【GitHub项目推荐--推荐 5 个炫炫炫的可视化项目】【转载】
数据可视化就是将抽象的数据通过视觉的方式进行展示,能让用户直观的看到数据中蕴含的信息和规律。
本篇文章,整理了 5 个可视化开源项目,其中包括可视化制作低代码平台、大屏可视化、地图可视化、热图、图标可视化等等。
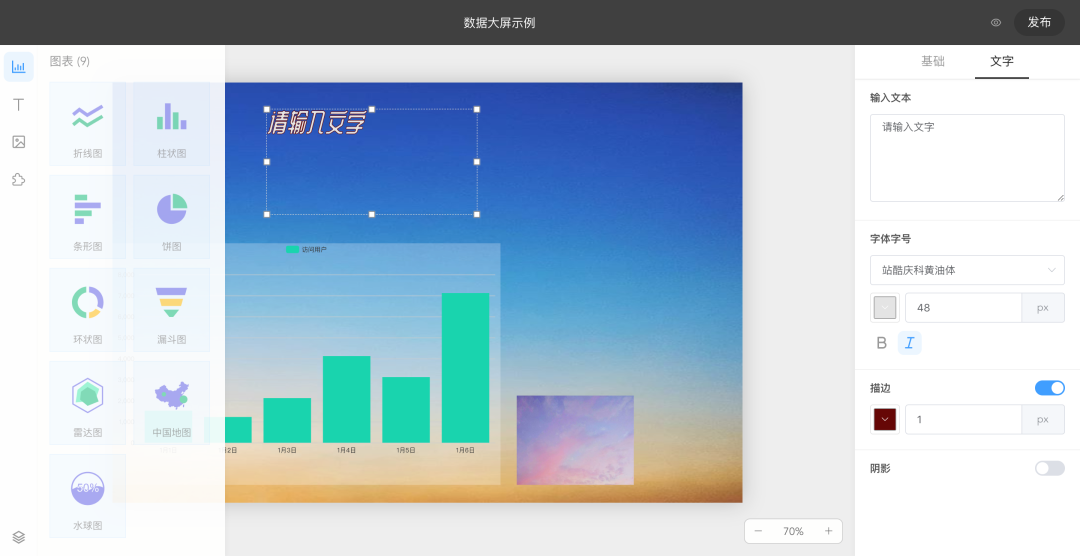
00. 数据大屏可视化
通过拖拽快速生成自己的可视化作品的低代码平台,前端使用 Vue.js 技术栈,后端部分采用 Node.js + Koa + MongoDB。
这个平台能够通过 Excel 导入数据,可视化画布。在画布能够添加图表、图片、文字、边框等组件,支持拖拽和缩放。
地址:https://github.com/ddiu8081/ChartFun



01. 数据大屏可视化
大屏可视化便利性工具,结构简单。安装这个项目后,只需要配置好数据就能实现可视化。
地址:https://github.com/TurboWay/big_screen

02. 百度地图可视化
这是一款基于百度地图的大数据可视化库,专注于大数据方向的散点图、热力图、网格、聚合等方式展示,致力于让大数据可视化变得简单易用。
这个可视库支持GeoJSON,可以自定义主题。支持多线程,具有高性能、API 友好等优点。
地址:https://github.com/TalkingData/inmap


03. 大屏可视化案例
本示例项目则这个项目使用 ECharts 自行开发的大屏可视化案例,目标是让用户能在简单的一页之内让用户读懂数据之间的层次与关联。
地址:https://github.com/yyhsong/iDataV
上市公司全景概览

地图可视化

3D图表展示

热力图展示

ECharts扩展示例

旭日图

地理信息数据

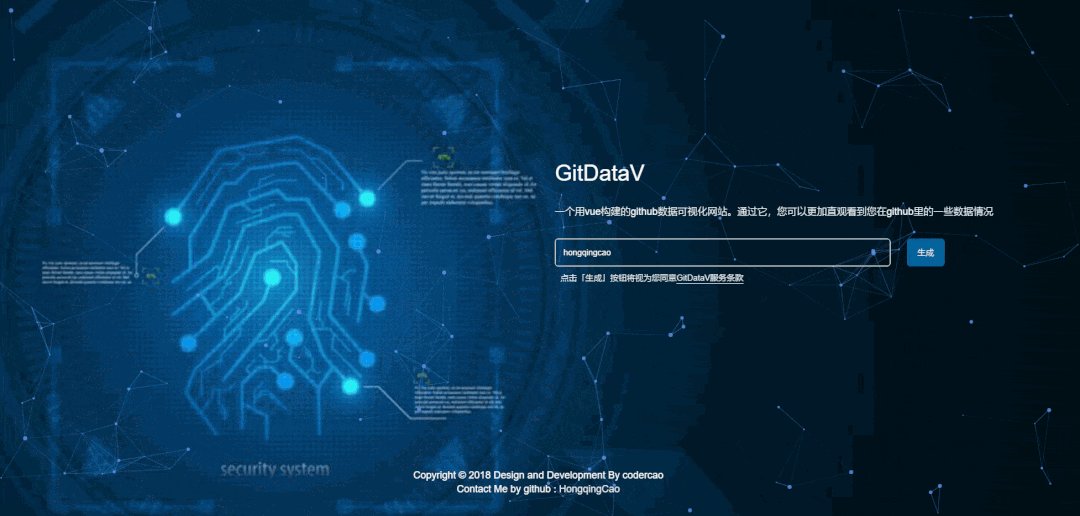
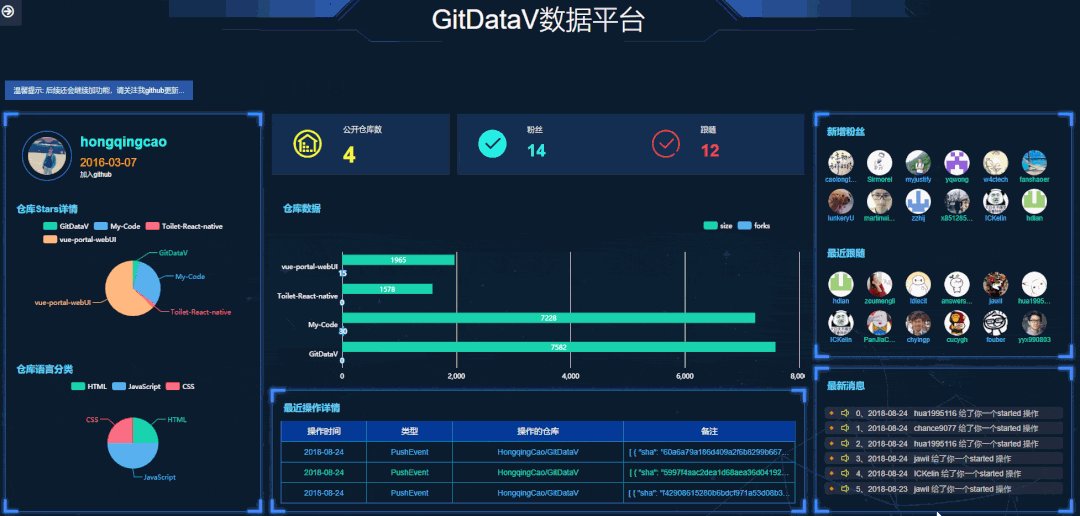
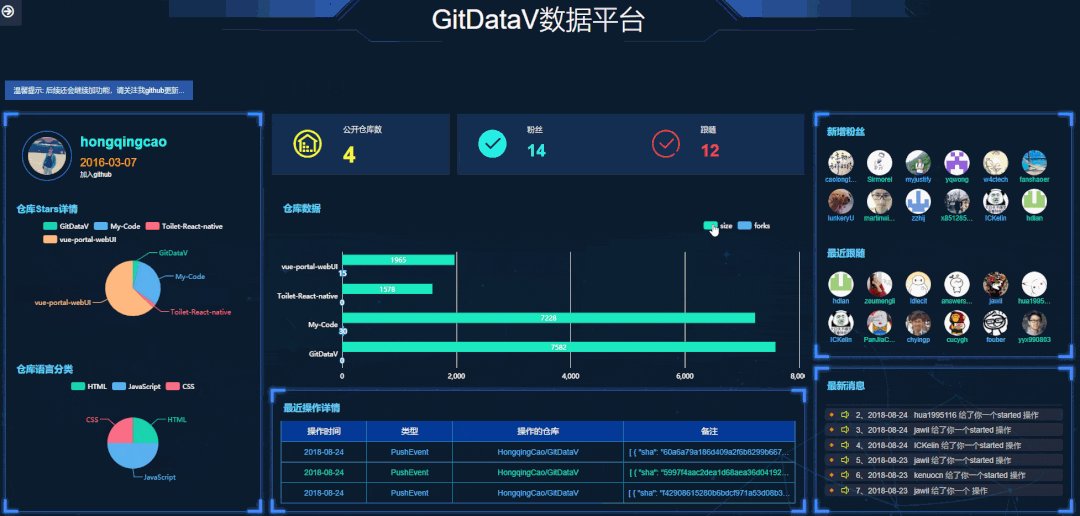
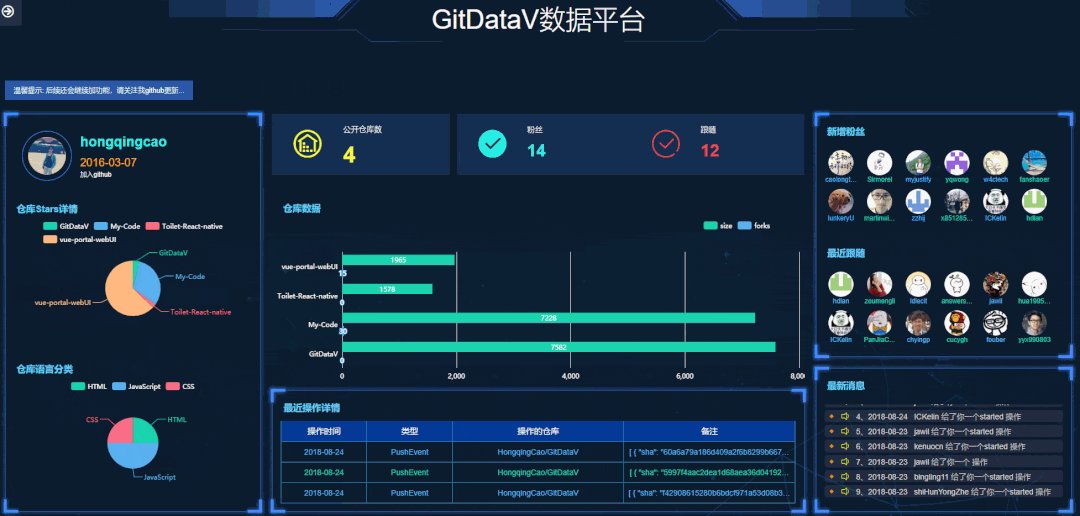
04. GitHub 大数据可视化平台
用 Vue 构建的 GitHub 大数据可视化平台,通过它你可以更直观的看到你在 GitHub 里的一些数据,数据来源调用 GitHub 开发的 API。
开源:https://github.com/HongqingCao/GitDataV
博客:https://juejin.cn/post/6844903664818061325


原文链接:
原文地址:https://blog.csdn.net/j8267643/article/details/135707705
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
