华为HarmonyOS灵活高效的消息推送服务(Push Kit) - 5 发送通知消息
场景介绍
通知消息通过Push Kit通道直接下发,可在终端设备的通知中心、锁屏、横幅等展示,用户点击后拉起应用。您可以通过设置通知消息样式来吸引用户。
开通权益
Push Kit根据消息内容,将通知消息分类为服务与通讯、资讯营销两大类别,开放通知消息自分类权益。
两种类型的通知消息在提醒方式、消息展示位置、推送数量上皆存在差异。更多说明与权益申请详情参见申请通知消息自分类权益。
说明
- 若您仅需发送资讯营销类(category取值为MARKETING)消息,则无需申请通知消息自分类权益。
- 资讯营销类消息每天可发送消息数量根据应用类型分为2条或5条,若您发送通知消息被频控,请参考下方频控规则,尝试发送测试消息或申请自分类权益。
频控规则
调测阶段,每个项目每日全网最多可推送1000条测试消息。发送测试消息需设置testMessage为true。
正式发布阶段,单设备单应用下每日推送消息总条数受设备消息频控限制,所有场景化消息发送条数不超过3000条。
服务通讯类消息与资讯营销类消息存在不同的频控策略,详情请参见通知消息推送数量管理规则。
开发步骤
- 获取Push Token。
- 为确保应用可正常收到消息,建议应用发送通知前调用requestEnableNotification()方法弹出提醒,告知用户需要允许接收通知消息。详情请参见Notification Kit-请求通知授权。
- 应用服务端调用Push Kit服务端的REST API推送通知消息,请求示例如下:
// Request URL POST https://push-api.cloud.huawei.com/v3/[projectId]/messages:send // Request Header Content-Type: application/json Authorization: Bearer eyJr*****OiIx---****.eyJh*****iJodHR--***.QRod*****4Gp---**** push-type: 0 // Request Body { "payload": { "notification": { "category": "MARKETING", "title": "普通通知标题", "body": "普通通知内容", "clickAction": { "actionType": 0 }, "notifyId": 12345 } }, "target": { "token": ["IQAAAA**********4Tw"] }, "pushOptions": { "testMessage": true } }
- [projectId]:项目ID,登录AppGallery Connect网站,选择“我的项目”,在项目列表中选择对应的项目,左侧导航栏选择“项目设置”,在该页面获取。
- Authorization:JWT格式字符串,可参见Authorization获取。
- push-type:0表示Alert消息,此处为通知消息场景。
- category:表示通知消息自分类的类别,MARKETING为资讯营销类消息,更多类别可参见category获取。
- actionType:0表示点击消息打开应用首页。
- token:Push Token,可参见获取Push Token获取。
- testMessage:测试消息标识,true表示测试消息。每个项目每天限制发送1000条测试消息,单次推送可发送Token数不超过10个。详情请参见testMessage。
- notifyId:(选填)自定义消息标识字段,仅支持数字,范围 [0, 2147483647],若要用于消息撤回则必填。详情请参见notifyId
4. 发送成功后,可检查设备是否收到通知消息。
点击消息动作
点击消息进入应用首页并传递数据
- 发送消息时clickAction中携带data字段并设置actionType字段为0:
// Request URL POST https://push-api.cloud.huawei.com/v3/[projectId]/messages:send // Request Header Content-Type: application/json Authorization: Bearer eyJr*****OiIx---****.eyJh*****iJodHR--***.QRod*****4Gp---**** push-type: 0 // Request Body { "payload": { "notification": { "category": "MARKETING", "title": "普通通知标题", "body": "普通通知内容", "clickAction": { "actionType": 0, "data": {"testKey": "testValue"} } } }, "target": { "token": ["IQAAAA**********4Tw"] }, "pushOptions": { "testMessage": true } } - actionType:点击消息的动作,0表示点击消息后进入首页。
- data:点击消息时携带的JSON格式的数据。
- 在应用首页中(通常为项目模块级别下的src/main/module.json5中mainElement的值)的onCreate()方法中覆写如下代码:
import { UIAbility, Want } from '@kit.AbilityKit'; import { hilog } from '@kit.PerformanceAnalysisKit'; export default class MainAbility extends UIAbility { onCreate(want: Want): void { // 获取消息中传递的data数据 const data = want.parameters; hilog.info(0x0000, 'testTag', 'Succeeded in getting message data'); // 根据实际业务场景对data进行处理 } }onNewWant()方法中覆写如下代码:
-
import { UIAbility, Want } from '@kit.AbilityKit'; import { hilog } from '@kit.PerformanceAnalysisKit'; export default class MainAbility extends UIAbility { onNewWant(want: Want): void { // 获取消息中传递的data数据 const data = want.parameters; hilog.info(0x0000, 'testTag', 'Succeeded in getting message data'); // 根据实际业务场景对data进行处理 } }
注意
onNewWant()方法仅在单例(singleton)模式下可用。
-
- 当点击消息首次进入应用首页时,会在onCreate()方法中获取消息data数据,当前应用进程存在时,点击新消息进入首页会在onNewWant()方法中获取消息数据。
点击消息进入应用内页并传递数据
- 在您的项目模块级别下的src/main/module.json5 中设置待跳转Ability的skills标签中的actions或uris值。
设置actions参数完成点击消息进入应用内页示例(若skills中添加了uris参数,则uris内容需为空):
{ "name": "TestAbility", "srcEntry": "./ets/abilities/TestAbility.ets", "exported": false, "startWindowIcon": "$media:icon", "startWindowBackground": "$color:start_window_background", "skills": [ { "actions": [ "com.test.action" ] } ] }设置uris参数完成点击消息进入应用内页示例(skills中必须同时设置actions参数,actions参数为空),uris对象内部结构说明请参见skills标签。
{ "name": "TestAbility", "srcEntry": "./ets/abilities/TestAbility.ets", "exported": false, "skills": [ { "actions": [""], "uris": [ { "scheme": "https", "host": "www.test.com", "port": "8080", "path": "push/test" } ] } ] }注意
module.json5文件中的skills标签下可以同时存在多个skill对象,每个对象对应一种能力。
若您需要同时设置推送消息跳转能力和其他跳转能力(如NFC跳转、浏览器跳转等),需要在skills数组中创建不同的skill对象,分别映射对应的能力。
- 发送消息时clickAction中携带data字段并设置actionType字段为1:
// Request URL POST https://push-api.cloud.huawei.com/v3/[projectId]/messages:send // Request Header Content-Type: application/json Authorization: Bearer eyJr*****OiIx---****.eyJh*****iJodHR--***.QRod*****4Gp---**** push-type: 0 // Request Body { "payload": { "notification": { "category": "MARKETING", "title": "普通通知标题", "body": "普通通知内容", "clickAction": { "actionType": 1, "action": "com.test.action", "uri": "https://www.test.com:8080/push/test", "data": {"testKey": "testValue"} } } }, "target": { "token": ["IQAAAA**********4Tw"] }, "pushOptions": { "testMessage": true } } - 在待跳转页面(下以TestAbility为例)中的onCreate()方法中覆写如下代码:
import { UIAbility, Want } from '@kit.AbilityKit'; import { hilog } from '@kit.PerformanceAnalysisKit'; export default class TestAbility extends UIAbility { onCreate(want: Want): void { // 获取消息中传递的data数据 const data = want.parameters; hilog.info(0x0000, 'testTag', 'Succeeded in getting message data'); // 根据实际业务场景对data进行处理 } }onNewWant()方法中覆写如下代码:
import { UIAbility, Want } from '@kit.AbilityKit'; import { hilog } from '@kit.PerformanceAnalysisKit'; export default class TestAbility extends UIAbility { onNewWant(want: Want): void { // 获取消息中传递的data数据 const data = want.parameters; hilog.info(0x0000, 'testTag', 'Succeeded in getting message data'); // 根据实际业务场景对data进行处理 } }注意
onNewWant()方法仅在单例(singleton)模式下可用。
- 当点击消息首次进入应用内页面时,会在onCreate()方法中获取消息data数据;当前应用进程存在时,点击消息会在onNewWant()方法中获取消息数据。
设置通知消息样式
Push Kit提供了多种通知消息样式,您可以自定义其中内容来吸引用户,从而提高应用的日活跃用户数量。
普通通知
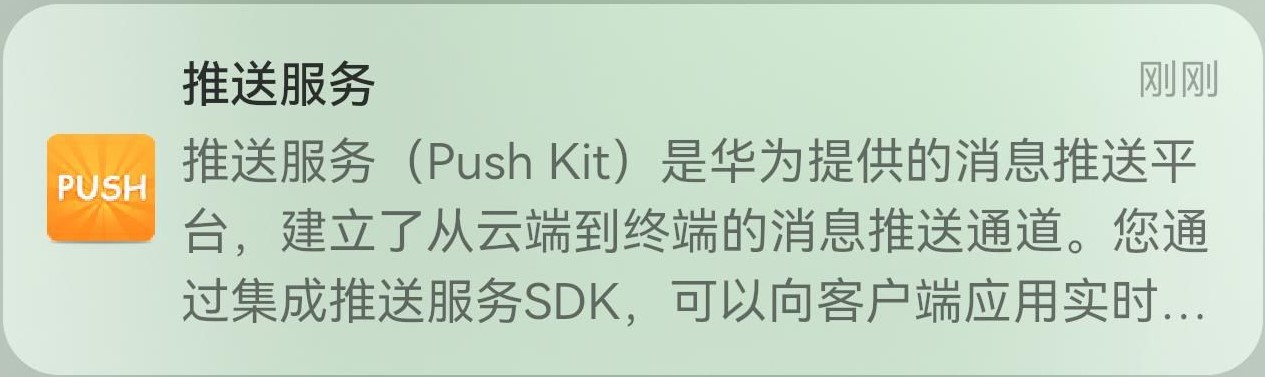
您在发送通知消息时notification参数中必须携带title与body字段,来设置应用收到通知消息后展示在通知中心的标题与内容。文本内容最多显示3行,超出3行以“...”折断。

消息体示例:
{
"payload": {
"notification": {
"category": "MARKETING",
"title": "推送服务",
"body": "推送服务(Push Kit)是华为提供的消息推送平台,建立了从云端到终端的消息推送通道。您通过集成推送服务SDK,可以向客户端应用实时推送消息,构筑良好的客户关系,提升用户的感知度和活跃度。",
"clickAction": {
"actionType": 0
}
}
},
"target": {
"token": ["IQAAAACy0tE*************MXzvN7iIKSBYontV2cWj-HFTY_8lSh04w"]
},
"pushOptions": {
"testMessage": true
}
}通知角标
您可以发送通知消息时携带badge字段来设置应用收到通知消息后以数字的形式展示角标,提醒用户查看消息。

消息体示例:
{
"payload": {
"notification": {
"category": "MARKETING",
"title": "通知标题",
"body": "通知内容",
"badge":{
"addNum": 1,
"setNum": 99
},
"clickAction": {
"actionType": 0
}
}
},
"target": {
"token": ["IQAAAACy0tE*************MXzvN7iIKSBYontV2cWj-HFTY_8lSh04w"]
},
"pushOptions": {
"testMessage": true
}
}说明
- addNum设置后为应用角标累加数字,非应用角标实际显示数字。
- setNum设置后为应用角标实际显示数字。setNum优先级高于addNum。
- 打开应用或者点击、清理通知消息并不会清理角标数字,开发者可通过setBadgeNumber()方法清理角标,使用前需先导入模块。
- 当setBadgeNumber()方法中的badgeNumber设置为0时,可以实现清理效果。
通知大图标
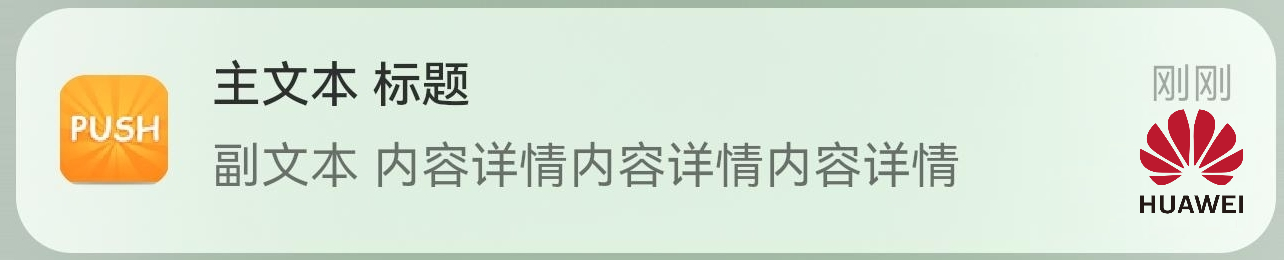
您可以发送通知消息时携带image字段设置消息大图标内容,提醒用户查看消息。

消息体示例:
{
"payload": {
"notification": {
"category": "MARKETING",
"title": "主文本 标题",
"body": "副文本 内容详情内容详情内容详情",
"image": "https://example.com/image.png",
"clickAction": {
"actionType": 0
}
}
},
"target": {
"token": ["IQAAAACy0tE*************MXzvN7iIKSBYontV2cWj-HFTY_8lSh04w"]
},
"pushOptions": {
"testMessage": true
}
}
说明
支持图片格式为png、jpg、jpeg、bmp,图片长*宽建议小于128*128像素,若超过49152像素,则图片不展示。
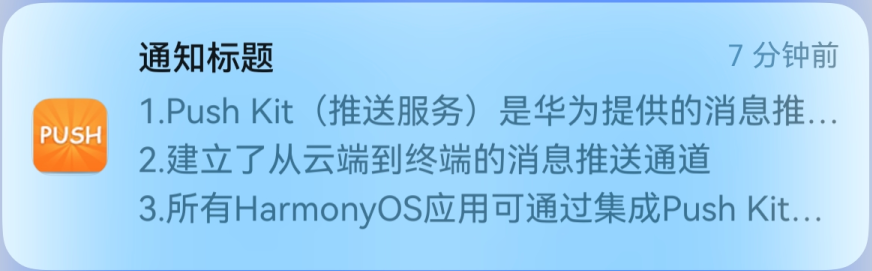
多行文本样式
您可以发送通知消息时在notification中携带inboxContent和style字段设置通知消息为多行文本样式。

消息体示例:
{
"payload": {
"notification": {
"category": "MARKETING",
"title": "通知标题",
"body": "通知内容",
"style": 3,
"inboxContent": [
"1.Push Kit(推送服务)是华为提供的消息推送平台",
"2.建立了从云端到终端的消息推送通道",
"3.所有HarmonyOS应用可通过集成Push Kit,实现向应用实时推送消息"
],
"clickAction": {
"actionType": 0
}
}
},
"target": {
"token": ["IQAAAACy0tE*************MXzvN7iIKSBYontV2cWj-HFTY_8lSh04w"]
},
"pushOptions": {
"testMessage": true
}
}说明
- 多行文本样式需要设置style字段为3。
- 当您发送多条通知消息导致用户通知消息折叠时,多行文本样式在展开前显示的标题与内容取自title与body字段。
- 当用户展开多行文本消息,或仅存在一条多行文本消息时,通知中显示的标题与内容取自title与inboxContent字段。
开发通知消息账号校验
Push Kit提供了账号校验功能,该功能支持您根据终端设备上不同账户属性来推送消息,将通知发送给对应设备上的对应账号。
举例:华为手机上某个应用存在账号A和账号B,若当前登录的账号A切换至账号B后,发送给账号A的通知消息在到达设备后不会进行展示,以避免账号B看到账号A的消息。
注意
- 当Push Token变更后,账号与应用的绑定关系自动解除。
- 绑定的应用内账号数量最大为10。
Push Kit支持华为账号和应用账号两种账号类型:
- 华为账号
该profileId为应用通过华为账号映射的唯一匿名标识。
调用bindAppProfileId()绑定接口时机:
- 在应用内通过华为账号授权登录后。
- 在应用内从其他账号切换到当前华为账号后。
调用unbindAppProfileId()解绑接口时机:
- 在应用内登出华为账号后。
举例: 用户选择华为账号作为应用登录账号并登录账号A成功后,调用Push Kit绑定接口bindAppProfileId()将账号A的profileId绑定到当前设备的应用token上。应用服务器发送通知消息时若携带该账号A的profileId,则只有当前登录的华为账号为账号A时,才会展示通知消息;若不携带profileId,则无论当前登录的华为账号是否为账号A,都正常展示通知消息。
- 应用账号
该profileId为应用通过自己的账号映射的唯一匿名标识。
调用bindAppProfileId()绑定接口时机:
- 在应用内登录应用账号后。
- 在应用内从其他应用账号切换到当前应用账号后。
调用unbindAppProfileId()解绑接口时机:
- 在应用内登出应用账号后。
举例: 用户成功登录应用的账号A后,调用Push Kit绑定接口bindAppProfileId()将账号A的profileId绑定到当前设备的应用token上。应用服务器发送通知消息时若携带账号A的profileId,则只有当前登录的应用账号为账号A时,才会展示通知消息;若不携带profileId,则无论当前登录的应用账号是否为账号A,都正常展示通知消息。
注意
若在账号登出时未做unbindAppProfileId()解绑,或者在账号切换时未做bindAppProfileId()重新绑定,则会导致应用依然能接收到原账号的通知消息。
- 获取Push Token。
- 为确保应用可正常收到通知消息,建议应用发送通知前调用requestEnableNotification()方法弹出提醒,告知用户需要允许接收通知消息。详情请参见Notification Kit-请求通知授权。
- 为待绑定的账号生成一个非空唯一的profileId(不建议使用真实的账号id,推荐使用账号id自行生成对应的匿名标识,能与该账号id建立唯一映射关系即可,生成算法无限制),调用bindAppProfileId()方法,添加当前设备上该用户与应用的关系,代码示例:
import { hilog } from '@kit.PerformanceAnalysisKit'; import { pushCommon, pushService } from '@kit.PushKit'; import { BusinessError } from '@kit.BasicServicesKit'; // 定义需要绑定的profileId const profileId = '1****9'; // 绑定应用账号 pushService.bindAppProfileId(pushCommon.AppProfileType.PROFILE_TYPE_APPLICATION_ACCOUNT, profileId).then(() => { hilog.info(0x0000, 'testTag', 'Succeeded in binding app profile id'); }).catch((err: BusinessError) => { hilog.error(0x0000, 'testTag', 'Failed to bind app profile id: %{public}d %{public}s', err.code, err.message); }); - 建议您将Push Token和生成的profileId上报到应用服务端,便于应用服务端向终端推送消息。
- 应用服务端调用REST API推送通知消息,通知消息示例如下:
// Request URL POST https://push-api.cloud.huawei.com/v3/[projectId]/messages:send // Request Header Content-Type: application/json Authorization: Bearer eyJr*****OiIx---****.eyJh*****iJodHR--***.QRod*****4Gp---**** push-type: 0 // Request Body { "payload": { "notification": { "category": "MARKETING", "title": "普通通知标题", "body": "普通通知内容", "profileId": "111***222", "clickAction": { "actionType": 0 } } }, "target": { "token": ["IQAAAA**********4Tw"] } } - [projectId]:项目ID,登录AppGallery Connect网站,选择“我的项目”,在项目列表中选择对应的项目,左侧导航栏选择“项目设置”,在该页面获取。
- Authorization:JWT格式字符串,可参见Authorization获取。
- push-type:0表示通知消息场景。
- actionType:0表示点击消息打开应用首页。
- token:Push Token,可参见获取Push Token获取。
- profileId:应用内账号id匿名标识。详情请参见profileId。
- 消息发送成功后,Push Kit会先校验绑定账号时的AppProfileType(华为账号或应用账号):
- 若绑定华为账号则先校验下发消息中携带的profileId和之前应用绑定的profileId是否一致,再校验当前登录的华为账号和绑定时登录的分布式账号是否一致,若全部满足则展示消息,否则不展示消息。
- 若绑定应用账号则校验下发消息中携带的profileId和之前应用绑定的profileId是否一致,若满足则展示消息,否则不展示消息。
原文地址:https://blog.csdn.net/pisceshsu/article/details/142434263
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
