如何使用Tailwind CSS创建响应式卡片网格

本文由ScriptEcho平台提供技术支持
项目地址:传送门
基于 Tailwind CSS 构建响应式卡片布局
应用场景
本段代码适用于需要创建响应式网格布局的场景,例如展示产品列表、用户资料或任何需要灵活排列内容的情况。通过使用 Tailwind CSS,可以轻松创建可在各种设备上自适应的卡片。
代码基本功能
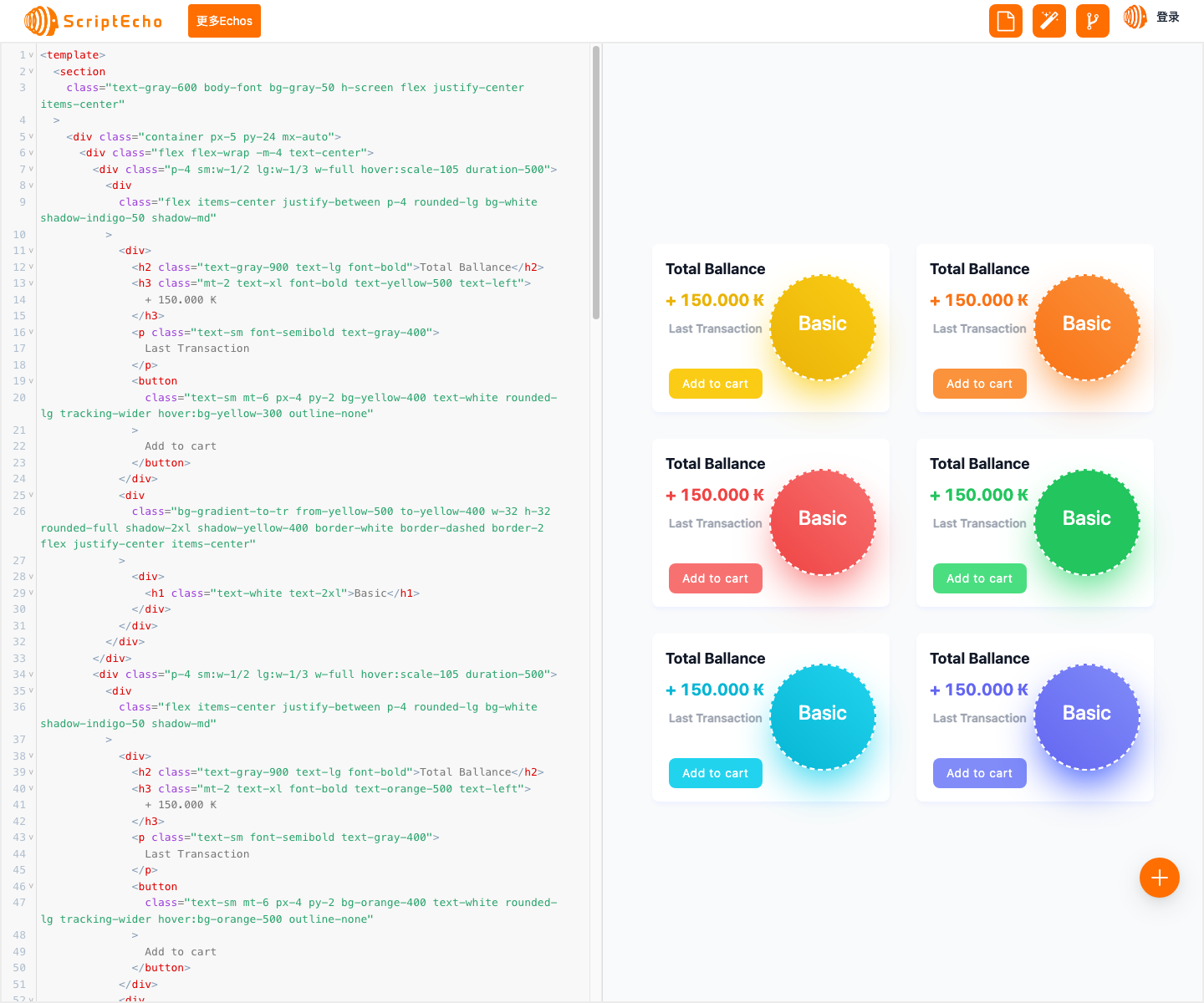
这段代码使用 Tailwind CSS 构建了一个响应式卡片布局,其中包含六张卡片,每张卡片显示一个标题、金额和一个按钮。卡片排列在网格中,根据屏幕尺寸自动调整大小和排列方式。
功能实现步骤及关键代码分析
1. HTML 结构
<section class="container px-5 py-24 mx-auto">
<div class="flex flex-wrap -m-4 text-center">
<!-- 卡片容器 -->
</div>
</section>
- 容器元素
<section>包含卡片布局,它设置了容器的填充、边距和居中对齐。 - 内部
<div>使用 flexbox 布局,将卡片排列在网格中,并设置了负边距以消除卡片之间的间隙。
2. 卡片元素
<div class="p-4 sm:w-1/2 lg:w-1/3 w-full hover:scale-105 duration-500">
<div class="flex items-center justify-between p-4 rounded-lg bg-white shadow-indigo-50 shadow-md">
<!-- 卡片内容 -->
</div>
</div>
- 每个卡片包含一个
<div>元素,设置了填充、边距、圆角和阴影。 - 卡片内容使用 flexbox 布局,将内容水平排列。
3. 卡片内容
<h2 class="text-gray-900 text-lg font-bold">Total Ballance</h2>
<h3 class="mt-2 text-xl font-bold text-yellow-500 text-left">+ 150.000 ₭</h3>
<p class="text-sm font-semibold text-gray-400">Last Transaction</p>
<button class="text-sm mt-6 px-4 py-2 bg-yellow-400 text-white rounded-lg tracking-wider hover:bg-yellow-300 outline-none">Add to cart</button>
- 卡片内容包括一个标题、金额、描述和一个按钮。
- 标题使用
<h2>元素,设置了字体大小和粗细。 - 金额使用
<h3>元素,设置了字体大小、粗细和文本对齐。 - 描述使用
<p>元素,设置了字体大小和颜色。 - 按钮使用
<button>元素,设置了样式和文本。
4. 响应式设计
@media (min-width: 640px) {
.sm\:w-1/2 {
width: 50%;
}
}
@media (min-width: 1024px) {
.lg\:w-1/3 {
width: 33.33%;
}
}
- 使用媒体查询在不同屏幕尺寸下调整卡片的宽度。
- 对于中等屏幕(640px 以上),卡片宽度设置为 50%。
- 对于大屏幕(1024px 以上),卡片宽度设置为 33.33%。
总结与展望
开发这段代码的过程让我加深了对 Tailwind CSS 的理解,以及如何使用它来构建响应式布局。通过灵活的类名和媒体查询,Tailwind CSS 允许轻松创建适应各种设备的动态界面。
未来,该卡片布局可以进一步拓展和优化,例如:
-
添加更多的卡片自定义选项,例如背景颜色、边框样式和字体选择。
-
实现卡片拖放功能,允许用户根据需要重新排列卡片。
-
集成后端数据,使卡片能够动态更新和显示实时信息。
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:

原文地址:https://blog.csdn.net/ScriptEcho/article/details/140549589
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!