挑战一周完成Vue3实战项目硅谷甄选Day1:项目初始化、项目配置、项目集成
一、项目初始化
node v16.4.0以上(查看node版本 : node -v)
pnpm 8.0.0(npm i -g pnpm@8.0.0)
在想创建的位置新建文件夹自己命名
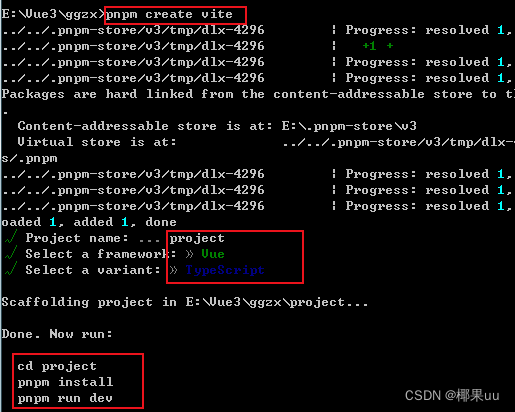
在此文件夹下cmd:pnpm create vite
选择如下配置
- Project name(项目名称):project
- Select a framework(项目使用框架):Vue
- Select a variant(项目使用的语法):TypeScript

- cd project
- pnpm i(安装相关依赖)
- pnpm run dev(运行项目)

- tips1安装Vue VSCode Snippets扩展(快捷语法:v3tss)
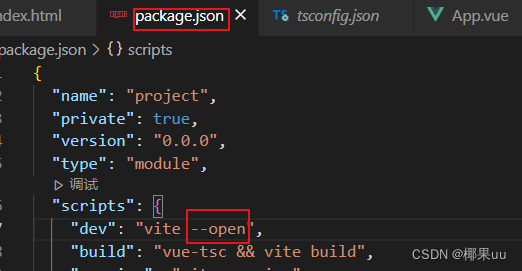
- tips2运行项目时,浏览器自动打开
- 解决引入./App.vue报错:vue3+ts中main.js中找不到模块“./app”_package里配置了 为什么在main.js无法找到模块-CSDN博客
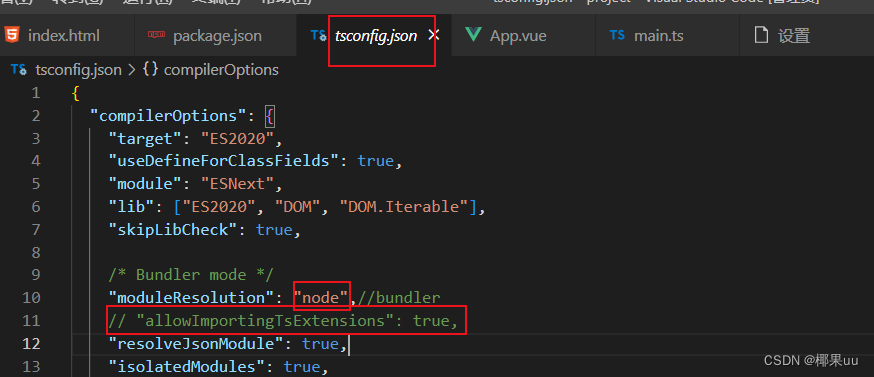
- 解决报错:vue3+ts环境解决找不到模块“vue”。你的意思是要将 “moduleResolution“ 选项设置为 “node“,还是要将别名添加到 “paths“ 选项中?ts(2792)
二、项目配置
(这里配置的特别多,完全可以看老师的笔记不用听课。但是有几个需要更新的,我都标注了)
这里我就不详细叙述了。只记录需要修改的。
百度网盘:https://pan.baidu.com/s/1RCUNRYQYV7FYRrC7uFyJog?pwd=yyds 提取码:yyds
2.1修正eslint.config.js
eslint.config.js
import globals from 'globals'
// 预定义配置
import pluginJs from '@eslint/js'
import tseslint from 'typescript-eslint'
import pluginVue from 'eslint-plugin-vue'
// import babelParser from "@typescript-eslint/parser";
import commpnParser from 'vue-eslint-parser'
import prettier from 'eslint-plugin-prettier'
// "@babel/eslint-parser";
// import customConfig from "./esconfig/custom_config.js";
export default [
// languageOptions:配置如何检查 js 代码
{
// 1.1 处理 与 JavaScript 相关的配置项
// - ecmaVersion
// - sourceType
// - globals
// - parser
// - parserOptions
// files: ["**/*.ts", "**/*.vue"],
// ignores: ["**/*.config.js"],
ignores: [
'**/*.config.js',
'dist/**',
'node_modules/**',
'!**/eslint.config.js',
],
languageOptions: {
// 1.11 定义可用的全局变量
globals: globals.browser,
// 1.12 扩展
// ecmaVersion: "latest",
// sourceType: "module",
parser: commpnParser,
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
parser: '@typescript-eslint/parser',
jsxPragma: 'React',
ecmaFeatures: {
jsx: true,
},
},
},
},
// 原来的extends替换为如下模式
pluginJs.configs.recommended,
...tseslint.configs.recommended,
...pluginVue.configs['flat/essential'],
{
plugins: {
prettier,
},
rules: {
// 开启这条规则后,会将prettier的校验规则传递给eslint,这样eslint就可以按照prettier的方式来进行代码格式的校验
'prettier/prettier': 'error',
// eslint(https://eslint.bootcss.com/docs/rules/)
'no-var': 'error', // 要求使用 let 或 const 而不是 var
'no-multiple-empty-lines': ['warn', { max: 1 }], // 不允许多个空行
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-unexpected-multiline': 'error', // 禁止空余的多行
'no-useless-escape': 'off', // 禁止不必要的转义字符
// typeScript (https://typescript-eslint.io/rules)
'@typescript-eslint/no-unused-vars': 'error', // 禁止定义未使用的变量
'@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore
'@typescript-eslint/no-explicit-any': 'off', // 禁止使用 any 类型
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript 模块和命名空间。
'@typescript-eslint/semi': 'off',
// eslint-plugin-vue (https://eslint.vuejs.org/rules/)
'vue/multi-word-component-names': 'off', // 要求组件名称始终为 “-” 链接的单词
'vue/script-setup-uses-vars': 'error', // 防止<script setup>使用的变量<template>被标记为未使用
'vue/no-mutating-props': 'off', // 不允许组件 prop的改变
'vue/attribute-hyphenation': 'off', // 对模板中的自定义组件强制执行属性命名样式
},
},
]
2.2配置husky报错
配置husky报错:can‘t create hook, .husky directory doesn‘t exist (try running husky install)
在执行这个npx husky-init时,会报错,记得先初始化git
git init
npx husky-init
三、项目集成
3.1集成 element-plus
- pnpm install element-plus(安装element-plus)
- pnpm install @element-plus/icons-vue(安装图标组件库)
main.ts
import { createApp } from 'vue'
import App from '@/App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 配置element-plus国际化
// 下面这行注释是为了解决报错
// @ts-ignore
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
const app = createApp(App)
app.use(ElementPlus);
app.use(ElementPlus, {
locale: zhCn, //element-plus国际化配置
})
app.mount('#app')
使用方法:
<template>
<div>
<!-- element-plus图标使用,通过 :icon="xxx" -->
<el-button type="primary" :icon="Edit" />
<el-button type="primary" :icon="Delete" />
</div>
</template>
<script setup lang="ts">
// 引入图标组件库
import { Delete, Edit} from '@element-plus/icons-vue'
</script>
<style scoped>
</style>3.2src别名配置
在开发项目的时候文件与文件关系可能很复杂,为了简化路径、提高可维护性,通常我们会为src设置别名(通常使用
@符号)
(1)在vite.config.ts文件中配置src别名
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入nodejs内置的path模块:用于获取某个文件或者文件夹的路径(包括相对路径/绝对路径)
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.resolve('./src'), // 相对路径别名配置,使用 @ 代替 src
},
},
})
这个path可能会爆红,解决办法
pnpm add @types/node -D
(2)tsconfig.json文件配置
{
"compilerOptions": {
--"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录
--"paths": { //路径映射,相对于baseUrl
"@/*": ["src/*"]
}
}
}这样以后找路径的时候就只需要@/就可以了。
3.3环境变量配置
项目开发过程中,至少会经历开发环境、测试环境和生产环境(即正式环境)三个阶段。不同阶段请求的状态(如接口地址等)不尽相同,若手动切换接口地址是相当繁琐且易出错的。于是环境变量配置的需求就应运而生,我们只需做简单的配置,把环境状态切换的工作交给代码。
- 开发环境(development)
顾名思义,开发使用的环境,每位开发人员在自己的dev分支上干活,开发到一定程度,同事会合并代码,进行联调。
- 测试环境(testing)
测试同事干活的环境啦,一般会由测试同事自己来部署,然后在此环境进行测试。
- 生产环境(production)
生产环境是指正式提供对外服务的,一般会关掉错误报告,打开错误日志。(正式提供给客户使用的环境。)
PS:一般情况下,一个环境对应一台服务器,也有的公司开发与测试环境是一台服务器!!!
(1)在根目录下,分别创建 “.env.development”、“.env.production”、“.env.test”文件,分别配置相对应的环境变量,如下:
// .env.development文件配置
NODE_ENV = 'development'
VITE_APP_TITLE = '硅谷甄选运营平台'
VITE_APP_BASE_API = '/api'
// .env.production文件配置
NODE_ENV = 'production'
VITE_APP_TITLE = '硅谷甄选运营平台'
VITE_APP_BASE_API = '/prod-api'
// .env.test文件配置
NODE_ENV = 'test'
VITE_APP_TITLE = '硅谷甄选运营平台'
VITE_APP_BASE_API = '/test-api'(2)package.json文件中配置运行命令
"scripts": {
"build:test": "vue-tsc && vite build --mode test",
"build:pro": "vue-tsc && vite build --mode production"
},(3)通过import.meta.env获取环境变量
// 在任何组件中使用import.meta.env都可以获取环境变量
console.log(import.meta.env)3.4SVG图标的封装与使用
(1)安装SVG依赖插件
pnpm install vite-plugin-svg-icons -D(2)vite.config.ts文件中配置SVG插件
// 引入svg图标插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
export default () => {
return {
plugins: [
createSvgIconsPlugin({
// 指定要缓存的图标文件夹
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
// 指定 symbolId 格式
symbolId: 'icon-[dir]-[name]',
}),
],
}
}(3)在main.ts引入
import 'virtual:svg-icons-register'(4)assets文件夹新建icons文件夹
在此文件夹中存放项目所需的SVG图标(即.svg文件)
可以到阿里图标库找需要的图标 ,直接复制SVG代码粘贴到.svg文件中即可。(自己的练习项目可以用用,如果是公司项目要使用,可能需要考虑版权问题!!)
(5)使用
<!-- svg:图标外层容器,内部需要use标签结合使用 -->
<svg>
<!-- xlink:href执行用哪一个图标,属性值必须加上 #icon-图标名字 -->
<use xlink:href="#icon-home" fill="red"></use>
</svg>但是一个项目中可能会有很多模块需要用到SVG图标,一遍遍的书写上面的代码就比较低效,因此,可以把它封装成全局组件。如下:
//index.vue
<template>
<div>
<svg>
<use :xlink:href="prefix+name" :fill="red"></use>
</svg>
</div>
</template>
<script setup lang="ts">
defineProps({
prefix:{
type: String,
default:'#icon-'
},
name:String,
color:{
type:String,
default:''
}
})
</script>
<style scoped>
</style>//App.vue
<template>
<div>
<h2>Svg测试</h2>
<svg-icon name="home" color="pink"></svg-icon>
</div>
</template>
<script setup lang="ts">
import SvgIcon from '@/components/SvgIcon/index.vue'
</script>
<style scoped>
</style>PS:封装全局组件具体的实现可参考此文章:vue3---自定义插件注册全局对象-CSDN博客
(6)封装全局组件
① 在src/components文件夹下创建SvgIcon组件
<template>
<div>
<svg :style="{ width: width, height: height }">
<use :xlink:href="prefix + name" :fill="color"></use>
</svg>
</div>
</template>
<script setup lang="ts">
defineProps({
// xlink:href属性值的前缀
prefix: {
type: String,
default: '#icon-'
},
// svg矢量图名字
name: String,
// svg图标颜色
color: {
type: String,
default: ''
},
// svg图标宽度
width: {
type: String,
default: '16px'
},
// svg图标高度
height: {
type: String,
default: '16px'
}
})
</script>
<style scoped></style>② 在src/components文件夹下创建index.ts:用于注册components文件夹下全部的全局组件
// 引入项目中的全部全局组件
import SvgIcon from './SvgIcon/index.vue'
import Pagination from './Pagination/index.vue'
// 定义全局组件对象:用于存放所有要引入的全局组件
const allGlobalComponents: any = {
SvgIcon,
Pagination
}
// 对外暴露一个插件对象
export default {
install(app: any) {
// 遍历注册全局组件对象中的所有组件
Object.keys(allGlobalComponents).forEach(keys => {
app.component(keys, allGlobalComponents[keys])
})
}
}3.在入口文件(通常是main.ts)引入步骤②的index.ts文件,通过app.use方法安装自定义插件
// 引入自定义插件对象:注册全局组件
import globalComponent from '@/components/index.ts'
/**
安装自定义插件,使用该方法就会调用自定义插件对象文件中的install方法,
并且将应用程序实例 app 作为参数传递给 install 方法,从而进行全局组件注册
**/
app.use(globalComponent)④项目中使用(name中的应该是在src/assets文件夹中存放的SVG图标文件,即.svg文件)
<template>
<div>
<svg-icon name="menu"></svg-icon>
</div>
</template>
<script setup lang="ts"></script>
<style scoped></style>(总之听得特别头蒙,电脑特卡,烦躁啊,先记着,以后回来翻翻)
3.5 集成sass
我们目前在组件内部已经可以使用scss语法,因为在配置styleLint工具的时候,项目当中已经安装过sass sass-loader,在使用时需要加上lang="scss"
<style scoped lang="scss"></style>
接下来我们为项目添加一些全局的样式
(1)清除默认样式
在src/styles目录下创建一个index.scss文件(如果没有styles文件夹就创建一个),当然项目中需要用到清除默认样式,因此在index.scss引入reset.scss。
@import './reset.scss'
PS:reset.scss样式可以在npm官网中搜索获取(直接复制粘贴code中的reset.scss内容即可)。
参考链接:reset.scss - npm (npmjs.com)reset.scss - npm (npmjs.com)
在入口文件引入
// 引入模板的全局样式
import '@/styles/index.scss'
但是你会发现在src/styles/index.scss全局样式文件中没有办法使用变量。因此需要给项目中引入全局变量。
(2)引入全局变量
在src/styles目录下创建一个variable.scss文件,用于书写scss全局变量。
在vite.config.ts文件配置如下:
export default defineConfig((config) => {
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: '@import "./src/styles/variable.scss";',
},
},
},
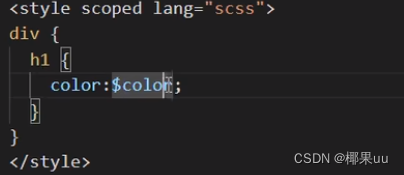
}(3)使用
比如在variable.scss
// 项目提供scss全局变量
$color:red;
在需要使用的组件中

3.6mock接口
(1)安装依赖(2.9.6版本,否则报错)
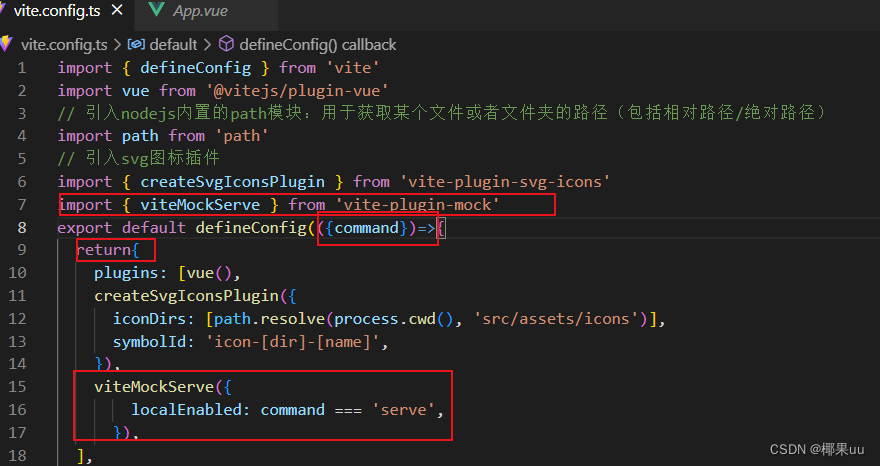
pnpm install -D vite-plugin-mock@2.9.6 mockjs(2)vite.config.js 配置文件启用插件

import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入nodejs内置的path模块:用于获取某个文件或者文件夹的路径(包括相对路径/绝对路径)
import path from 'path'
// 引入svg图标插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import { viteMockServe } from 'vite-plugin-mock'
export default defineConfig(({command})=>{
return{
plugins: [vue(),
createSvgIconsPlugin({
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
symbolId: 'icon-[dir]-[name]',
}),
viteMockServe({
localEnabled: command === 'serve',
}),
],
resolve: {
alias: {
'@': path.resolve('./src'), // 相对路径别名配置,使用 @ 代替 src
},
},
// scss全局变量配置
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: '@import "./src/styles/variable.scss";',
},
},
},
}
})
(3)安装axios
pnpm install axios(4)测试接口
在根目录下新建mock文件夹,新建user.ts
user.ts
//用户信息数据
function createUserList() {
return [
{
userId: 1,
avatar:
'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
username: 'admin',
password: '111111',
desc: '平台管理员',
roles: ['平台管理员'],
buttons: ['cuser.detail'],
routes: ['home'],
token: 'Admin Token',
},
{
userId: 2,
avatar:
'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
username: 'system',
password: '111111',
desc: '系统管理员',
roles: ['系统管理员'],
buttons: ['cuser.detail', 'cuser.user'],
routes: ['home'],
token: 'System Token',
},
]
}
export default [
// 用户登录接口
{
url: '/api/user/login', //请求地址
method: 'post', //请求方式
response: ({ body }) => {
//获取请求体携带过来的用户名与密码
const { username, password } = body
//调用获取用户信息函数,用于判断是否有此用户
const checkUser = createUserList().find(
(item) => item.username === username && item.password === password,
)
//没有用户返回失败信息
if (!checkUser) {
return { code: 201, data: { message: '账号或者密码不正确' } }
}
//如果有返回成功信息
const { token } = checkUser
return { code: 200, data: { token } }
},
},
// 获取用户信息
{
url: '/api/user/info',
method: 'get',
response: (request) => {
//获取请求头携带token
const token = request.headers.token
//查看用户信息是否包含有次token用户
const checkUser = createUserList().find((item) => item.token === token)
//没有返回失败的信息
if (!checkUser) {
return { code: 201, data: { message: '获取用户信息失败' } }
}
//如果有返回成功信息
return { code: 200, data: { checkUser } }
},
},
]
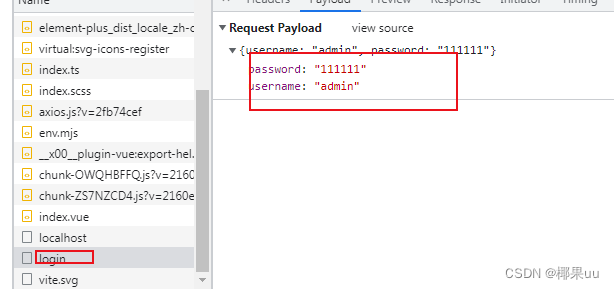
在main.ts中测试一下子
//测试代码:测试假的接口能否使用
import axios from 'axios';
//登录接口
axios({
url: '/api/user/login',
method: "post",
data:{
username: 'admin',
password: '111111'
}
})之后运行,看network,刷新一下子,就能看到如下数据了,说明接口测试成功

3.7axios二次封装
在开发项目的时候避免不了与后端进行交互,因此我们需要使用axios插件实现发送网络请求。在开发项目的时候我们经常会把axios进行二次封装。
(1)目的
目的:
- 使用请求拦截器,可以在请求拦截器中处理一些业务(开始进度条、请求头携带公共参数)
- 使用响应拦截器,可以在响应拦截器中处理一些业务(进度条结束、简化服务器返回的数据、处理http网络错误)
(2)测试
在src目录下创建utils/request.ts,进行axios的二次封装,如下:
// 进行axios二次封装:使用请求与响应拦截器
import axios from "axios";
// 引入element-plus的消息提示组件
import { ElMessage } from "element-plus";
// 第一步:利用axios对象的create方法,去创建axios实例(其他的配置:基础路径、超时的时间)
let request = axios.create({
baseURL: import.meta.env.VITE_APP_BASE_API,
timeout: 5000
});
// 第二步:request实例添加请求与响应拦截器
request.interceptors.request.use((config) => {
// config配置对象,包括hearders属性请求头,经常给服务端携带公共参数
// 返回配置对象
return config;
});
// 第三步:响应拦截器
request.interceptors.response.use((response) => {
// 成功回调
// 简化数据
return response.data
}, (error) => {
let message = ''
let status = error.response.status
switch (status) {
case 401:
message = 'token过期'
break
case 403:
message = '无权访问'
break
case 404:
message = '请求地址错误'
break
case 500:
message = '服务器出现问题'
break
default:
message = '网络出现问题'
break
}
// 提示错误信息
ElMessage({
type: error,
message
})
return Promise.reject(error)
})
// 对外暴露
export default request;
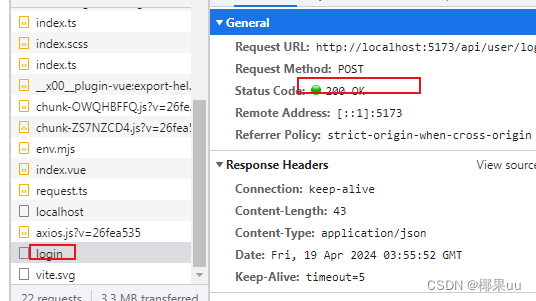
App.vue测试
<script setup lang="ts">
import request from '@/utils/request';
import { onMounted } from 'vue';
//当你组件挂载完毕测试发一个请
onMounted(() => {
request({
url: '/user/login',
method: 'post',
data: {
username: 'admin',
password: '111111'
}
}).then(res=>{
console.log(res)
})
})
</script>运行,只要出现code200,就成功了
![]()
(3)注意点
- 暴露的是封装好的request而不是axios
- 发请求时不需要再携带/api,因为基础路径里面配置好了
- 任何一次请求都会经过请求拦截器,所以请求拦截器中的配置config可以携带一些东西给服务器,一般是token
- 请求拦截器中必须返回config对象,不然请求都发不出去
3.8API接口统一管理
在开发项目时,我们通常需要进行API接口的统一管理,这有助于提高项目的结构性、维护性和可读性,使得团队更容易协作开发,减少潜在的问题 。
在src目录下创建api文件夹,api文件夹下分别创建项目各个模块接口的文件夹,比如,如本项目中有user(用户信息)、acl(权限管理)、product(商品管理)等,以下使用user举例:
(1)在src/api/user目录下创建index.ts文件,书写user相关接口:
// 统一管理项目用户相关的接口
import request from "@/utils/request";
import type { loginForm, loginResponseData, userResponseData } from "./type"
// 项目用户相关的请求地址
enum API {
LOGIN_URL = 'user/login',
USERINFO_URL = 'user/info'
}
// 暴露请求函数
// 登录接口方法
export const reqLogin = (data: loginForm) => request.post<any, loginResponseData>(API.LOGIN_URL, data)
// 获取用户信息接口方法
export const reqUserInfo = () => request.get<any, userResponseData>(API.USERINFO_URL)(2)在src/api/user目录下创建type.ts文件,定义接口请求体、响应体及接收数据的类型参数
// 登录接口需要携带参数ts类型
export interface loginForm {
username: string,
password: string
}
interface dataType {
token: string
}
// 登录接口返回的数据类型
export interface loginResponseData {
code: number,
data: dataType
}
interface userInfo {
userId: number,
avatar: string,
username: string,
password: string,
desc: string,
roles: string[],
buttons: string[],
routes: string[],
token: string
}
interface user {
checkUser: userInfo
}
// 定义服务器返回用户信息相关的数据类型
export interface userResponseData {
code: number,
data: user
}(3)测试
App.vue
<script setup lang="ts">
import { onMounted } from 'vue';
import { reqLogin } from './api/user';
onMounted(() => {
reqLogin({ username: 'admin', password: '111111' })
})
</script>
原文地址:https://blog.csdn.net/m0_73560798/article/details/137918706
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!