HTML5+CSS前端开发【保姆级教学】+前端介绍和软件安装
学习了基础编程刚刚开始学习计算机的程序员,你是否会这样的想法:前端和后端是什么呢?如果你是刚上大学的大一大二基础小白,但是身边的卷王同学已经超前知道之后要从事前后端开发了,并且在学习各种框架的课程,Aahhahah,如果你还不懂,那就来对地方了。这篇文章会从前端的介绍、并且告诉你如何安装软件,保姆级地教你如何做一个简单属于自己页面!!!
一、前端介绍
前端开发主要涉及网站和 App,用户能够从 App 屏幕或浏览器上看到东西。能够从 App 屏幕和浏览器上看到的东西都属于前端,就是这么简单啦,不要想象成什么复杂的东西啦!
二、软件安装
学习一门计算机课程,最难的就是环境的配置,对于计算机学渣来说明明还没开始学习内容,安装软件就可以搞到疯掉,那么接着我们来说一下软件的安装,只需要进入官网下载即可,不用配置环境变量,就是这么难以置信。

第一步:在浏览器上搜索:vscode
第二步:点击第一个链接,就可以进入Visual Studio code的官网啦

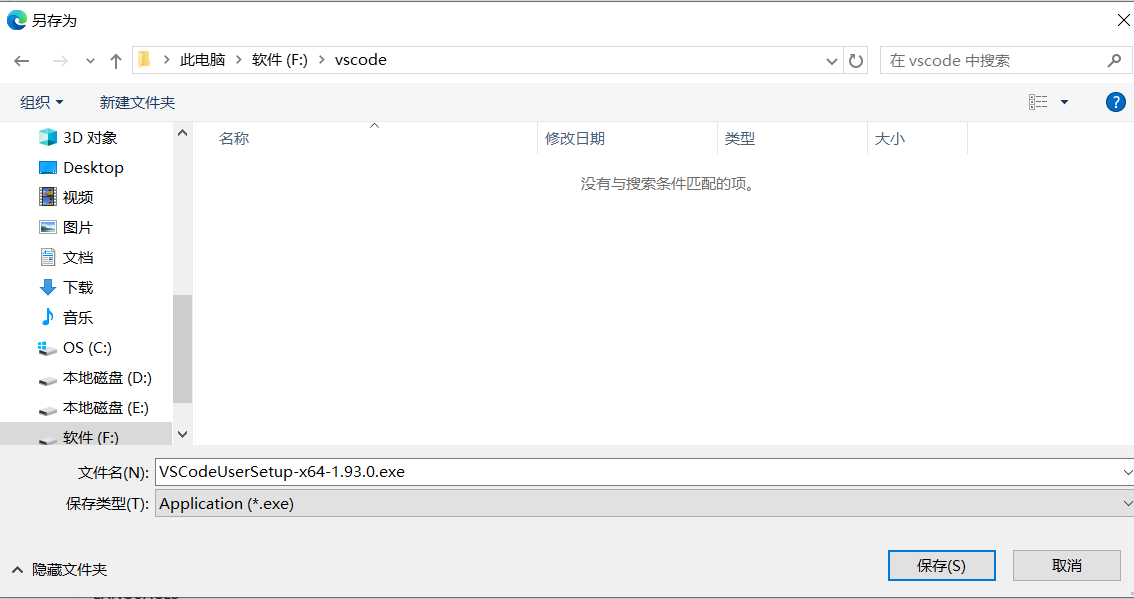
这个时候我们点击蓝色的按钮就可以安装啦,点击另存为,选择一个磁盘新建一个vscode的文件夹

第三步:软件运行安装
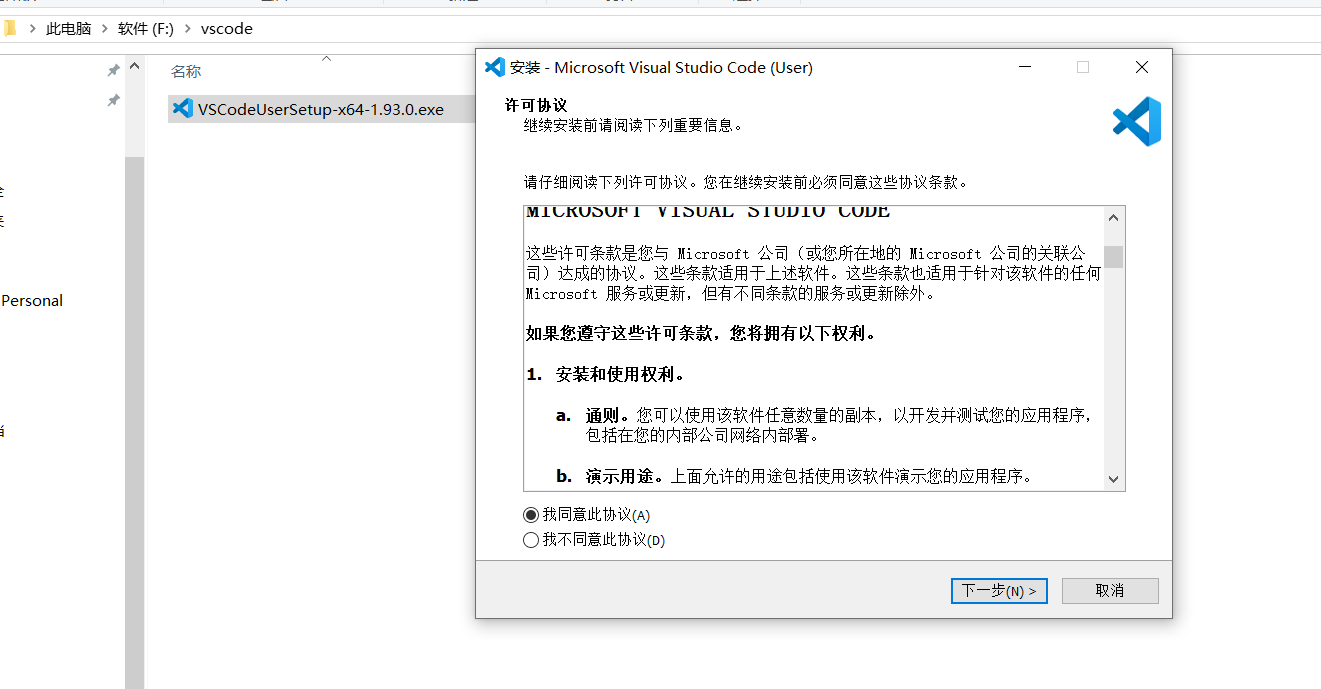
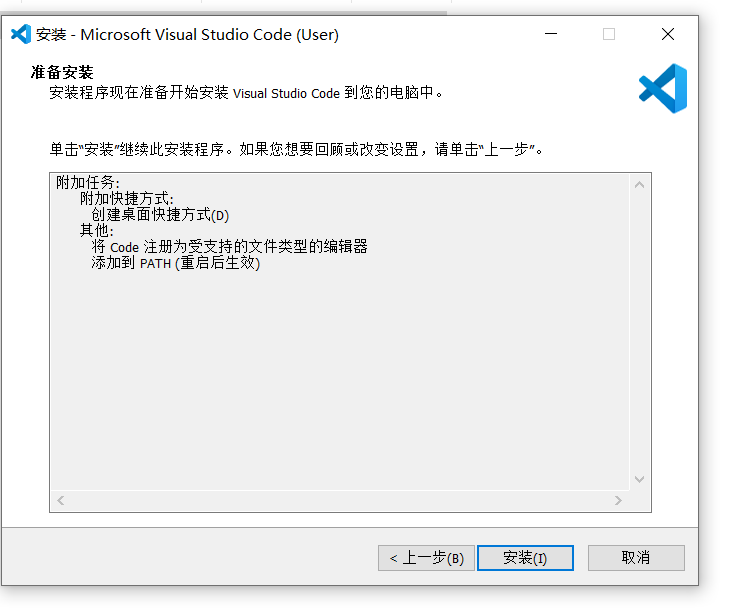
- 右击以管理员身份运行或者打开,点击我同意此协议

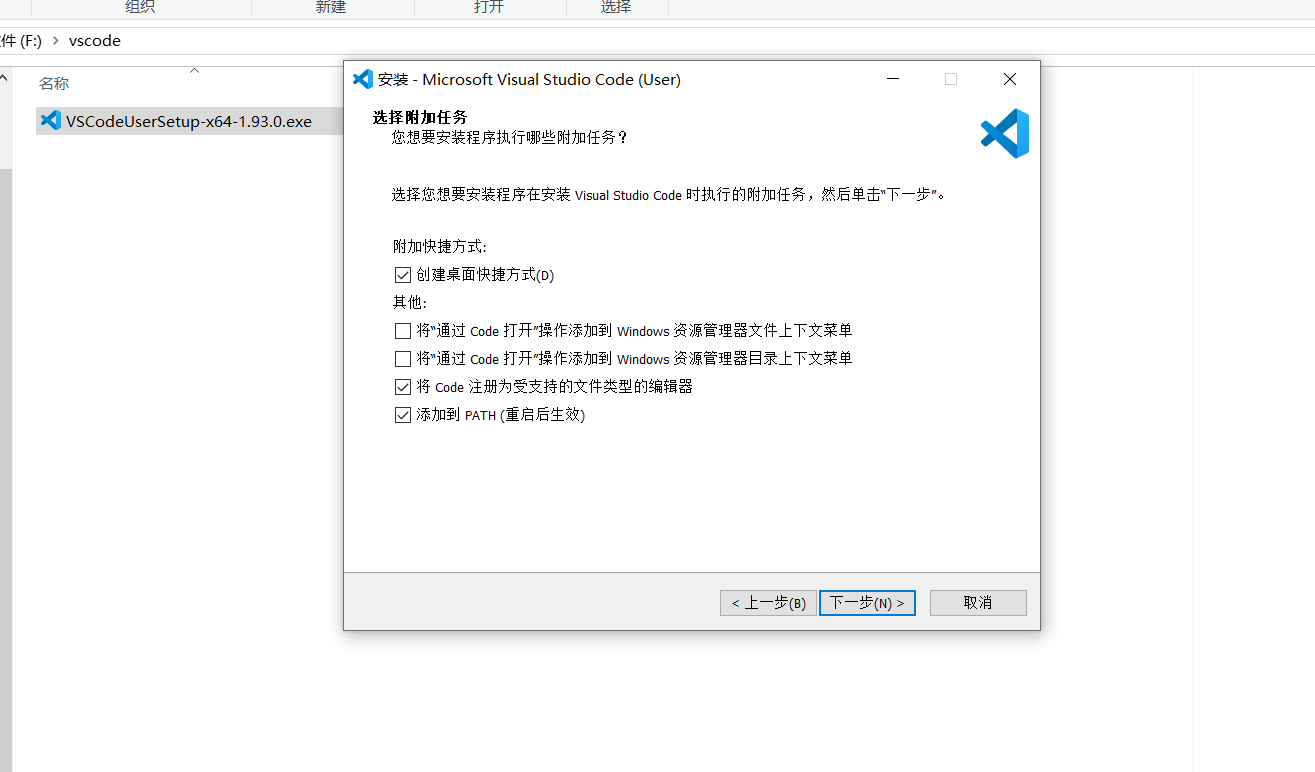
其次在点创建桌面快捷方式

最后点击安装就可以啦!

- 注意:如果在安装的过程中,出现路径的选项,点击选项我们在除了在C盘下的磁盘内新建文件夹
三、页面介绍
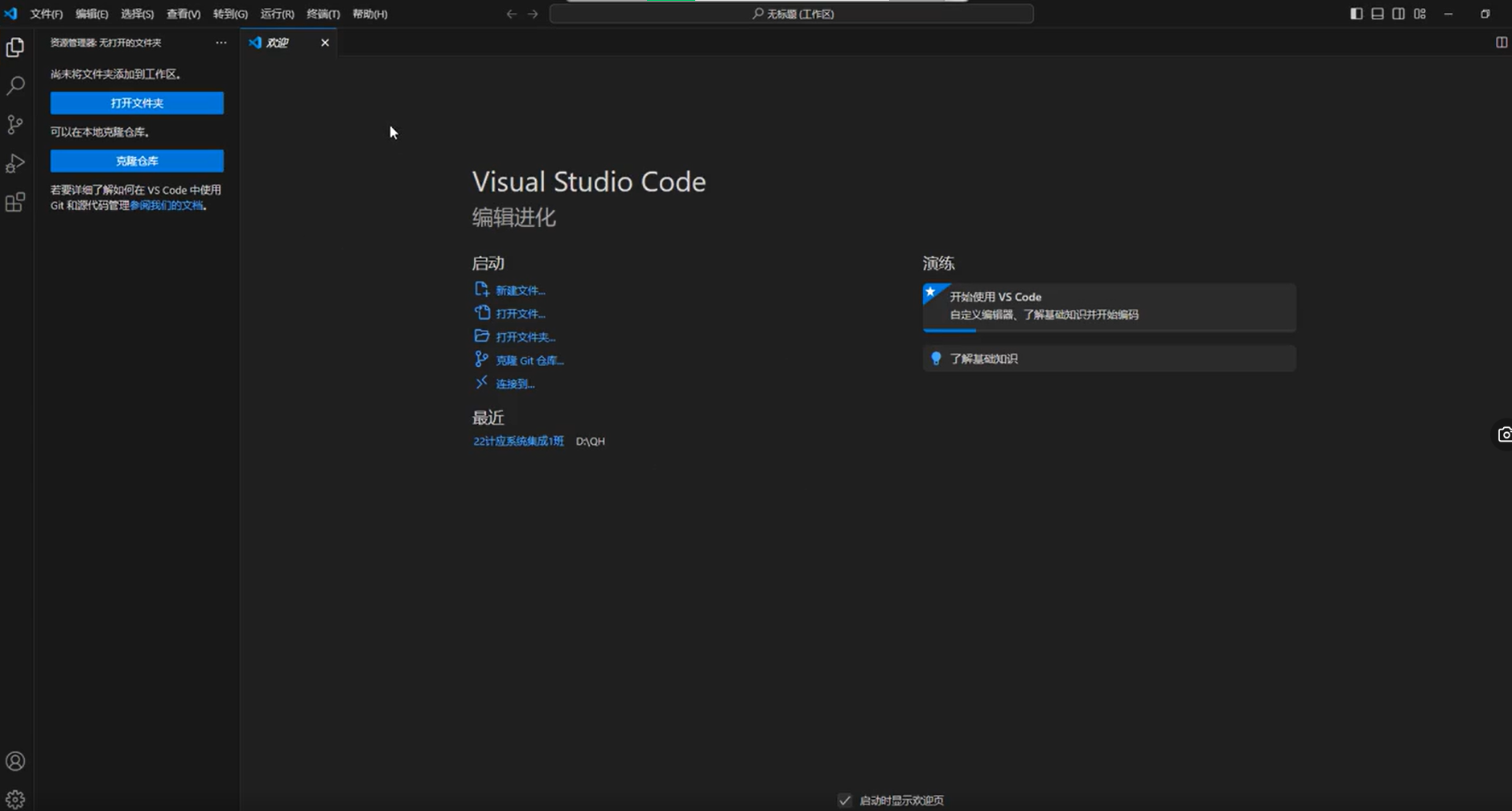
安装完成之后,就会出现以下的页面

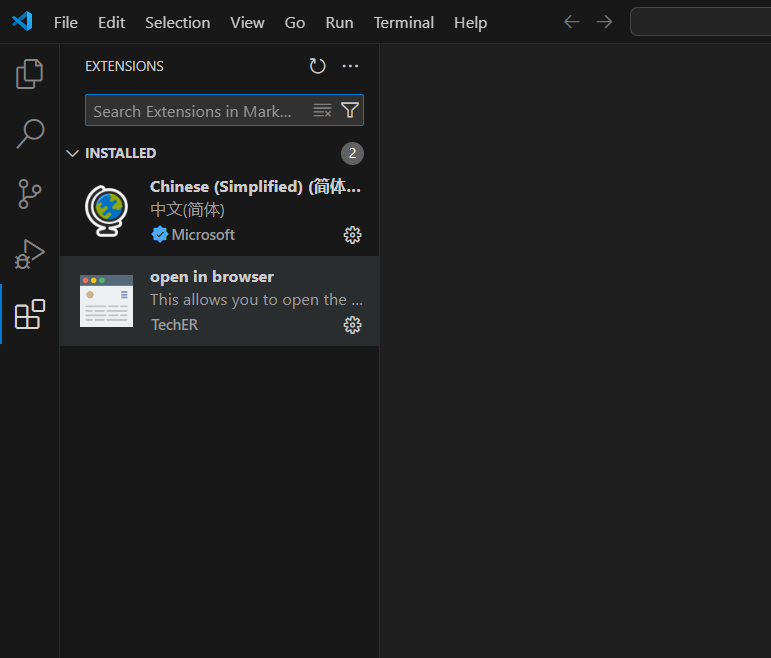
- 这个时候先别急,点击左边最下面的扩展
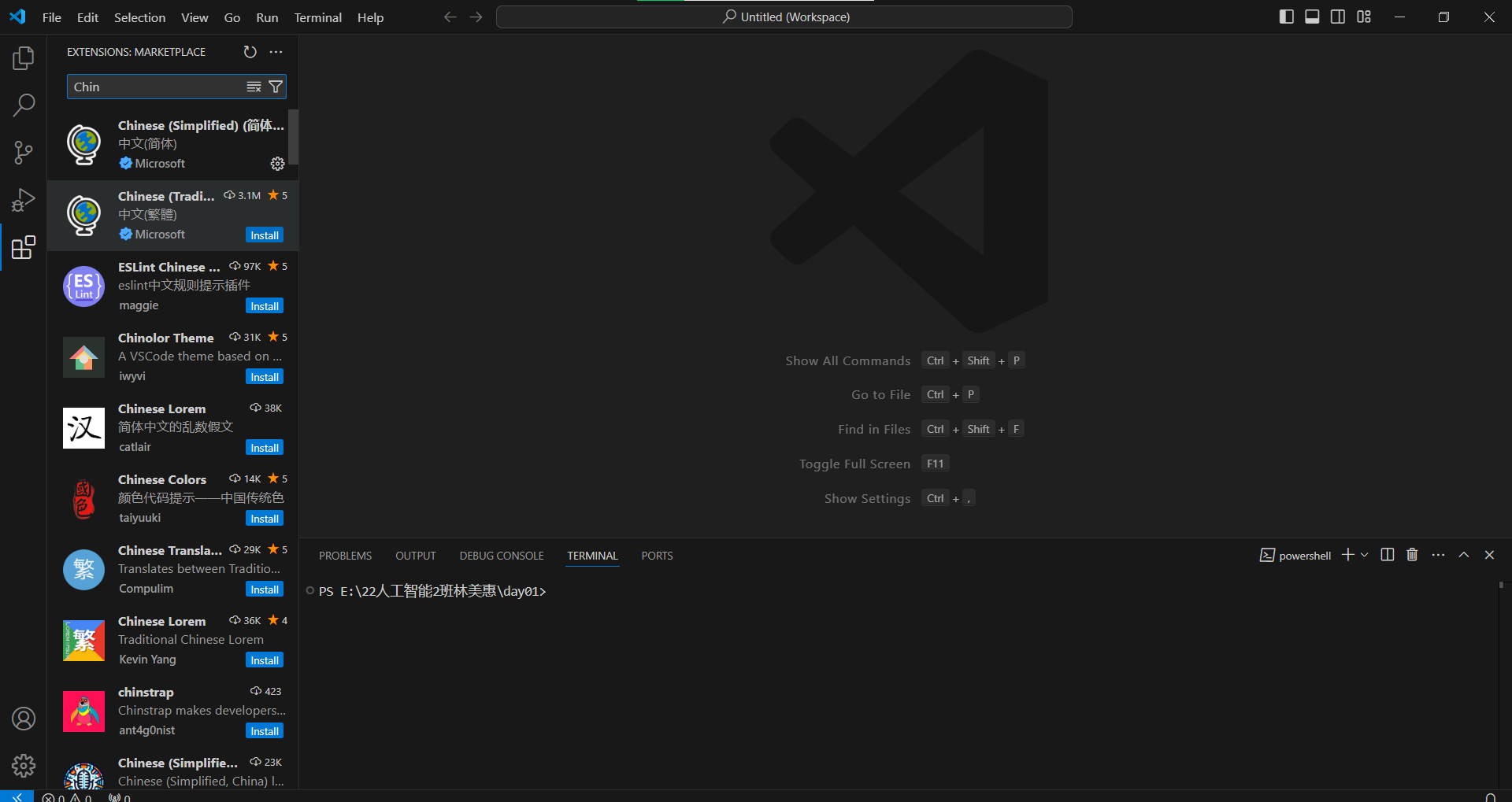
搜索Chinese,点击蓝色按钮就可以安装啦,因为我这边已经安装好啦,所以没有显示蓝色的install,安装完成就可以进行汉化啦!!!

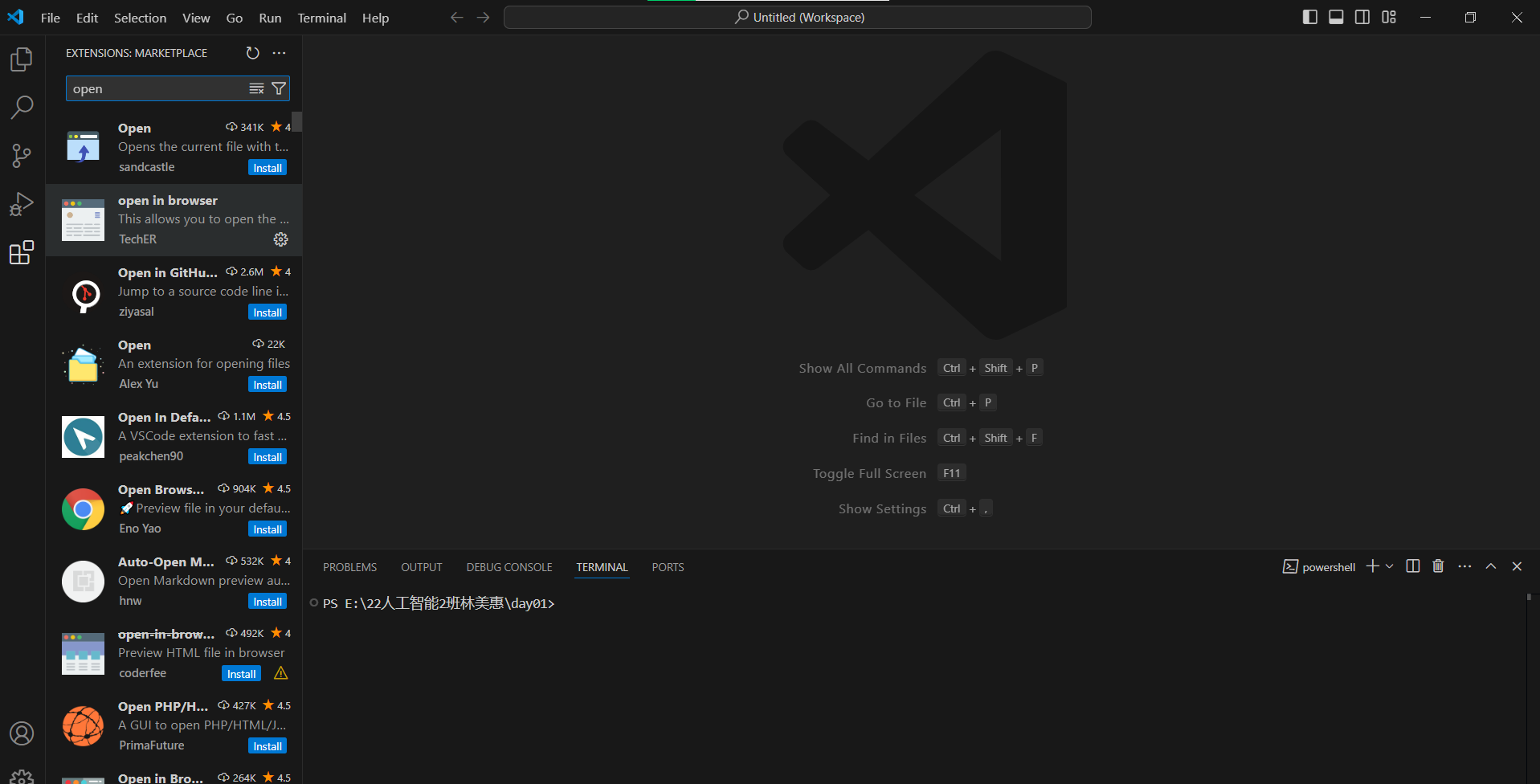
- 在搜索open

看到第二open in browser,在点击蓝色的install
- 再次检查一下你的软件是否有这两个

四、代码初体验
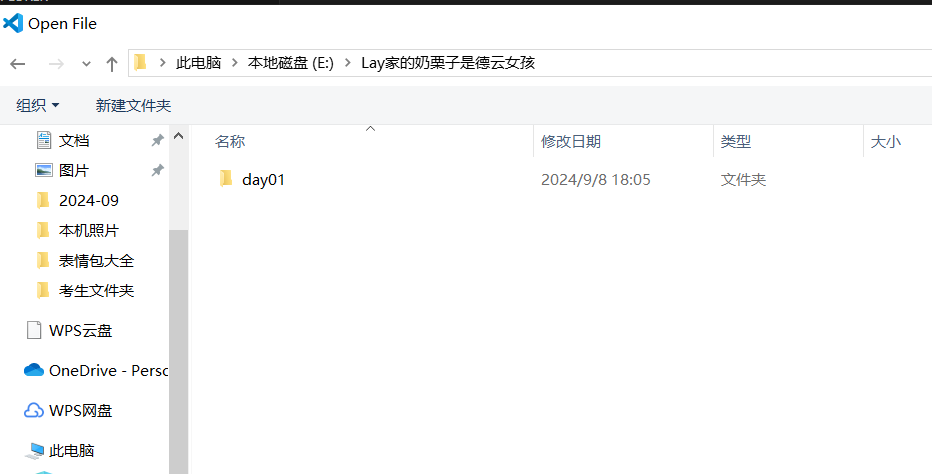
首先我们选择一个盘里面新建文件夹,取一个用来存放前端代码的名称,点进文件夹之后在新建一个文件夹名为:day01

- 接下来介绍如何在软件中打开文件夹
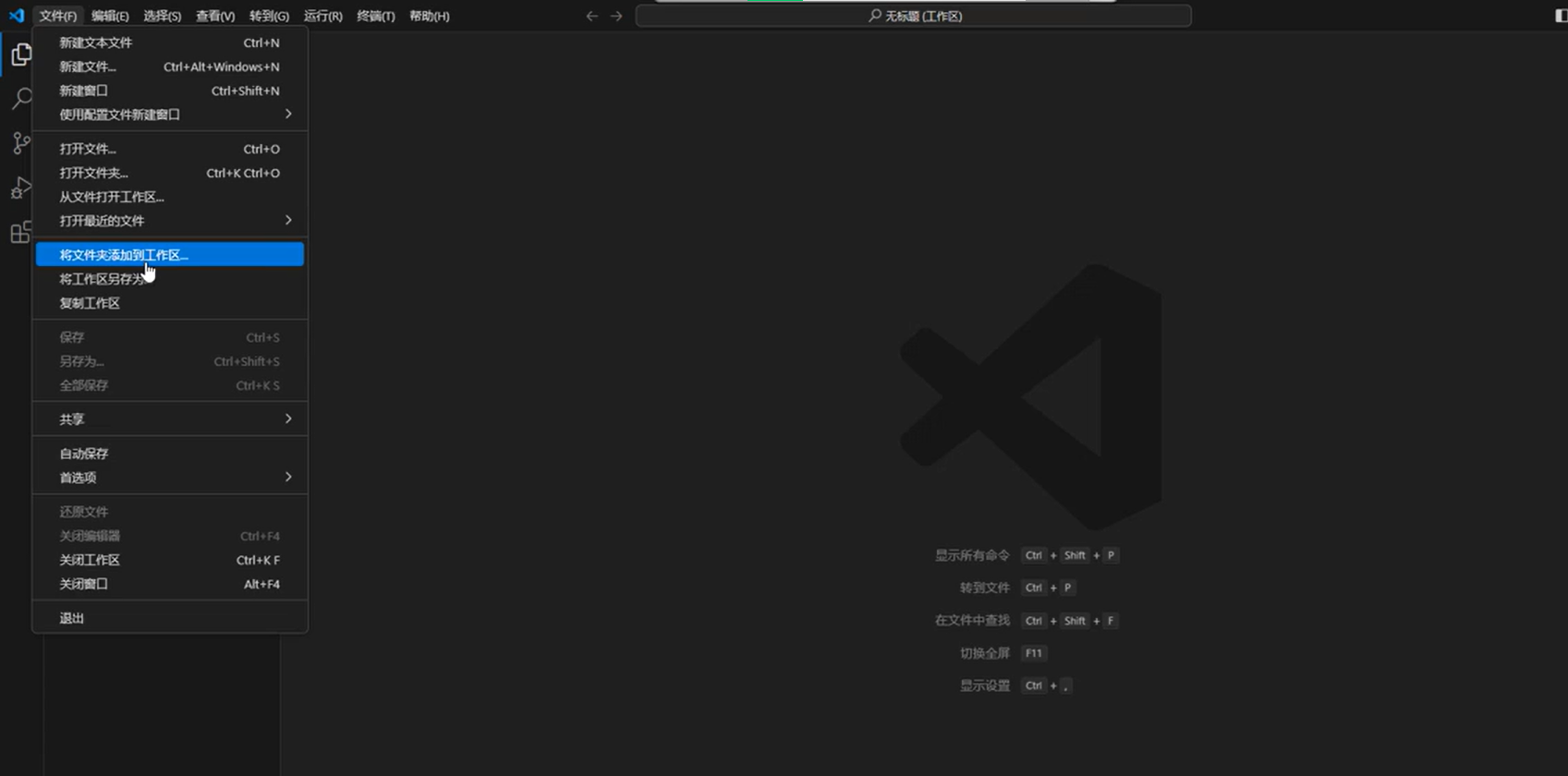
点击文件在点击将文件夹添加到工作区

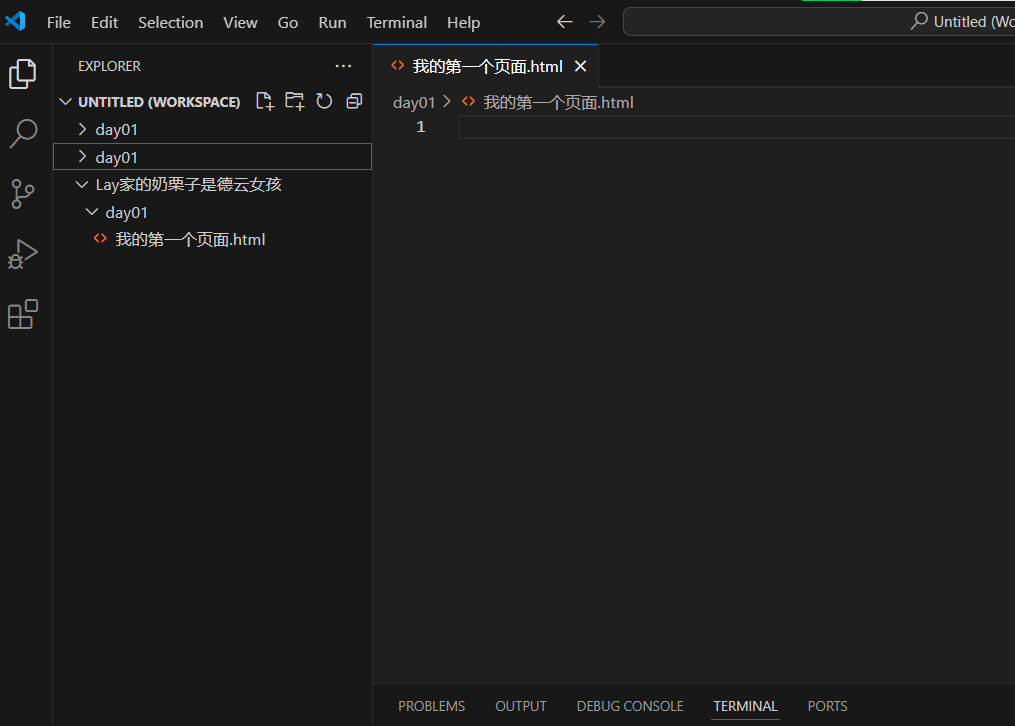
然后点击新建文件


- 注意:
所有的网页或者页面都是一个html文件,每个html页面都是由若干个html标签构成的

- 每个页面都必须要有html、head、title、body标签
-
注释快捷键:Ctrl+/
知识点总结:
html标签是每个页面的根标签
head标签是页面的头部部分
title是每个页面头部选项卡部分
body是每个页面的内容部分,也就是用户使用的浏览窗口部分

注意:编辑完要ctrl+S才能运行成功
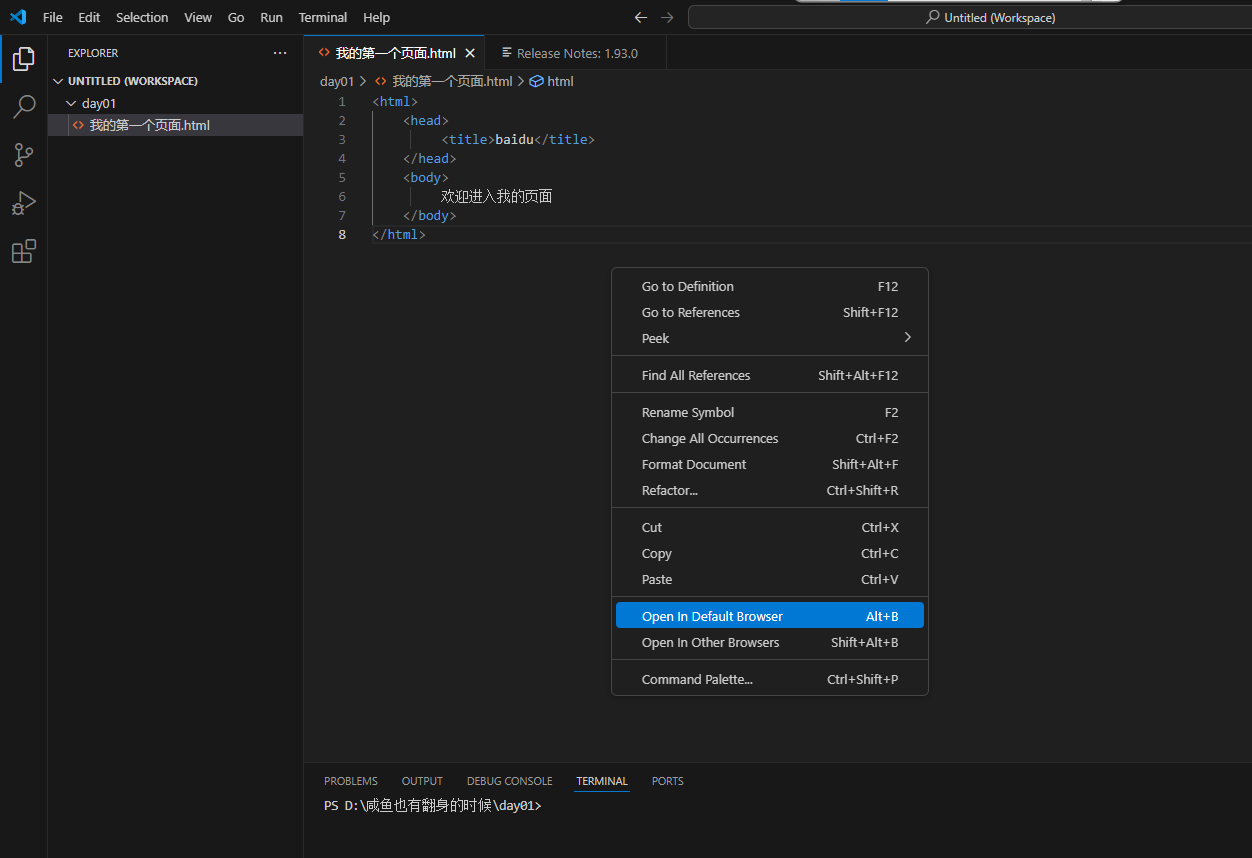
- 如何运行呢?

右击界面,点击Open In Dafault Browsers

选择一个浏览器,我这边选择的是谷歌浏览器

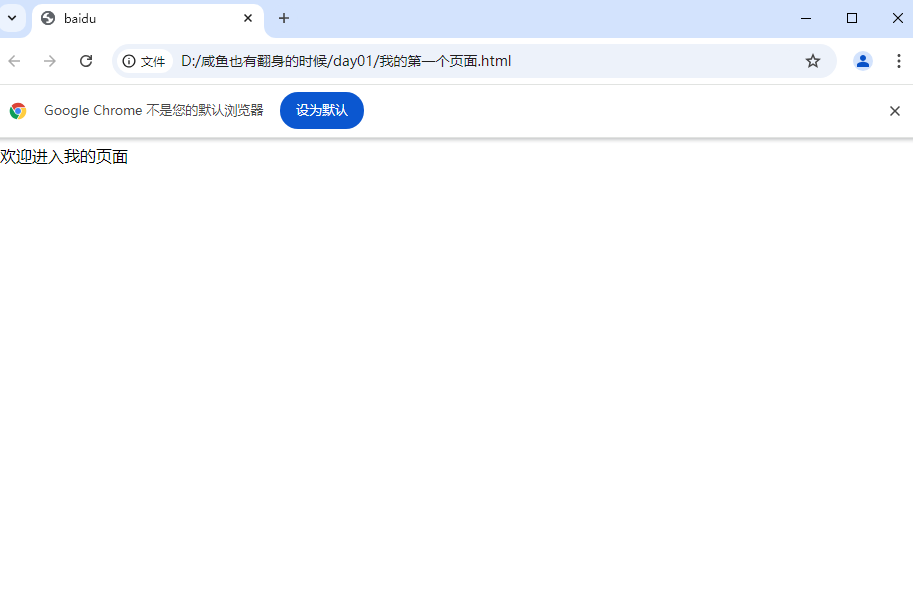
- 就会弹出来我们制作的网页,如果呢你想用别的浏览器,这边也可以点选Open In Dafault Browsers。
好啦!这期的内容我们就讲到这里,下一期会带大家学习如何运行以及制作一篇精美的网页,如果你喜欢这篇文章,不要忘记点赞收藏加关注哦!!!
原文地址:https://blog.csdn.net/weixin_60544964/article/details/142104280
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
