uni-app如何生成骨架屏
为什么需要骨架屏:为了缓解用户打开程序时等待接口的焦虑情绪
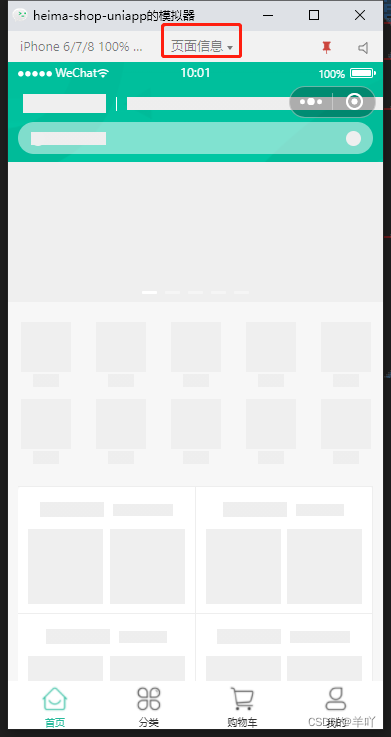
1.打开微信开发者工具,找到模拟器中的页面信息,选择生成骨架屏

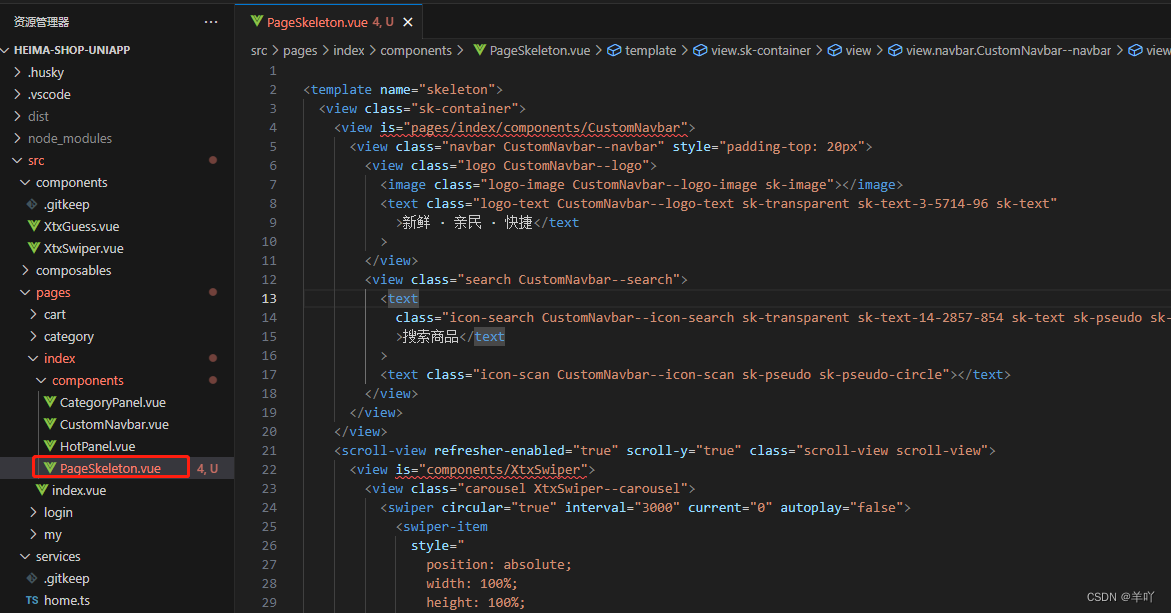
2.将生成的wxml代码复制到vscode,在index的components中新建一个vue文件,只需保留请求接口的部分即可

将wxss代码复制到style中
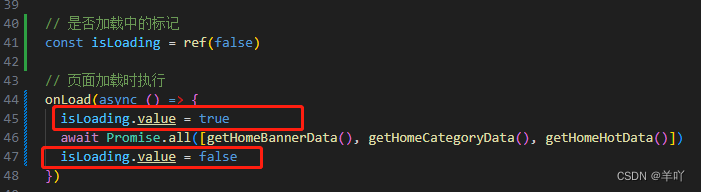
3.在首页中去使用骨架屏组件,如何接口正在加载则显示骨架屏,如果加载结束则显示返回的结果


原文地址:https://blog.csdn.net/cozy666/article/details/137670491
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
