政安晨【示例演绎虚拟世界开发】(一):Cocos Creator 的 Hello World
政安晨的个人主页:政安晨
欢迎 👍点赞✍评论⭐收藏
收录专栏: AI虚拟世界大讲堂
希望政安晨的博客能够对您有所裨益,如有不足之处,欢迎在评论区提出指正。
前言
Cocos Creator是一款非常强大的游戏开发引擎,它有着优秀的跨平台特性和极强的易用性,在游戏开发领域广受好评。
这个系列的文章希望能够引导读者快速入门,通过多个案例快速熟悉Cocos Creator的各项基础知识,同时涵盖游戏开发中的一些小技巧。为配合人工智能机器学习算法构建未来的虚拟世界打好基础。
本书不会对API知识点进行大篇幅的讲解,也不会讲述过于复杂的游戏逻辑,同时,咱们在这个系列文章中的案例也会尽可能地简化,并围绕案例讲述相关的API知识点及其具体用法。
通过咱们这个系列地文章,希望小伙伴们可以快速了解具体知识点的应用场景,并学以致用,对Cocos Creator有较为全面的了解,同时具备独立制作游戏的能力。
咱们这篇文章,适合对游戏开发感兴趣或者Cocos Creator的初学者。
简述
Cocos Creator是一个基于Cocos2d-x引擎的游戏开发工具,它提供了一个集成化的开发环境,可以用于创建2D和3D游戏。它支持JavaScript和TypeScript两种脚本语言,并且提供了可视化编辑器,方便开发者进行场景编辑、动画设计、UI布局等操作。
Cocos Creator具有简单易用、高效快速的特点,可以帮助开发者快速创建跨平台的游戏。它支持多种平台的发布,包括iOS、Android、Windows、Mac等,还可以导出为Web版本,方便在浏览器上进行游戏测试和展示。
Cocos Creator还提供了丰富的组件库和资源管理系统,开发者可以通过使用预置的组件和资源,快速搭建游戏界面和场景,并且可以轻松地扩展和定制这些组件,满足不同游戏的需求。
总之,Cocos Creator是一个功能强大、易用便捷的游戏开发工具,适用于初学者和有经验的开发者,可以帮助开发者快速创建高质量的2D和3D游戏。
什么是游戏引擎?
游戏引擎指的是一套用于游戏开发的软件框架。
引擎中通常包含许多编写游戏时会用到的基础模块,如图像渲染、物理系统、碰撞检测系统、音效、引擎脚本、网络交互等常用模块。在使用游戏引擎的过程中,开发者并不需要知道实现引擎模块的底层原理,仅需要使用引擎提供的模块的API,就可以轻松地实现对应的游戏功能。
如果你对于引擎没有直观的概念,那么可以将引擎类比作我们生活中的工具箱。工具箱中存放着各种不同的工具,如手电筒、螺丝刀等。当我们需要灯光时,只需要拿出工具箱中的手电筒进行使用,而不需要关注手电筒是如何制作的。
工具箱中的这些工具,就是引擎中的各个“模块”,而工具的使用方法则是引擎模块的“API”。使用游戏引擎不仅极大地降低了开发者的入门门槛,还减少了游戏开发中的大量重复工作,让开发者不再需要每次都从零开始。
为什么使用Cocos Creator?
Cocos Creator目前在国内属于主流的开发工具之一,具有易上手、跨平台、含中文社区等特性。
易上手:Cocos Creator使用了非常容易上手的TypeScript作为开发语言,非常适合初学者或有一些Web开发经验的开发者快速入门。
跨平台:Cocos Creator目前支持发布游戏到Web、iOS、Android、Windows、Mac以及各类小游戏平台上,真正实现了“一次开发,全平台运行”。
含中文社区:Cocos Creator具有非常活跃的中文社区以及翔实的中文文档,开发者在开发过程中遇到问题时,可以轻松地搜索到中文的解决方案,这也更加符合国内开发者的开发习惯。
文档和社区



Cocos Creator的安装与启动
在开始学习Cocos Creator的使用之前,我们首先要做的事情就是搭建开发环境。
Cocos Creator从2.3.2版本开始引入了Dashboard,通过Dashboard,我们可以方便地下载和管理所需要的Cocos Creator版本。
接下来我们将学习如何下载和安装Dashboard,并通过Dashboard来获取我们需要的Cocos Creator编辑器。
小伙伴们可以通过安装Dashboard来安装Cocos Creator.
Dashboard安装就绪后,双击CocosDashboard图标即可启动Cocos Dashboard。在首次启动Dashboard时,会进入Cocos开发者登录界面。

注册、登录、修改语言。
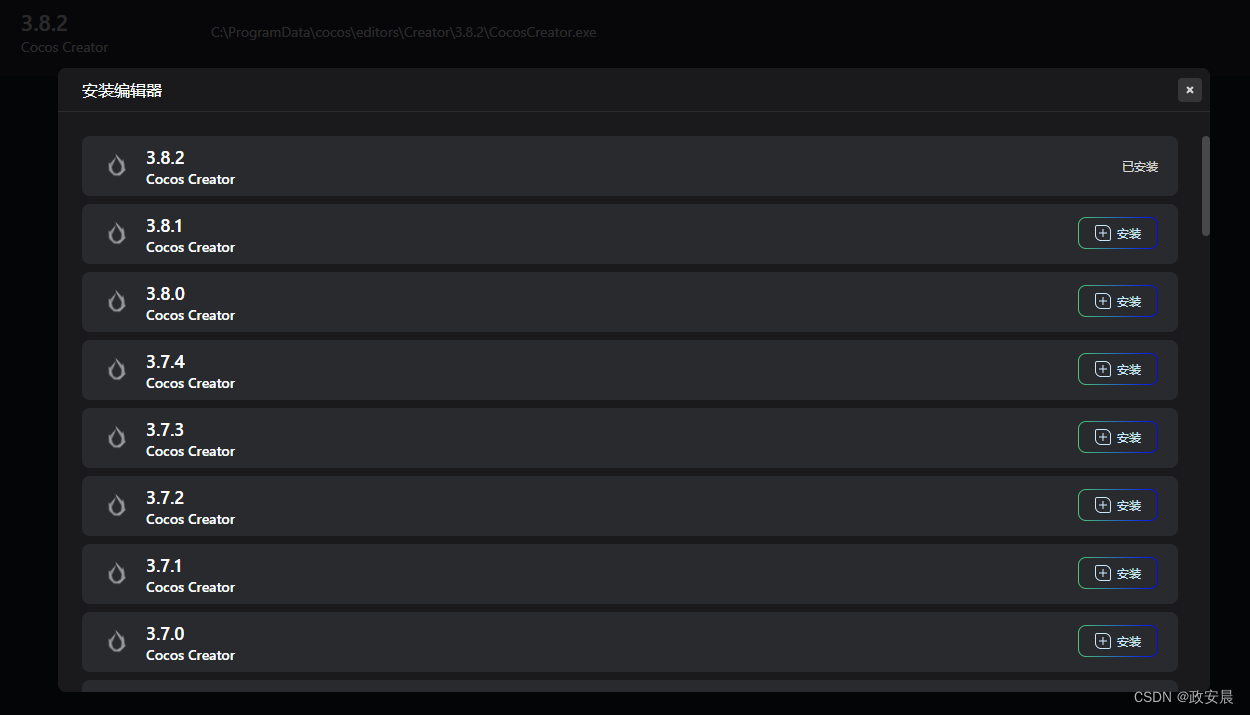
点击界面左侧的【编辑器】选项卡进入编辑器管理界面,点击安装,可以安装编辑器:


咱们随便安装一个版本,比如:3.4.2
创建项目
切换到左侧项目选项卡,点击新建项目:

由于当前我们还没有其他的项目,所以需要点击【新建】按钮来创建一个新的项目。
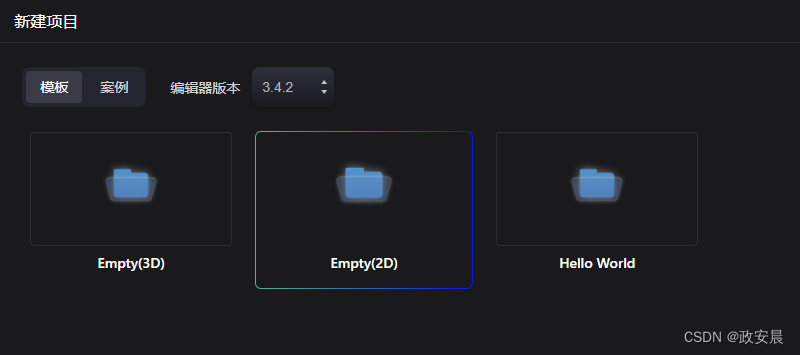
点击【新建】按钮后,可以看到项目创建界面顶部的【编辑器版本】下拉列表,开发者可以通过该下拉列表自由地选择和切换编辑器版本。

在项目创建界面中,我们可以看到编辑器预设的一些项目模板,不同的项目模板会提供相应的配置以及项目资源。这里我们可以选择【Empty(2D)】,该模板表示创建一个2D空项目。
项目模板选择完成后,我们还可以根据实际需求修改底部的项目名称及项目的创建路径。这里我们将【项目名称】从默认的【NewProject】修改为【demo-001】,之后点击【创建】按钮完成项目的创建。
编辑器介绍

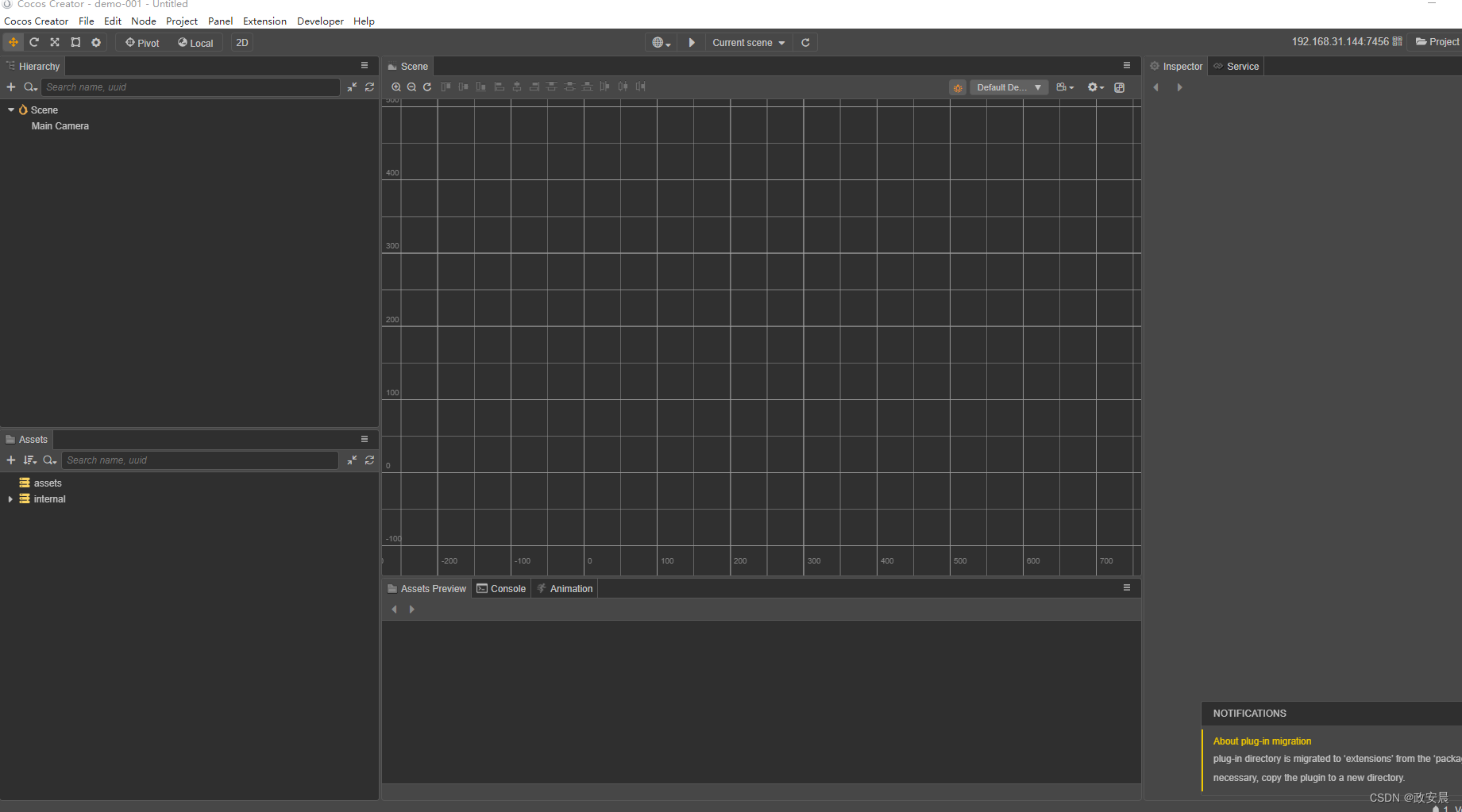
这个界面是英文的,咱们把它改为中文:
通过Cocos Creator编辑器主菜单选择【Cocos Creator】→【Preferences】命令,打开编辑器首选项面板。

在编辑器首选项面板中,将【Language】修改为【中文】即可。
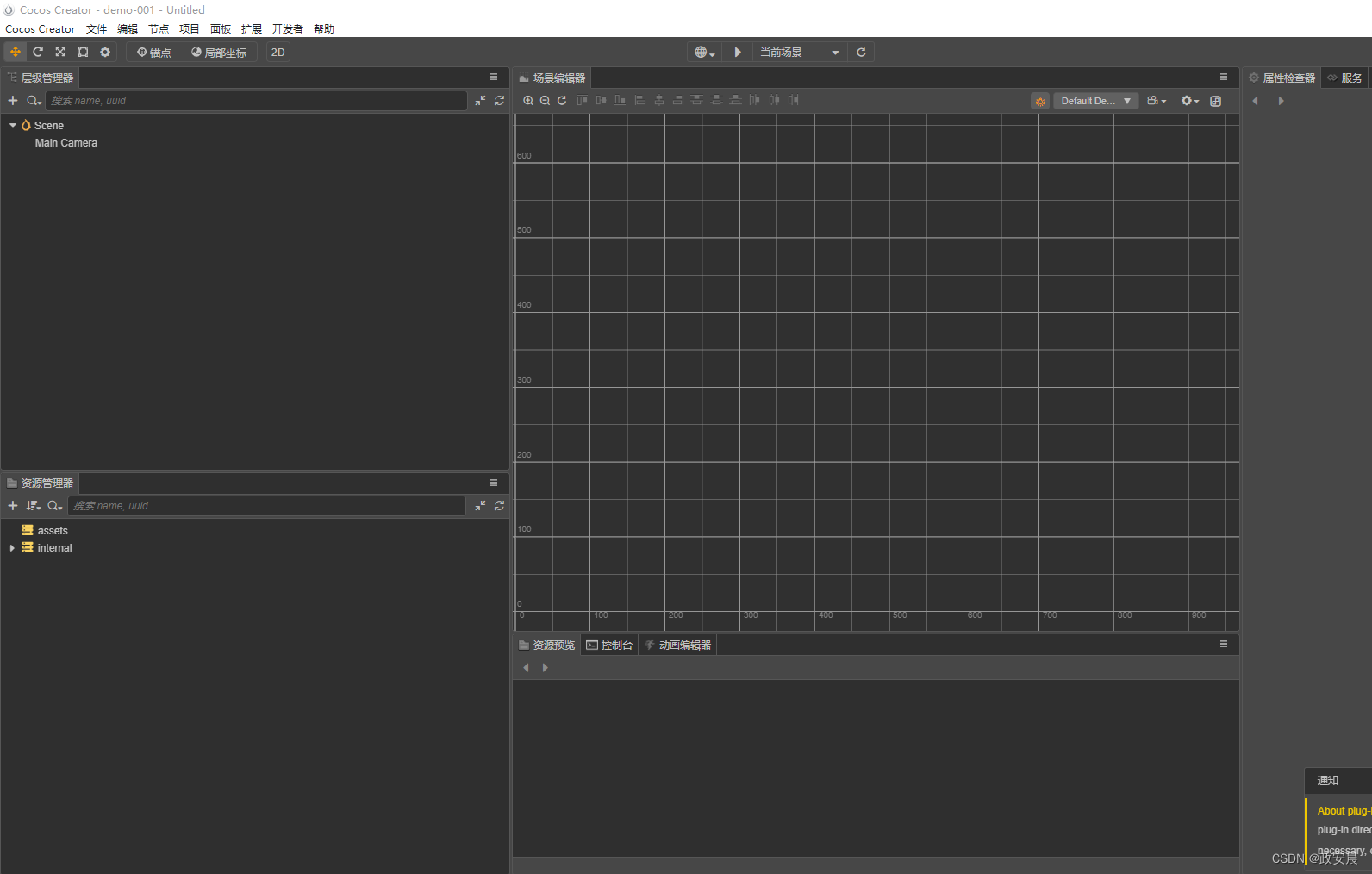
Cocos Creator编辑器界面由多个面板、菜单和功能按钮组成。
通过使用编辑器各个板块的对应功能,开发者可以方便地进行场景编辑、资源管理、动画制作、调试预览等工作。接下来我们将初步地学习编辑器界面的布局与各个板块的作用。
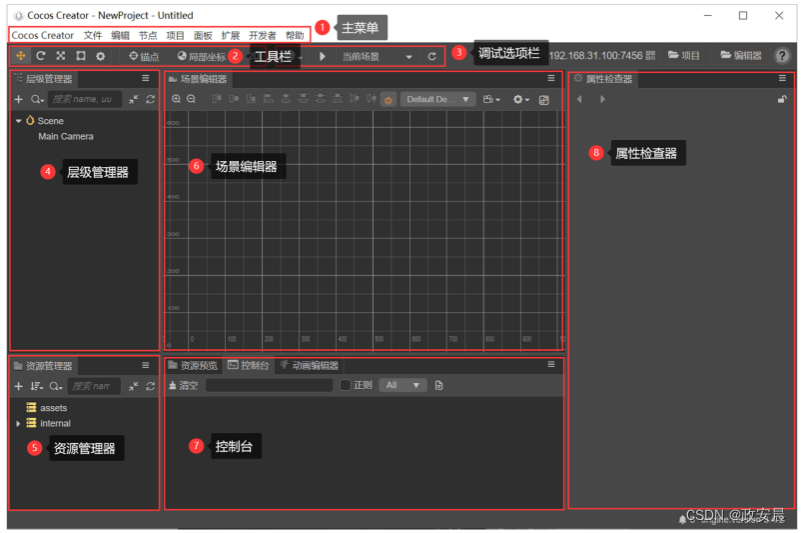
在该界面顶部,可以看到主菜单、工具栏及调试选项栏。
下方默认的5个主要面板分别是层级管理器、资源管理器、场景编辑器、控制台及属性检查器。各个板块的主要功能如下所示:
(1)主菜单:提供编辑器的功能选项及修改编辑器配置的功能。
(2)工具栏:提供修改场景编辑器的基本工具。
(3)调试选项栏:提供游戏预览运行的功能。
(4)层级管理器:管理场景中的节点,以树状结构的方式显示场景中存在的物体。
(5)资源管理器:管理项目中的资源文件,如脚本、图片、声音、动画、粒子等。
(6)场景编辑器:用于展示和编辑游戏场景。
(7)控制台:输出游戏日志及报错信息。
(8)属性检查器:显示节点或资源的相关属性。

调整编辑器布局
Cocos Creator编辑器支持自定义布局,我们可以调整各个面板的大小以及面板的位置,或者将面板进行层叠处理。

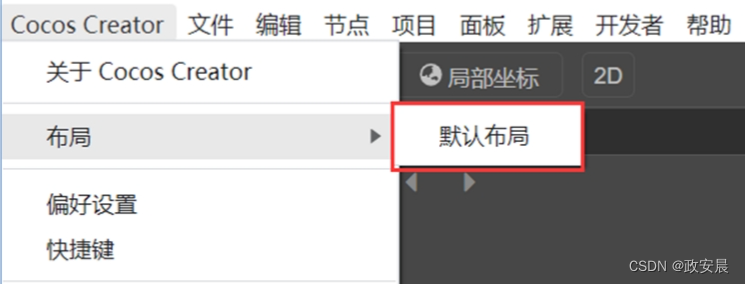
如果不小心将布局弄乱且无法手动恢复原状,则可以通过主菜单选择【Cocos Creator】→【布局】→【默认布局】命令,将当前布局恢复为默认布局:

Hello World
现在咱们已经成功地安装了Cocos Creator,也对编辑器有了初步的了解。
接下来我们将尝试在当前的项目中添加一个场景,并让这个场景运行起来,同时向屏幕输出【Hello World】。
创建场景
场景是将游戏内容(角色、UI、场景物体等)呈现给玩家的一个载体。它就像是歌剧表演的舞台,游戏中的任何内容都需要放到场景上才能被观众看到。因此,在向屏幕输出【Hello World】之前,我们必须先创建一个游戏场景。
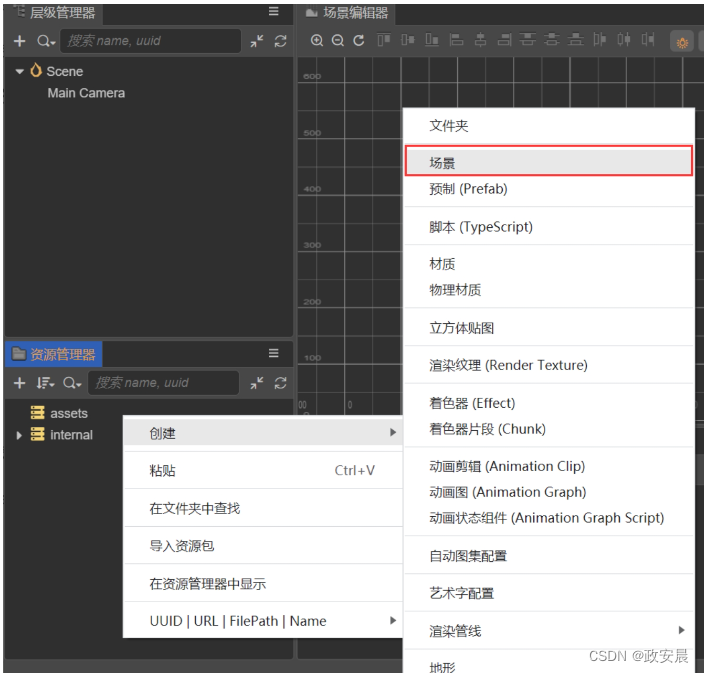
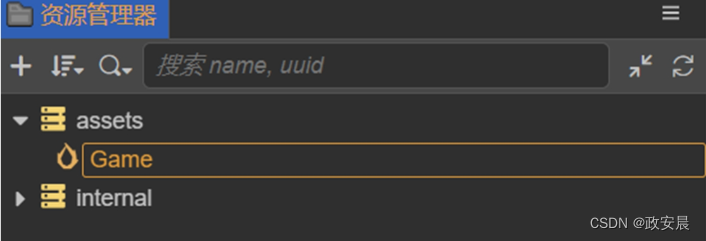
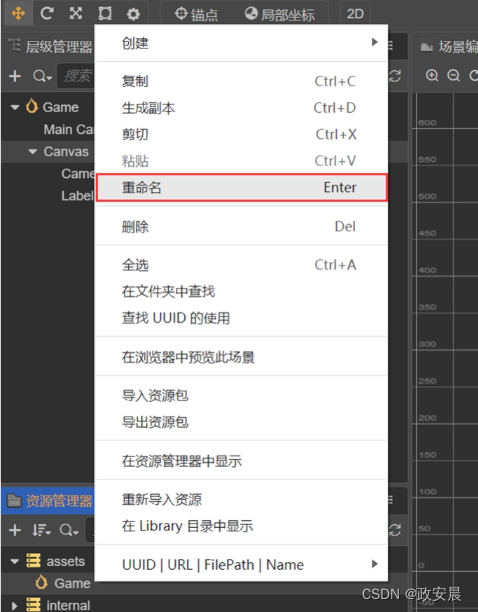
在资源管理器中右击并在弹出的快捷菜单中选择【创建】→【场景】命令,即可创建一个新的场景,在场景创建出来之后,我们可以对其进行命名,这里将场景名称修改为【Game】。


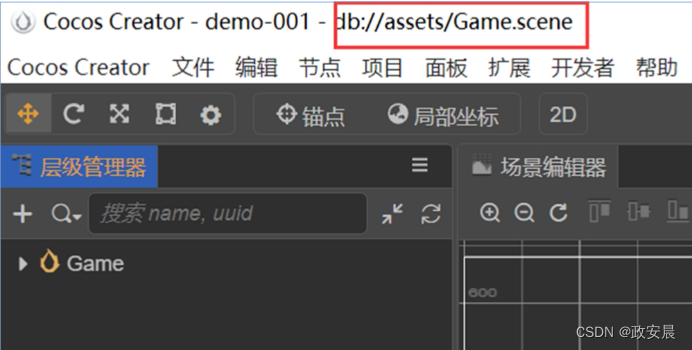
这里需要注意的是,在场景创建成功后需要双击【Game】场景,以确保当前所处的场景是我们需要的。我们可以通过观察编辑器的左上角来查看当前所处的场景,若未选择场景,则会显示【Untitled】,否则会显示当前所处场景的路径:


向场景中添加文字
在向场景中添加【Hello World】文本之前,还需要在场景中添加一个Canvas节点。
在Cocos Creator中,文本是作为2D元素存在的,在Cocos Creator 3.x中,所有的2D元素都必须作为RenderRoot2D的子节点才能被渲染,即需要显示的2D元素只有挂载在RenderRoot2D节点上,才能被正常显示。而Canvas承自RenderRoot2D,因此我们可以把所有需要显示的2D元素都挂载在Canvas节点上,从而让引擎渲染对应的元素。
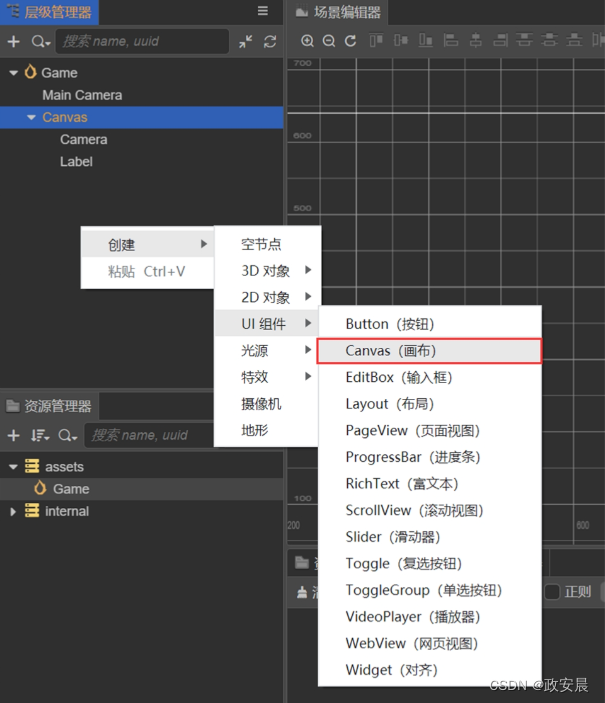
在层级管理器中右击并在弹出的快捷菜单中选择【创建】→【UI组件】→【Canvas(画布)】命令,即可在场景中创建一个Canvas节点。

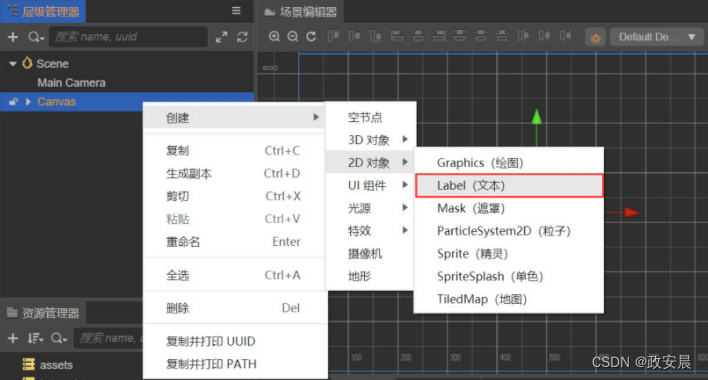
在创建Canvas节点后,右击层级管理器中的【Canvas】节点,在弹出的快捷菜单中选择【创建】→【2D对象】→【Label(文本)】命令,即可在Canvas节点下创建一个文本节点:

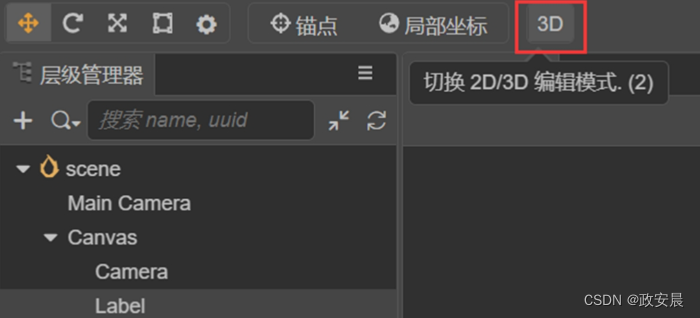
这里需要注意的是,Label是2D组件,如果创建的是3D空项目,当添加了文本节点后,由于场景默认是3D的,所以可能并没有在场景编辑器中看到相应的文本。此时需要点击编辑器顶部工具栏中的【3D】按钮,将场景从默认的3D视图切换为2D视图,也可以使用快捷键F2来实现场景的切换,如下图:

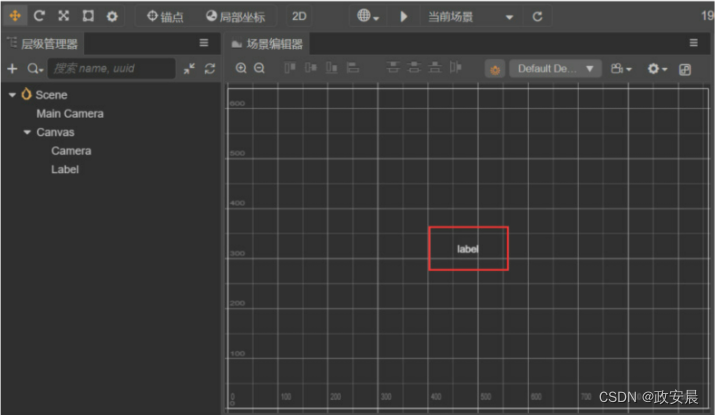
当看到编辑模式按钮的字样显示为【2D】时,表明我们处于2D编辑模式中,此时场景编辑器会以2D视图的方式进行呈现,场景中的文本就可以被看到了:

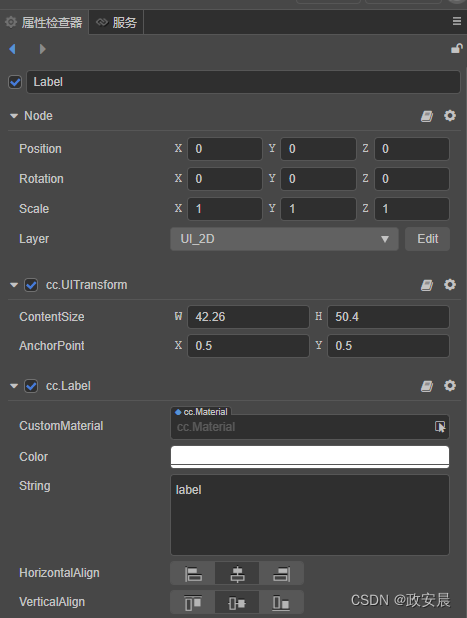
在层级管理器中选中【Label】节点,可以在属性检查器中对Label的文本内容进行修改,此时我们尝试把【String】文本框中的内容修改为【Hello World】:

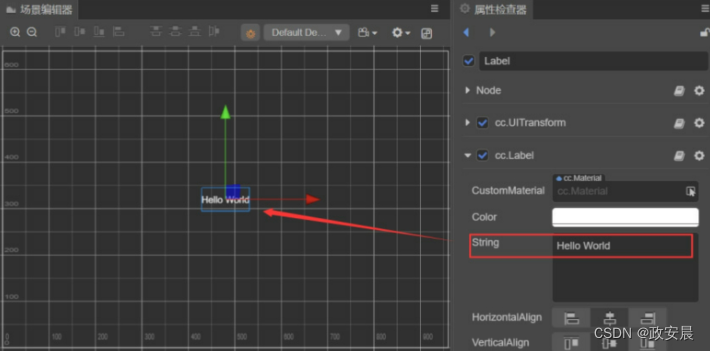
修改完成后,我们可以看到场景中的文字已经同步变成了【Hello World】,如下:

预览运行项目
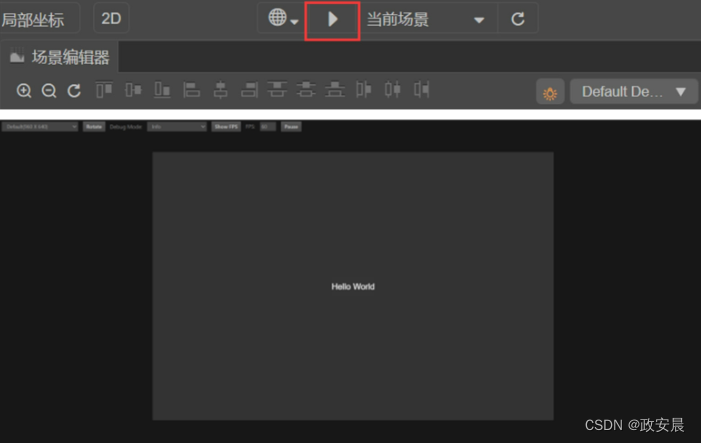
Cocos Creator支持浏览器、模拟器、预览窗口3种预览方式。这里我们直接使用默认的浏览器预览方式,点击编辑器顶部的预览按钮,将会在浏览器中打开并预览运行【Hello World】项目,如下图所示:


这是咱们Hello World的预览。
告一段落
我们初步地了解了Cocos Creator,知道了什么是游戏引擎,并下载和安装了Cocos Creator编辑器,也创建和运行了自己的第一个【Hello World】项目。

原文地址:https://blog.csdn.net/snowdenkeke/article/details/136255330
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!

