chromium 协议栈 cronet ios 踩坑案例
1、请求未携带 Accept-Language http header 出现图片加载失败
现象:
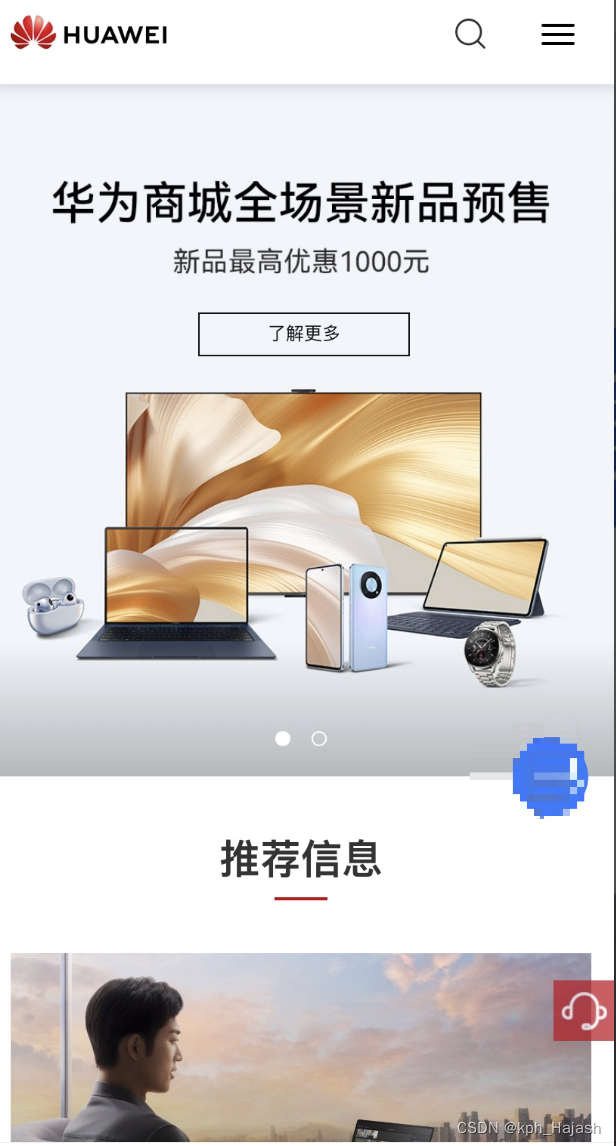
访问 https://www.huawei.com/cn/?ic_medium=direct&ic_source=surlent 时出现图片加载失败的问题

预期结果:

原因:
网络库删除了添加 Accept-Language header 的逻辑,华为商城站点的图片 server 发现请求未携带该 header 直接返回403。
解决方案:
补充对该 header 的添加逻辑,请求未携带该 header 时网络库自动根据手机设置的语言环境添加。
+ (NSString*)getAcceptLanguagesFromPreferredLanguages:
(NSArray<NSString*>*)languages {
NSMutableArray* acceptLanguages = [NSMutableArray new];
for (NSString* lang_region in languages) {
NSString* lang = [lang_region componentsSeparatedByString:@"-"][0];
if ([lang_region rangeOfString:@"zh-Hans-CN"].location != NSNotFound) {
lang = @"zh-CN";
} else if ([lang_region rangeOfString:@"zh-Hant-"].location != NSNotFound) {
// 台湾、香港、澳门、繁体统一用繁体
lang = @"zh-TW";
}
NSString* localeAcceptLangs = acceptLangs[lang_region] ?: acceptLangs[lang];
if (localeAcceptLangs)
[acceptLanguages
addObjectsFromArray:[localeAcceptLangs
componentsSeparatedByString:@","]];
}
NSString* acceptLanguageString =
[[[NSOrderedSet orderedSetWithArray:acceptLanguages] array]
componentsJoinedByString:@","];
return [acceptLanguageString length] != 0 ? acceptLanguageString
: @"en-US,en";
}
+ (NSString*)getAcceptLanguages {
return [self
getAcceptLanguagesFromPreferredLanguages:[NSLocale preferredLanguages]];
}
2、server 下发多个 content-type 时出现页面乱码
正常情况下 server 下发的 content-type 只有一个,但少数不规范站点下发了多个且互斥的 value,而预期的可能是最后一个,而 在该情况下,cronet 一般只会取第一个 value 返回,因此可能出现页面乱码的问题:
// 不规范content-type示例,该 header 会引起下面的乱码页面
content-type: text/html; charset=utf-8, text/html; charset=gbk

解决方案:
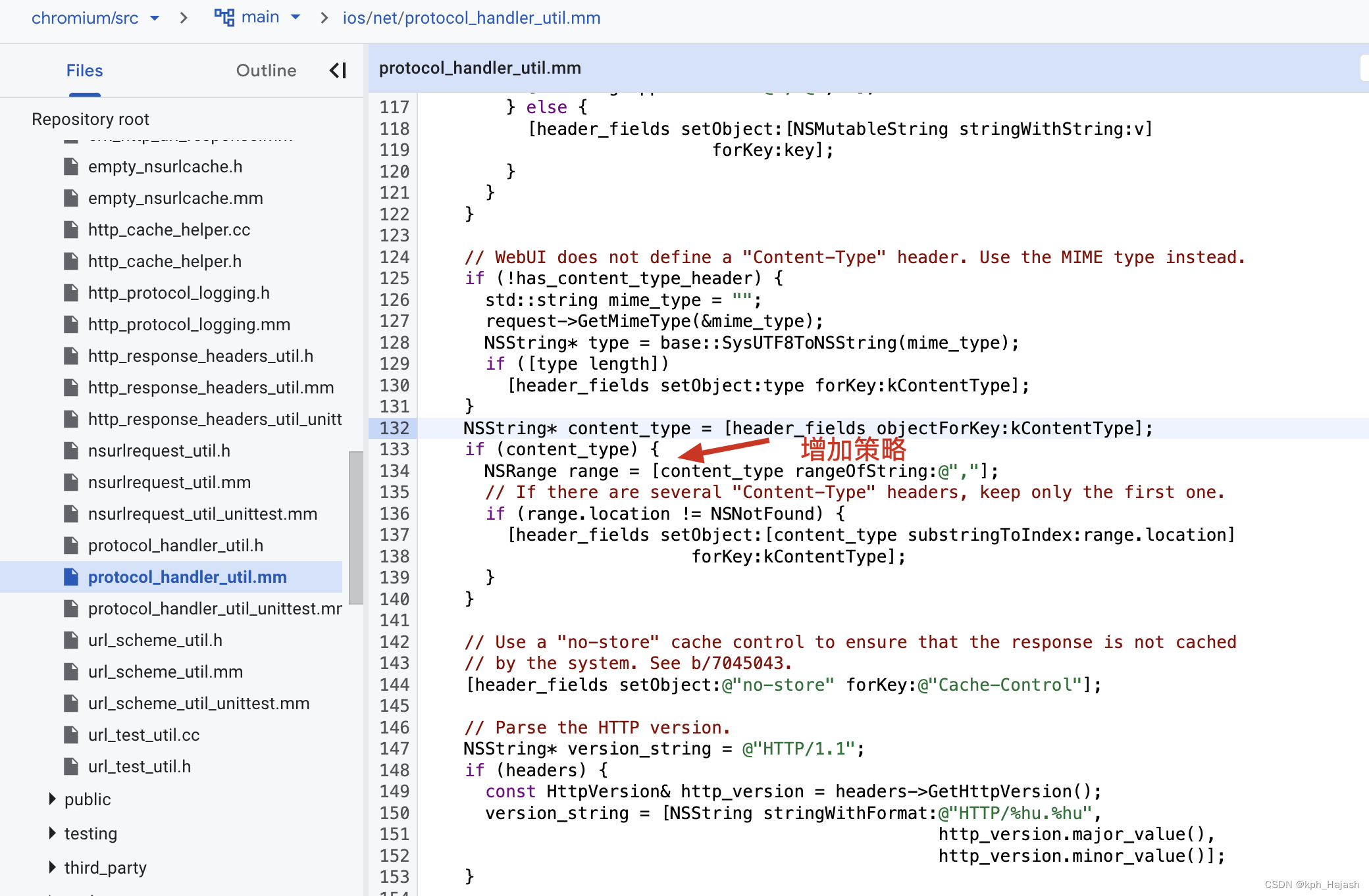
修改 ios/net/protocol_handler_util.mm 的 GetNSURLResponseForRequest 方法中处理 content-type 的部分,针对域名分策略处理,比如策略一,cronet 将 server 下发的所有 content-type 返回给上层;策略二,cronet 将最后一个 content-type 返回给上册,否则按默认处理(即只返回第一个)。
cronet 官方源码:https://source.chromium.org/chromium/chromium/src/+/main:ios/net/protocol_handler_util.mm;l=132

3、业务请求携带的 referer header 过长导致页面白屏问题
当请求携带的 referer 过长时(> 4KB),cronet 会移除该 header,如果server 端认为未携带 referer 的请求非法时会导致请求失败,从而出现浏览器页面白屏现象。
解决方案:
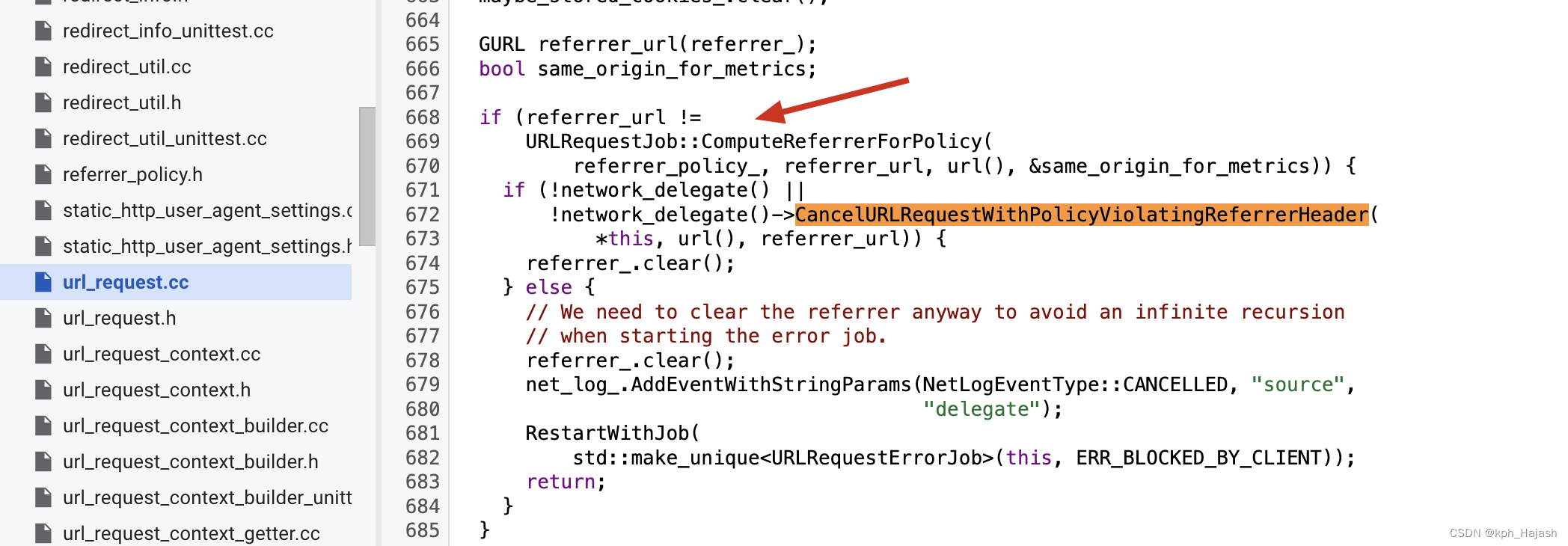
在 net/url_request/url_request.cc 的 URLRequest::StartJob 方法中处理 referer 的部分,增加域名白名单机制,域名白名单的域名在出现 referer 过长时,将 referer 改为仅保留 host 信息,而不是全部删除,例如:
过长 referer:https://source.chromium.org/chromium/chromium/src/+/main:net/url_request/url_request.cc(假设它超过 4KB)
处理后 referer:https://source.chromium.org

关于 http referer 长度限制原因:

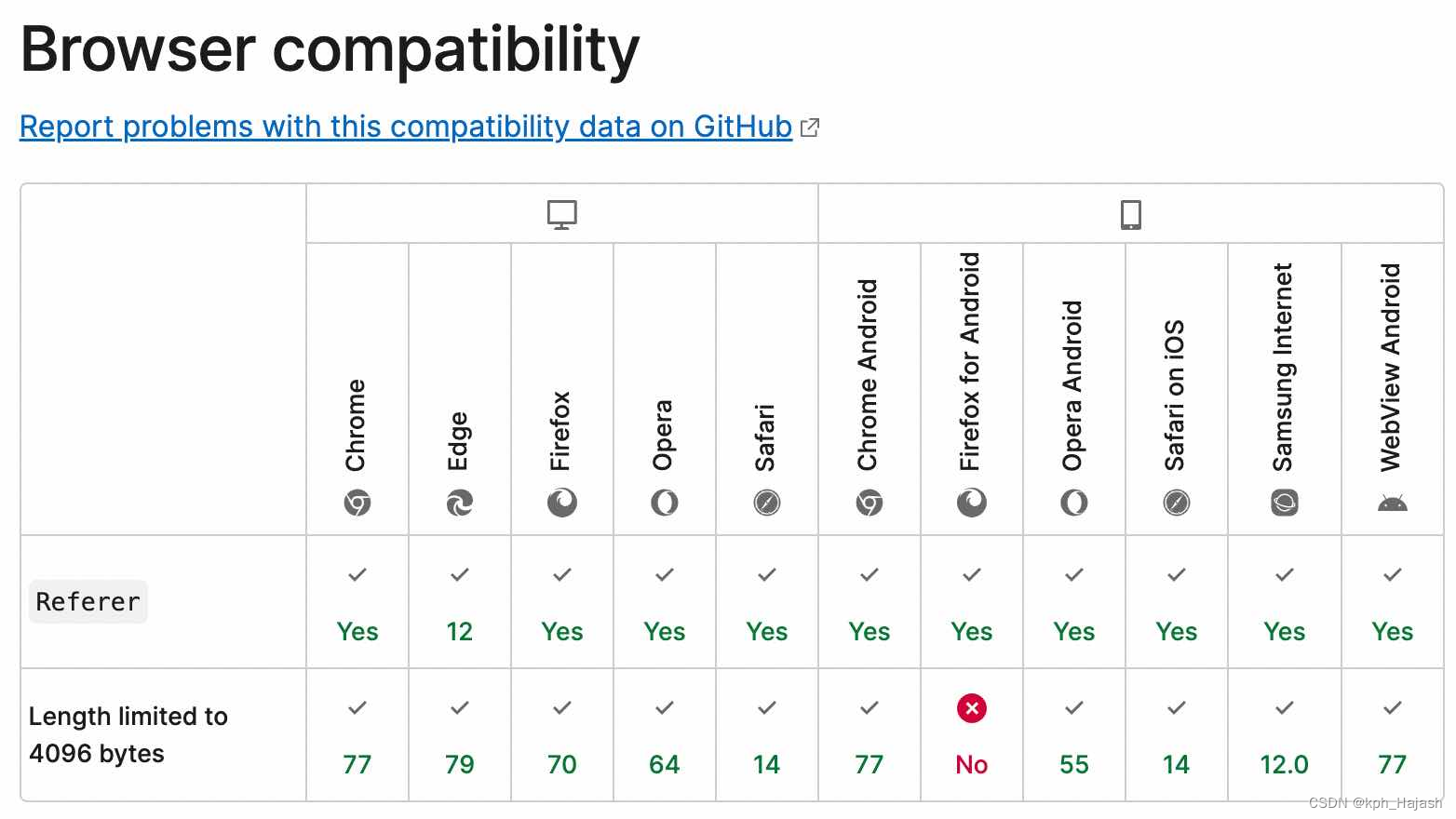
主流浏览器对上述长度限制的支持情况:

4、server 与客户端压缩算法协商不一致出现访问错误
现象:
访问 www.berkshirehathaway.com 站点出现失败情况:

原因:
网络库在设置 accept-encoding 时未添加 br 压缩的支持,而 server 响应的内容为 br 压缩的,因此出现该错误页面。cronet 对应的内部错误码为 -330:
// Content decoding of the response body failed.
NET_ERROR(CONTENT_DECODING_FAILED, -330)
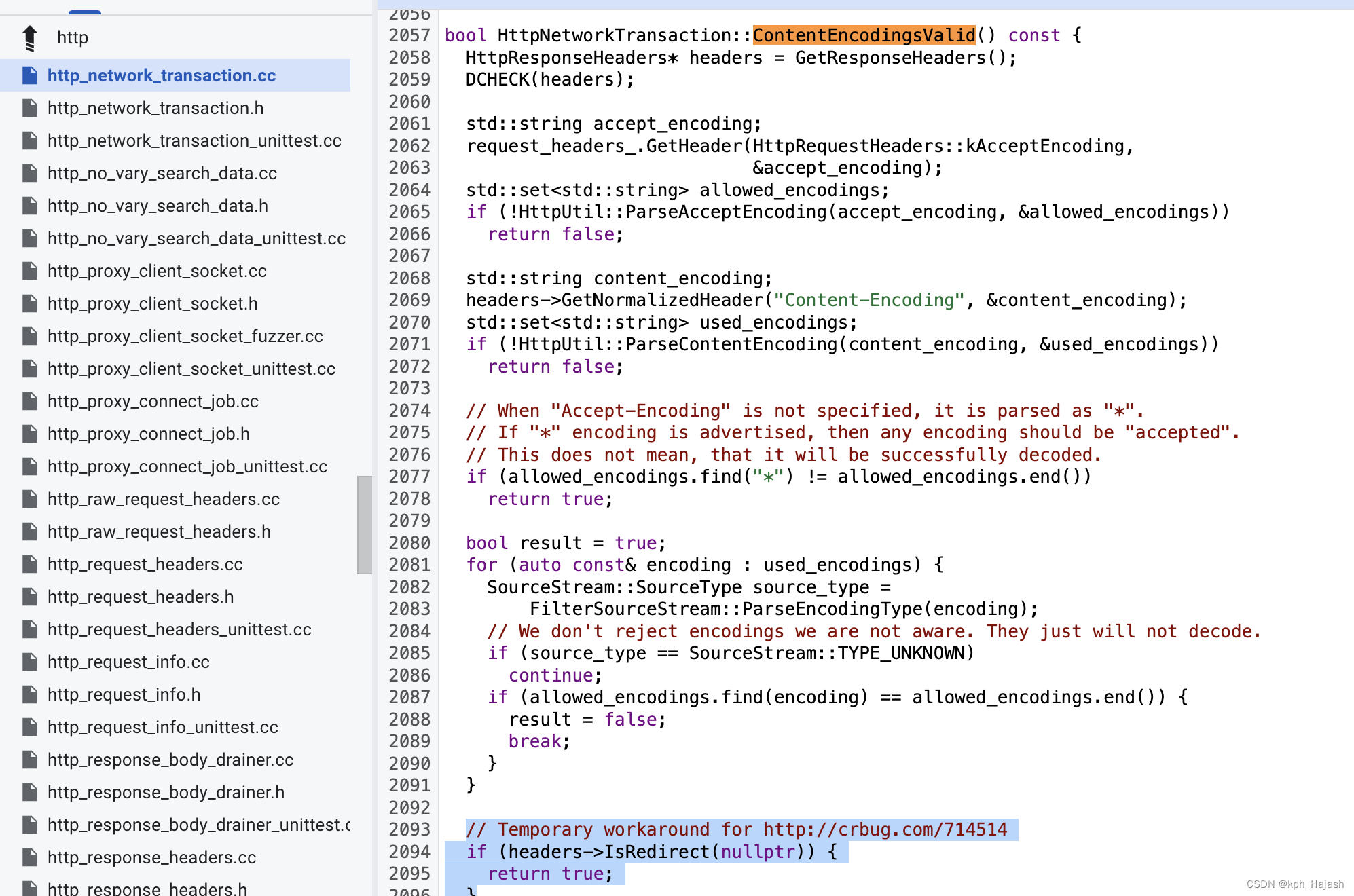
需要修改 net/http/http_network_transaction.cc 文件 HttpNetworkTransaction::ContentEncodingsValid 方法,如果 server 响应内容为br 压缩,而请求未支持 br 时,按 br 解压:
...
// Temporary workaround for http://crbug.com/714514
if (headers->IsRedirect(nullptr)) {
return true;
}
/* 以下为修复代码 */
if (!result && (content_encoding.find("br") != std::string::npos) &&
(accept_encoding.find("br") == std::string::npos)) {
result = true;
}

原文地址:https://blog.csdn.net/chuanglan/article/details/137587930
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
