vue15:记事本vue指令案例
效果图:

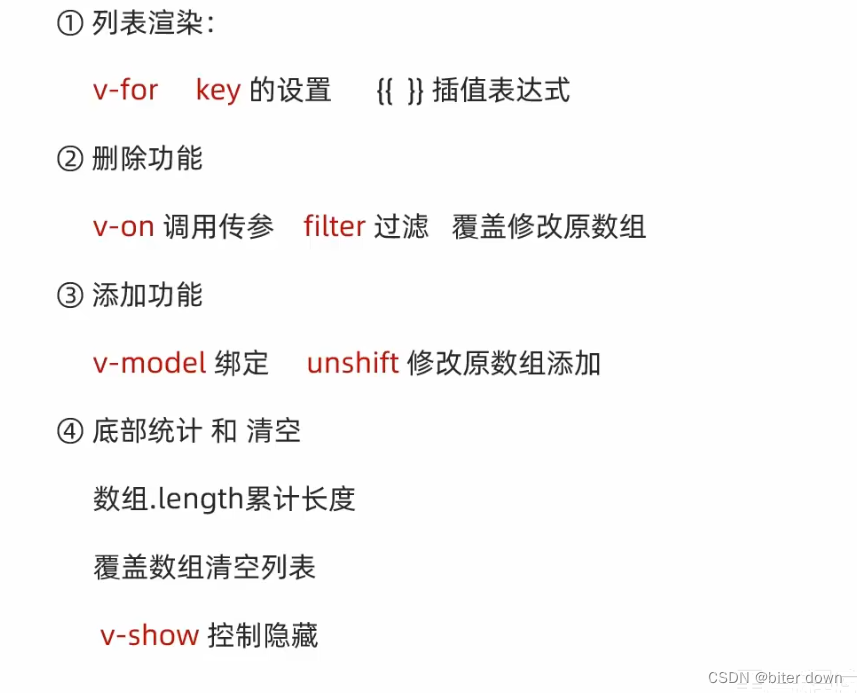
vue指令

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>帅临记事本</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background: #f4f4f4;
}
#app {
max-width: 600px;
margin: 50px auto;
padding: 20px;
background: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
header{
text-align: center;
}
footer {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
h1 {
margin: 0;
}
input {
padding: 10px;
margin-right: 10px;
border: 1px solid #ddd;
border-radius: 4px;
}
button {
padding: 10px 20px;
background: #007bff;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background: #0056b3;
}
ul {
list-style: none;
padding: 0;
}
li {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 10px;
padding: 10px;
background: #eee;
border-radius: 4px;
}
li span {
font-weight: bold;
}
li button {
background: #cfcccf;
display: flex;
justify-content: space-between;
margin-right: 10px;
}
li button:hover {
background: #cdcbcb;
}
footer {
text-align: right;
}
</style>
</head>
<body>
<div id="app">
<header>
<h1>帅临记事本</h1> <br>
<input type="text" v-model="todoname" placeholder="输入任务">
<button @click="add">添加</button>
</header>
<section>
<ul>
<li v-for="(item, index) in list" :key="item.id">
<div>
<span>{{ index + 1 }}:</span>
<label>{{ item.name }}</label>
<button @click="del(item.id)" >x</button>
</div>
</li>
</ul>
</section>
<footer v-if="list.length > 0">
<div>
<span>合计: {{ list.length }}</span>
<button @click="clear">清空任务</button>
</div>
</footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
todoname: '',
list: [
{ id: 1, name: '跑20分钟' },
{ id: 2, name: '跳绳200次' },
{ id: 3, name: '游泳1千米' }
]
},
methods: {
del(id) {
this.list = this.list.filter(item => item.id !== id);
},
add() {
if (this.todoname.trim() === '') {
alert('输入不能为空');
return;
}
this.list.unshift({
id: +new Date(),
name: this.todoname
});
this.todoname = '';
},
clear() {
this.list = [];
}
}
});
</script>
</body>
</html>原文地址:https://blog.csdn.net/m0_73919066/article/details/139079303
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
