【JS】过滤数组中空值——arr.filter(Boolean)
前言:过滤数组中的空值,包括 (undefined、null、“”、0、false、NaN)
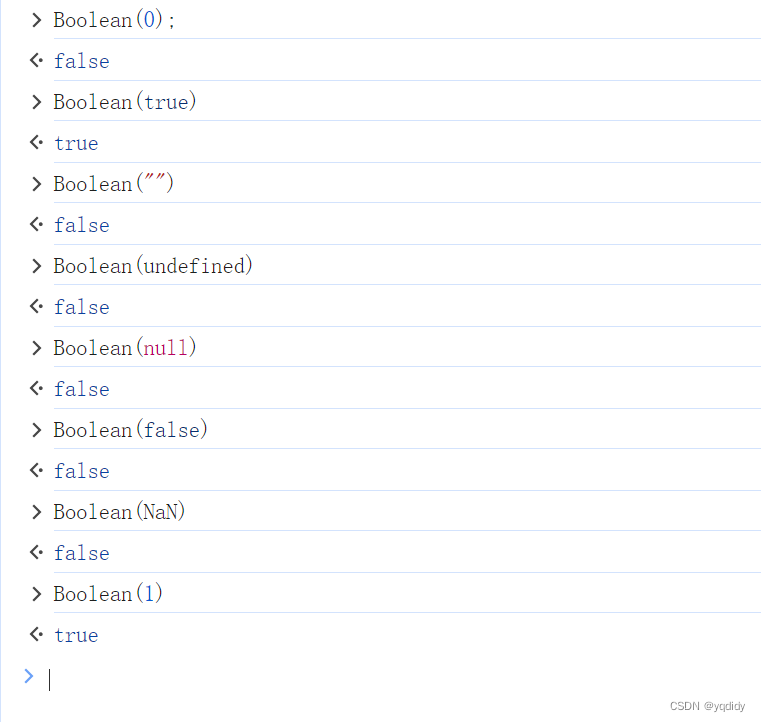
Boolean函数可以将一个值转换为布尔值,空值会被转换为false,非空值会被转换为true
方法:
const arr = [1, 2, "", 3, null, undefined, 4, 0, false, NaN];
const newArr = arr.filter(Boolean);
console.log(newArr); // [1, 2, 3, 4]
注意:该方法对于需要过滤字符串数组中的空值(null undefined ‘’)比较合适,如果数组中有数字,则 0 也会被过滤掉,0的布尔值为false。
如果要保留 0 需要特判:
const arr = [1, 2, "", 3, null, undefined, 4, 0, false, NaN];
const newArr = arr.filter(item => {
if(item === 0) return true;
return Boolean(item)
});
console.log(newArr); // [1, 2, 3, 4, 0]
解释
Boolean 作为一个函数的时候,能够根据元素的真假类型,对应返回 true 或 false:

arr.filter(Boolean)
等价于
arr.filter(item => Boolean(item))
原文地址:https://blog.csdn.net/yqdid/article/details/140145349
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
