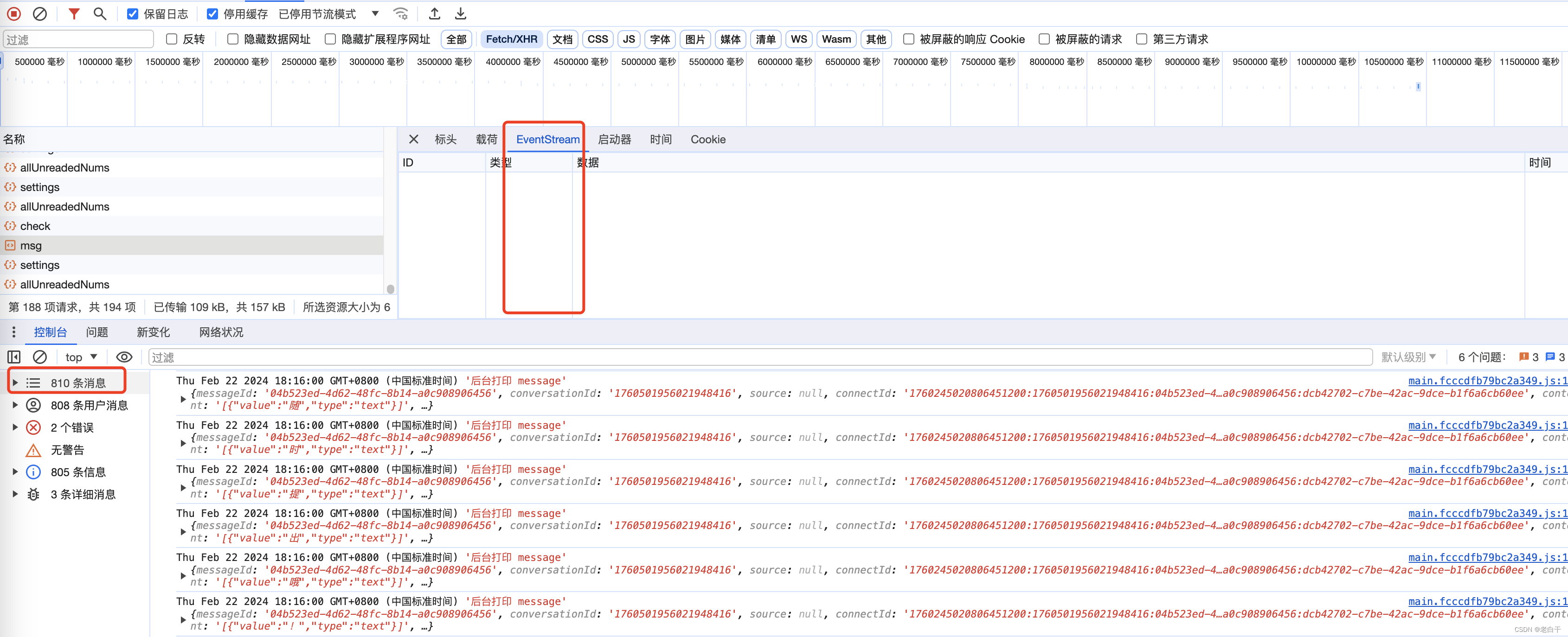
EventStream获得数据流,前端配置获得推送的流

如上图所示,请求一个接口,接口以数据流的方式向客户端推送数据,默认需要消息收集一条,在原来的基础上追加,在create-react-app生成的工程中,如果代理使用了中间件http-proxy-middleware,同时devServer设置了compress: false或未设置时,则可以正常接收每一条。如果使用了@craco/craco,则会出现一次性接收所有消息,同时一次性渲染。
以上问题的解决方案有两种:
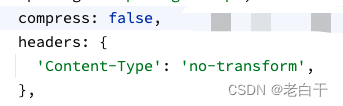
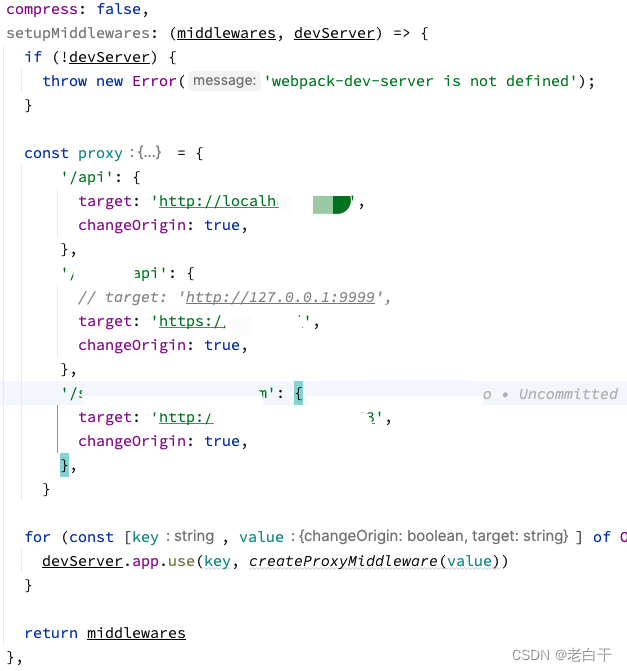
1. 在devServer的配置中增加如下配置

2. dev-server 3.x

3. dev-server4.x

原文地址:https://blog.csdn.net/pvfhv/article/details/136240759
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
