Vuepress的使用
介绍
将markdown静态资源转换成html。
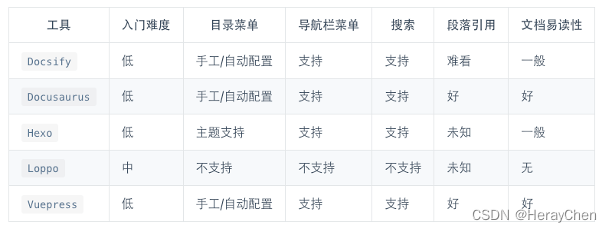
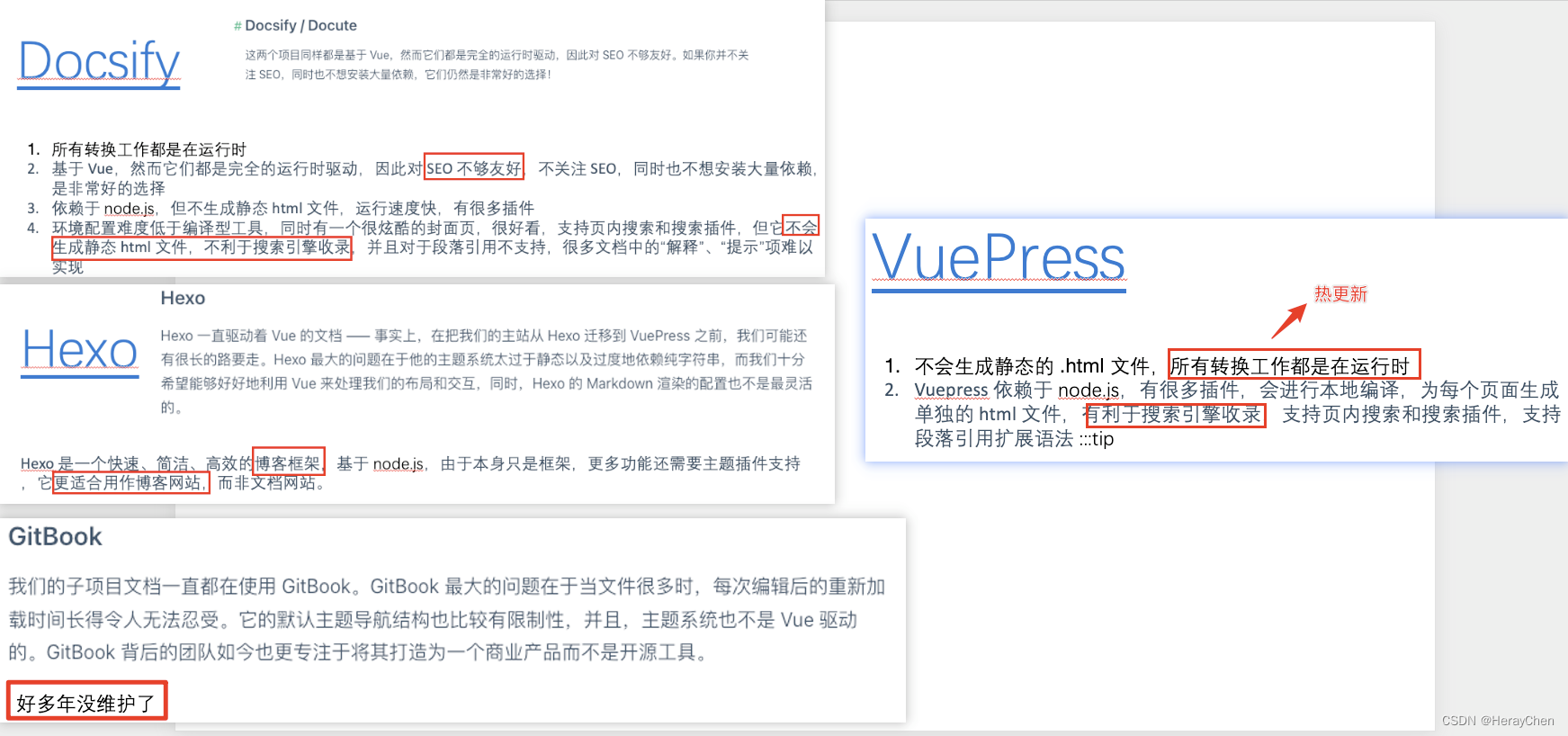
动态资源的转换还有很多,为什么要使用Vuepress?


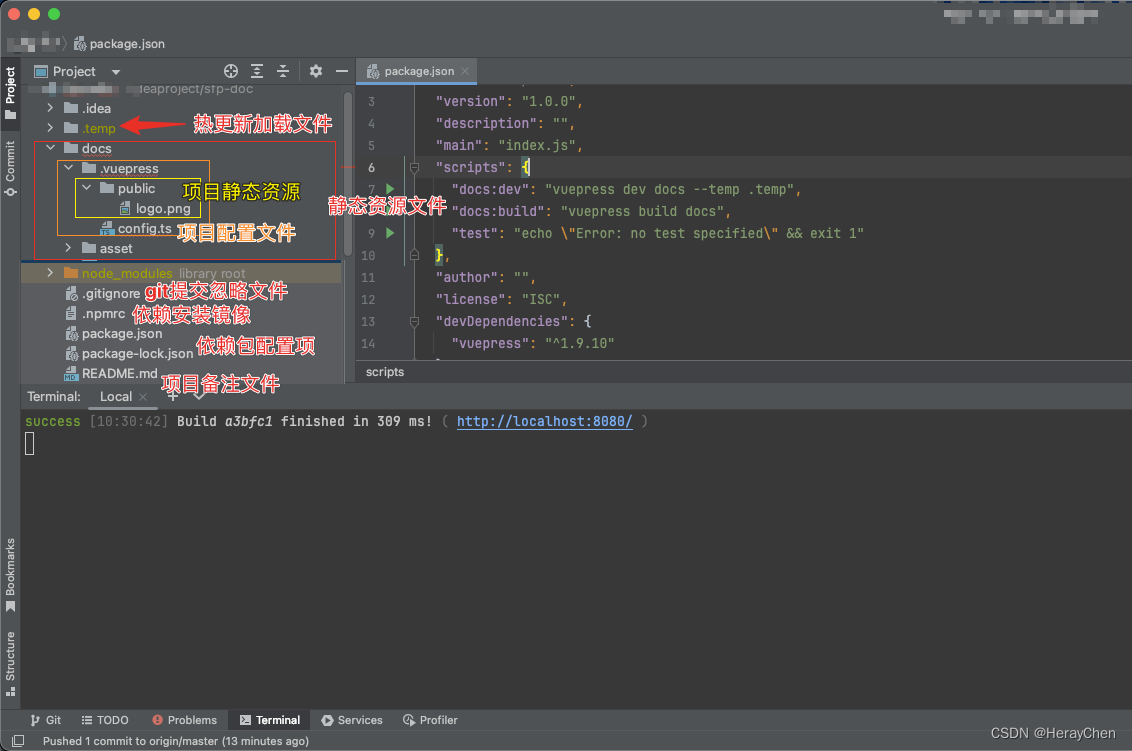
目录分析


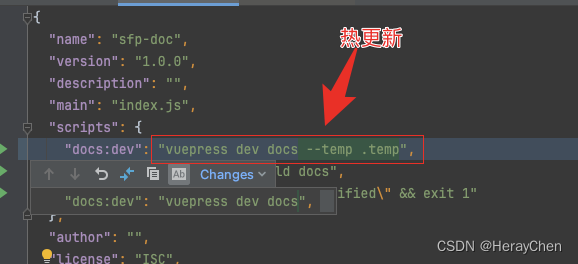
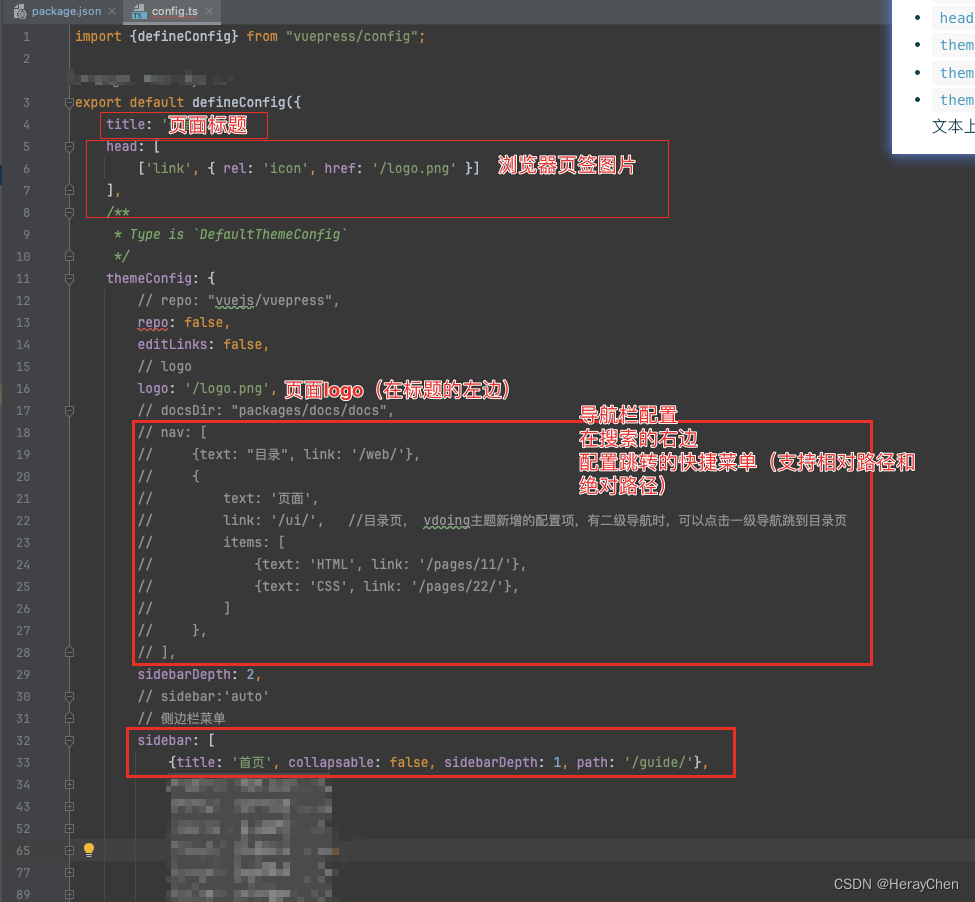
项目配置

详情
具体配置请看文档
插件配置
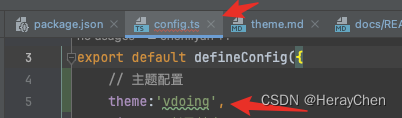
vuepress-theme-vdoing 主题插件
npm install vuepress-theme-vdoing -D先安装依赖- 配置主题

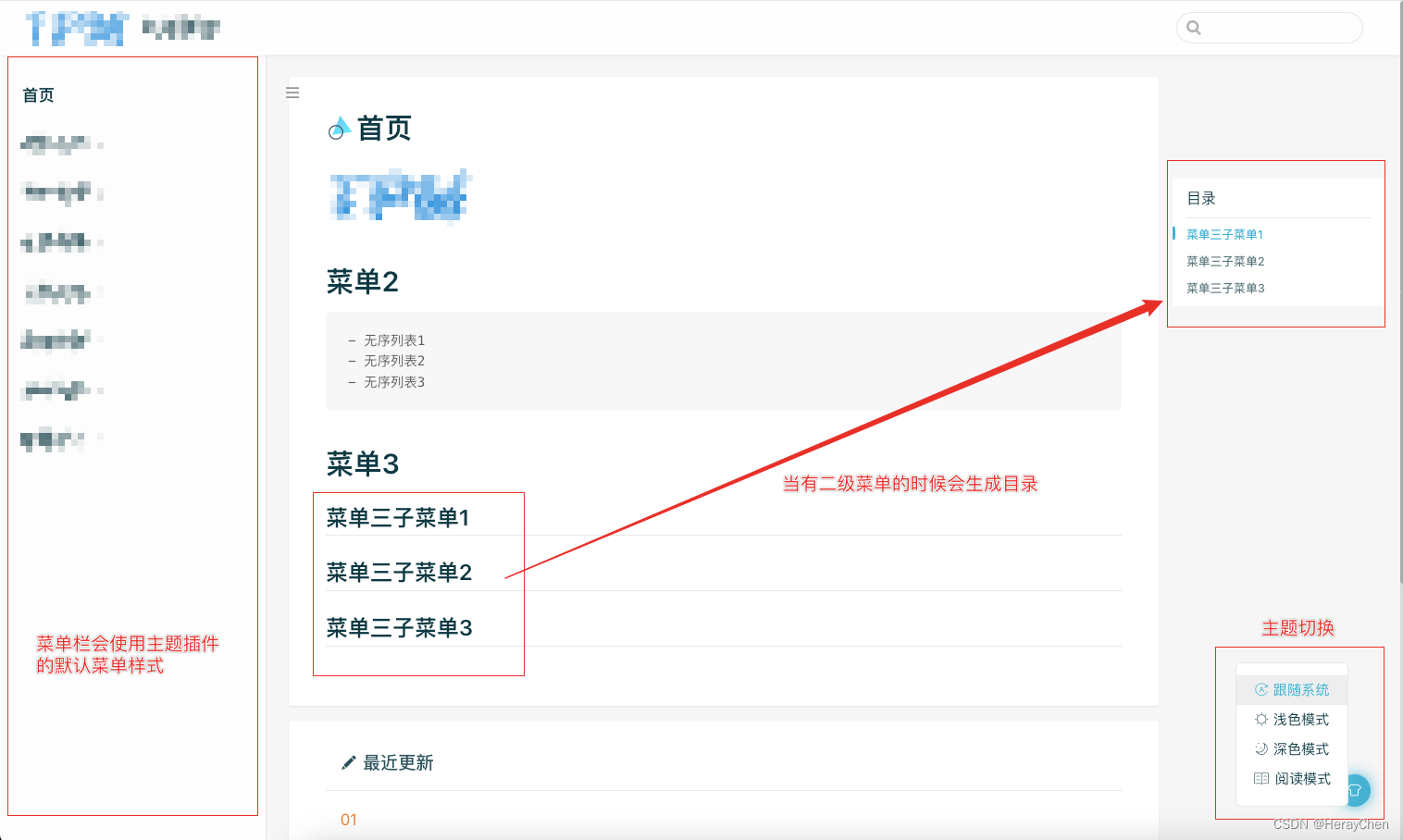
使用vuepress-theme-vdoing之后的项目的一些变化:
使用前:

使用后:
原文地址:https://blog.csdn.net/qq_45832807/article/details/136340418
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
