font-spider按需生成字体文件
font-spider可以全局安装,也可以单个项目内安装,使用npm run xxxx的形式
npm i font-spider
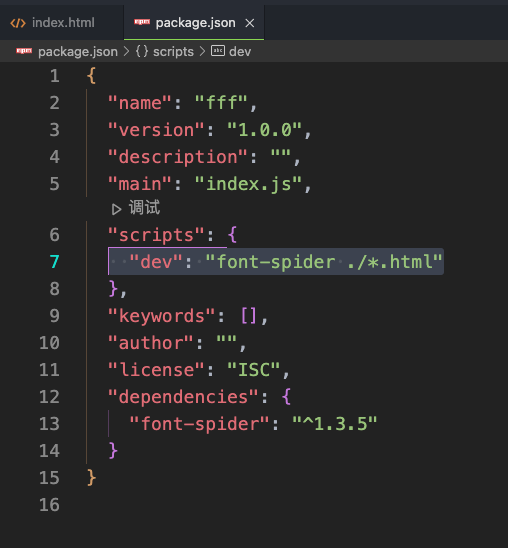
"dev": "font-spider ./*.html"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*声明 WebFont*/
@font-face {
font-family: 'happy-font';
src:url('./zz.ttf') format('truetype');
}
.cd{font-family: 'happy-font';}
</style>
</head>
<body>
<div class="cd">字</div>
<div class="">字</div>
</body>
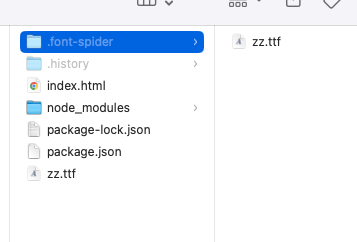
</html>运行npm run dev后,原字体文件会被移动至.font-spider文件夹内

原文地址:https://blog.csdn.net/aexwx/article/details/139744919
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
