一天搞定React(5)——ReactRouter(下)【已完结】
Hello!大家好,今天带来的是React前端JS库的学习,课程来自黑马的往期课程,具体连接地址我也没有找到,大家可以广搜巡查一下,但是总体来说,这套课程教学质量非常高,每个知识点都有一个小案例,最后有一个总的美团外卖案例教学,大家可以看看我这篇文章,如果能够帮到你们,还请多多点赞o( ̄▽ ̄)d支持支持🌹,如果文章中有错误的或者是遗漏信息,可以在评论区指出或者是与我私信。我看到了消息,一定会及时更正过来∠(°ゝ°)。话不多说,直接开学💪⛽️
本篇教学已完结,具体可查看教程:
1. 一天搞定React(1)——React安装与配置
2. 一天搞定React(2)——JSX语法
3. 一天搞定React(3)——Hoots组件
4. 一天搞定React(4)——Redux
5. 一天搞定Recat(5)——ReactRouter(上)
6. 一天搞定React(5)——ReactRouter(下)
嵌套路由
嵌套路由:在一级路由中又内嵌了其他路由,这种关系就叫做嵌套路由,嵌套至一级路由内的路由又称作二级路由。
步骤:
-
使用
children属性配置路由嵌套关系const router = createBrowserRouter([ { path:'/第一个页面名称', element:<组件一 /> children:[//使用`children`属性配置路由嵌套关系 { path:'/嵌套组件名称', element:<组件二 /> } ] }, ]) -
来到一级路由组件内部,使用
<Outlet/>组件配置二级路由渲染位置import{ Link,Outlet } from 'react-router-dom' const 一级组件名称 =()=>{ return( <div> <Link to="/嵌套组件路径">嵌套组件</Link> <Outlet />//配置二级路由的出口 </div> ) } export default Layout
默认二级路由
当访问的是一级路由时,默认的二级路由组件可以得到渲染,只需要在二级路由的位置去掉path,设置index属性为true。
-
添加
index: true属性实现默认二级路由children:[//设置为默认二级路由一级路由访问的时候,它也能得到渲染 { index: true, element:<组件二 /> } -
在一级组件里面配置
const 一级组件名称 =()=>{ return( <div> <Link to="/">嵌套组件</Link>//因为path已经去掉了,所以没有必要再写上路径 <Outlet />//配置二级路由的出口 </div> ) }
404路由配置
当浏览器输入url的路径在整个路由配置中都找不到对应的path,为了用户体验,可以使用404兜底组件进行渲染。这样就可以提示用户出现了404错误。
步骤:
-
准备一个
NotFound组件(新建一个NotFound包,里面创建一个index.js文件)const NotFound = ()={ return <div>出现404错误</div> } export default NotFound -
在路由表数组的末尾,以
*号作为路由path配置路由const router = createBrowserRouter([ { path:'/第一个页面名称', element:<组件一 /> children:[//使用`children`属性配置路由嵌套关系 { path:'/嵌套组件名称', element:<组件二 /> } ] }, //在路由表数组的末尾,以`*`号作为路由path配置路由 { path:`*`, element:<NotFound /> } ])
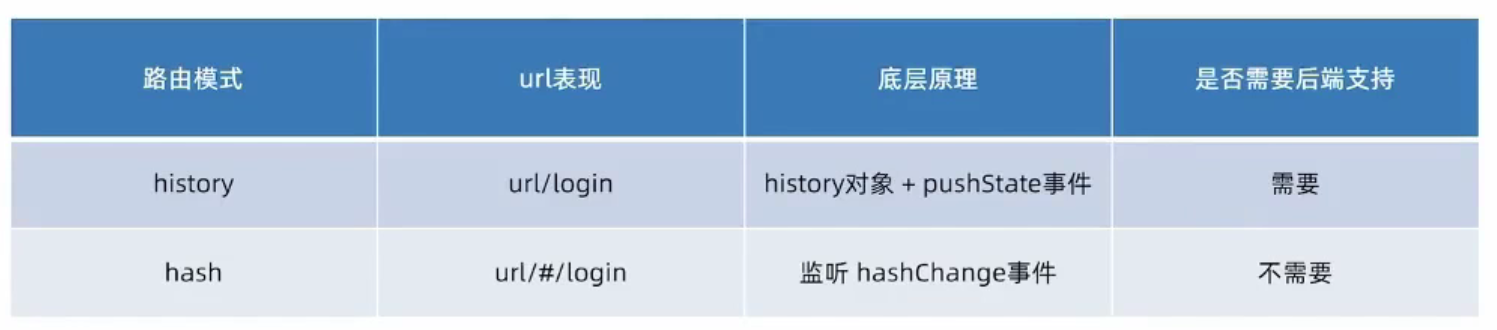
两种路由模式
与vue一样也是有两种路由模式,history模式和hash模式。ReactRouter分别由createBrowerRouter和createHashRouter函数负责创建。
这两种模式一共有以下区别:
- Hash模式:
- 使用URL中的
#号来标记路由路径(如http://example.com/#/home)。 - 不会引起页面重新加载,兼容性较好,所有现代浏览器都支持。
- 适用于对SEO要求不高或需要兼容老旧浏览器的场景。
- 使用URL中的
- History模式:
- 利用HTML5 History API(如
pushState和replaceState)实现URL的更新,无需#号(如http://example.com/home)。 - 可以实现更美观的URL地址,但需要服务器端的配合来确保深层链接的有效性。
- 适用于对SEO有一定要求或需要更美观URL地址的场景。
- 利用HTML5 History API(如

在我们之前一直用的都是history路由模式来编写的。
import {createBrowserRouter} from 'react-router-dom'
const router = createBrowserRouter([
{
path:'/第一个页面名称',
element:<组件一 />
},
])
使用hash路由模式如下:
import {createHashRouter} from 'react-router-dom'//只需要将原来的`createBrowerRouter`更改为`createHashRouter`
const router = createHashRouter([
{
path:'/第一个页面名称',
element:<组件一 />
},
])
原文地址:https://blog.csdn.net/qq_65034569/article/details/140724139
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
