前端:注册页面(后端php实现)
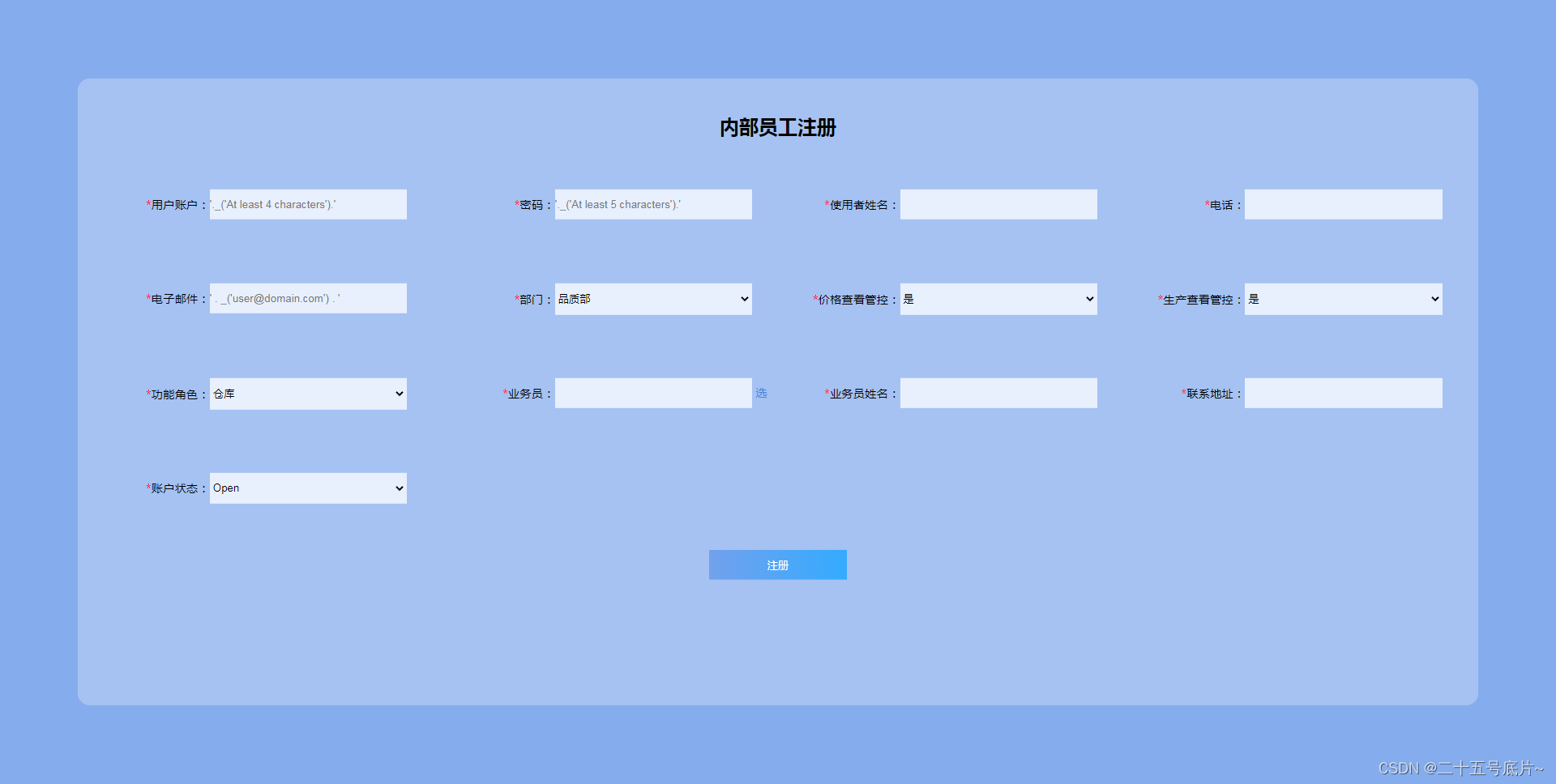
效果

代码
Regist.php
<!-- 内部员工注册 -->
<?php
require_once 'get_db_conn.php';
$conn = db_connect();
?>
<?php
//设置变量的默认值
if (!isset($_POST['UserID'])) {
$_POST['UserID'] = '';
}
if (!isset($_POST['Password'])) {
$_POST['Password'] = '';
}
if (!isset($_POST['RealName'])) {
$_POST['RealName'] = '';
}
if (!isset($_POST['Phone'])) {
$_POST['Phone'] = '';
}
if (!isset($_POST['Email'])) {
$_POST['Email'] = '';
}
if (!isset($_POST['salesman'])) {
$_POST['salesman'] = '';
}
if (!isset($_POST['employeename'])) {
$_POST['employeename'] = '';
}
if (!isset($_POST['address'])) {
$_POST['address'] = '';
}
?>
<?php
//提交表单
if (isset($_POST['SubmitUser'])) {
$InputError = 0;
//账号长度小于4
if (mb_strlen($_POST['UserID']) < 4) {
$InputError = 1;
echo '<script>alert("The user ID entered must be at least 4 characters long");</script>';
}
//密码小于5
elseif (mb_strlen($_POST['Password']) < 5) {
$InputError = 1;
echo '<script>alert("The password entered must be at least 5 characters long");</script>';
}
//检查用户从表单提交的密码是否包含了用户ID
elseif (mb_strstr($_POST['Password'], $_POST['UserID']) != False) {
$InputError = 1;
echo '<script>alert("The password cannot contain the user id");</script>';
}
//判断UserID是否为admin
elseif ($_POST['UserID'] == 'admin') {
echo '<script>alert("The demonstration user called demo cannot be modified");</script>';
$InputError = 1;
}
// 检查数据库中的账户ID是否存在
if ($_POST['UserID']) {
$result = mysqli_query($conn, "SELECT userid FROM regist_user WHERE userid='" . $_POST['UserID'] . "' and status = '待审核'");
$result1 = mysqli_query($conn, "SELECT userid FROM www_users WHERE userid='" . $_POST['UserID'] . "'");
if ((mysqli_num_rows($result1) == 1) || (mysqli_num_rows($result) == 1)) {
$InputError = 1;
echo '<script>alert("用户账户 ' . $_POST['UserID'] . ':已经存在,不能重复!");</script>';
}
}
//准备插入数据库
$i = 0;
$ModulesAllowed = '';
//密码加密
function CryptPass($Password)
{
$CryptFunction = 'sha1';
if ($CryptFunction == 'sha1') {
return sha1($Password);
} elseif ($CryptFunction == 'md5') {
return md5($Password);
} else {
return $Password;
}
}
$ModulesAllowed = '1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,';
if ($InputError != 1) {
/*密码加密*/
$UpdatePassword = '';
//插入注册表中
$sql_insert = "INSERT INTO regist_user(
userid,
realname,
user_type,
salesman,
depart_code,
role_name,
password,
phone,
email,
address,
price_flag,
wip_flag,
blocked,
creation_date,
status
)
VALUES (
'" . $_POST['UserID'] . "',
'" . $_POST['RealName'] . "',
'" . '内部员工' . "',
'" . $_POST['salesman'] . "',
'" . $_POST['depart_code'] . "',
'" . $_POST['role_name'] . "',
'" . CryptPass($_POST['Password']) . "',
'" . $_POST['Phone'] . "',
'" . $_POST['Email'] . "',
'" . $_POST['address'] . "',
'" . $_POST['price_flag'] . "',
'" . $_POST['wip_flag'] . "',
'" . $_POST['Blocked'] . "',
'" . time() . "',
'待审核'
)";
$result_insert = mysqli_query($conn, $sql_insert);
//插入总签核表
$sql_allunsign = "insert into all_unsigned
(
order_number,user_code,type,info_user,status,created_by,creation_date
)
values(
'',
'" . $_POST['UserID'] . "',
'内部员工注册',
'admin',
'未读',
'注册账号',
'" . time() . "'
)";
$result_allunsign = mysqli_query($conn, $sql_allunsign);
// echo $sql_allunsign;
//清除之前的数据
$_POST['UserID'] = '';
$_POST['RealName'] = '';
$_POST['depart_code'] = '';
$_POST['salesman'] = '';
$_POST['Phone'] = '';
$_POST['Email'] = '';
$_POST['Password'] = '';
$_POST['Blocked'] = 0;
$_POST['address'] = '';
$_POST['price_flag'] = '';
$_POST['wip_flag'] = '';
$_POST['role_name'] = '';
$_POST['employeename'] = '';
//重定向
header('Refresh: 1; URL=' . $_SERVER['PHP_SELF']);
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="application/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="css/threeport/regist.css" type="text/css" />
<link rel="shortcut icon" href="/JXC/favicon.ico" />
<link rel="icon" href="/JXC/favicon.ico" />
<script type="text/javascript" src="/JXC/javascripts/miscfunctions.js"></script>
<script type="text/javascript" src="/JXC/javascripts/wdatepicker.js"></script>
<script type="text/javascript">
var basepath = '/JXC/statics/base/images';
</script>
<script type="text/javascript" src="/JXC/statics/base/js/metvar.js"></script>
<script type="text/javascript" src="/JXC/statics/base/js/jQuery1.7.2.js"></script>
<script type="text/javascript" src="/JXC/statics/base/js/uploadify/jquery.uploadify.v2.1.4.min.js"></script>
<script type="text/javascript" src="/JXC/statics/base/js/iframes.js"></script>
<script type="text/javascript" src="/JXC/statics/base/js/cookie.js"></script>
<script type="text/javascript" src="/JXC/statics/base/js/jquery.livequery.js"></script>
<script src="/JXC/javascript/jquery-1.7.2.min.js"></script>
<script src="/JXC/javascript/lhgdialog.min.js?self=true&skin=chrome"></script>
<title>顺帆ERP欢迎您</title>
</head>
<body>
<div class="container">
<div class="wrapper">
<div class="header">内部员工注册</div>
<form method="post" class="all_content" action="<?= htmlspecialchars($_SERVER['PHP_SELF'], ENT_QUOTES, 'UTF-8') ?>">
<div class="content_position">
<!-- 第一行 -->
<div class="content_line">
<div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
用户账户:
</div>
<div class="item_content">
<input class="input" value="<?php echo $_POST['UserID']; ?>" pattern="(?!^([aA]{1}[dD]{1}[mM]{1}[iI]{1}[nN]{1})$)[^?+.&\\>< ]{4,}" type="text" autocomplete="off" required="required" name="UserID" size="15" maxlength="20" placeholder="'._('At least 4 characters').'" title="'._('Please input not less than 4 characters and canot be admin or contains ilLegal characters').'" />
</div>
</div>
</div>
<div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
密码:
</div>
<div class="item_content">
<input type="password" value="<?php echo $_POST['Password']; ?>" class="input" autocomplete="off" pattern=".{5,}" name="Password" size="15" required="required" maxlength="20" placeholder="'._('At least 5 characters').'" title="'._('Passwords must be 5 characters or more and cannot same as the users id. A mix of upper and lower case and some non-alphanumeric characters are recommended.').'" />
</div>
</div>
</div>
<div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
使用者姓名:
</div>
<div class="item_content">
<input type="text" value="<?php echo $_POST['RealName']; ?>" class="input" autocomplete="off" name="RealName" required="required" size="36" maxlength="35" />
</div>
</div>
</div>
<div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
电话:
</div>
<div class="item_content">
<input type="tel" value="<?php echo $_POST['Phone']; ?>" class="input" autocomplete="off" name="Phone" pattern="[0-9+()\s-]*" size="32" maxlength="30" />
</div>
</div>
</div>
</div>
<!-- 第二行 -->
<div class="content_line">
<div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
电子邮件:
</div>
<div class="item_content">
<input type="email" value="<?php echo $_POST['Email']; ?>" class="input" autocomplete="off" name="Email" placeholder="' . _('user@domain.com') . '" size="32" maxlength="55" title="'._('A valid email address is required').'" />
</div>
</div>
</div>
<div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
部门:
</div>
<div class="item_content">
<?php
$sql_depart = "SELECT depart_name FROM hr_departs ORDER BY depart_name";
$result_depart = mysqli_query($conn, $sql_depart);
echo '<select name="depart_code" class="select">';
while ($myrow_depart = mysqli_fetch_array($result_depart)) {
if (isset($_POST['depart_code']) and $myrow_depart['depart_name'] == $_POST['depart_code']) {
echo '<option selected="selected" value="' . $myrow_depart['depart_name'] . '">' . $myrow_depart['depart_name'] . '</option>';
} else {
echo '<option value="' . $myrow_depart['depart_name'] . '">' . $myrow_depart['depart_name'] . '</option>';
}
}
echo '</select>';
?>
</div>
</div>
</div>
<div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
价格查看管控:
</div>
<div class="item_content">
<select class="select" required="required" name="price_flag">
<?php
if ($_POST['price_flag'] == 'N') {
echo '<option selected="selected" value="N">' . '否' . '</option>';
echo '<option value="Y">' . '是' . '</option>';
} else {
echo '<option selected="selected" value="Y">' . '是' . '</option>';
echo '<option value="N">' . '否' . '</option>';
}
?>
</select>
</div>
</div>
</div>
<div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
生产查看管控:
</div>
<div class="item_content">
<select class="select" required="required" name="wip_flag">';
<?php
if ($_POST['wip_flag'] == 'N') {
echo '<option selected="selected" value="N">' . '否' . '</option>';
echo '<option value="Y">' . '是' . '</option>';
} else {
echo '<option selected="selected" value="Y">' . '是' . '</option>';
echo '<option value="N">' . '否' . '</option>';
}
?>
</select>
</div>
</div>
</div>
</div>
<!-- 第三行 -->
<div class="content_line">
<div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
功能角色:
</div>
<div class="item_content">
<?php
$sql_role = "SELECT role_name
FROM sys_role_headers
ORDER BY role_name";
$result_role = mysqli_query($conn, $sql_role);
echo '<select name="role_name" class="select">';
while ($myrow_role = mysqli_fetch_array($result_role)) {
if (isset($_POST['role_name']) and $myrow_role['role_name'] == $_POST['role_name']) {
echo '<option selected="selected" value="' . $myrow_role['role_name'] . '">' . $myrow_role['role_name'] . '</option>';
} else {
echo '<option value="' . $myrow_role['role_name'] . '">' . $myrow_role['role_name'] . '</option>';
}
}
echo '</select>';
?>
</div>
</div>
</div>
<div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
业务员:
</div>
<div class="item_content">
<input type="text" class="input" autocomplete="off" name="salesman" size="15" id="text_slect_employee_num" value="<?php echo $_POST['salesman']; ?>">
<a class="a_sel" id="btn_slect_employee" hfre="###" title="选择">选</a>
</div>
</div>
</div>
<div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
业务员姓名:
</div>
<div class="item_content">
<input class="input" type="text" autocomplete="off" name="employeename" id="text_slect_employee_name" value="<?php echo $_POST['employeename']; ?>" />
</div>
</div>
</div>
<div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
联系地址:
</div>
<div class="item_content">
<input type="text" class="input" autocomplete="off" name="address" size="35" value="<?php echo $_POST['address']; ?>" />
</div>
</div>
</div>
</div>
<!-- 第四行 -->
<div class="content_line">
<div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
账户状态:
</div>
<div class="item_content">
<select required="required" name="Blocked" class="select">
<?php
if (isset($_POST['Blocked']) and $_POST['Blocked'] == 1) {
echo '<option selected="selected" value="1">' . 'Blocked' . '</option>';
echo '<option value="0">' . 'Open' . '</option>';
} else {
echo '<option selected="selected" value="0">' . 'Open' . '</option>';
echo '<option value="1">' . 'Blocked' . '</option>';
}
?>
</select>
</div>
</div>
</div>
<!-- <div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
通知账号:
</div>
<div class="item_content"> -->
<?php
// $sql_infoby = "SELECT userid FROM www_users";
// $result_infoby = mysqli_query($conn, $sql_infoby);
// echo '<select name="info_user" class="select">';
// // 添加一个默认空选项
// echo '<option value="" selected="selected">请选择账号</option>';
// while ($myrow_infoby = mysqli_fetch_array($result_infoby)) {
// if (isset($_POST['info_user']) && $myrow_infoby['userid'] == $_POST['info_user']) {
// echo '<option selected="selected" value="' . $myrow_infoby['userid'] . '">' . $myrow_infoby['userid'] . '</option>';
// } else {
// echo '<option value="' . $myrow_infoby['userid'] . '">' . $myrow_infoby['userid'] . '</option>';
// }
// }
// echo '</select>';
?>
<!-- </div>
</div>
</div> -->
<!-- <div class="content_item">
<div class="item_info">
<div class="item_title">
<text class="require">*</text>
账户类型:
</div>
<div class="item_content">
<div class="radio">
<div class="radio-group">
<input type="radio" name="user_type" value="inemployee" <?php if ((isset($_POST['user_type']) && $_POST['user_type'] == 'inemployee') || !isset($_POST['user_type'])) echo 'checked'; ?>>
<label>内部员工</label>
<input type="radio" name="user_type" value="supplier" <?php if (isset($_POST['user_type']) && $_POST['user_type'] == 'supplier') echo 'checked'; ?>>
<label>供应商</label>
<input type="radio" name="user_type" value="customer" <?php if (isset($_POST['user_type']) && $_POST['user_type'] == 'customer') echo 'checked'; ?>>
<label>客户</label>
</div>
</div>
</div>
</div>
</div> -->
</div>
<div class="all_btn">
<div class="btn_position">
<input class="btn" type="submit" value="注册" name="SubmitUser" />
</div>
</div>
</div>
</form>
</div>
<div id="message" class="message"></div>
</div>
<script type="text/javascript">
$(document).ready(function() {
//员工选择
$('#btn_slect_employee').dialog({
title: '选择员工',
width: '550px',
height: 470,
content: 'url:BtnSearchemployee.php?fwValue=&cat=buliao',
init: function() {
this.content.document.getElementById('cat').value = 'buliao';
this.content.document.getElementById('fwValue').value = '';
}
});
});
</script>
<script>
//消息提示
// 获取提示框元素
var messageElement = document.getElementById('message');
// 设置提示消息文本和样式
var message = '<?php echo $result_insert ? "插入成功" : "插入失败"; ?>';
var className = '<?php echo $result_insert ? "success" : "error"; ?>';
// 添加类名和文本内容
messageElement.classList.add(className);
messageElement.textContent = message;
// 显示提示框
messageElement.style.display = 'block';
// 延迟一段时间后隐藏提示框
setTimeout(function() {
messageElement.style.display = 'none';
}, 1000);
</script>
</body>
</html>css/threeport/regist.css
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
background-color: #85aded;
}
.container {
height: 100%;
background-color: #85aded;
/* background-image: linear-gradient(to right, #16a0e8, #16a0e8); */
}
/* 选择键 */
.a_sel {
color: #4884df;
}
.wrapper {
/* background: rgba(182, 182, 182, 0.6); */
/* background-color: #ffffff60; */
background: rgba(255, 255, 255, 0.26);
width: 90%;
height: 80%;
border-radius: 15px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
/* 标题 */
.header {
font-size: 150%;
font-weight: bold;
text-align: center;
height: 15%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
/* border: 1px solid black; */
}
/* 内容 */
.all_content {
/* border: 1px solid black; */
width: 100%;
height: 70%;
display: flex;
justify-content: center;
align-items: center;
}
/* 按钮 */
.all_btn {
/* border: 1px solid black; */
width: 100%;
height: 14%;
display: flex;
justify-content: center;
align-items: flex-start;
}
/* 中心内容 */
.content_position {
width: 98%;
height: 100%;
display: flex;
flex-direction: column;
}
.content_line {
flex: 1;
display: grid;
grid-template-columns: repeat(4, 1fr);
/* 将网格分为四列,每列宽度相等 */
gap: 10px;
/* 设置网格项之间的间距 */
/* border: 1px solid black; */
}
.content_item {
/* border: 1px solid black; */
width: 100%;
}
.item_info {
display: flex;
align-items: center;
padding: 5% 0;
font-size: 90%;
}
.require {
color: red;
}
.item_title {
width: 35%;
display: flex;
justify-content: flex-end;
}
.item_content {
width: 65%;
}
.item_content .input {
/* border: 1px solid black; */
width: 90%;
height: 100%;
padding: 4% 0;
background-color: #e8f0fe;
border: none;
/* background-color: rgba(255, 255, 255, 0);
border:1px solid rgb(101, 101, 101); */
}
.item_content .select {
width: 90%;
height: 100%;
padding: 4% 0;
background-color: #e8f0fe;
border: none;
/* background-color: rgba(255, 255, 255, 0);
border:1px solid rgb(101, 101, 101); */
}
/* 按钮内容 */
.btn_position {
width: 10%;
/* border:1px solid black; */
}
.btn {
text-align: center;
padding: 10px;
width: 100%;
/* background-image: linear-gradient(to right, #85aded, #c395f0); */
background-image: linear-gradient(to right, #73a1ed, #34abff);
color: #fff;
border: none;
}
/* 单选按钮 */
.radio-group {
width: 90%;
font-size: 80%;
padding: 4% 0 4% 1%;
display: flex;
/* background-color: #e8f0fe; */
}
.radio-group input[type="radio"] {
margin-right: 1px;
}
.radio-group label {
margin-right: 4%;
}
/* 消息提示 */
.message {
position: fixed;
top: 10px;
left: 50%;
transform: translateX(-50%);
padding: 10px 20px;
background-color: rgba(255, 251, 251, 0.26);
border: 1px solid #ccc;
border-radius: 4px;
color: rgb(0, 0, 0);
font-size: 16px;
display: none;
/* 初始状态隐藏 */
}
/* 两个div拼接 */
.content_line1 {
flex: 1;
display: grid;
grid-template-columns: repeat(2, 1fr);
/* 将网格分为四列,每列宽度相等 */
gap: 10px;
/* 设置网格项之间的间距 */
}
.item_title1 {
background-color: #85aded;
display: flex;
height: 35px;
line-height: 35px;
padding: 0 2%;
justify-content: flex-end;
}
.item_content1 .input {
width: 200px;
height: 35px;
border: none;
background-color: #e8f0fe;
}
.content_item1 {
width: 100%;
}
.item_info1 {
display: flex;
align-items: center;
padding: 5%;
font-size: 90%;
}原文地址:https://blog.csdn.net/weixin_46001736/article/details/137268924
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
