快速掌握Postman接口测试
🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快
一、前言
在前后端分离开发时,后端工作人员完成系统接口开发后,需要与前端人员对接,测试调试接口,验证接口的正确性可用性。而这要求前端开发进度和后端进度保持基本一致,任何一方的进度跟不上,都无法及时完成功能模块的测试。
做为后端开发人员,要求独立开发完成某个接口后,开发人员自己需要先测试通过后再提交给测试人员进行测试,否则会出现到测试人员哪里业务流程根本就走不通,或者BUG会过多的情况等。
市场上有很多优秀的,完善的接口测试工具,比如SoapUI,Postman等,能够高效的帮助后端开发人员独立进行接口测试。这里使用Postman接口测试工具,此处以请求方式为POST的userLogin登录接口为例。
二、Postman安装和使用
1、这个直接去官网下载即可,我们使用免费版即可满足基本接口测试,根据个人或者公司的项目实际情况考虑是否需要专业版或者其他。
免费版官网链接: Postman
下载好的安装程序Postman-Win64-xxx-Setup.exe,双击安装即可。建议安装在非系统盘,即C盘在外的其他盘,另建议使用全英文路径,避免使用中文路径。
2、打开Postman如下图2-1,可以关闭该页面跳过注册账户,非登陆状态下该工具可以直接使用。接下来出现引导页面,类似IDEA,Android Studio等开发工具的引导页。此处关闭即可。


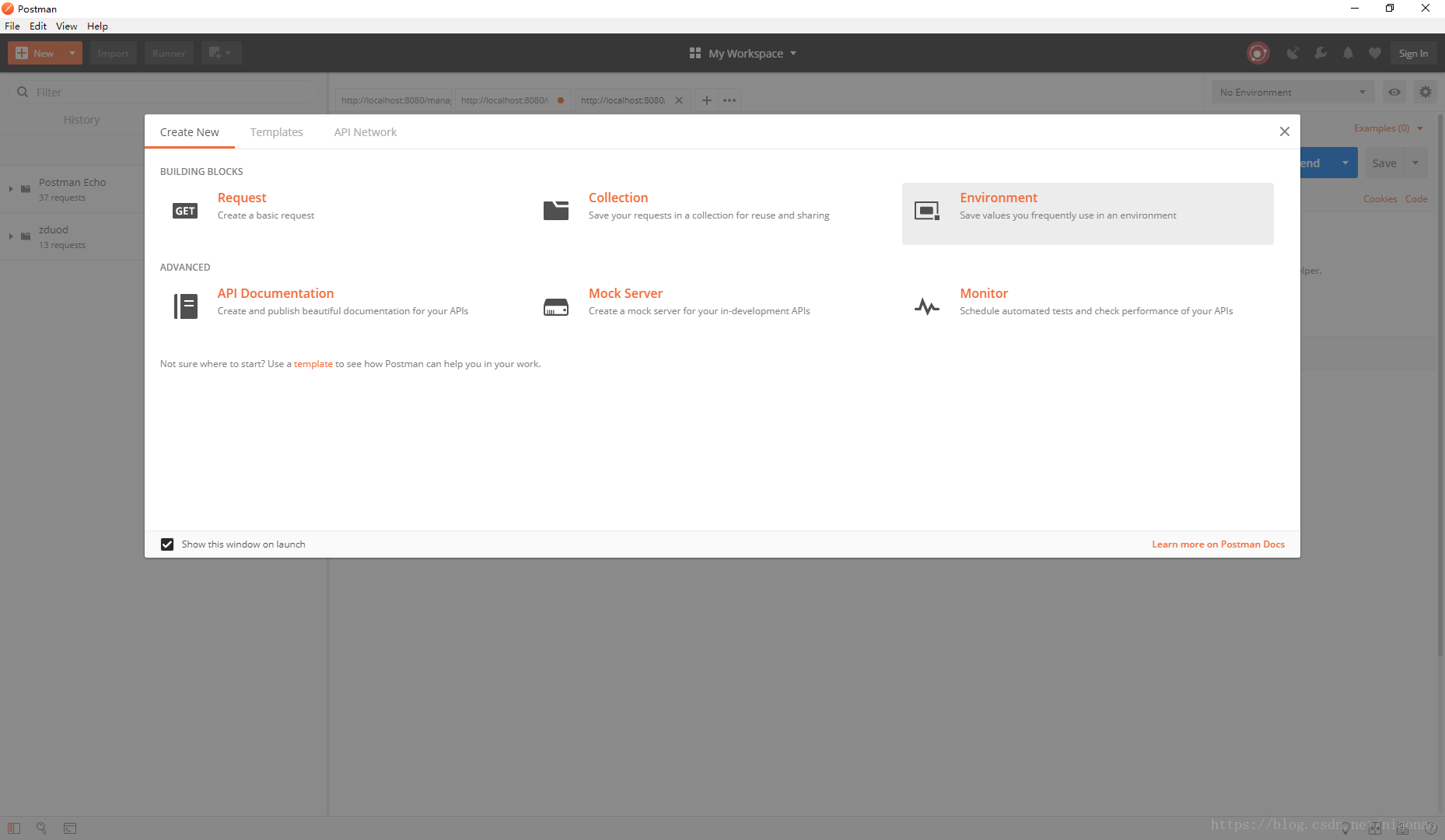
3、进入Postman主页面并创建项目接口集合
这里是我之前用过,所以左侧文件栏存在几个已有的文件夹。
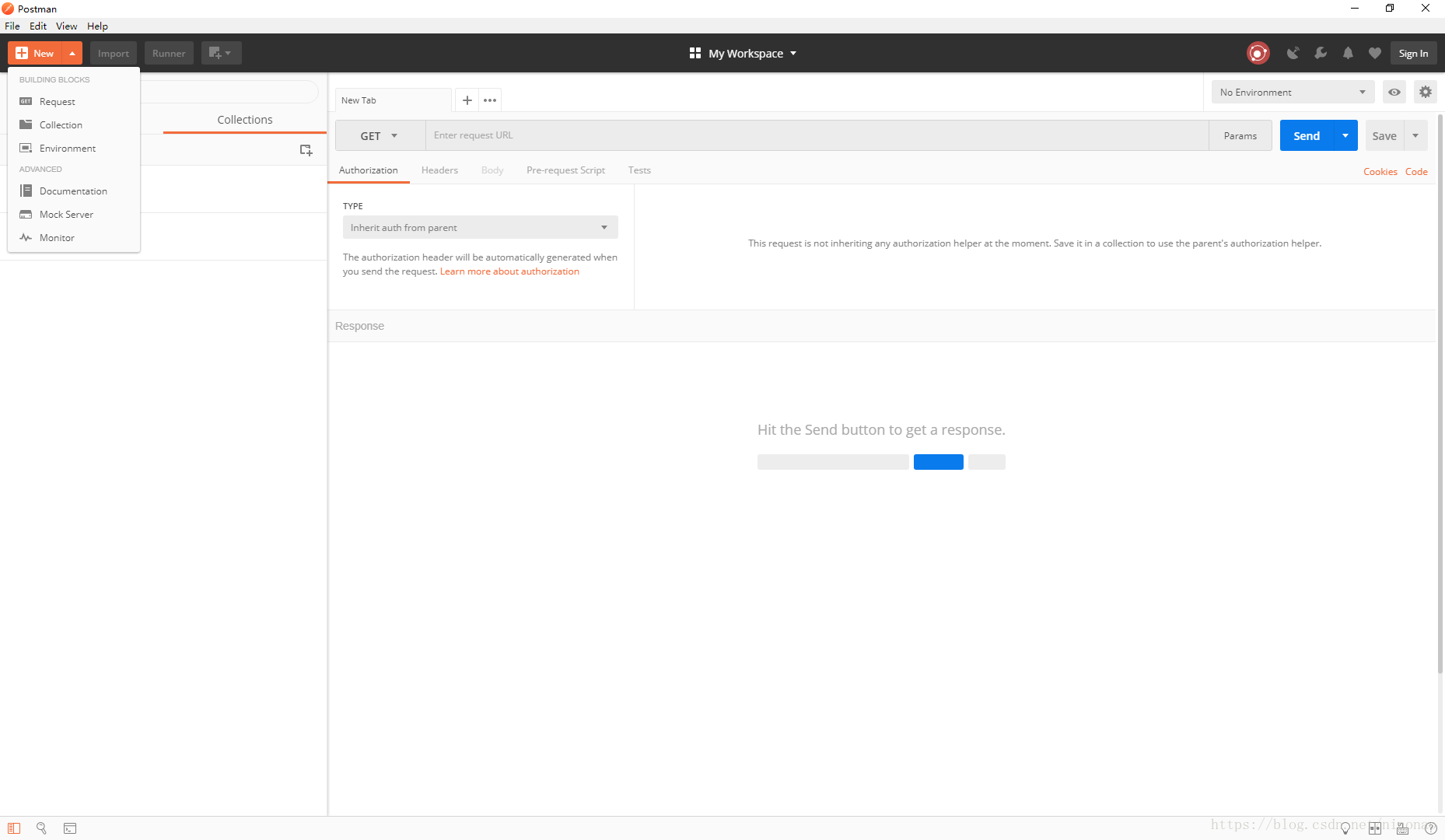
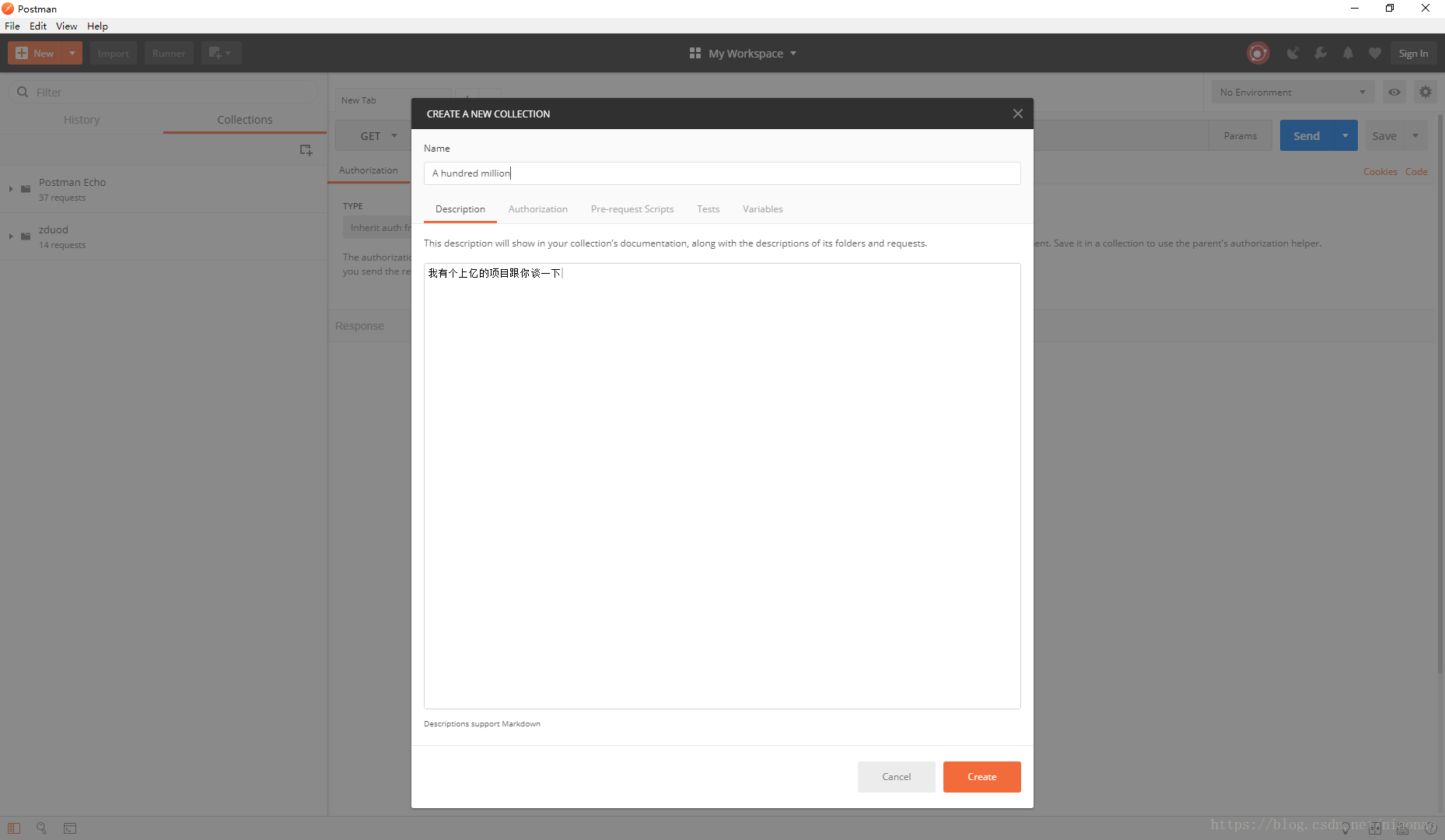
选择功能菜单New下的Collection创建项目接口集合。新建一个亿的项目A hundred million,可在Description部分写一下项目描述。


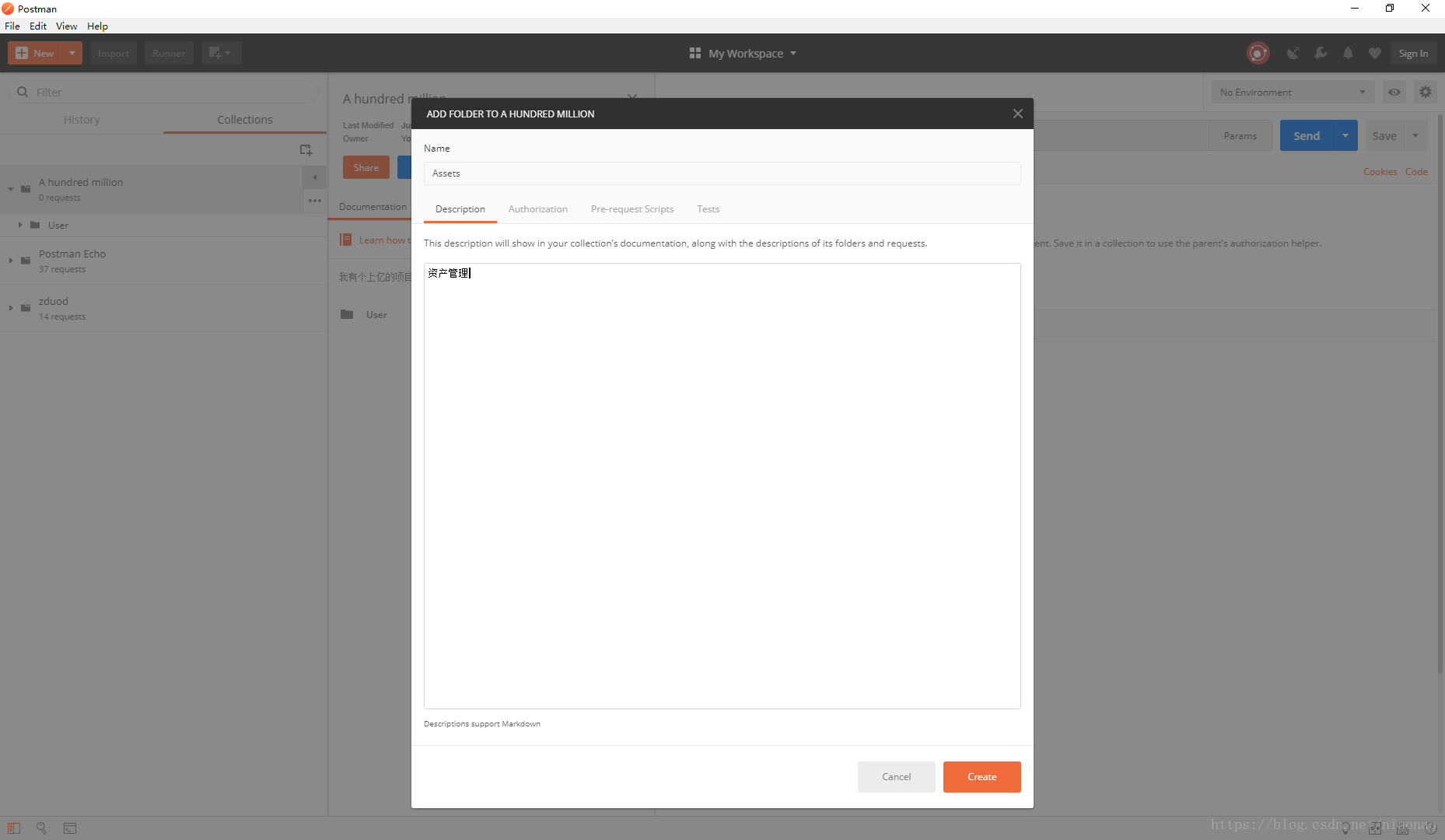
4、创建项目模块文件夹
一般项目会分多个管理模块或者功能模块进行开发。这里可根据项目具体情况创建子文件夹方便接口管理。此处在A hundred million项目右键创建资产管理assets文件夹、user用户管理文件夹。可将测试的接口实例保存在对于管理模块下。

5、后台登录接口演示
开发完成后台接口,编写正确严谨的逻辑代码处理前端请求。此处登录接口代码如下,运行后台开发项目,使该接口能够访问。接口请求路径为:http://localhost:8080/manage/app/user/login
@Controller
@RequestMapping("/manage/app/")
@Scope("prototype")
public class AppUserController {
/**
* 日志
*/
public static Logger customFile = LoggerFactory.getLogger("manageCustomFile");
@Resource
private AppUserService appUserService;
/**
* 用户登录
* @param baseResult
* @return
*/
@RequestMapping(value = "user/login" , produces = "application/json;charset=UTF-8", method = RequestMethod.POST)
@ResponseBody
public BaseResult loginUser(@RequestBody BaseResult baseResult) {
customFile.info("appId:"+ baseResult.getTreasureID()+ "用户登陆访问:" + baseResult.toString());
return appUserService.loginUser(baseResult);
}
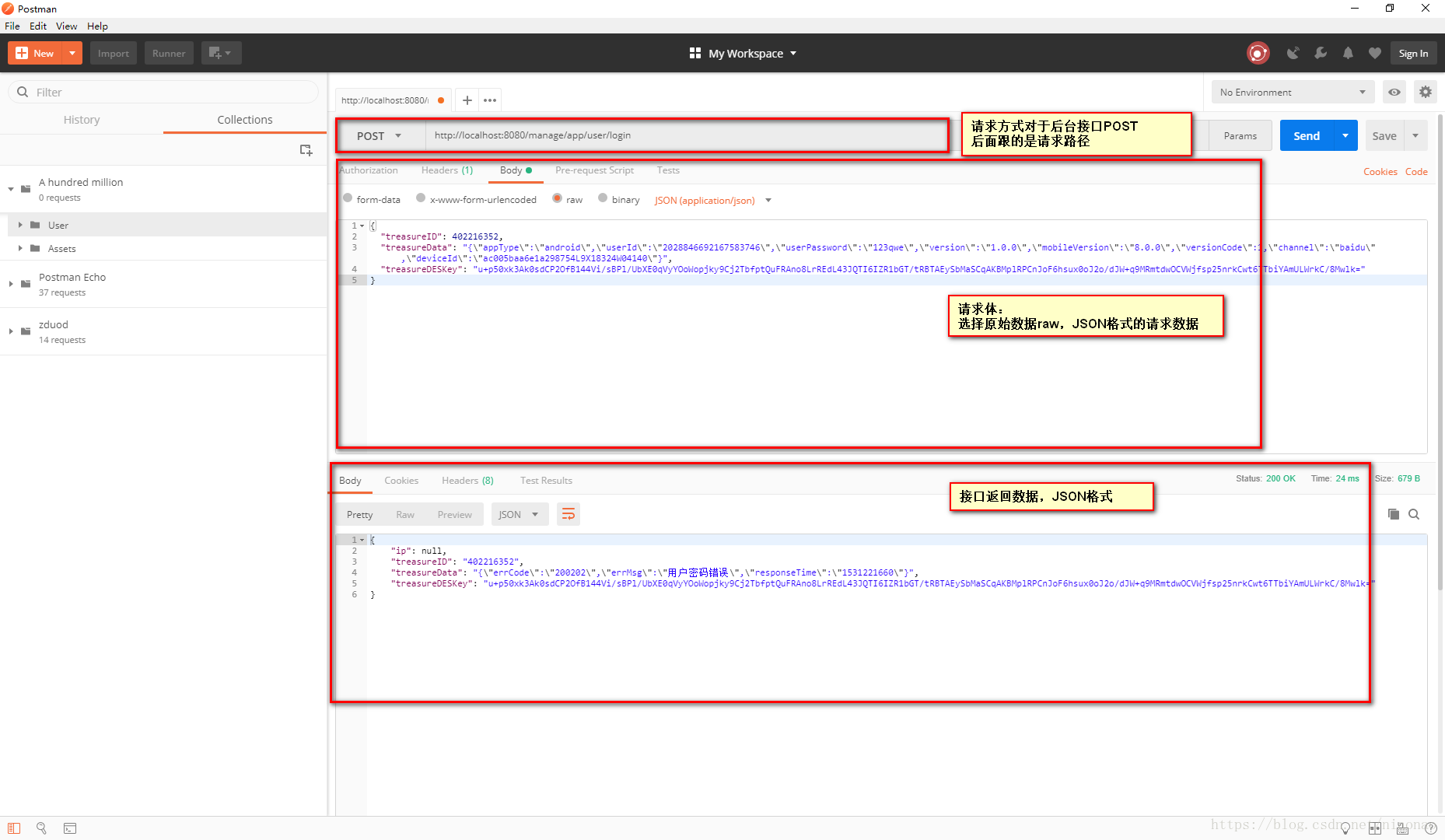
}6、新建接口测试
在Postman主页面Content部分点击'+'按钮,新增一个接口测试。在图2-6所示第一部分填写接口请求路径,左侧下拉列表可选择请求方式,此处选择POST请求方式。接口请求路径为http://localhost:8080/manage/app/user/login。第二部分是请求体,即包含接口所需请求参数的Body,此处选择原始数据RAW,数据类型使用JSON数据作为请求数据。点击蓝色Send按钮发送请求,后台项目接口接收请求并响应返回执行结果。此处后台处理数据返回结果仍是JSON数据,这个看实际项目而定,此处仅做演示。第三部分是接口响应体,即接口响应请求处理并返回的数据。点击Pretty自动匹配接口返回的数据格式并对数据美化显示,使数据看起来更加直观。如果接口测试出现异常,则可以通过PreView视图查看浏览器响应接口的页面信息,也可以通过Header了解请求状态等参数。一般出现异常还是直接去后台看控制台的异常信息及项目日志来处理解决异常,再进行接口测试。

接口测试通过后,可Ctrl+S保存接口测试实例,填写接口测试名称和接口描述信息,选择要保存的路径,此处保存在user用户管理模块文件夹。当项目的接口全部测试通过后,可在A hundred million项目右键Export导出接口文档,保存为JSON接口测试文件,该文件可通过Postman导入查看。
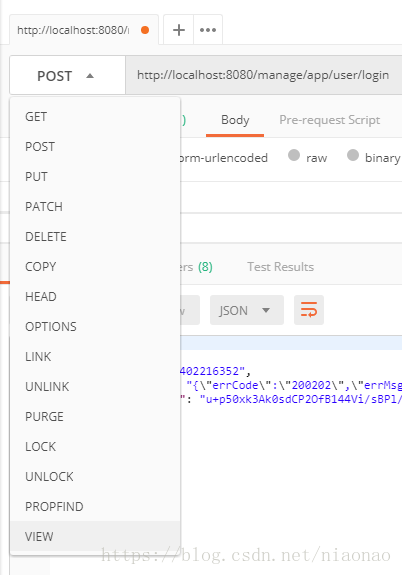
三、请求方式
对于后台开发的接口,请求方式肯定不止POST一种,Postman也支持多种请求方式。在新建接口测试实例时可选择接口的请求方式,如图3-1。

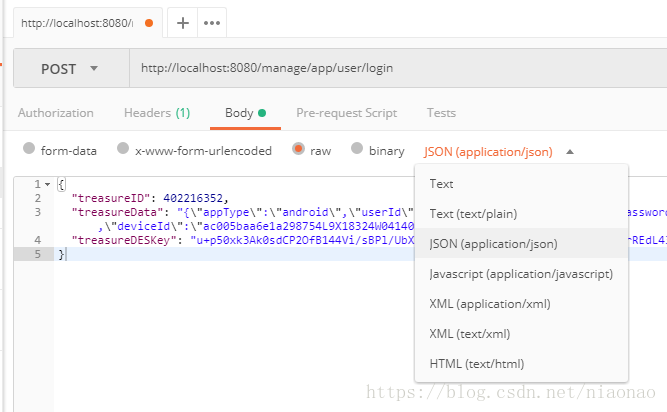
请求类型可以模拟Form表单文本提交,Form表单文件提交,raw原始数据提交,二进制文件提交。对于原始数据类型raw还支持不同文件格式,包括JSON,TXT,HTML等多种文件格式。

四、资金记录接口实例演示
后台开发接口如下,服务器部署运行后台项目。接口请求路径为:http://localhost:8080/manage/app/user/asset/withdrawRecord
@Controller
@RequestMapping("/manage/app/")
@Scope("prototype")
public class AppUserAssetController {
/**
* 日志
*/
public static Logger customFile = LoggerFactory.getLogger("manageCustomFile");
@Resource
private AppUserAssetService appUserAssetService;
/**
* 获取提现记录
* 即我的页面中的资金记录
* @param baseResult
* @return
*/
@RequestMapping(value = "user/asset/withdrawRecord" , produces = "application/json;charset=UTF-8", method = RequestMethod.POST)
@ResponseBody
public BaseResult getUserWithdrawRecord(@RequestBody BaseResult baseResult){
customFile.info( "appId:"+ baseResult.getTreasureID() + "用户提现记录获取"+baseResult.toString());
return appUserAssetService.getUserWithdrawRecord(baseResult);
}
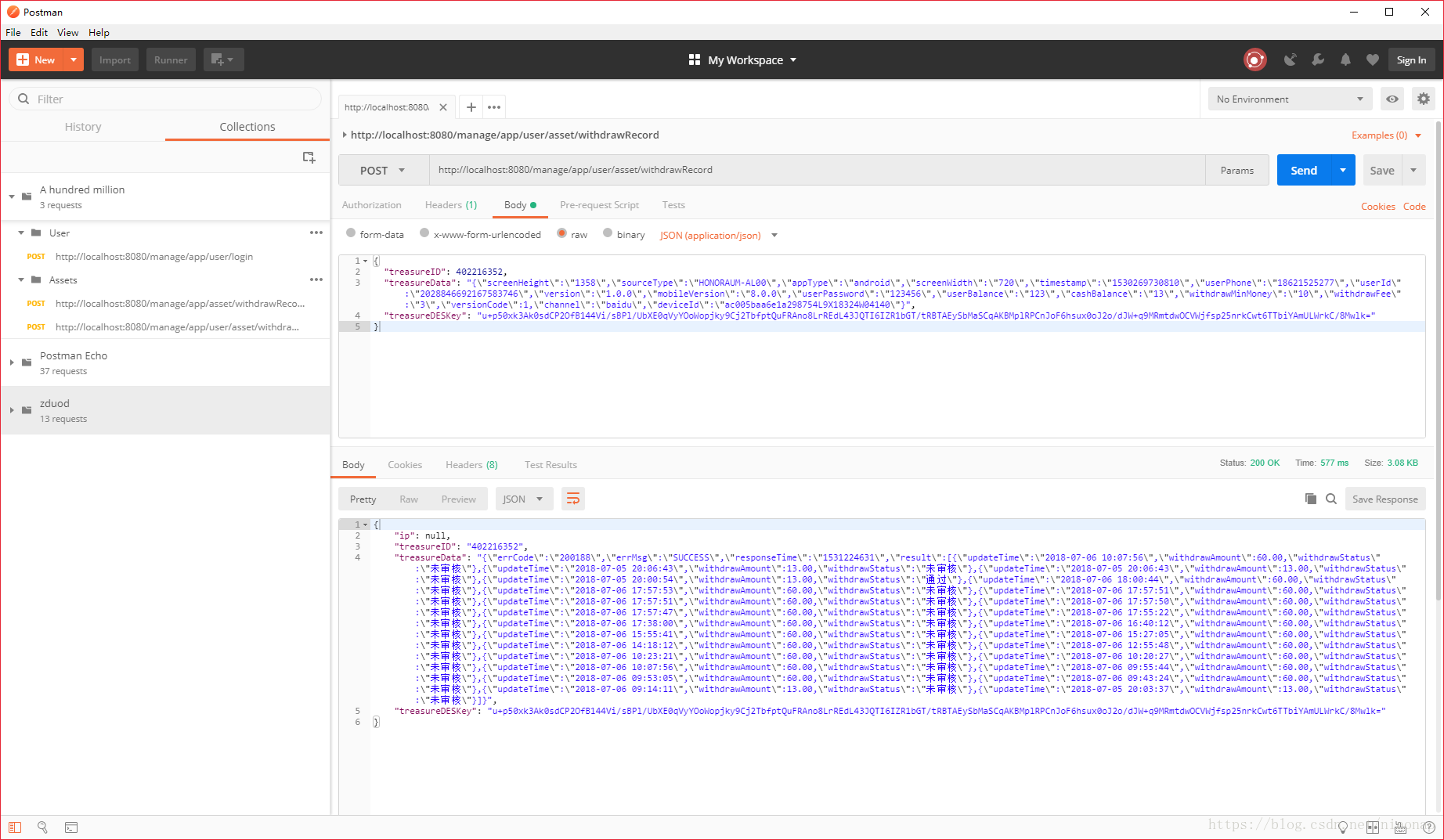
}新建资金接口测试
请求方式为POST,
请求URL为http://localhost:8080/manage/app/user/asset/withdrawRecord
请求体为JSON类型的原始数据
点击Send请求接口,接口响应请求处理返回结果如图3-3所示

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。

原文地址:https://blog.csdn.net/HUA6911/article/details/142364510
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
