OpenHarmony南向开发案例【智慧中控面板(基于 Bearpi-Micro)】
1 开发环境搭建
【从0开始搭建开发环境】【快速搭建开发环境】 参考鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或复制转到。
【注意】:快速上手教程第六步出拉取代码时需要修改代码仓库地址

-
在MobaXterm中输入以下命令获取源码:
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md
其他同请参考官方文档。

2 开发板设置
【注意】:使用demo时必须修改网络信息配置文件后才能继续进行:
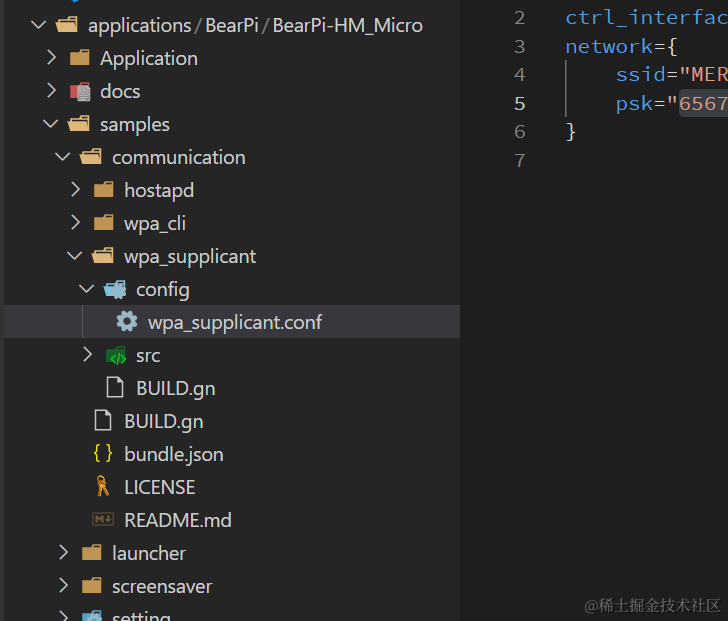
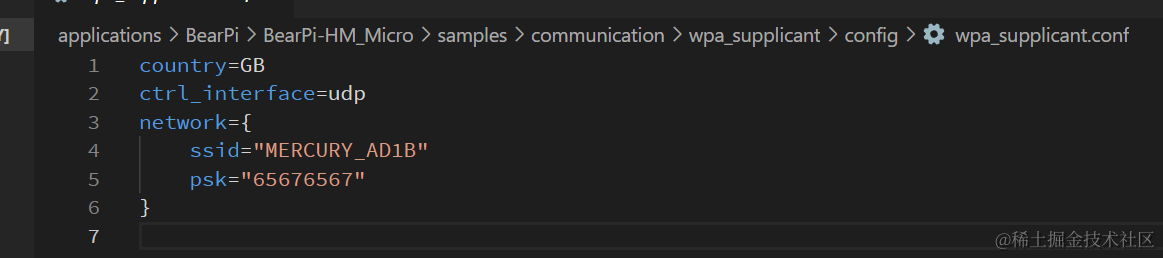
打开开发板源码目录:


修改自己的网络热点信息后编译烧录镜像文件重启
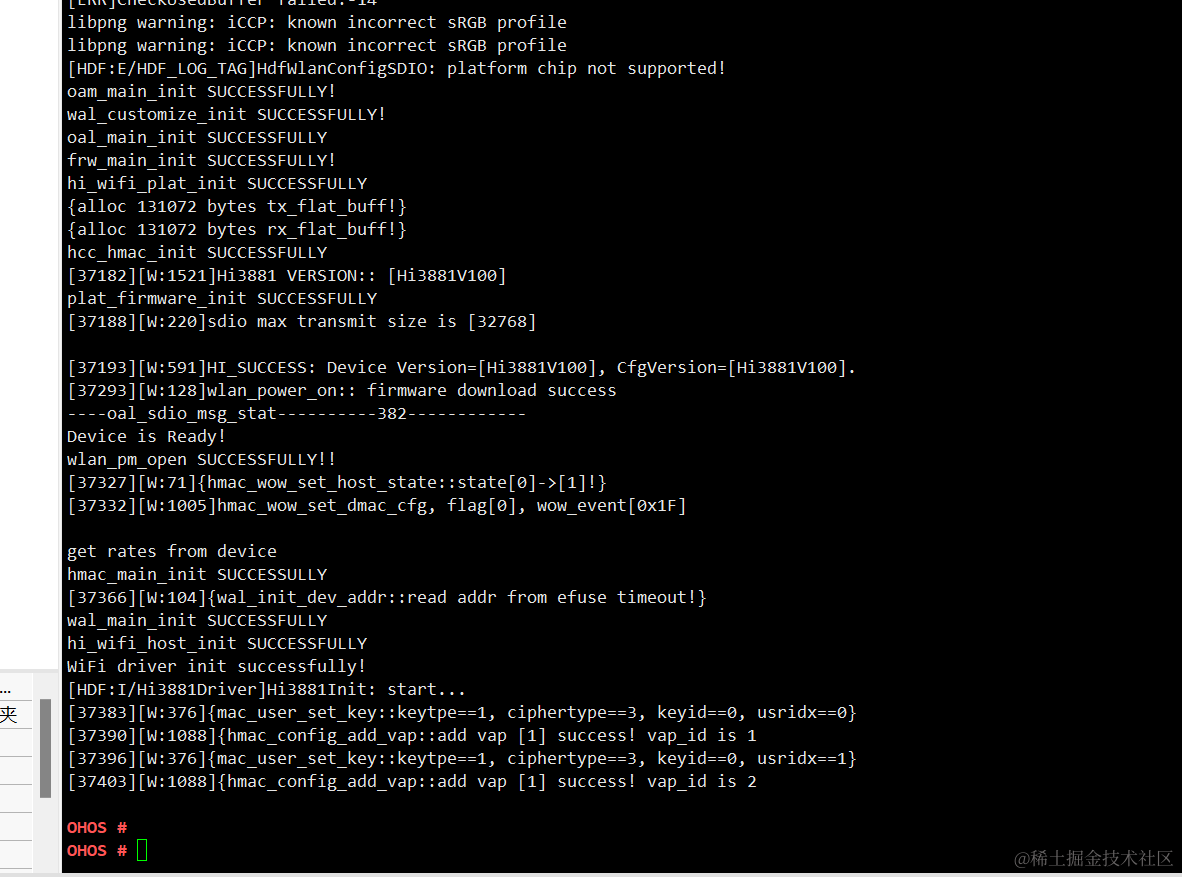
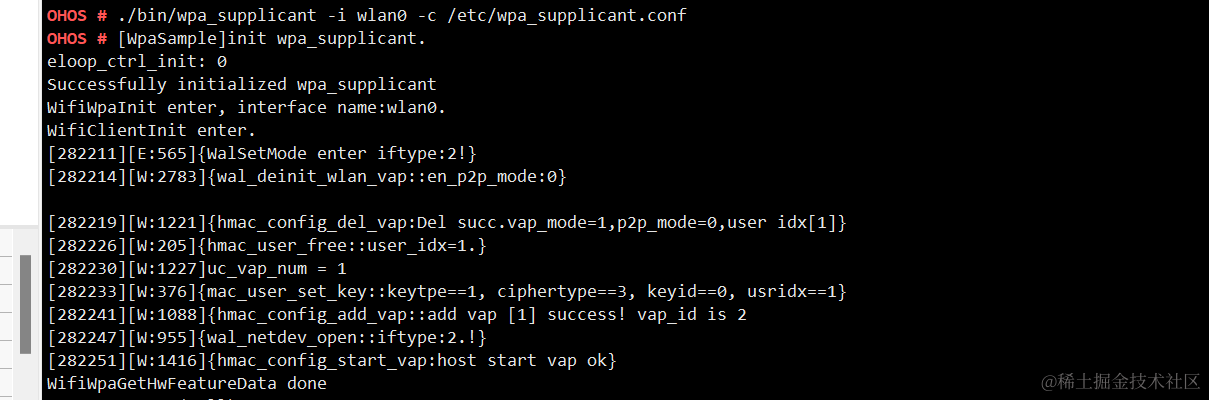
开发板上电后等待网络驱动加载完毕,即出现以下界面:

此时,输入命令:
./bin/wpa_supplicant -i wlan0 -c /etc/wpa_supplicant.conf【注意,上述命令必须处于根目录,若开发板为刚安装好Hap应用,请切换到根目录】使用下列命令即可
cd /

等待Wifi连接完成。
【注意】开发板设置界面WIFI连接暂时存在BUG,请勿使用,必须使用命令行进行连接
连接完成后命令界面如下:

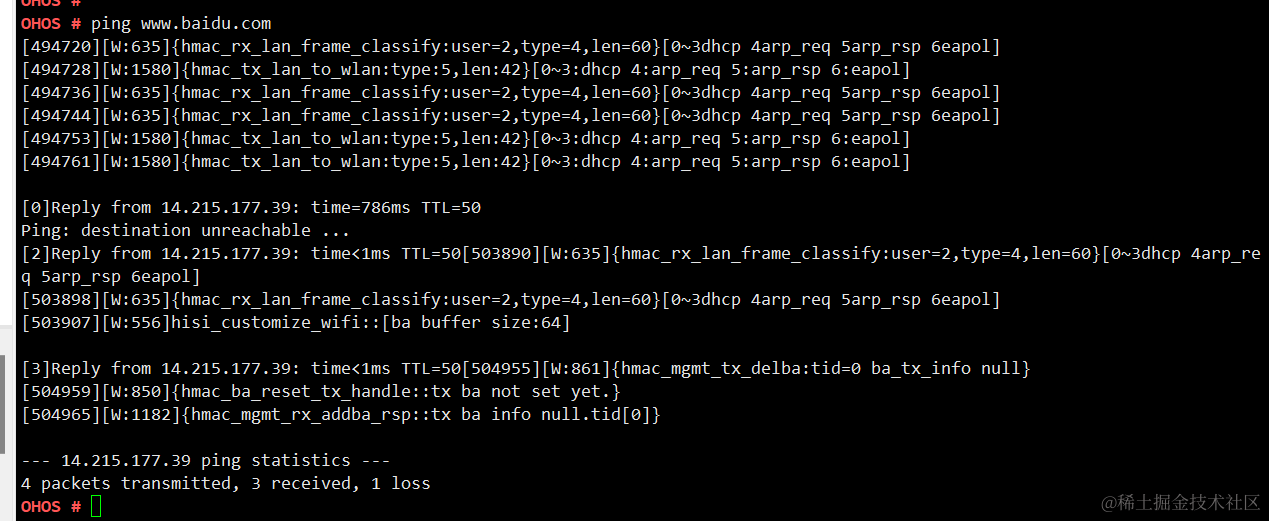
此时可以输入下列命令检测网络是否通畅
ping www.baidu.com
3 智慧面板应用程序源码下载及安装
【注意:Demo程序使用笔者预先在华为云创建的设备,如不能使用需按步骤 5 教程自己创建】
在Windows主机上拉取智慧面板demo应用程序源码
git clone https://gitee.com/ohpostman/smart-pannel代码拉取完毕后,使用DevEco Studio 3.0.0 打开工程

拉取完毕后编译工程:
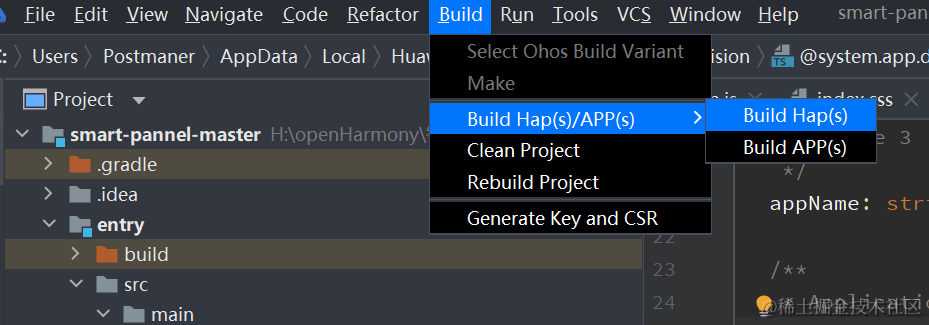
点击Build->Build Hap(s)->Build Hap(s)

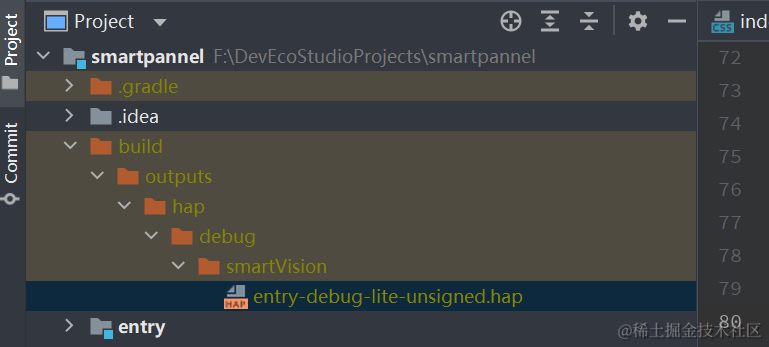
编译后的安装包所在目录为:

文件名:entry-debug-lite-unsigned.hap
将该文件安装到开发板
安装完成后:

4 demo应用测试
打开命令行终端,输入下列命令初始化驱动:
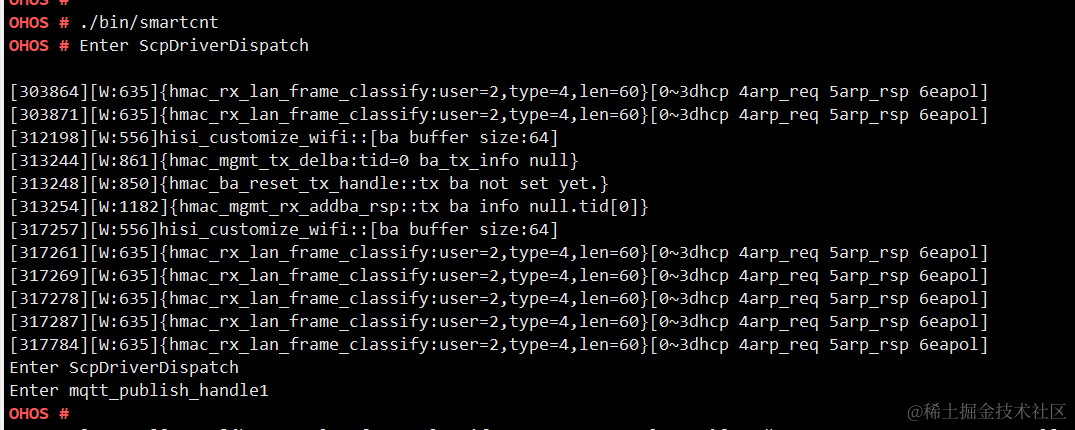
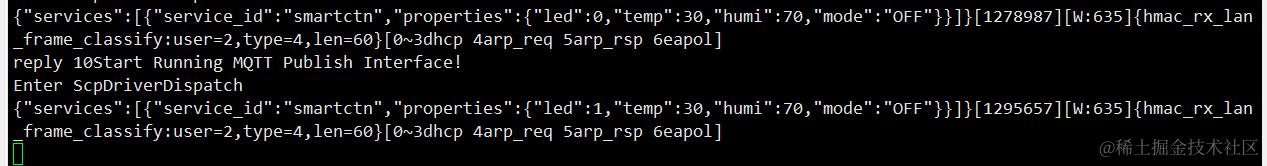
./bin/smartcnt出现下列信息即说明驱动加载完成并已经连接上云服务器:

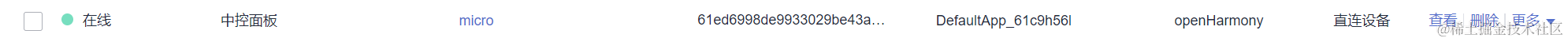
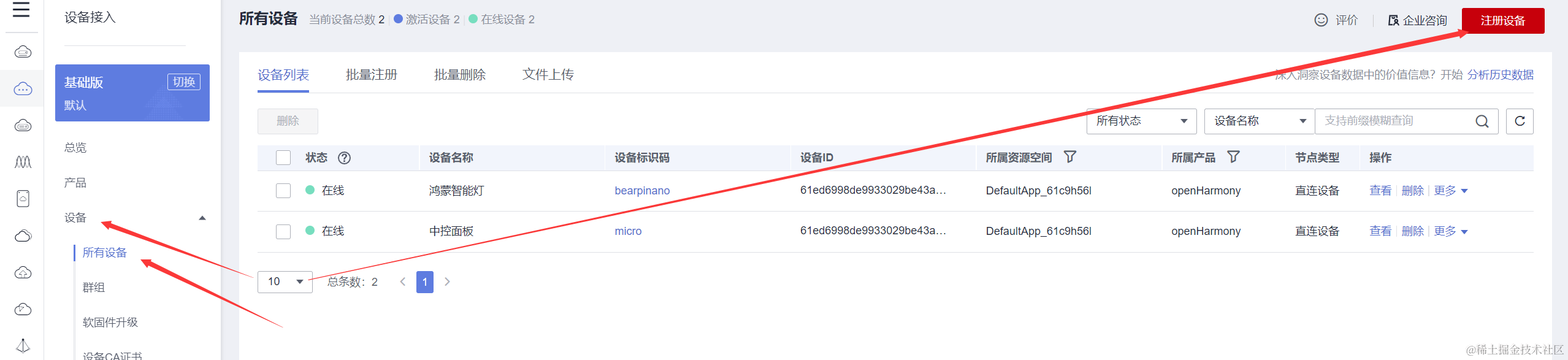
此时查看云设备:

此时,你需要一块小熊派Nano开发板作为子节点
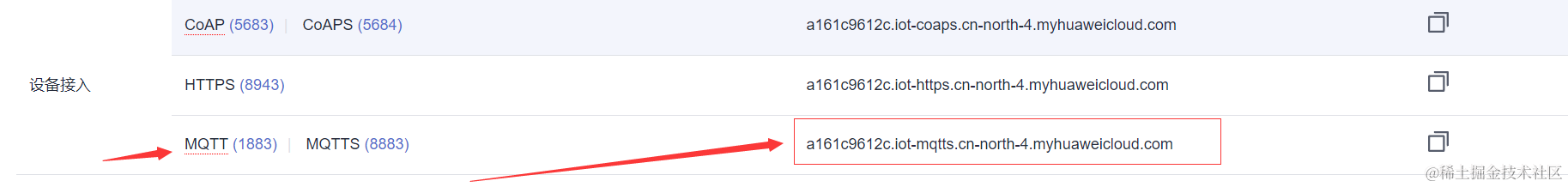
打开例程后,修改接入地址:

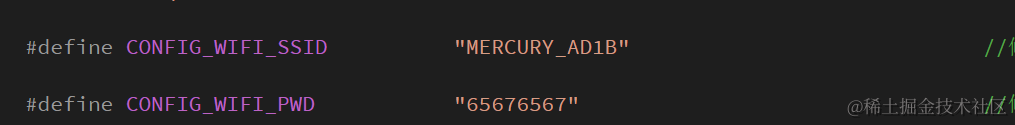
主要修改:网络热点信息

笔者的demo设备信息:
#define CONFIG_APP_DEVICEID "61ed6998de9933029be43a78_bearpinano" //替换为注册设备后生成的deviceid
#define CONFIG_APP_DEVICEPWD "eff7148f5597501527986078e6901a6e" //替换为注册设备后生成的密钥【注意:Demo程序使用笔者预先在华为云创建的设备,如不能使用需按步骤 5 教程自己创建】
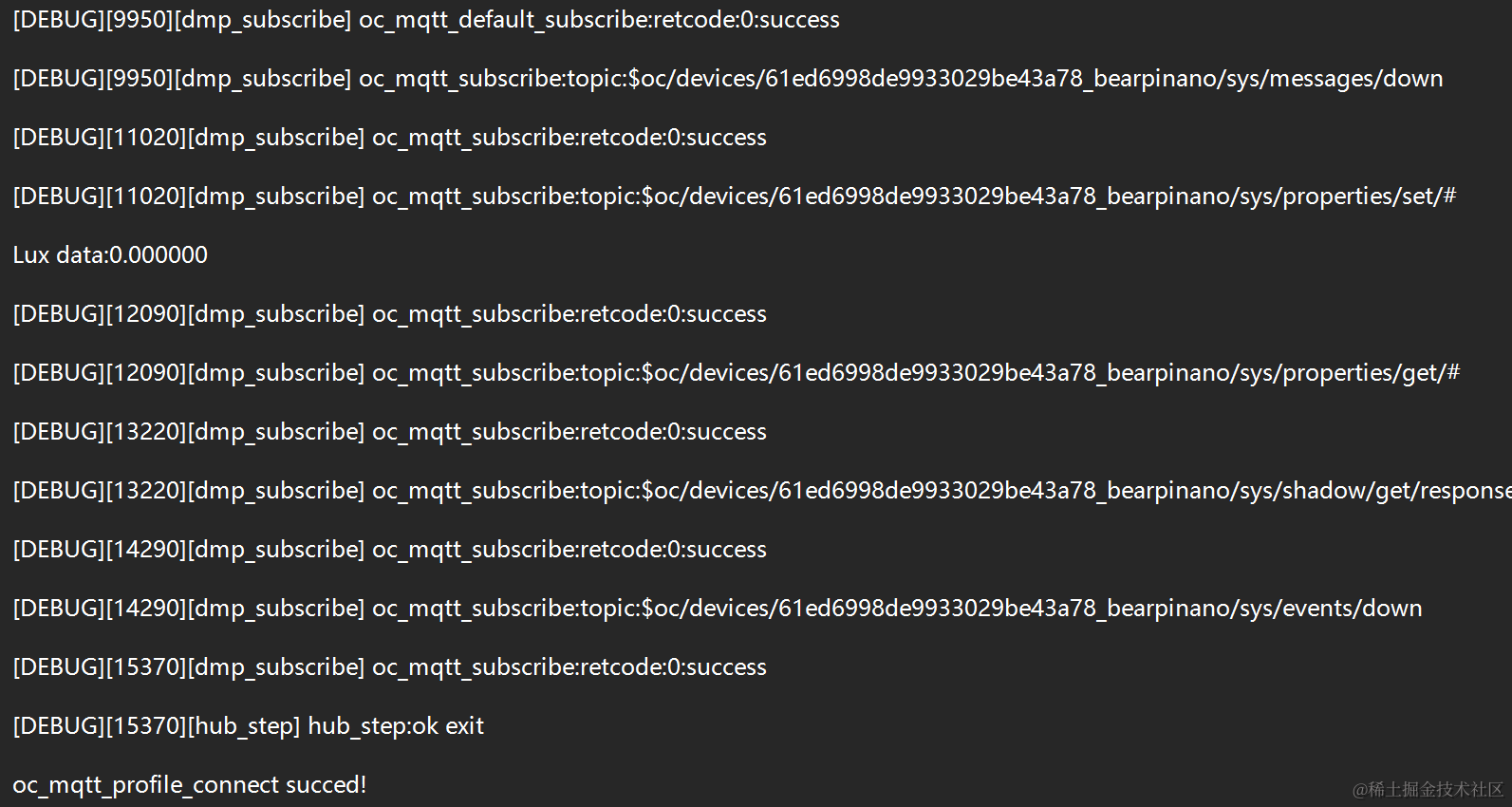
下载烧录后nano板出现以下调试信息,说明连接成功:

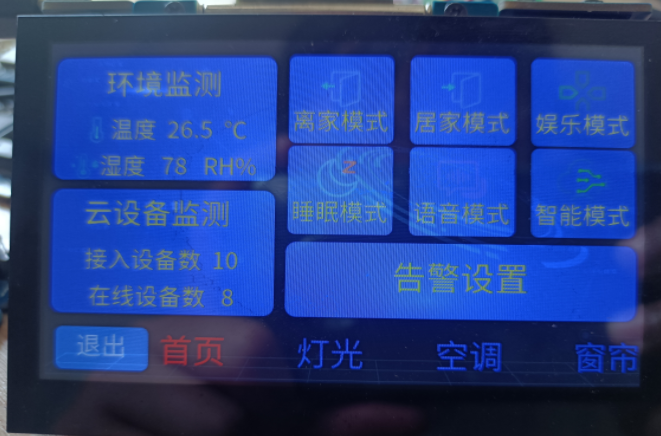
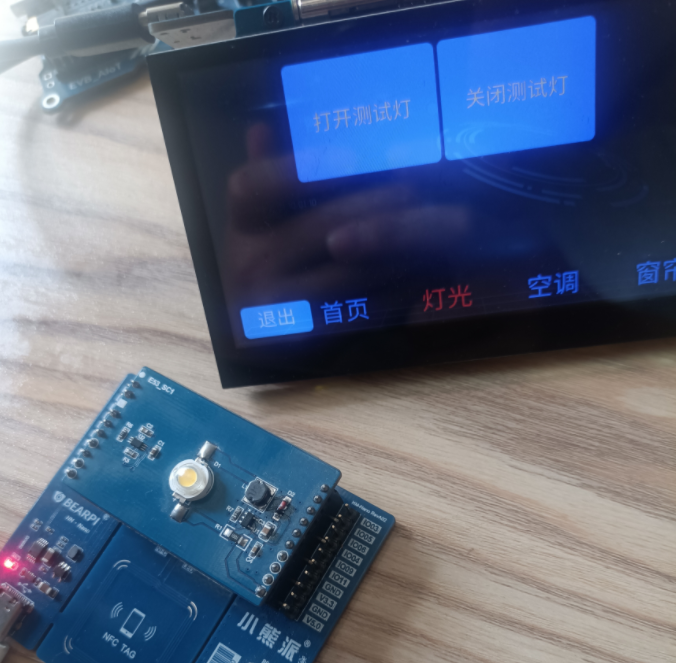
此时,打开中控板上的scp应用程序。【左右滑动切换】


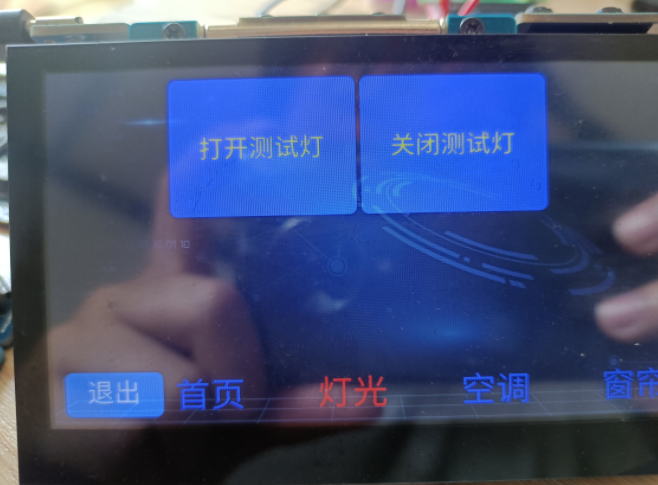
点击打开测试灯按钮。

可以看见中控命令行终端出现类似信息,并且可以观察到Nano节点的LED处于打开状态。

点击关闭测试灯按钮。可以看见灯光熄灭。

自此,整个demo使用实例演示完毕。下面我们进入自己添加设备的阶段。
5 添加自己的设备
5.1 修改自己的云信息
打开华为云IOT平台,[设备接入-控制台 (huaweicloud.com)],登录后进入

找到如下信息:

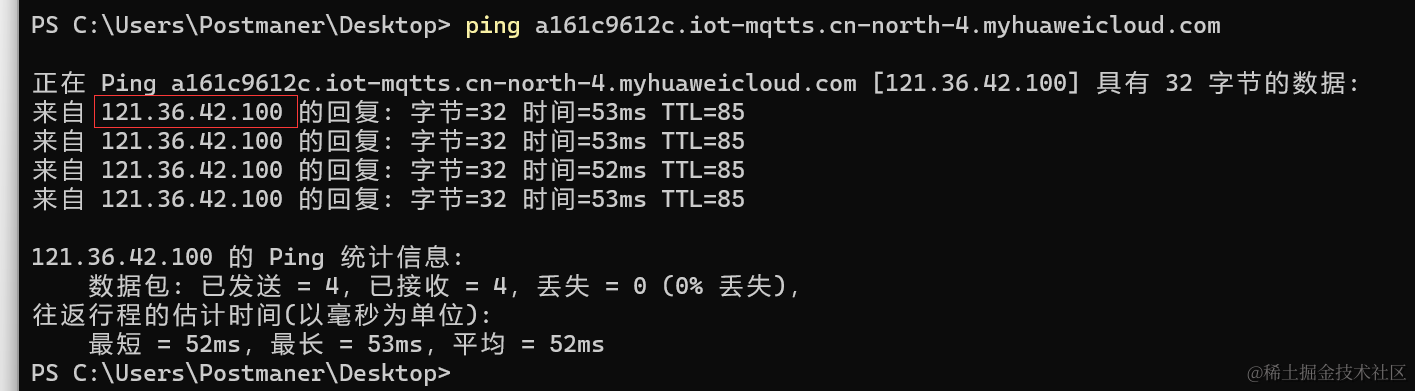
接着打开命令终端:

找到对应的IP地址,备用
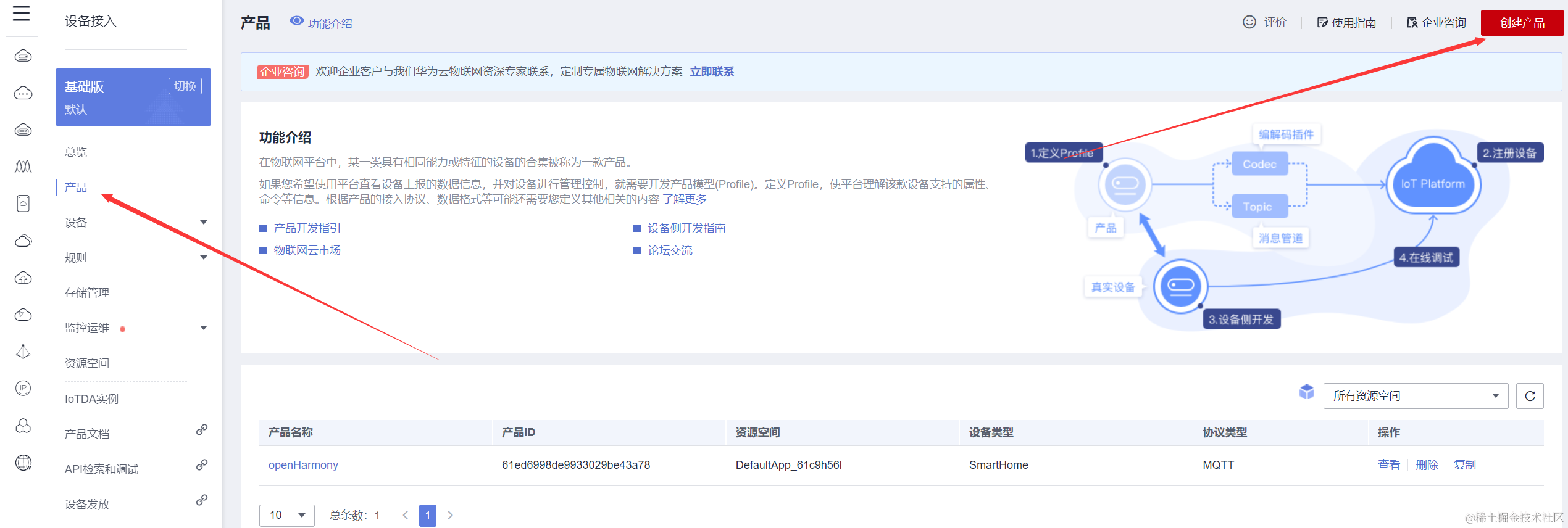
接着进入产品界面

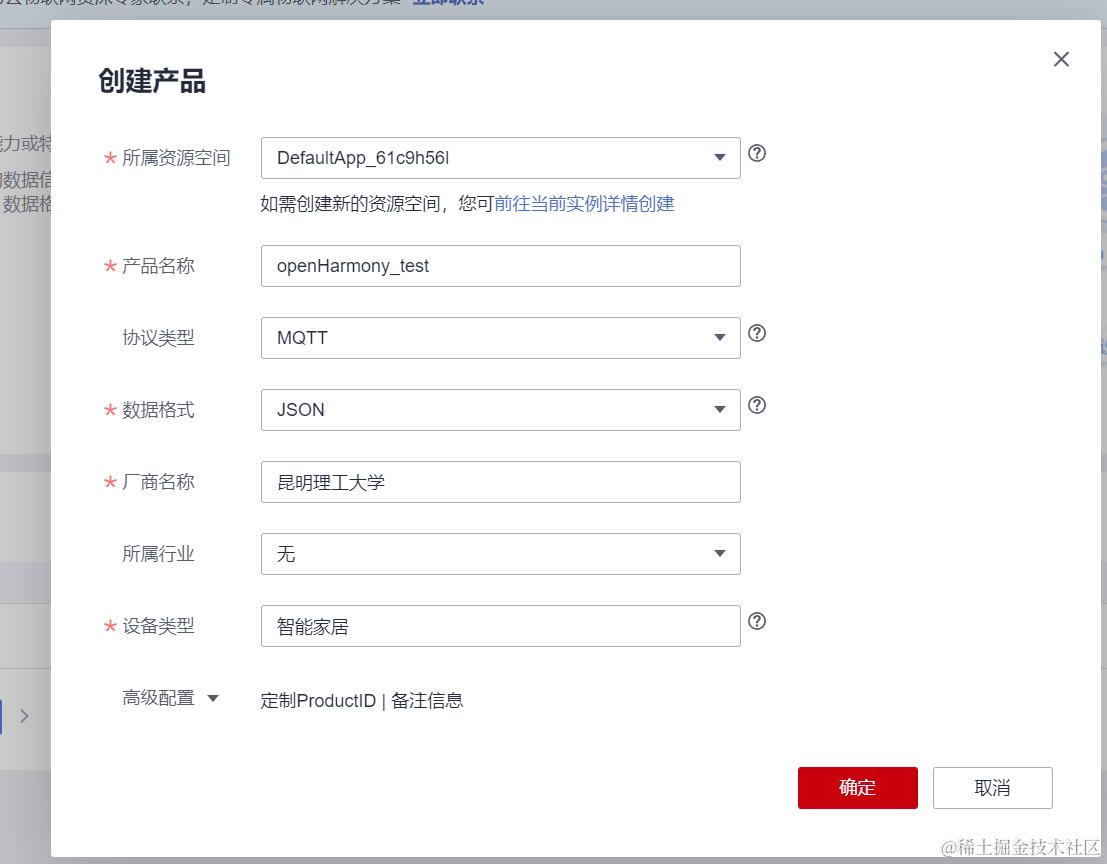
点击创建产品,输入相关信息后点击确定

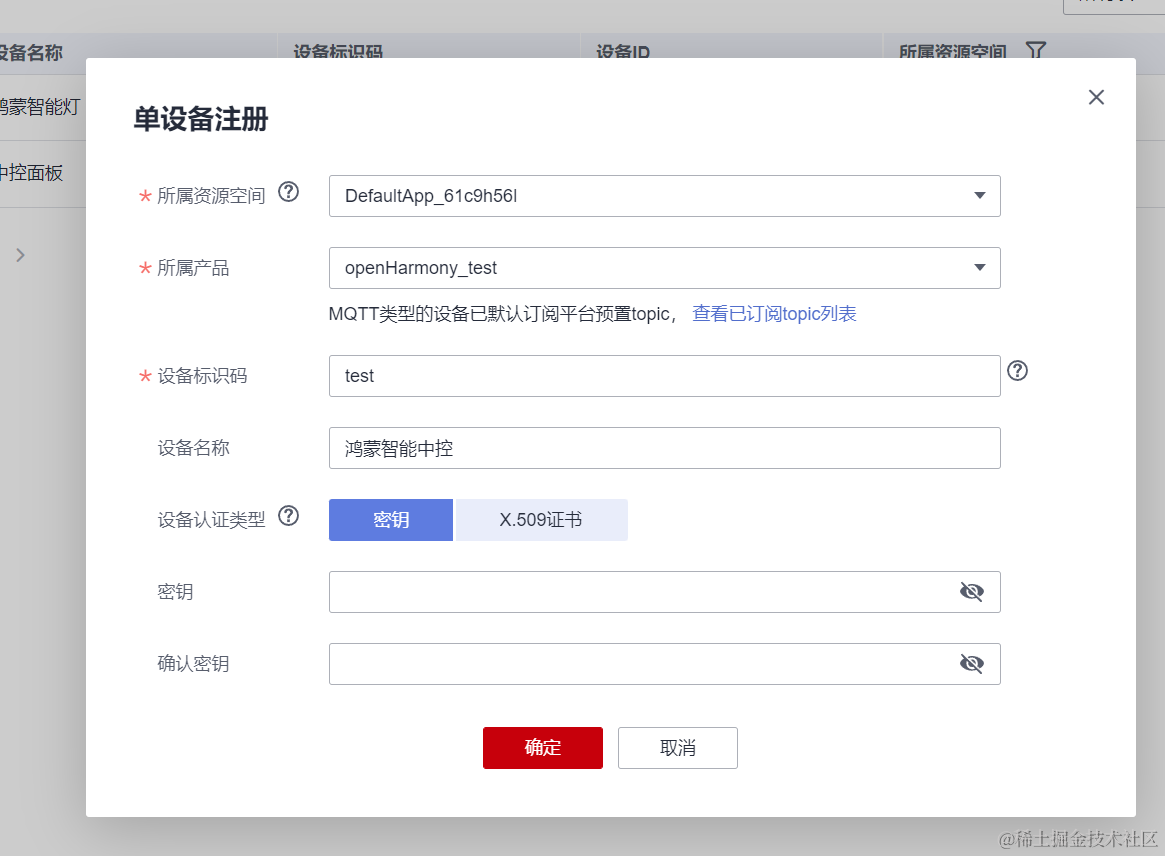
接着注册设备


填入信息,点击注册即可
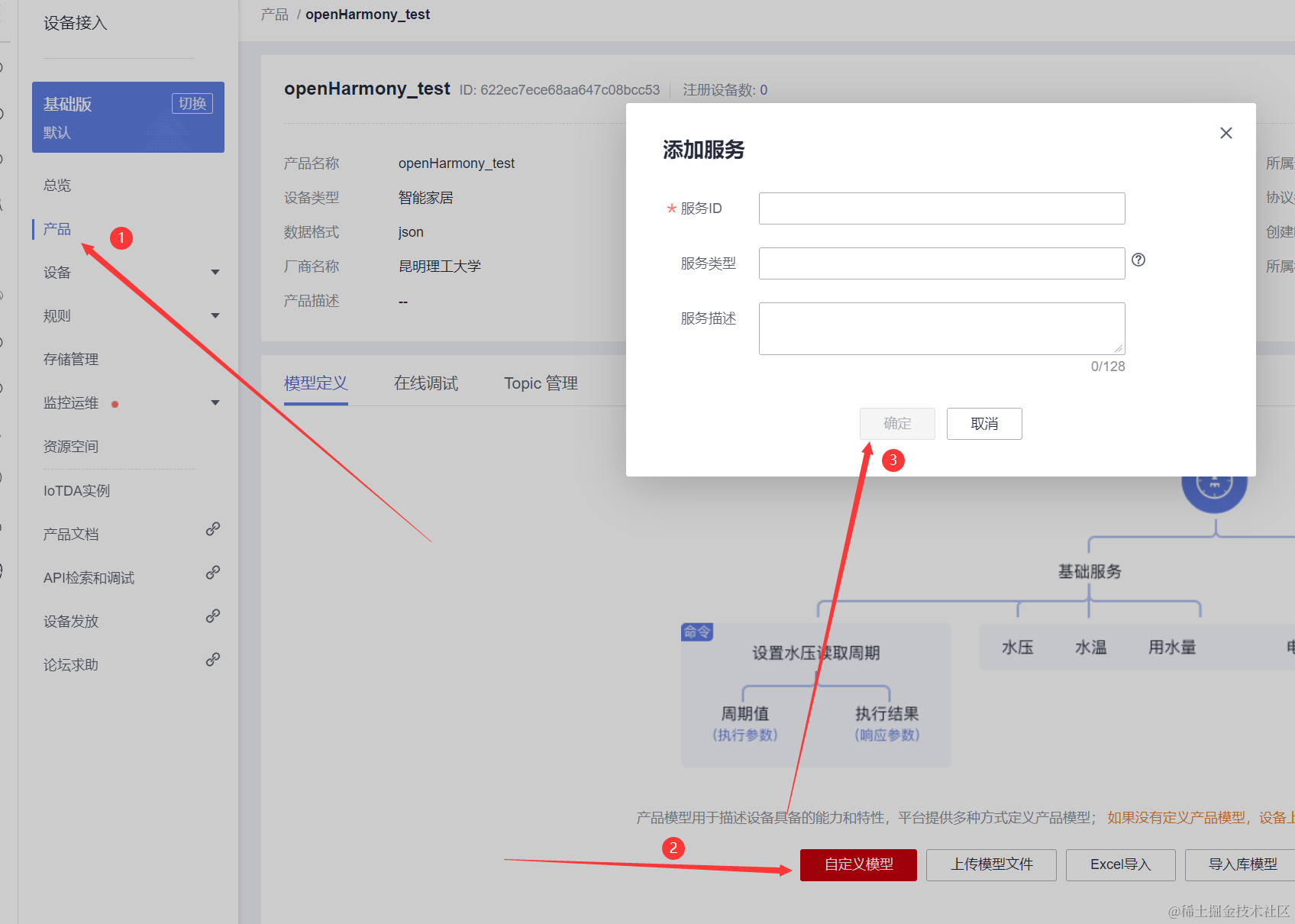
接着点击产品,注册服务

填入相关信息即可
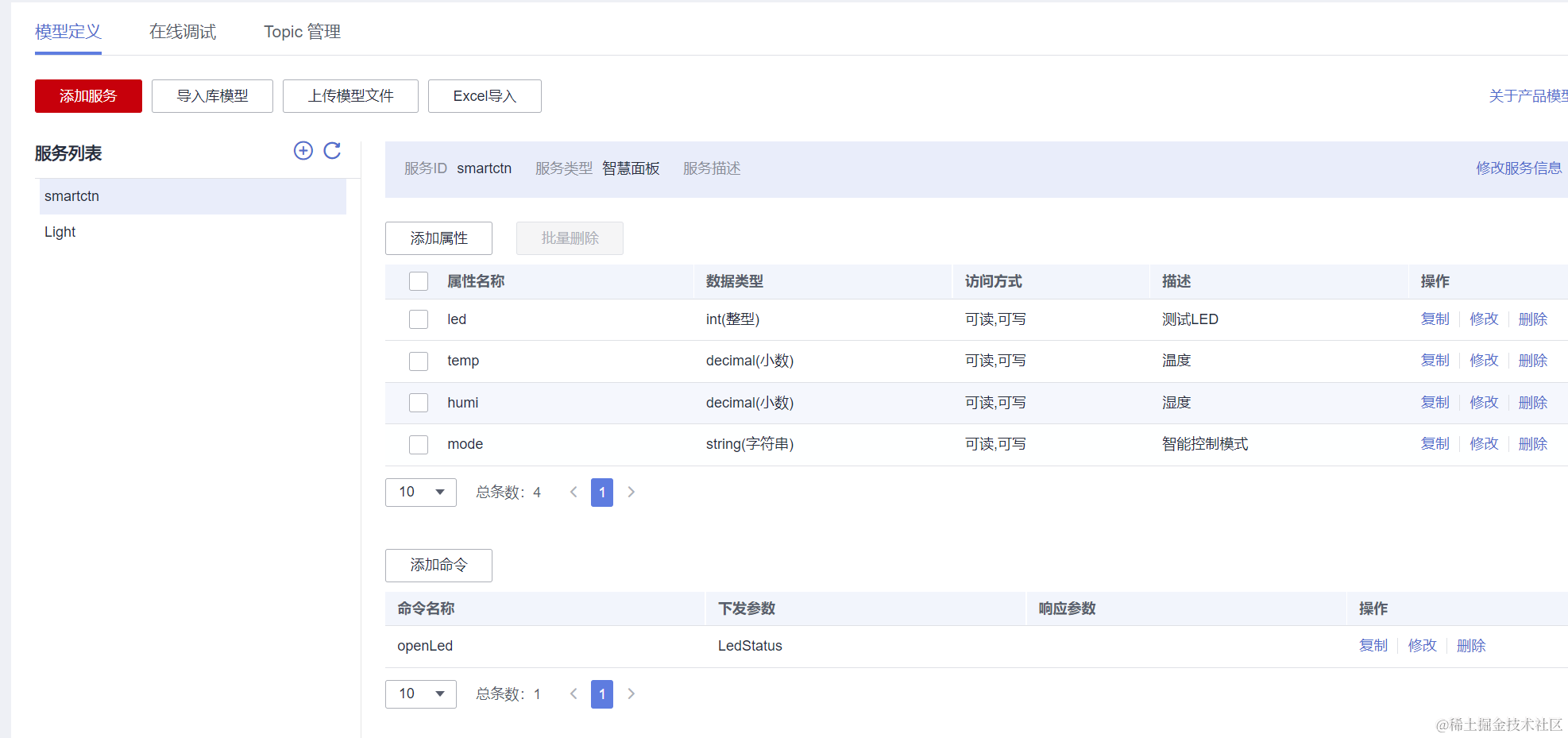
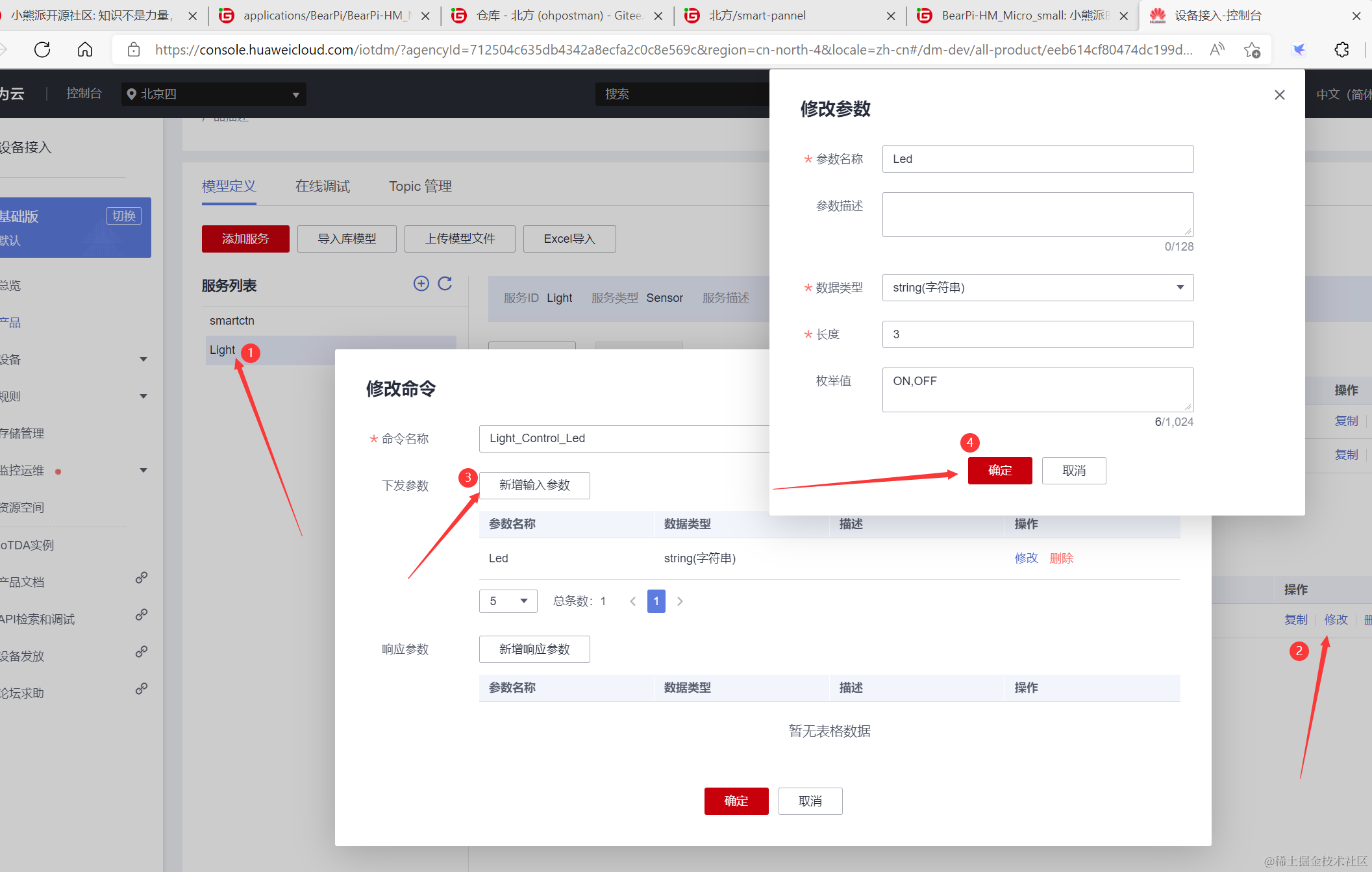
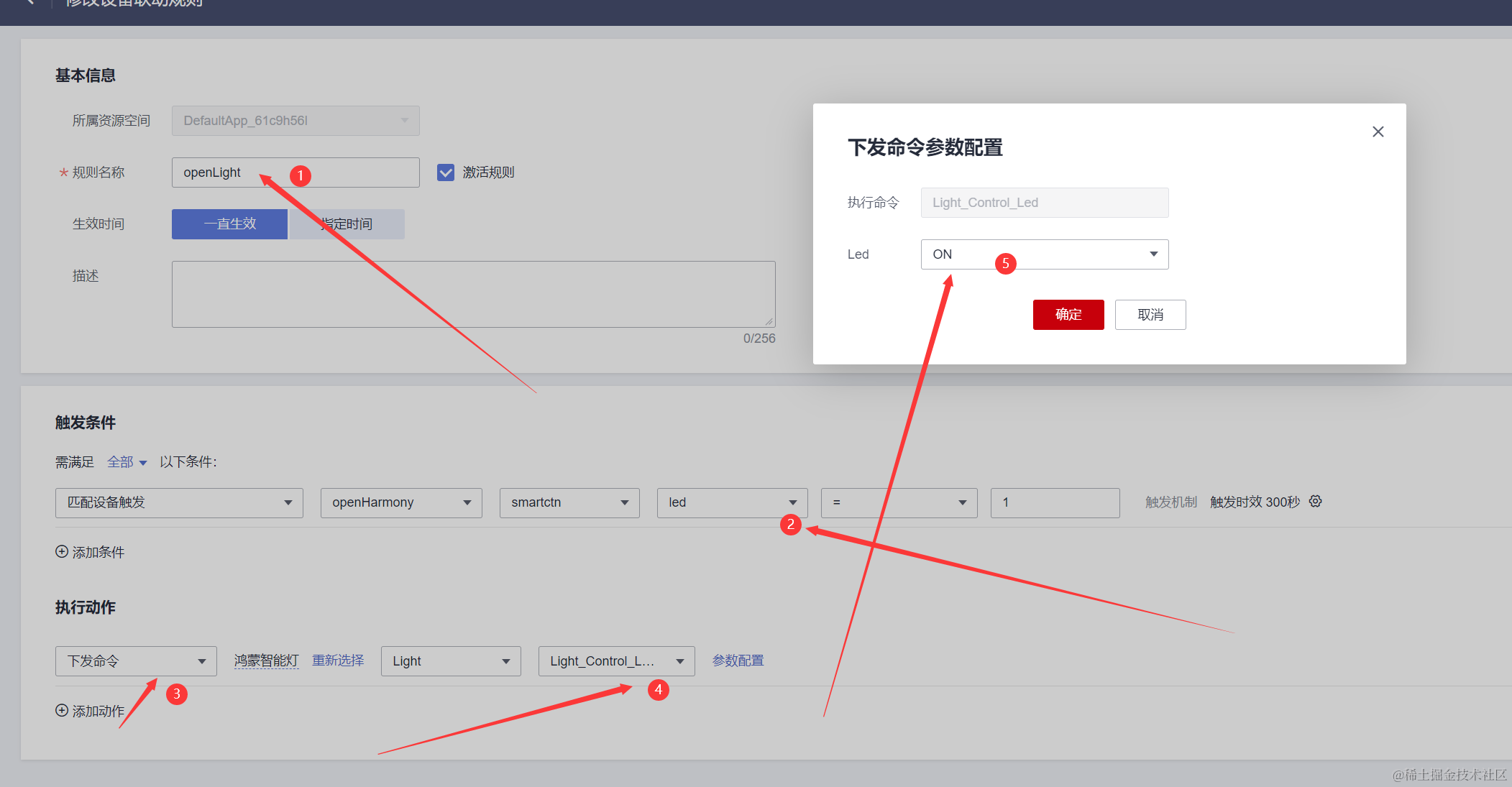
下面是demo相关信息,按需添加即可



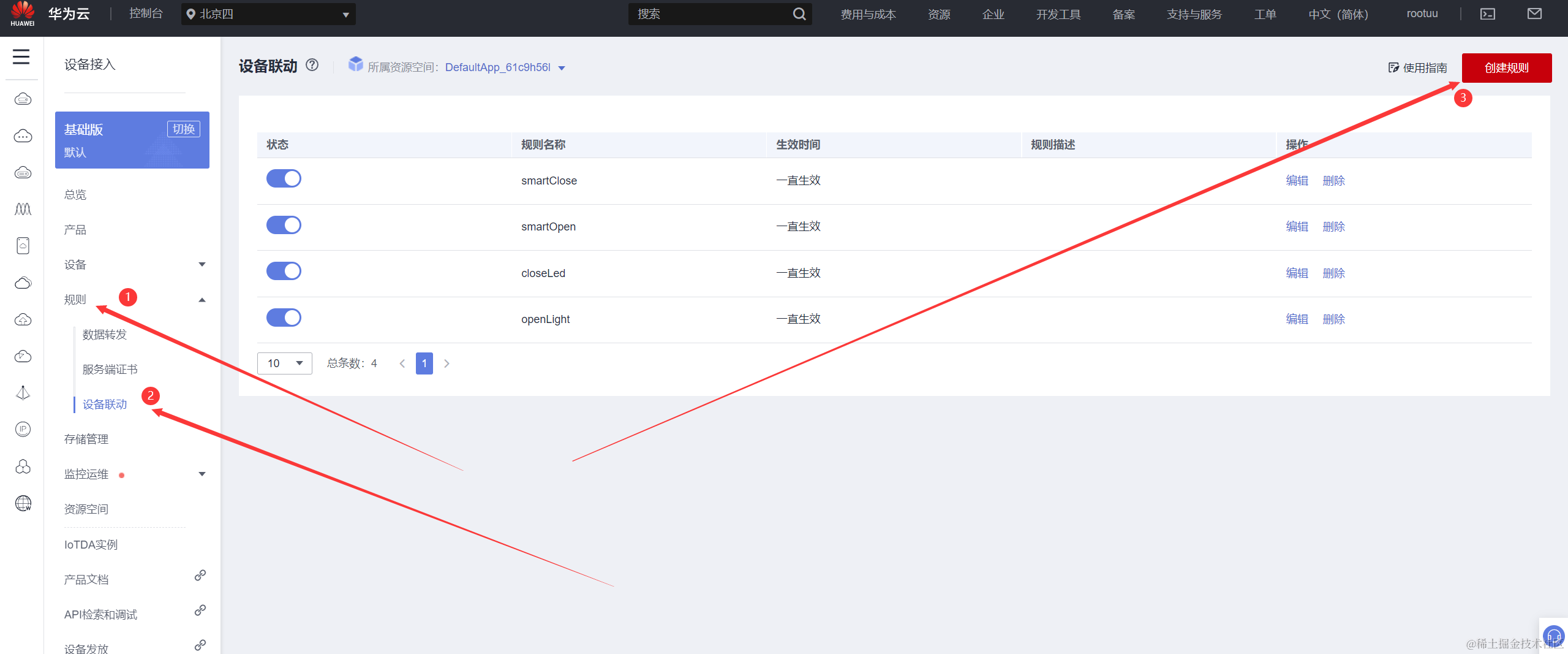
下面点击规则


同理,添加其他内容即可。
5.2 将自己的云信息添加到系统
【注意】该处设计有待优化,后续优化后会更新文档
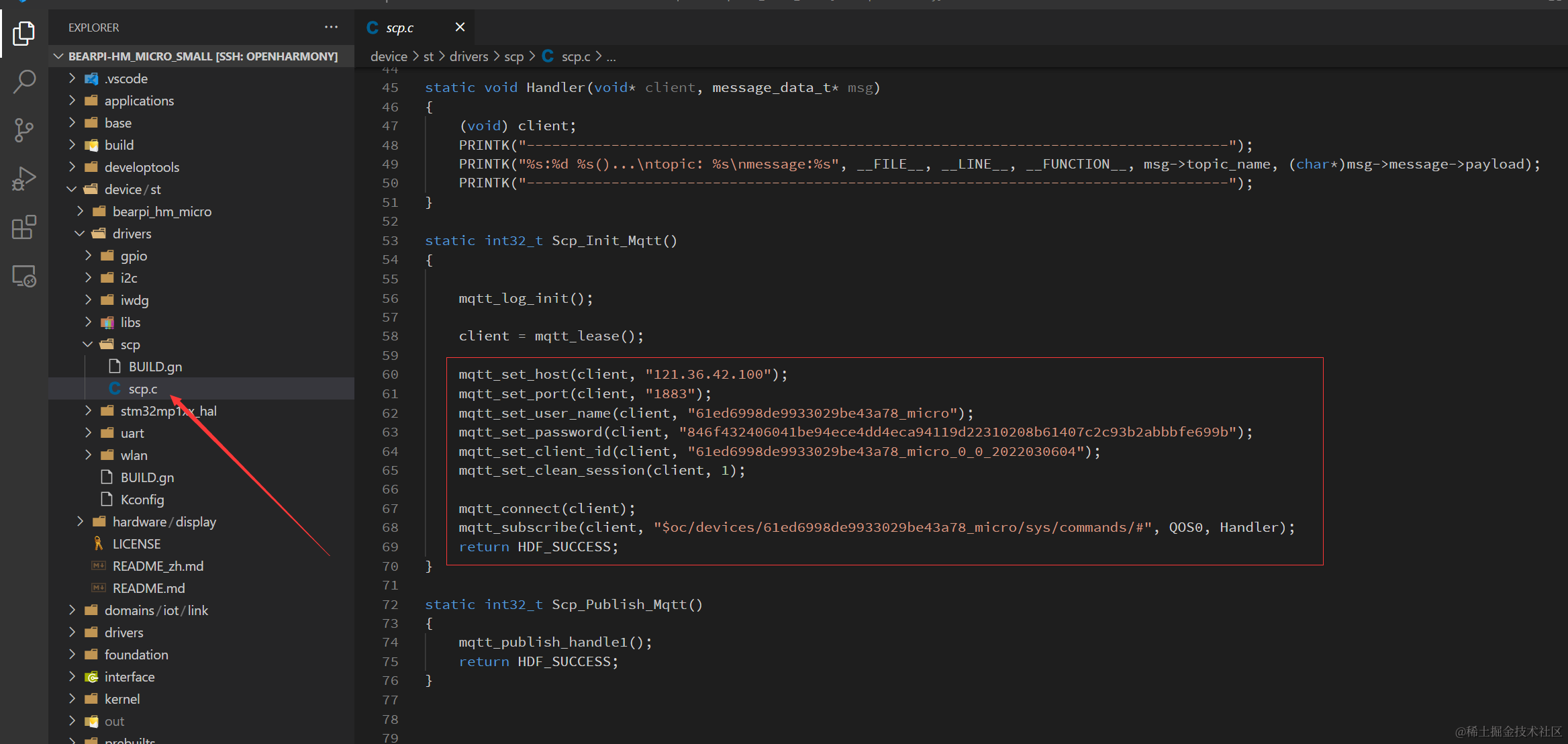
打开中控代码,修改下列信息

修改完成,编译烧录即可完成中控端的配置
接着修改应用端配置信息:
打开应用端源代码:
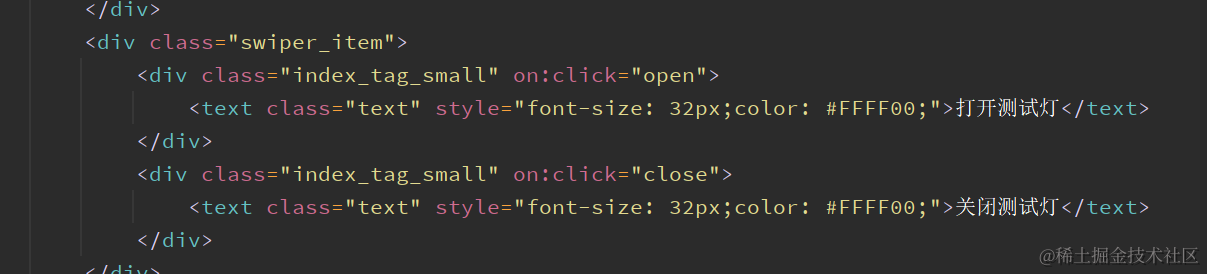
【注意】UI界面请按自己的喜好进行设计
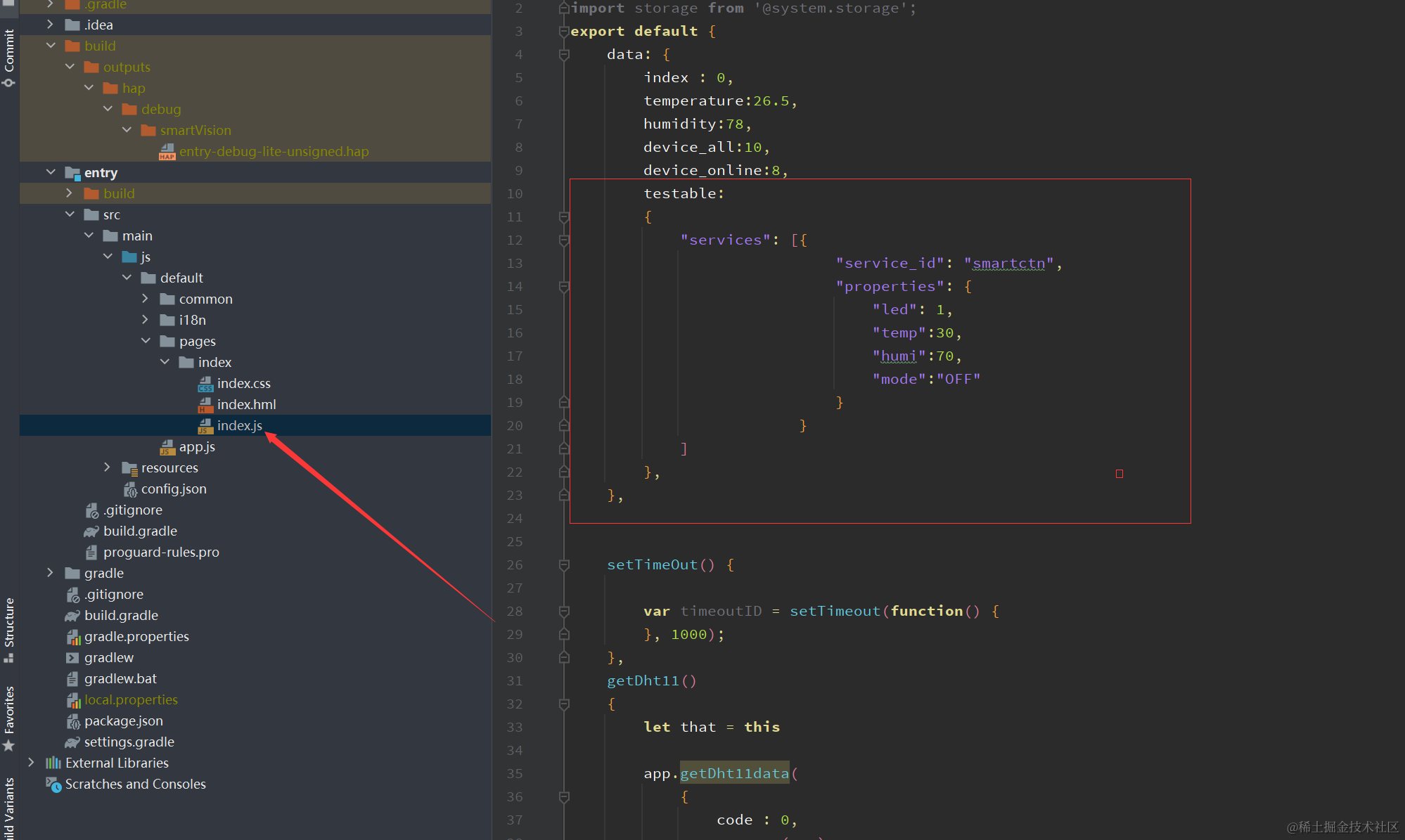
找到如下文件

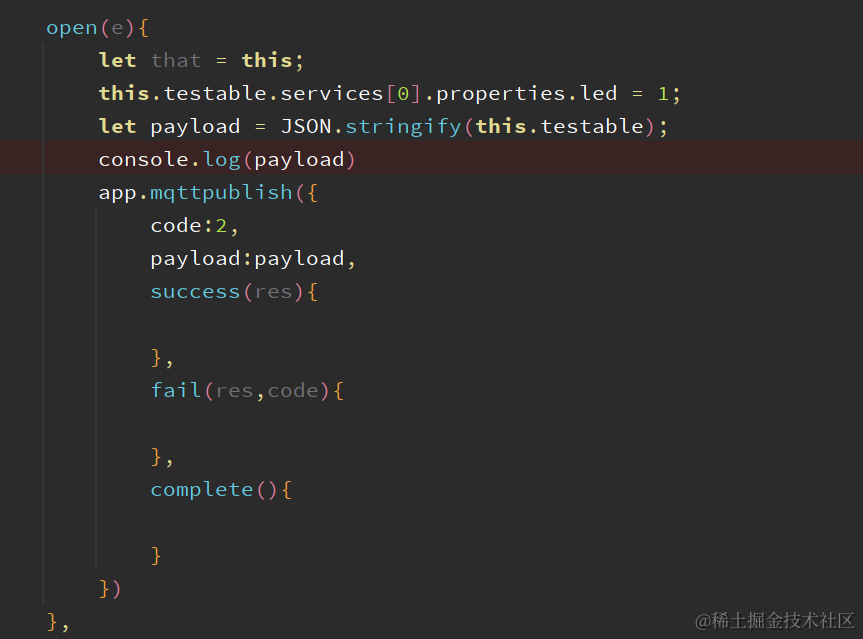
将红框内数据按照云服务的定义进行配置,接着添加事件,以,打开测试灯为例,添加open函数,按下列进行修改

将led属性设置为1,云端匹配完成后会下发指令到led节点进行控制。

同理,可以安装上述步骤添加属于自己的控制信息。
鸿蒙Next核心技术分享
1、鸿蒙基础知识←《鸿蒙NEXT星河版开发学习文档》

2、鸿蒙ArkUI←《鸿蒙NEXT星河版开发学习文档》
3、鸿蒙进阶技术←《鸿蒙NEXT星河版开发学习文档》
4、鸿蒙就业高级技能←《鸿蒙NEXT星河版开发学习文档》

5、鸿蒙多媒体技术←《鸿蒙NEXT星河版开发学习文档》

6、鸿蒙南向驱动开发←《鸿蒙NEXT星河版开发学习文档》

7、鸿蒙南向内核设备开发←《鸿蒙NEXT星河版开发学习文档》

8、鸿蒙系统裁剪与移植←《鸿蒙NEXT星河版开发学习文档》

原文地址:https://blog.csdn.net/2301_76813281/article/details/137891306
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!


