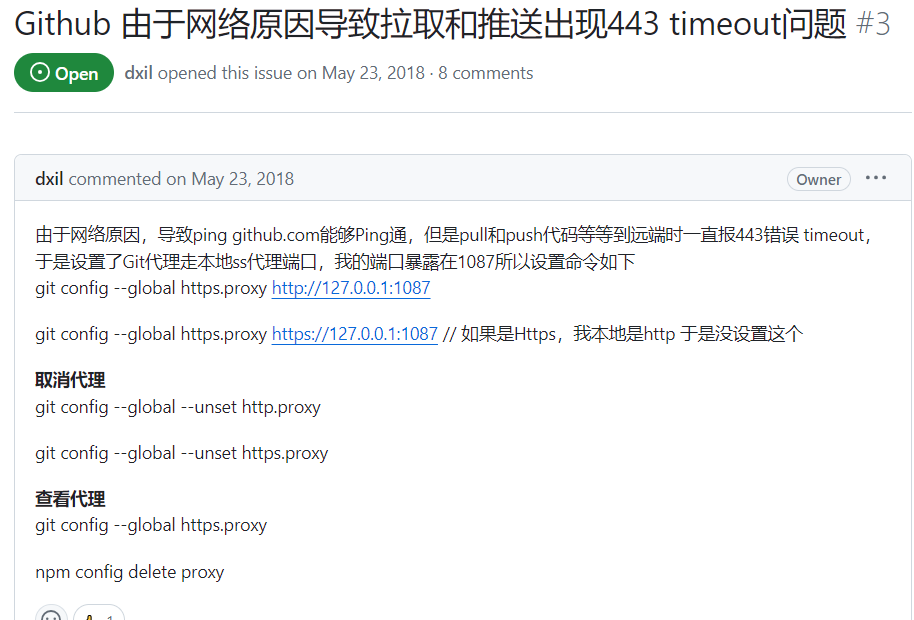
4、网络原因引起的报错
这种可能是国内网络原因需要使用vpn处理,或者使用加速器
建议如果长期网速慢使用不上就使用gitee托管吧

四、提交保存实时更新
1、本地文件添加到 Git 仓库并提交
将所有文件添加到暂存区
git add .
提交更改,并添加提交信息
git commit -m "你的提交信息"
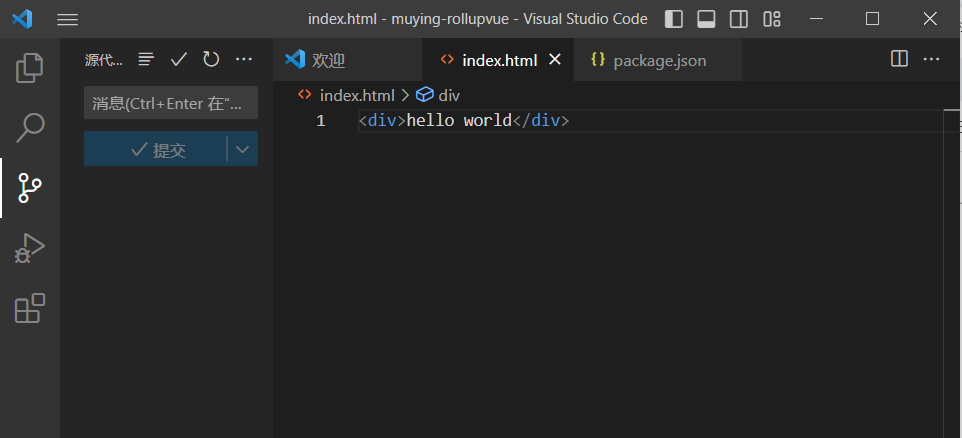
2、使用vscode保存
每次修改完会有提示,即使填写提交的内容保存并上传,然后同步实时更改就成功了。

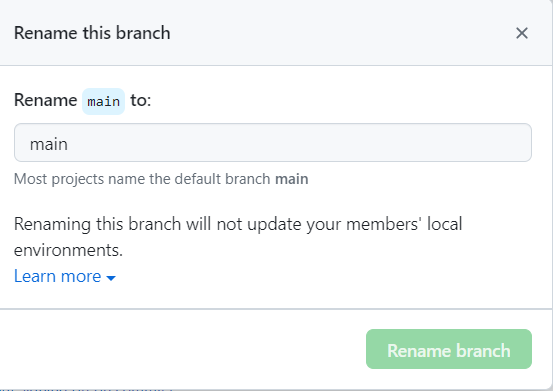
五、修改默认分支方式
Settings -> General -> Default branch

次修改完会有提示,即使填写提交的内容保存并上传,然后同步实时更改就成功了。
[外链图片转存中…(img-q3JtCTQA-1713531266384)]
五、修改默认分支方式
Settings -> General -> Default branch

原文地址:https://blog.csdn.net/weixin_63152500/article/details/137977293
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
