vue this.$refs 动态拼接
业务需要,refs是不固定的
<vxe-grid ref='gridWarehouse' v-bind="gridWarehouseOptions" v-if="tableHeight" :height="tableHeight"
:expand-config="{iconOpen: 'vxe-icon-square-minus', iconClose: 'vxe-icon-square-plus'}"
@checkbox-change="gridWarehouseCheckboxChangeEvent" @checkbox-all="gridWarehouseCheckboxAllEvent"
@toggle-row-expand="toggleExpandChangeEvent">
<template #deliverDetailList="{ row ,rowIndex }">
<vxe-table :ref="'tableWarehouse'+ row.deliverOrderCode" border :data="row.recRetDetailVoList"
align="center" style="margin-left: 40px" min-height="80"
@checkbox-change="tableWarehouseCheckboxChangeEvent"
@checkbox-all="tableWarehouseCheckboxAllEvent(row.deliverOrderCode)">
<vxe-column type="checkbox" width="40"/>
</vxe-table>
</template>
</vxe-grid>
动态获取
//静态获取
const $gridWarehouse = this.$refs.gridWarehouse
//动态获取
const $tableWarehouse = this.$refs[`tableWarehouse${deliverOrderCode}`]
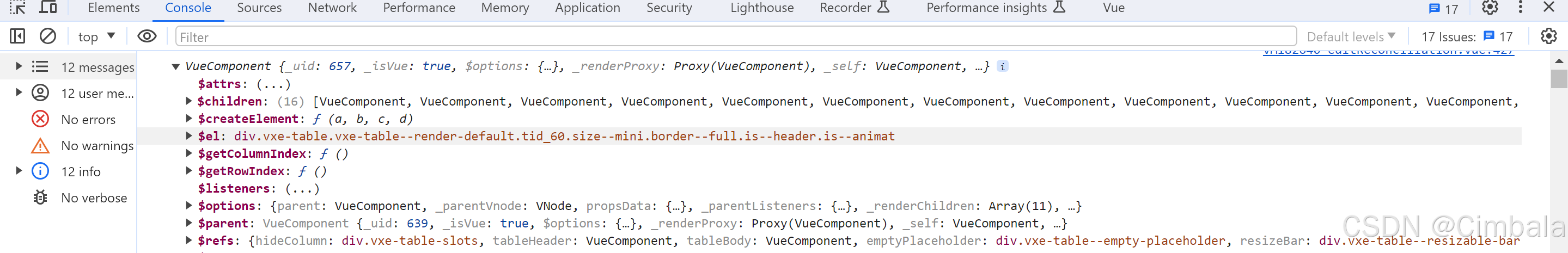
console.log($tableWarehouse)
结果打印

原文地址:https://blog.csdn.net/cimbala/article/details/140545622
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
