动态Web项目讲解+Demo
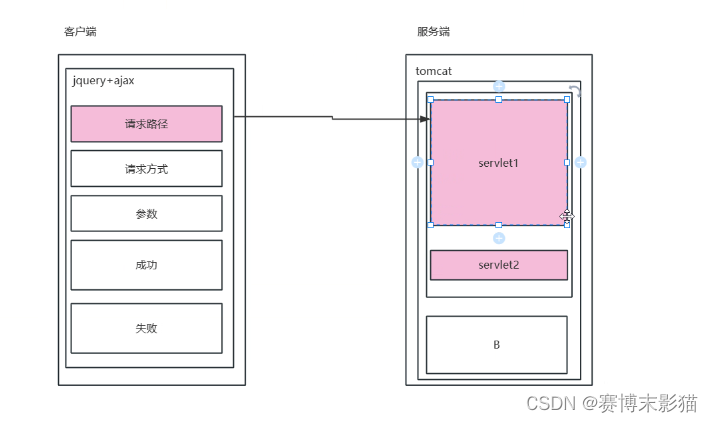
web流程演示
请求路径

请求路径明确要请求的是哪个servlet
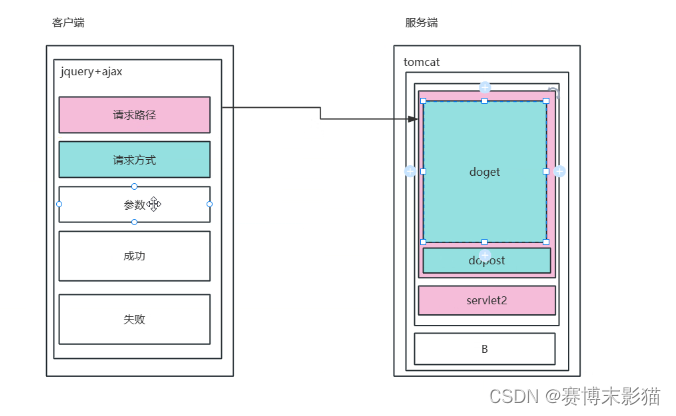
请求方式
servlet含有两种请求方式:doGet和doPost

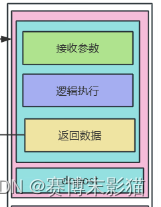
doGet&doPost

返回数据就是httpResponse,返回给success
参数
包含在request当中
成功

上述流程任何一步都没出问题,就会走到success当中
返回httpServletResponse给success当中
失败
只要有一步出现问题,就会走到失败当中去
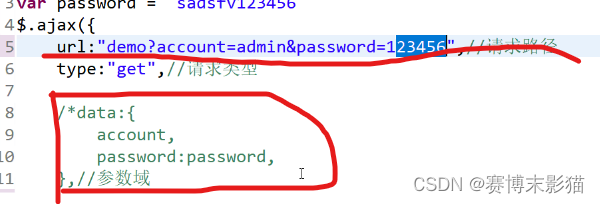
get请求和post请求的区别
1. post请求用data域传参,get用url携带参数进行传参

2. 发起请求的方式不同
get:任意能写地址的地方,都能发起get请求
a标签的href属性,浏览器地址栏,img标签的src属性,jquery+ajax,都能发起get请求
post:jquery+ajax发起/form表单发起
form表单会更新全部的表单数据,jquery+ajax可以做到局部的更新
SQL
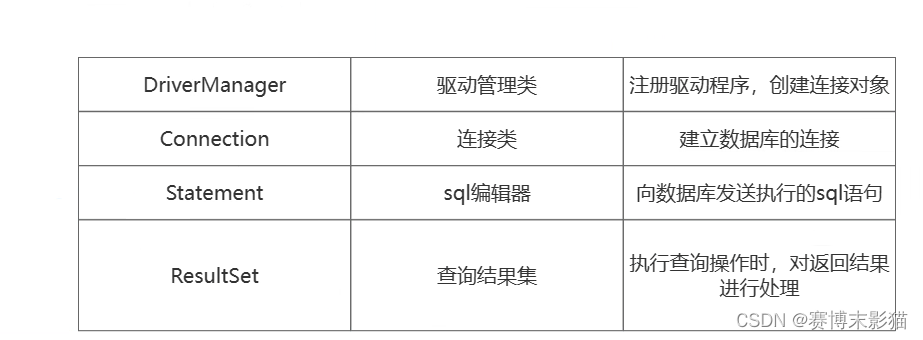
JDBC
Sun公司对底层数据库驱动的一层封装,是一种规范
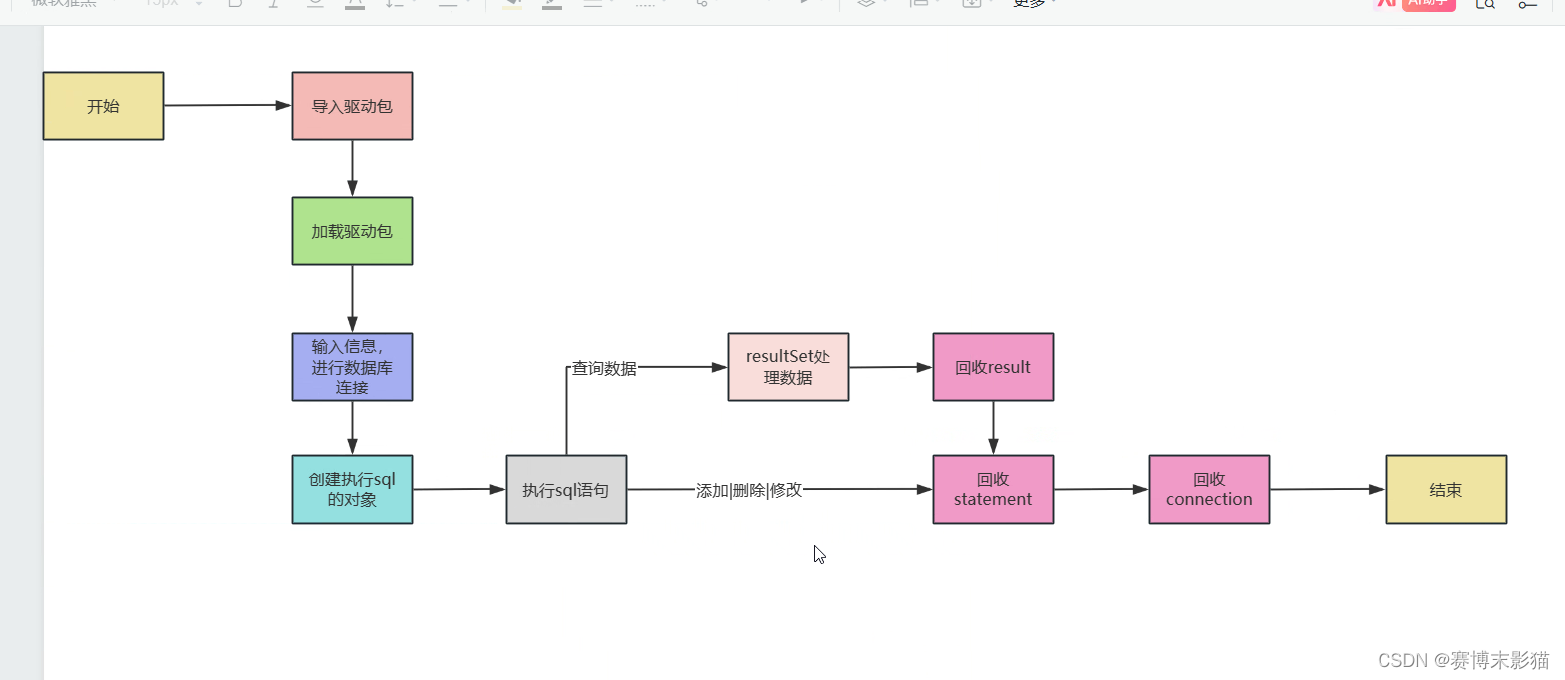
流程

demo:JDBC
import java.sql.*;
public class JDBCTest {
static final String url = "jdbc:mysql://127.0.0.1:3306/qcby?serverTimezone=UTC";// 端口号可能会变,一般是3306
static final String username = "写你自己的数据库账号,一般是root";
static final String password = "写你自己的数据库密码";
public static void main(String[] args) throws SQLException, ClassNotFoundException {
query("select * from student");
change("UPDATE student SET age = 99 where id = 1;");
add("INSERT INTO student(Sname,sex,age,t_id) value(\"拜登\",\"男\",77,2);");
delete("DELETE FROM student WHERE id = 12");
}
public static void query(String querySql) throws ClassNotFoundException, SQLException {
Connection connection = initSqlConnection();
Statement statement = connection.createStatement();
// 5, 执行sql语句,executeQuery方法去查询,返回获取结果
ResultSet resultSet = statement.executeQuery(querySql);
// 6. resultSet处理数据
while (resultSet.next()) {
String id = resultSet.getString("id");
String Sname = resultSet.getString("Sname");
String sex = resultSet.getString("sex");
String age = resultSet.getString("age");
String t_id = resultSet.getString("t_id");
System.out.println("id=" + id + ",Sname=" + Sname + ",sex=" + sex +
",age=" + age + ",t_id=" + t_id);
}
closeJdbcResources(connection, statement, resultSet);
}
public static void change(String updateSql) throws SQLException, ClassNotFoundException {
Connection connection = initSqlConnection();
Statement statement = connection.createStatement();
// 增删改都是这个executeUpdate方法
int changeResult = statement.executeUpdate(updateSql);
if (changeResult > 0) {
System.out.println("受影响的行数:" + changeResult);
} else {
throw new SQLException("修改失败!");
}
closeJdbcResources(connection, statement, null);
}
public static void add(String insertSql) throws SQLException, ClassNotFoundException {
Connection connection = initSqlConnection();
Statement statement = connection.createStatement();
int addResult = statement.executeUpdate(insertSql);
if (addResult > 0) {
System.out.println("受影响的行数:" + addResult);
} else {
throw new SQLException("新增失败!");
}
closeJdbcResources(connection, statement, null);
}
public static void delete(String deleteSql) throws SQLException, ClassNotFoundException {
Connection connection = initSqlConnection();
Statement statement = connection.createStatement();
// 增删改都是这个executeUpdate方法
int deleteResult = statement.executeUpdate(deleteSql);
if (deleteResult > 0) {
System.out.println("受影响的行数:" + deleteResult);
} else {
throw new SQLException("删除失败!");
}
closeJdbcResources(connection, statement, null);
}
private static Connection initSqlConnection() throws ClassNotFoundException, SQLException {
// 1. 加载驱动(类加载)
Class.forName("com.mysql.cj.jdbc.Driver");// mysql8以下要去掉中间的cj
// 2. 用户信息和url
// 3. 驱动管理类调用方法进行连接,创建连接对象connection,connection代表了数据库
return DriverManager.getConnection(url, username, password);
}
private static void closeJdbcResources(Connection connection, Statement statement, ResultSet resultSet) throws SQLException {
// 7. 释放资源
if (resultSet != null) {
resultSet.close();
}
statement.close();
connection.close();
}
}jdbc为我们提供的接口

前后端数据交互demo
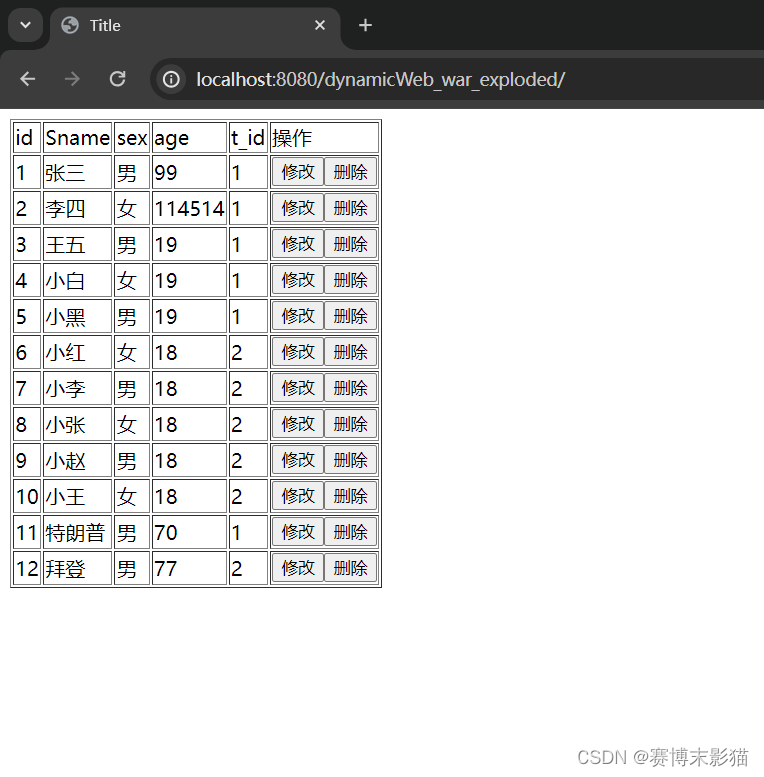
我们要实现的需求是:查询student表的全部学生数据,返回给前端;前端将json格式的数据拼接成表格(table标签)展示
1. 实体类对应的Servlet----查询数据库并转换为JSON格式返回给前端
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/student")
public class StudentServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
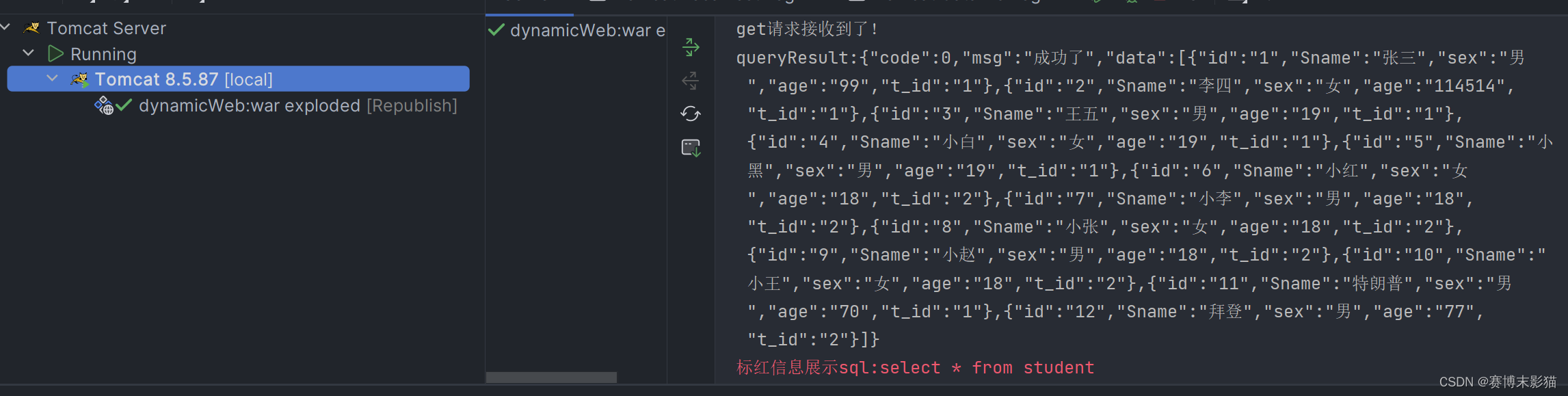
System.out.println("get请求接收到了!");
String[] queryParam = {"id", "Sname", "sex", "age", "t_id"};// 确定要拼装成JSON的字段
String queryResult = MysqlUtil.getJsonBySql("select * from student", queryParam);// 查询数据库并且拼装成JSON格式
System.out.println("queryResult:" + queryResult);
// 给前端响应数据
resp.setCharacterEncoding("utf-8");
resp.setContentType("application/json;charset=UTF-8");// 这里的contentType不能是text/html; charset=UTF-8
resp.getWriter().write(queryResult);// 组装响应报文给前端(主要是给js)
}
}这里注意一定要拼装成json格式的数据,否则js读不出来,不会arr视为一个数组

MysqlUtil是一个包装了原生的JDBC的工具类,原生的JDBC,demo:JDBC中讲了,读者可以向上查看
2. 创建对应的html和js(使用jquery和ajax)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--第一种方式:本地文件导入,可以不加defer,不加defer就需要加文档就绪函数-->
<script src="js/jQuery.js" defer></script>
<!--我们自定义的js文件得加defer-->
<script src="js/index.js" defer></script>
<body>
<div>
<table border=1>
<thead>
<tr>
<td>id</td>
<td>Sname</td>
<td>sex</td>
<td>age</td>
<td>t_id</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
<td>99</td>
<td>1</td>
<td>
<input type="button" value="修改">
<input type="button" value="删除">
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>这里tbody里面的数据只是一个演示,实际我们应该用数据库当中查到的数据
使用jquery需要先引入jQuery.js,jquery相当于对原生js操作dom文档函数的一次封装,是一个外部包,我们需要引入才能使用
$.ajax({
url: "student", // 对应StudentServlet的@WebServlet("/student")
type: "get", // 对应StudentServlet重写的doGet方法
// 查全表不需要带参数
success: function (value) {// 这里的value就是StudentServelet最后拼装并返回的response(resp.getWriter().write(queryResult);)
console.log(value);
var arr = value.data;// value是一个json格式的数据,包含code,msg,data三个变量,其中data是一个数组,我们只需要获取data即可
console.log(arr);
for (var i = 0; i < arr.length; i++) {// 把data当成一个数组
console.log(arr[i]);
// 创建html元素,并且赋值
$("tbody").append("<tr>" +
"<td>"+arr[i].id+"</td>" +
"<td>"+arr[i].Sname+"</td>" +
"<td>"+arr[i].sex+"</td>" +
"<td>"+arr[i].age+"</td>" +
"<td>"+arr[i].t_id+"</td>" +
"<td>" +
"<input type=\"button\" value=\"修改\">" +
"<input type=\"button\" value=\"删除\">" +
"</td>" +
"</tr>")
}
},
// 后端报错,无法返回给前端response,就会走到这里,然后在浏览器给用户警告
error: function () {
alert("查询全部学生失败!");
}
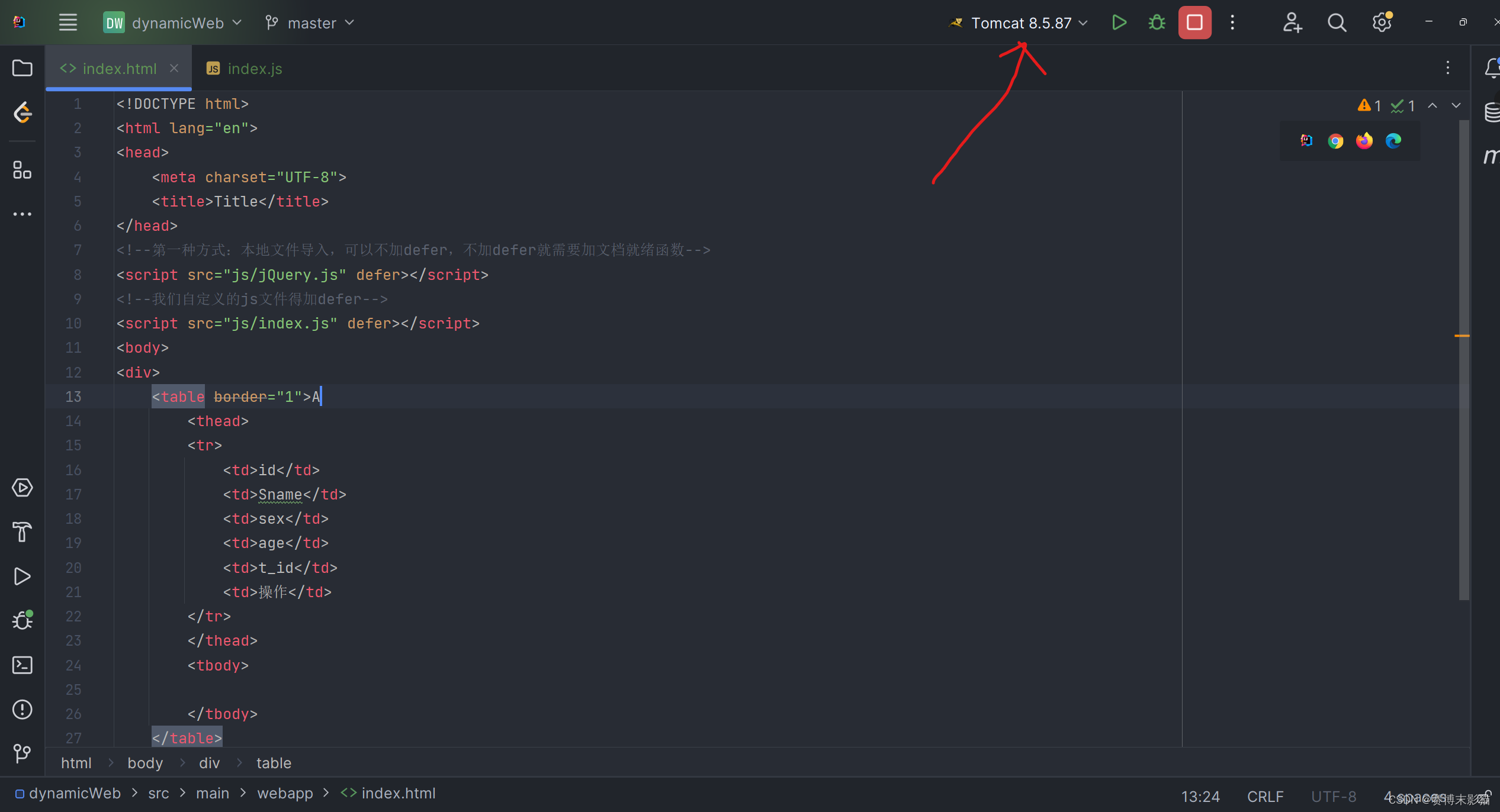
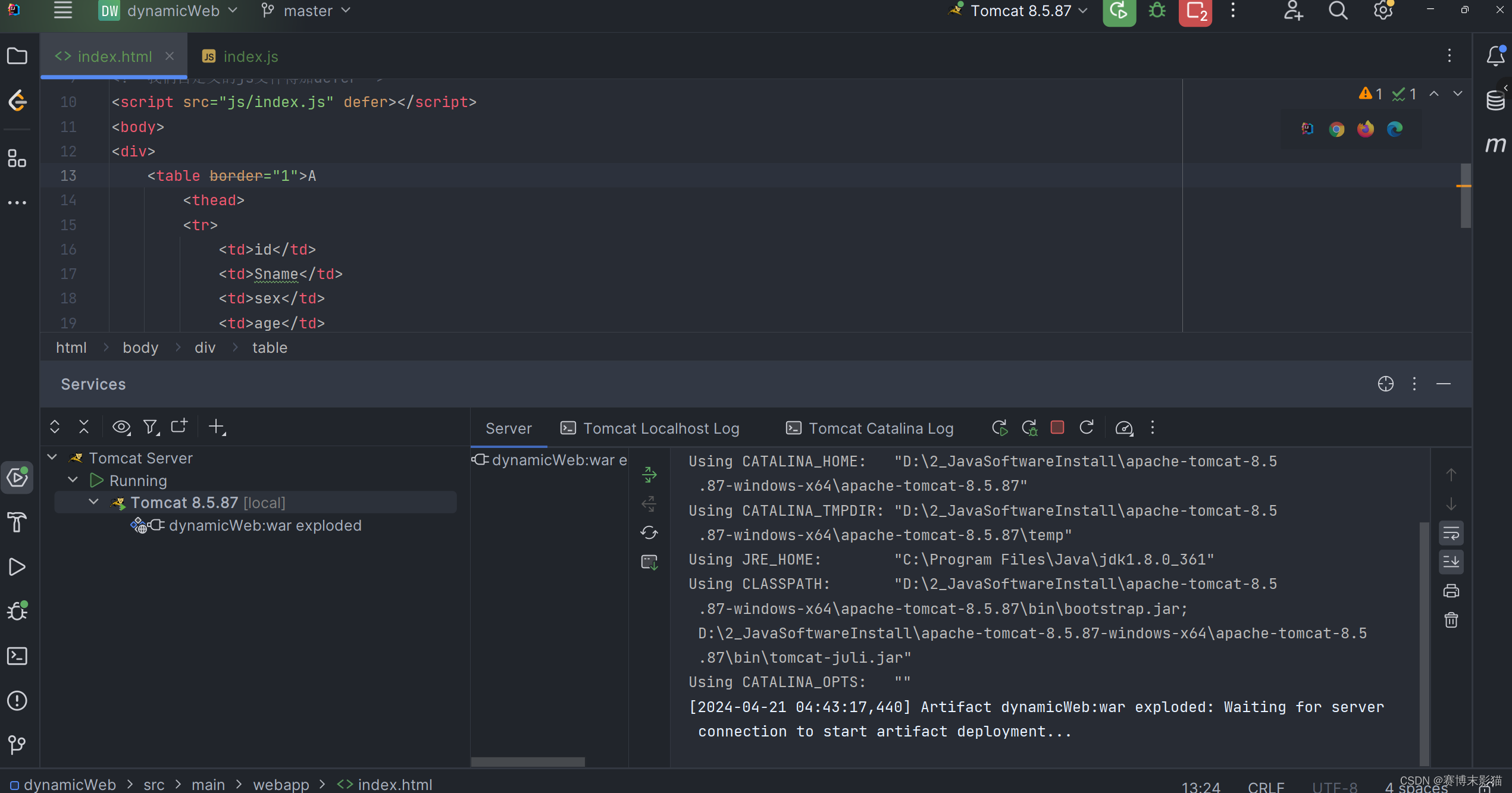
})3. 运行tomcat
如何在eclipse/IDEA中新建DynamicWebProject/Jarkarta EE项目,并且配置Tomcat,请读者自行搜索

我们点击右上角的运行按钮,tomcat会运行,并且自动打开默认的浏览器环境(我这里配置的是chrome)

自动弹出的应该是这样一个地址


我们可以看到,这里表格已经被成功创建了出来,数据也被显示了出来
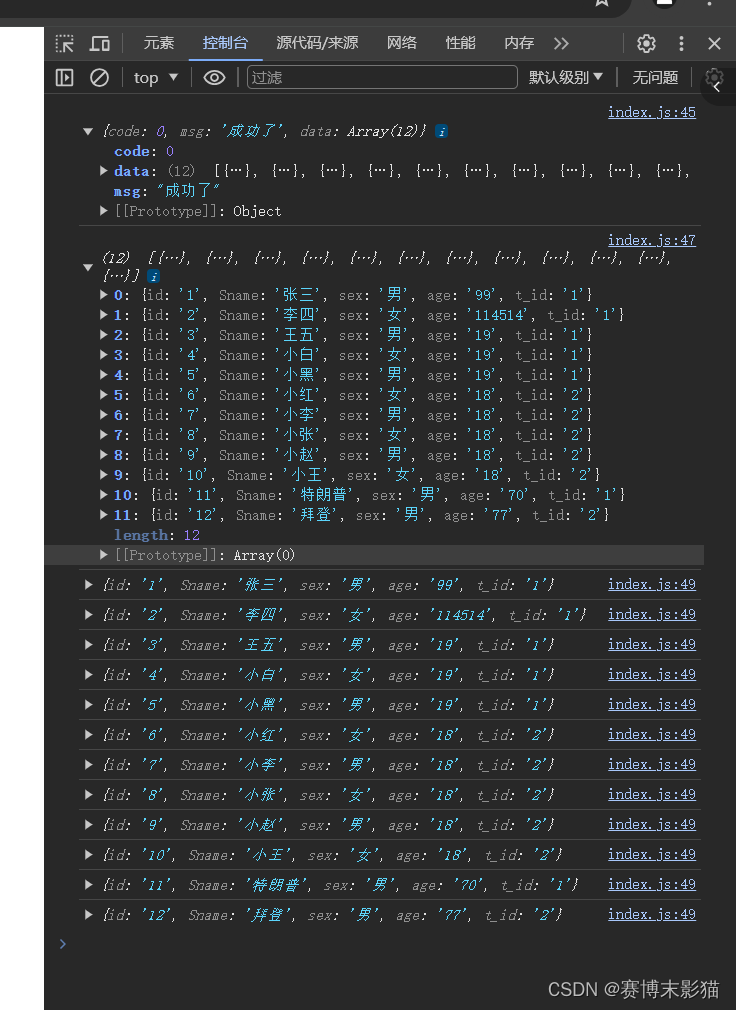
F12查看控制台,数据也都显示出来了

原文地址:https://blog.csdn.net/new_light123/article/details/138038080
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
