家政预约小程序08服务详情
现在我们的小程序已经在首页和分类页展示了服务的列表信息,当用户点击具体的内容的时候需要打开详情页,本篇介绍一下详情页的开发。
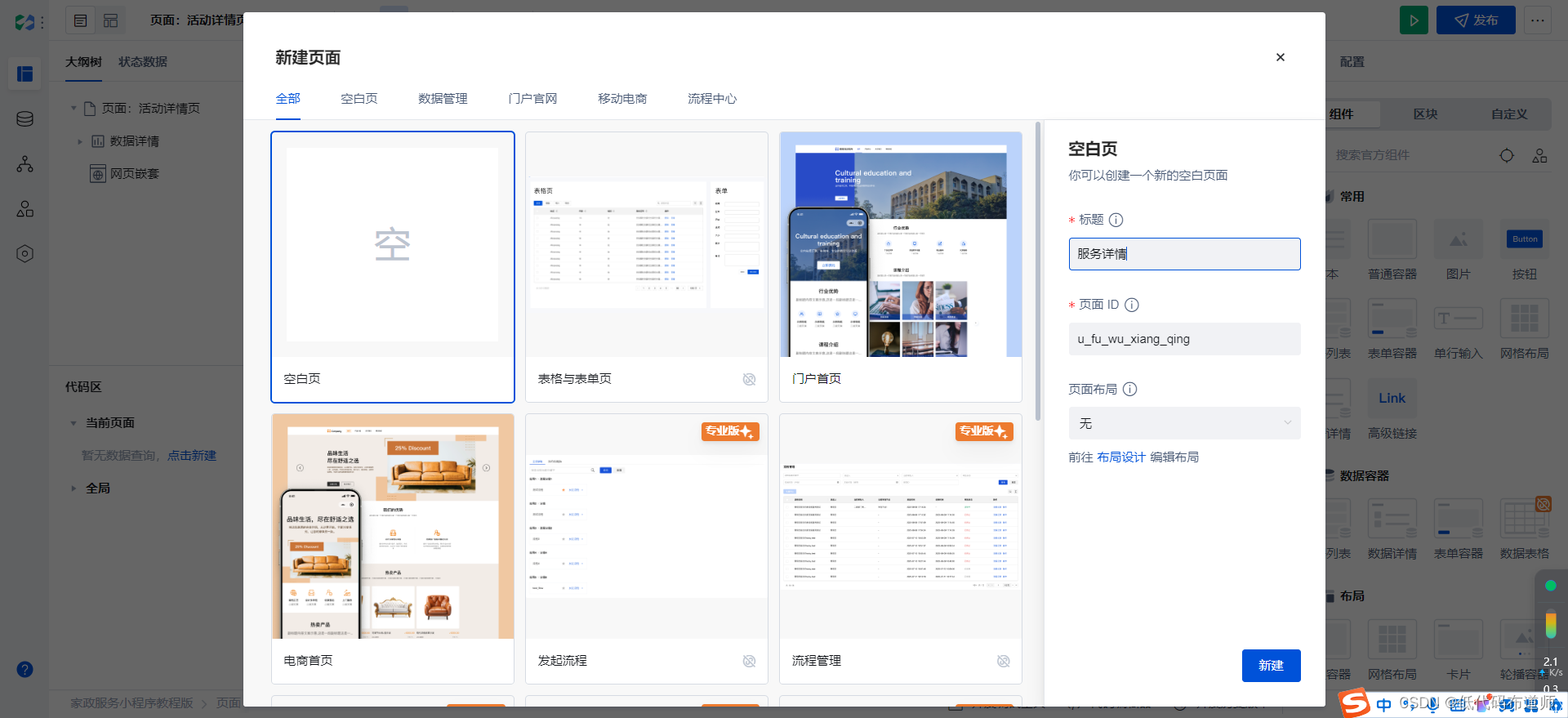
1 创建页面
打开应用编辑器,点击创建页面图标,输入服务详情页


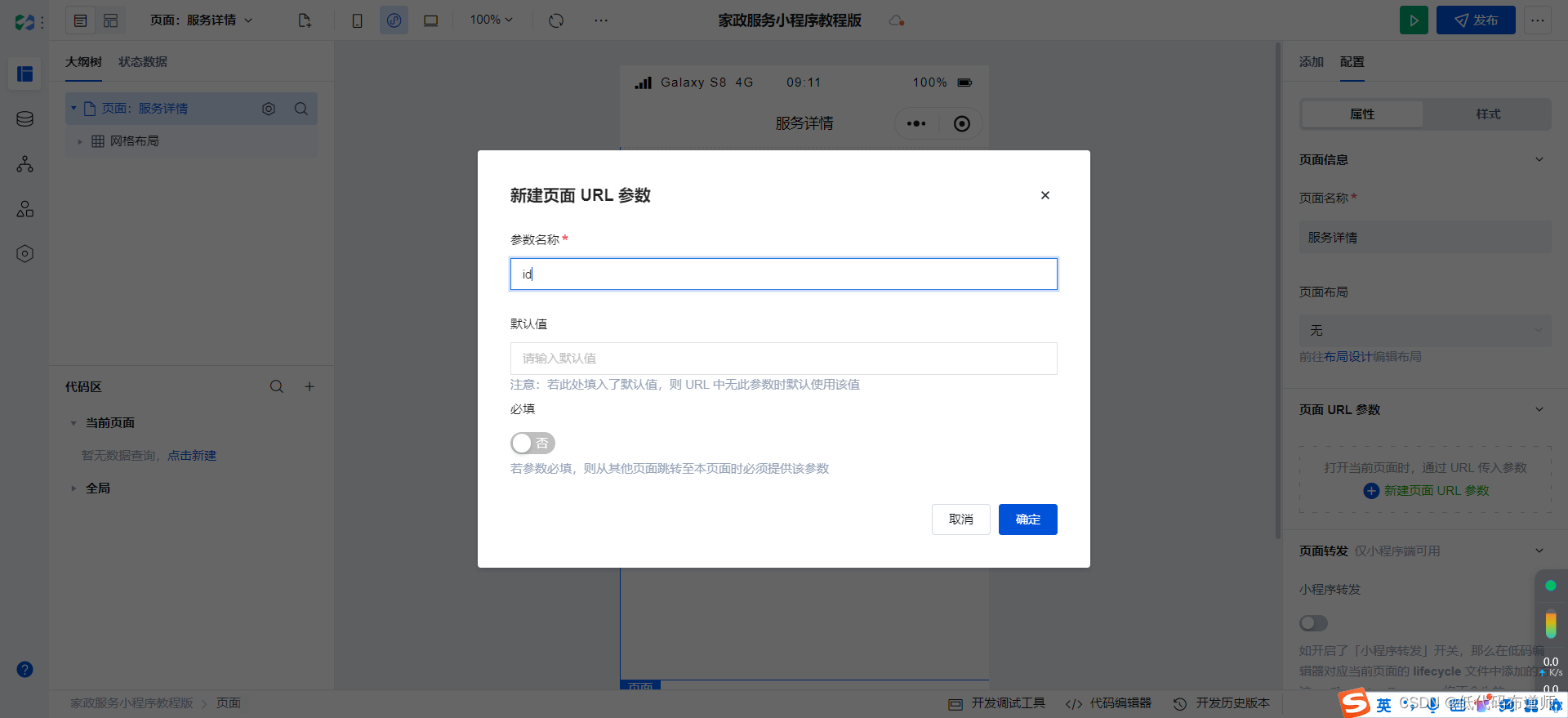
2 创建URL参数
从列表页跳转到详情页的时候,需要将当前数据的数据标识传入,在详情页需要接收。在微搭里页面之间参数传递是通过URL参数来完成的。
选中页面组件,在右侧的属性区,点击新建URL参数,输入id


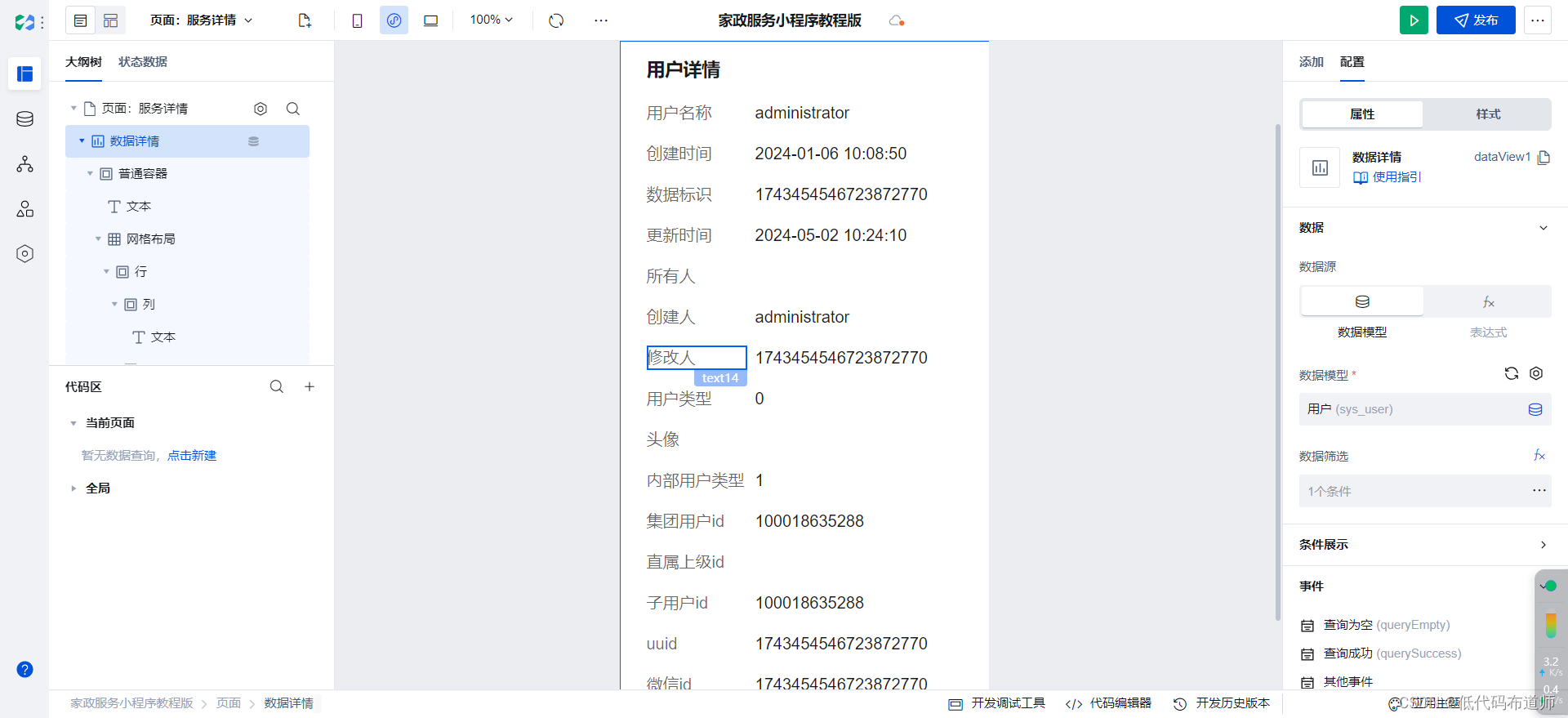
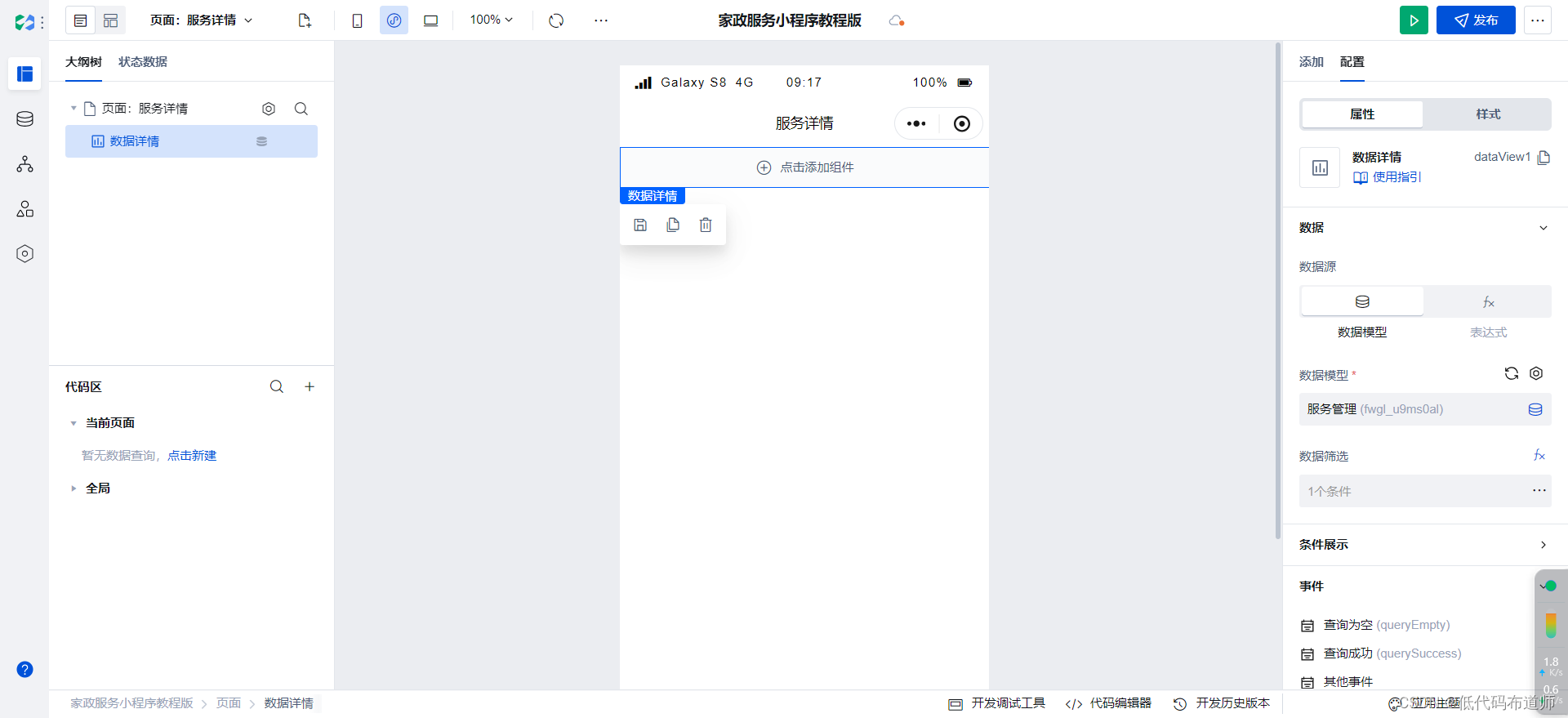
3 配置数据详情组件
在详情页搭建的时候,需要根据传入的数据标识查询数据并进行展示。像这类需求我们可以使用数据详情组件,从组件列表里找到数据详情组件,拖入页面编辑区

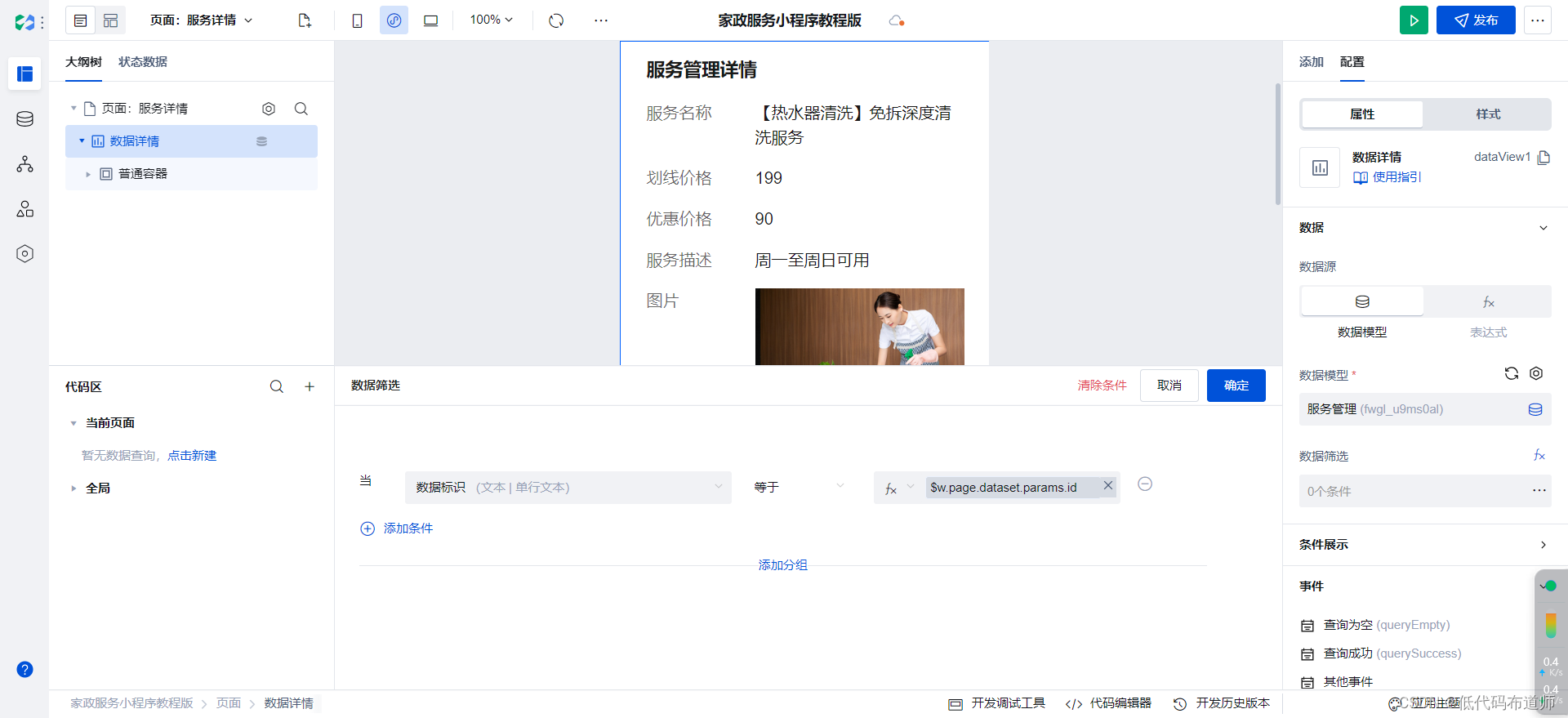
数据详情需要设置数据标识,选中我们的服务管理数据源,然后设置数据筛选,让数据标识等于我们的URL参数

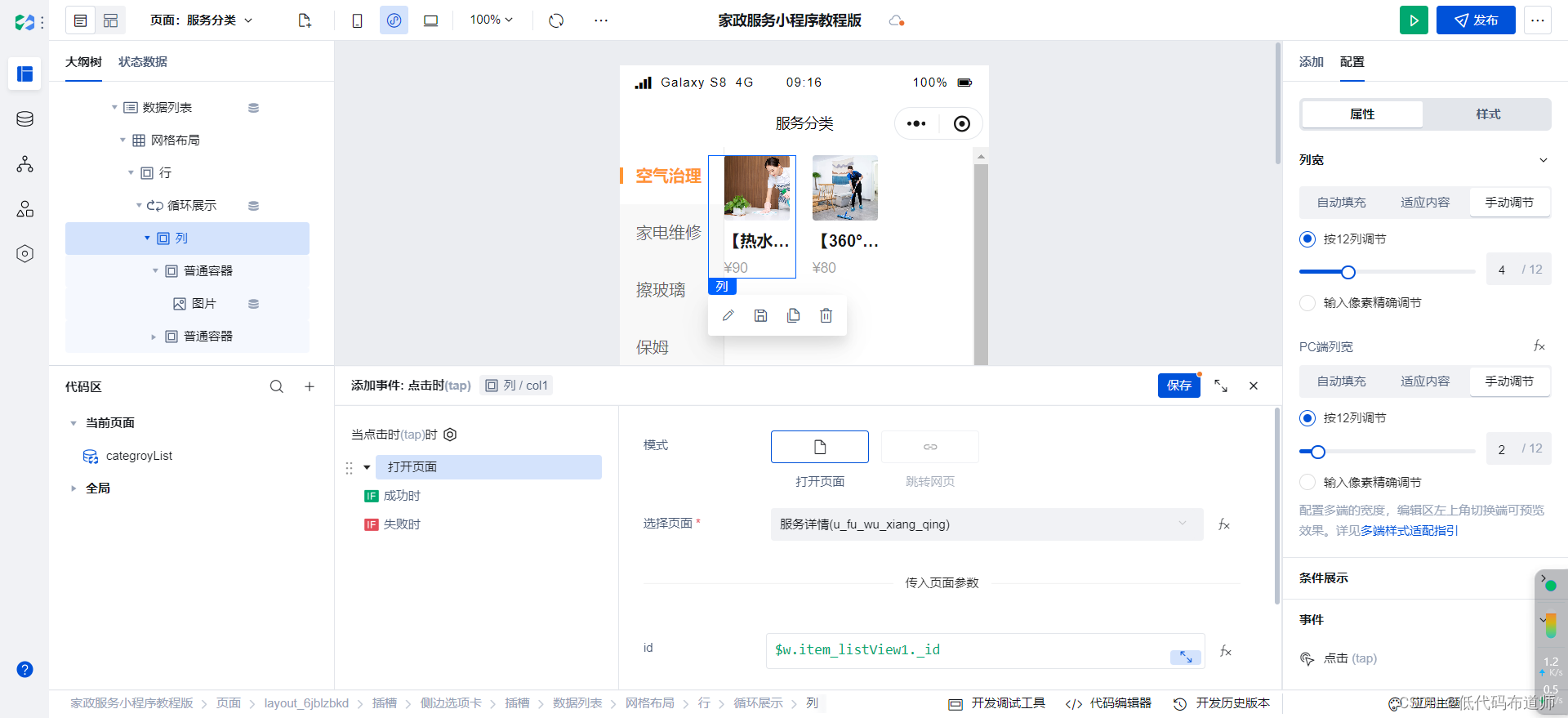
4 从分类页跳转到详情页
分类页跳转详情页时需要传入数据标识,切换到分类页,设置点击事件,动作选择打开页面,传入我们的数据标识

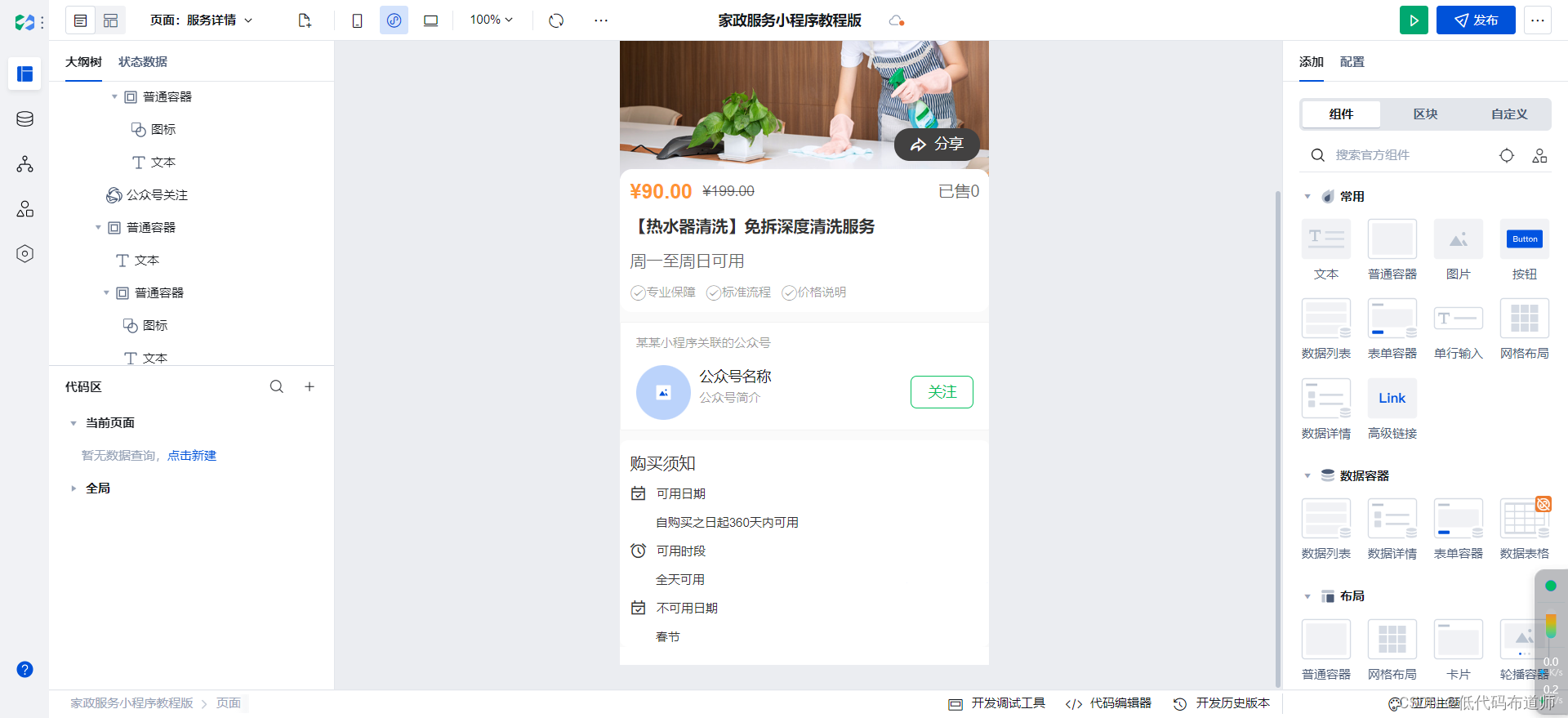
5 搭建详情页
跳转逻辑和数据过滤都设置好之后,就可以开发我们的详情页了。切换到详情页,将数据详情组件下的内容删除

添加一个普通容器,设置背景色为灰色

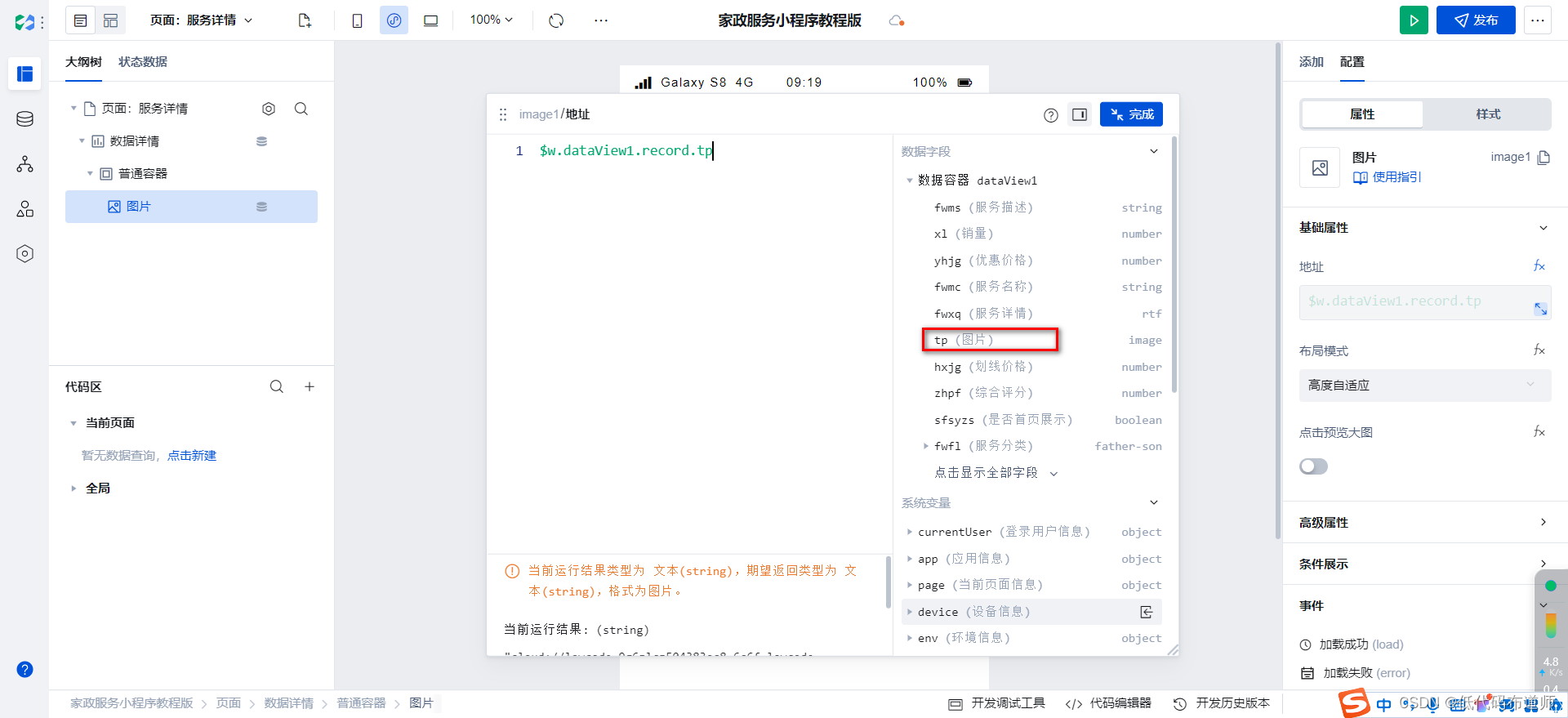
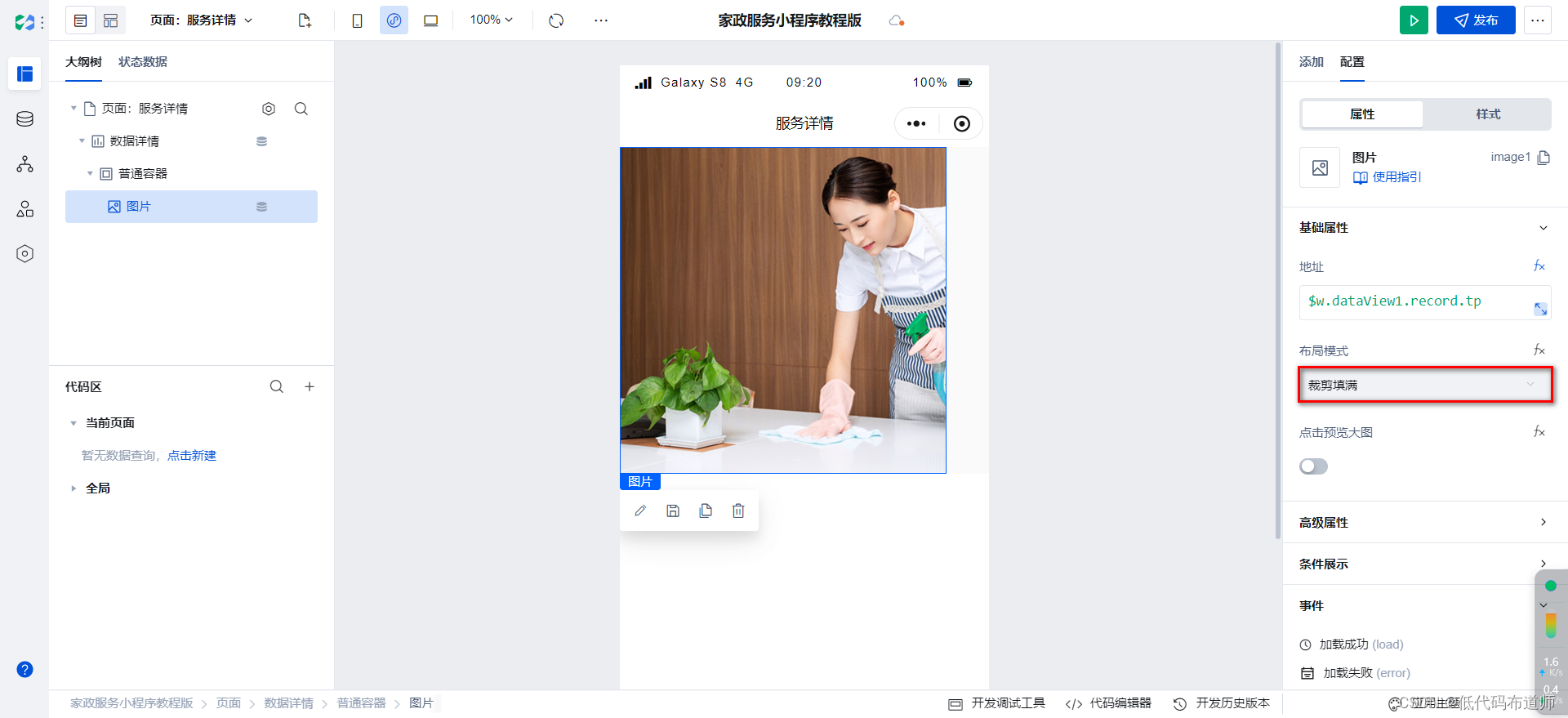
普通容器下添加一个图片组件,用来显示我们服务的图片信息

设置图片的布局模式为裁剪填满,宽100%,高220px


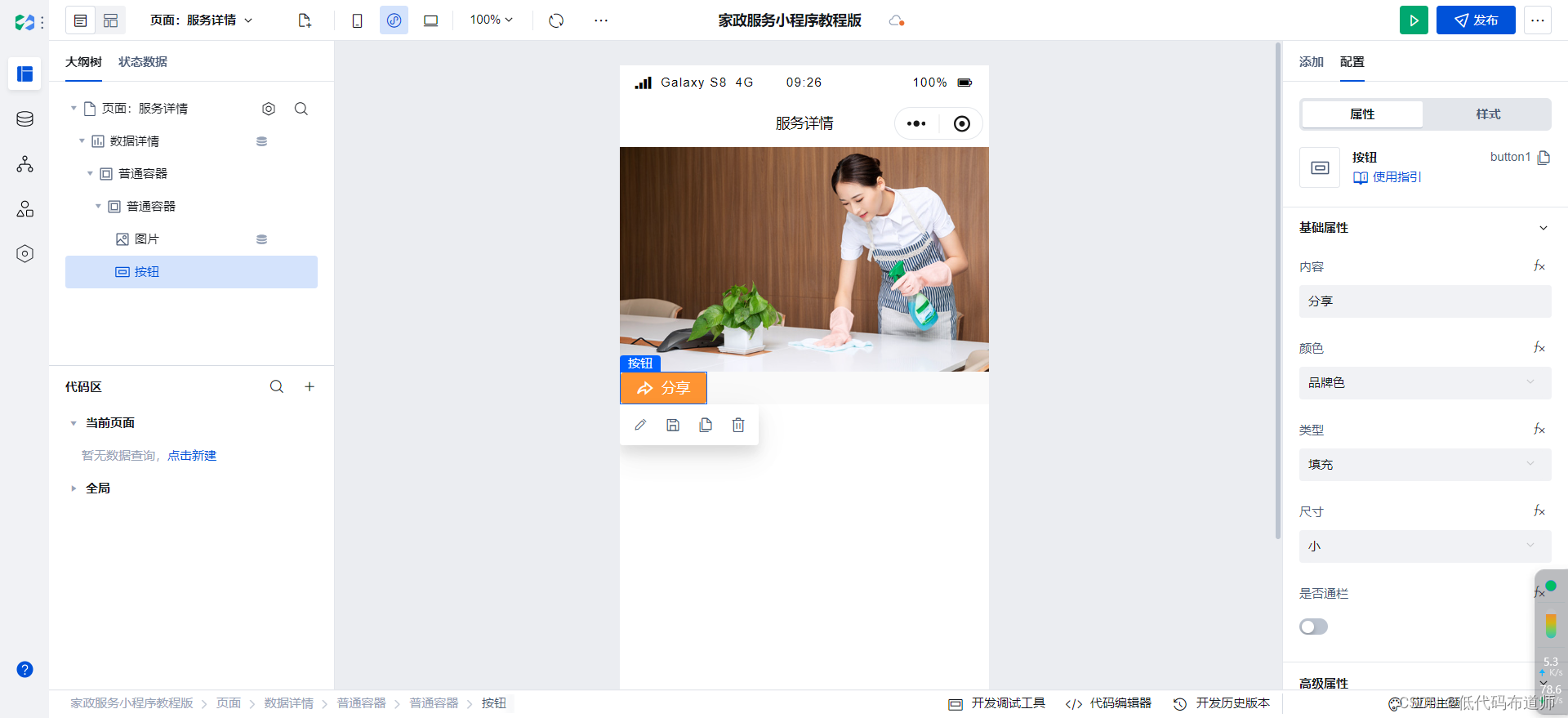
添加一个按钮组件,内容修改为分享,图标选择share-1

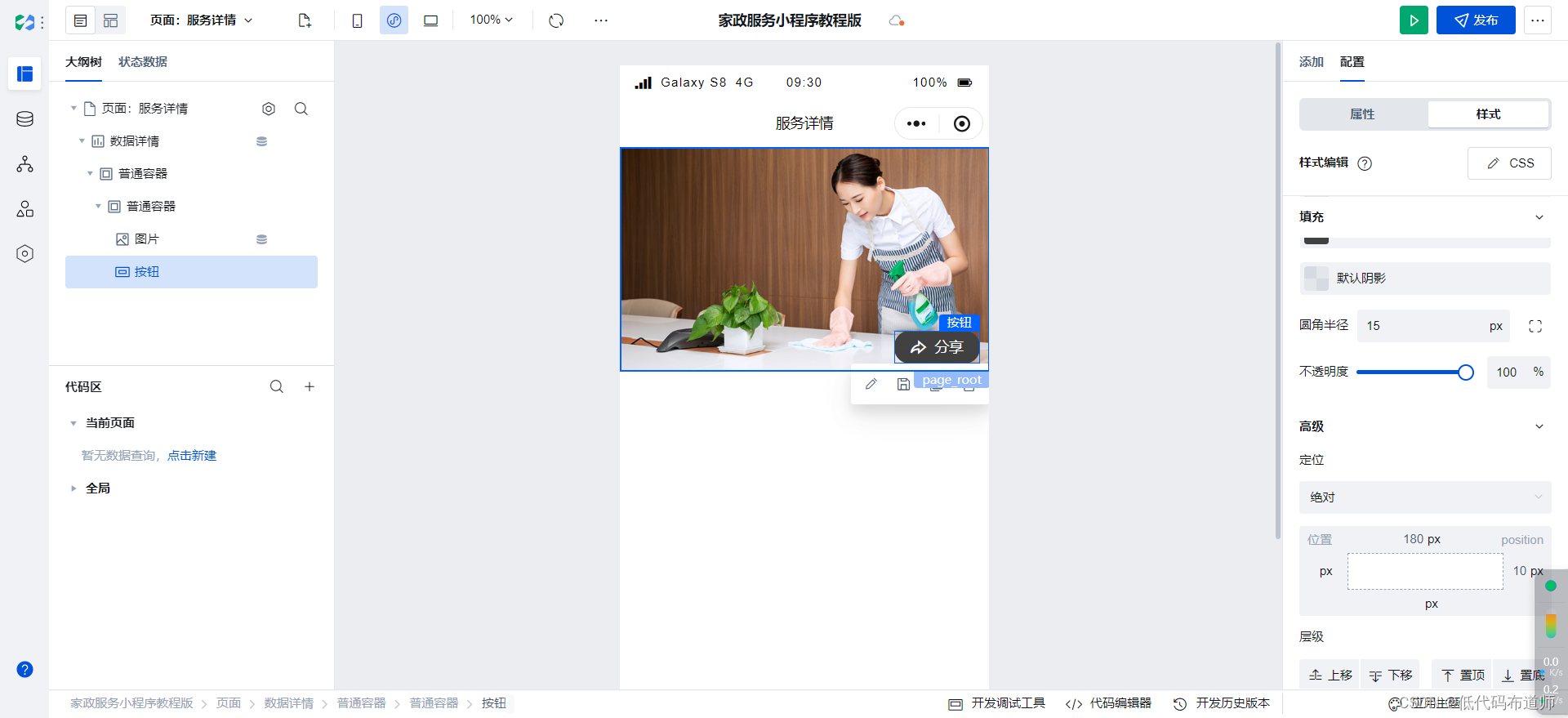
设置定位为绝对定位,距上边180px,距右边10px

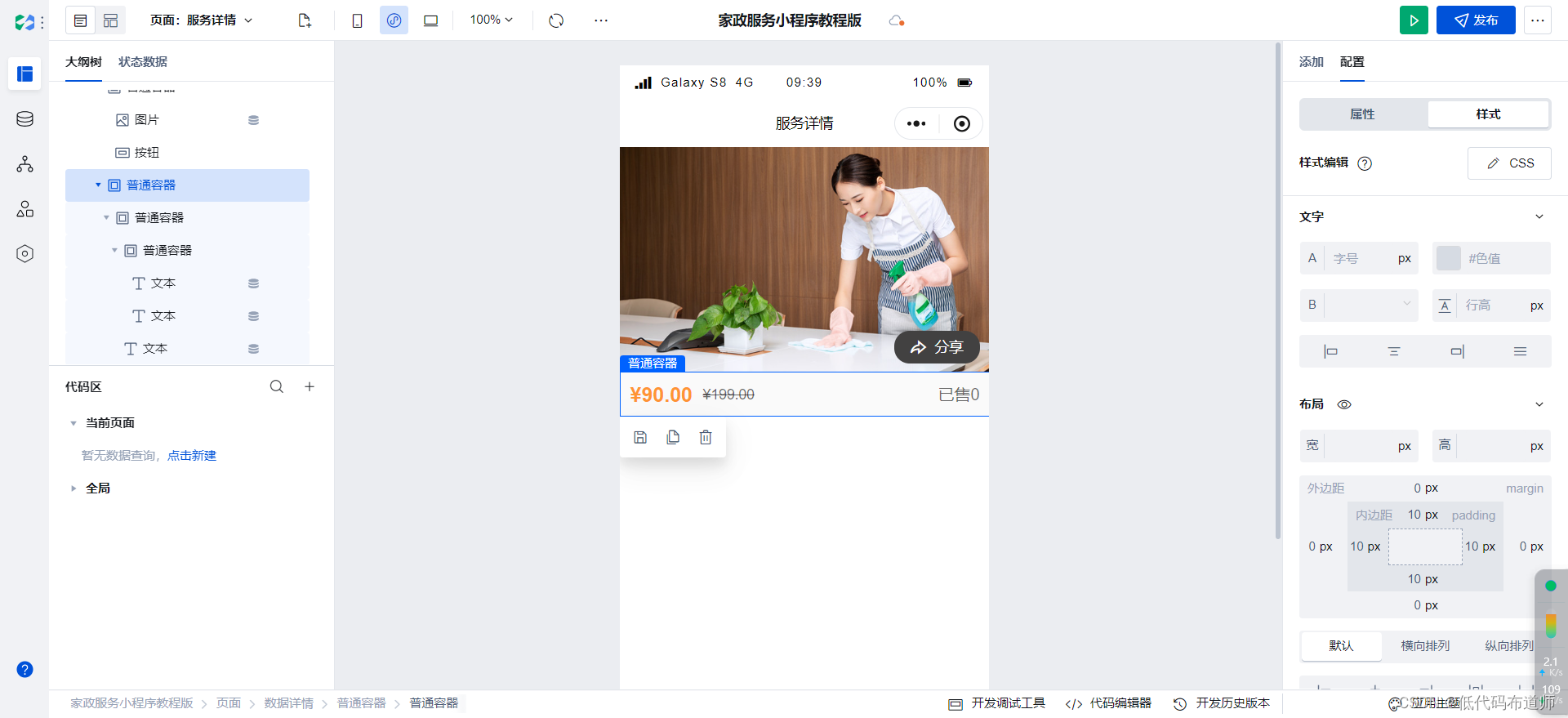
下边继续添加普通容器

然后按照我们的构思,设置普通容器的布局,实现我们优惠价格、划线价格、销量的一行展示

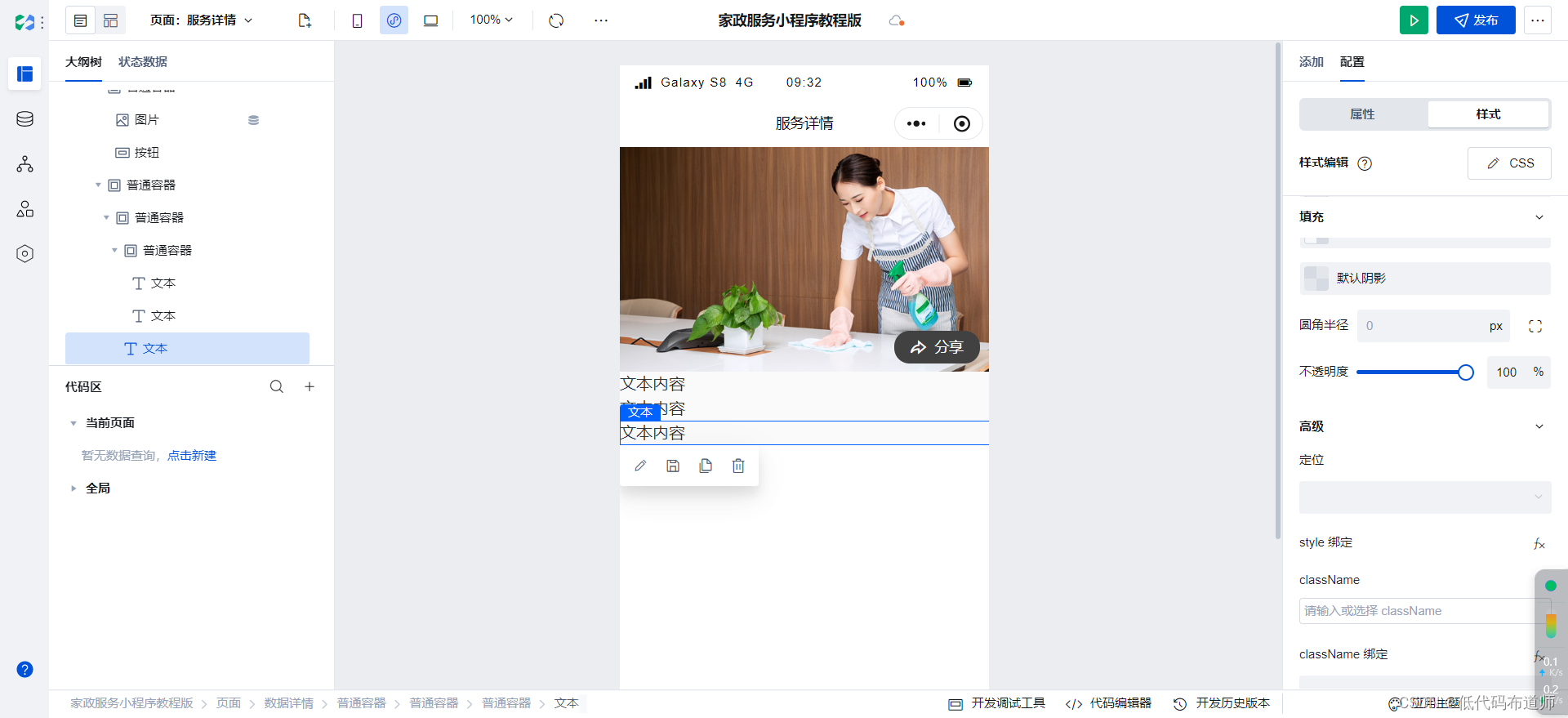
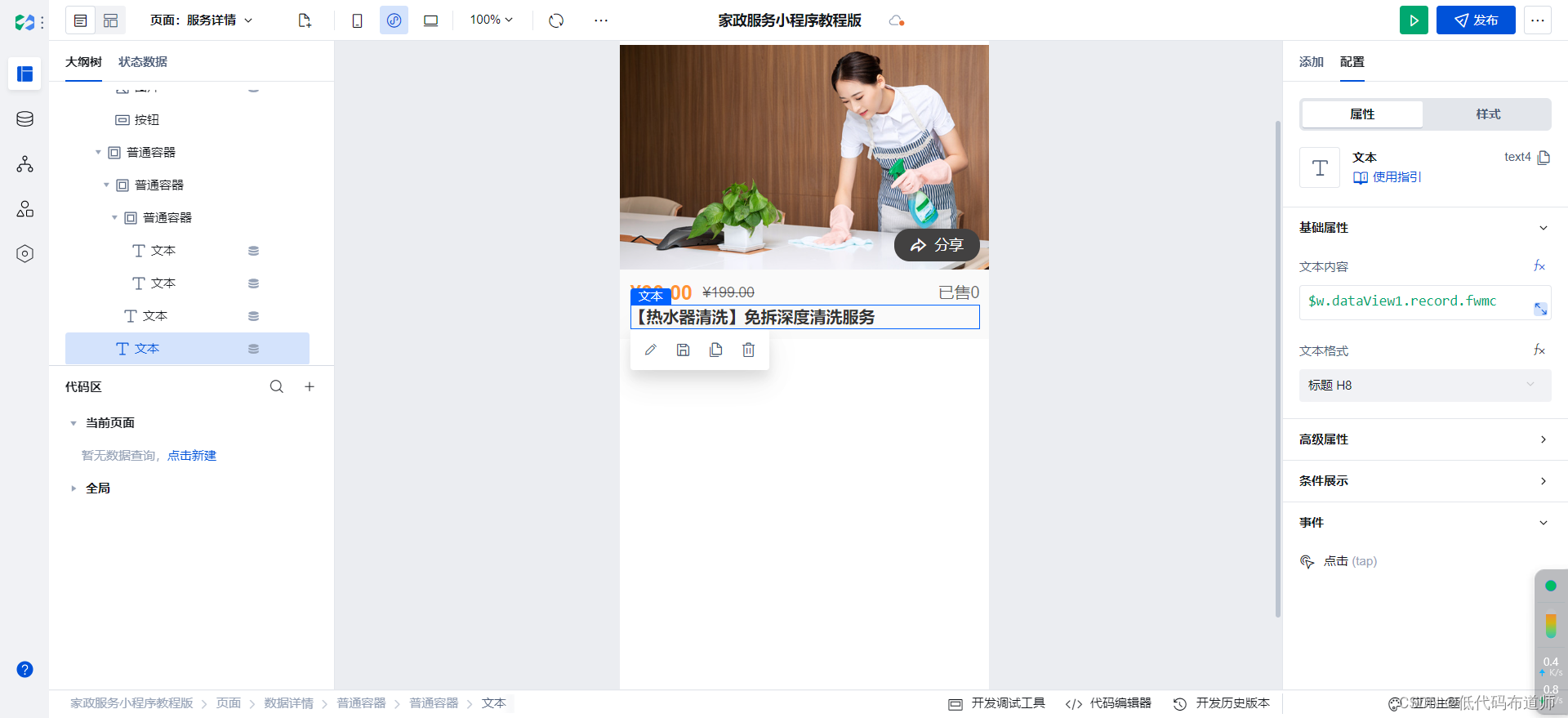
继续添加文本组件,绑定内容为服务名称

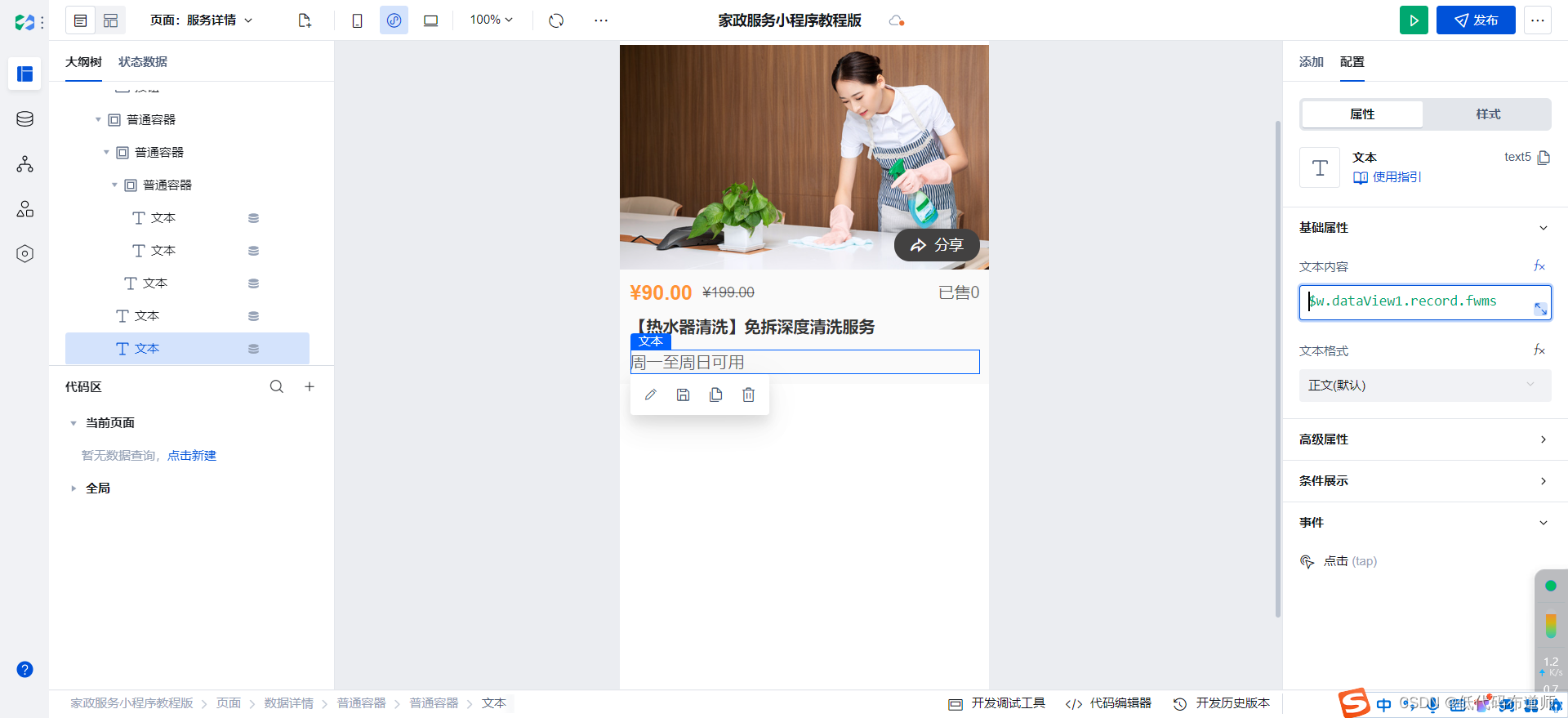
第三行绑定服务描述

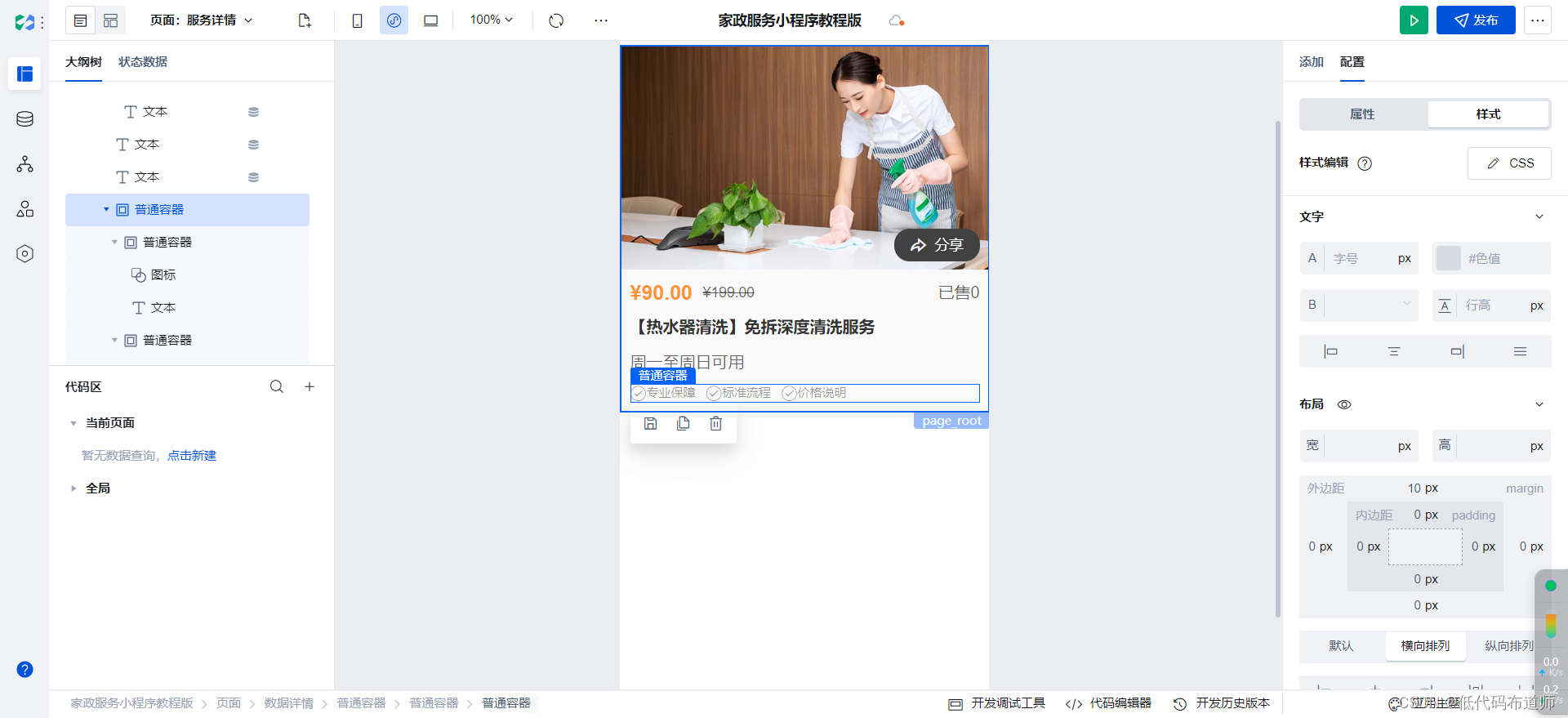
第四行我们用图标和文字搭建一些宣传语

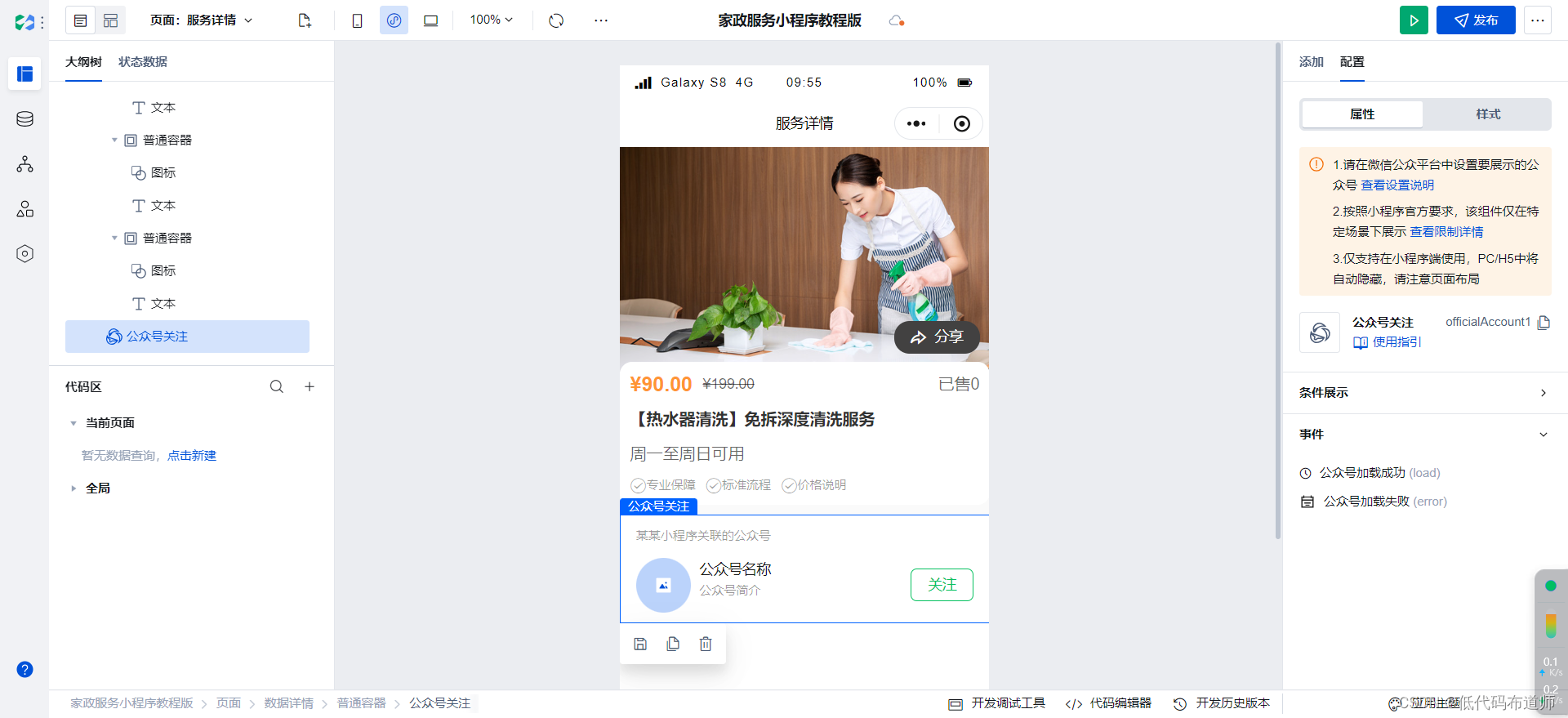
第一个版面做完之后,我们继续添加一个关注公众号的组件

第三个版面我们放置购买须知,布局可以参考第一个版面的设置过程

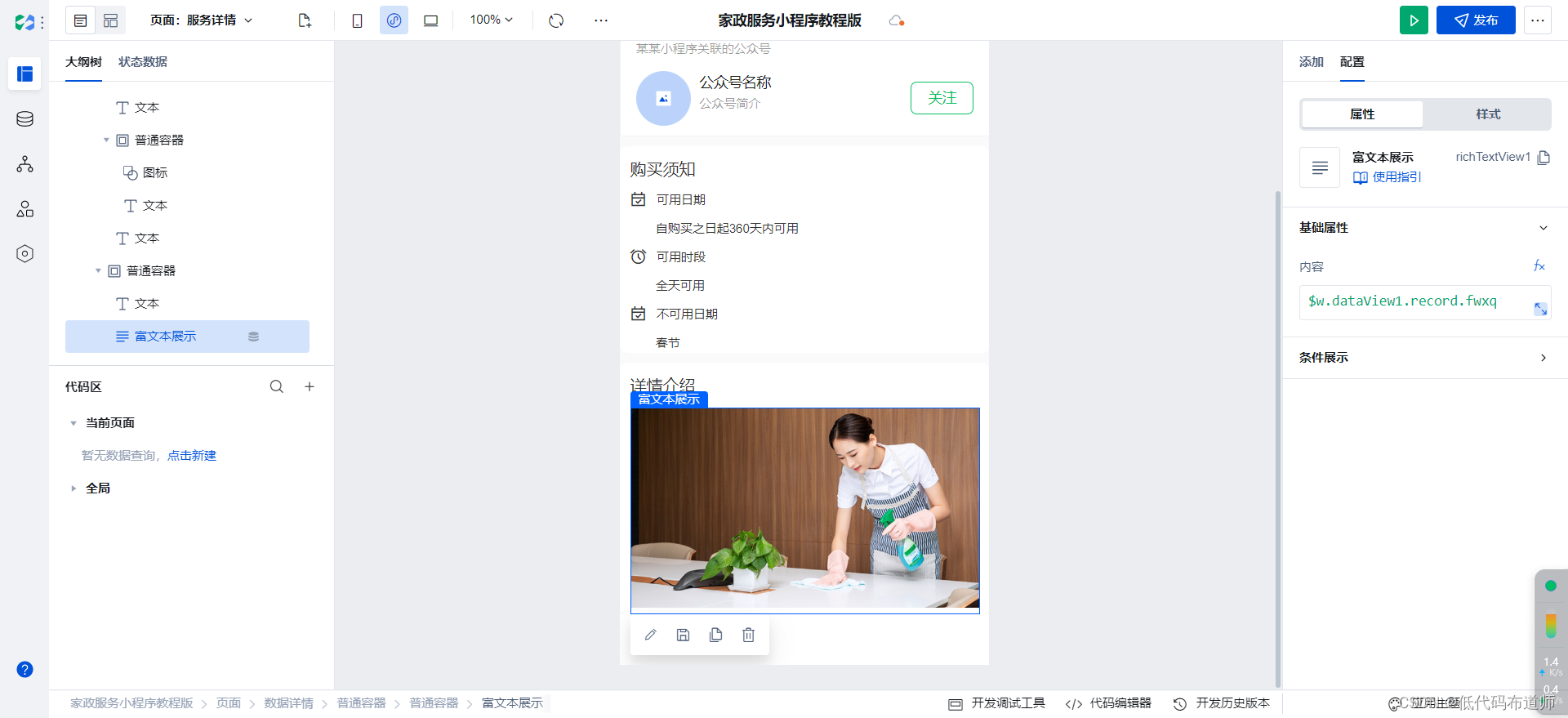
最后放置详情介绍,使用富文本展示组件

最后放置一个底部的操作区,方便用户下单

总结
本篇我们介绍了详情页面的开发过程,演示了页面之间跳转与传参,使用普通容器搭建自己想要的布局。在这种相对复杂一点的页面,用好普通容器是布局搭建的基本要求。
原文地址:https://blog.csdn.net/u012877217/article/details/139283432
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
