Node.js | npm下载安装及环境配置教程
前言:
npm 是 Nodejs 下的包管理器,在下载 Node.js 后自动安装,因此本文同时适合 Node.js / npm 的下载安装及环境配置。
一、软件安装
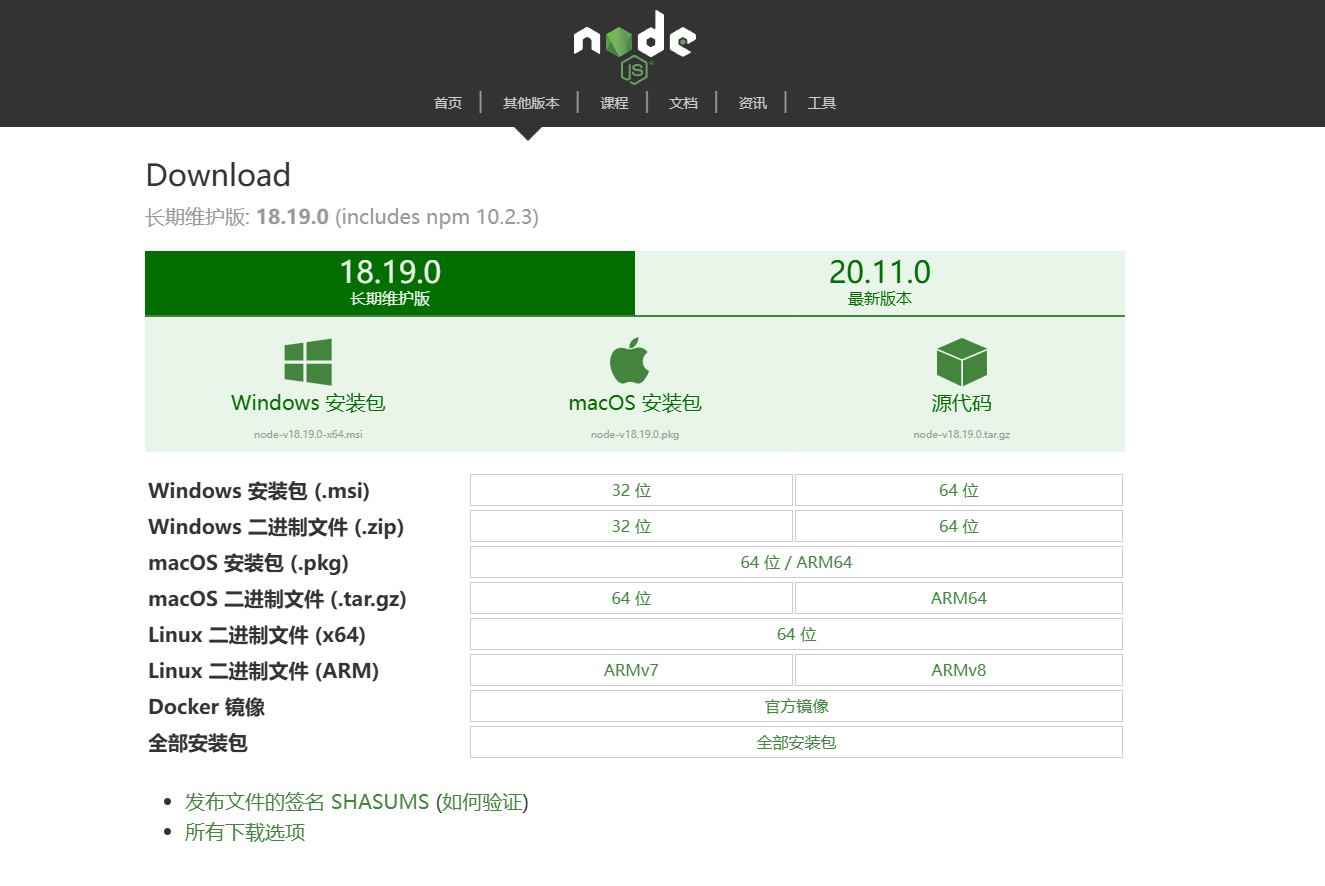
Node.js中文网官网下载页:Node.js 中文网 (nodejs.com.cn)
1)进入下载页,选择需要的版本下载(建议选择“长期稳定版”)。

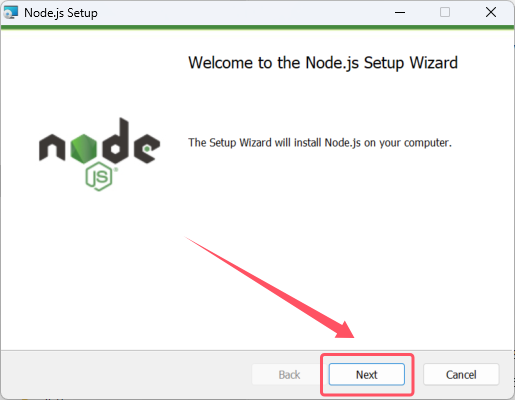
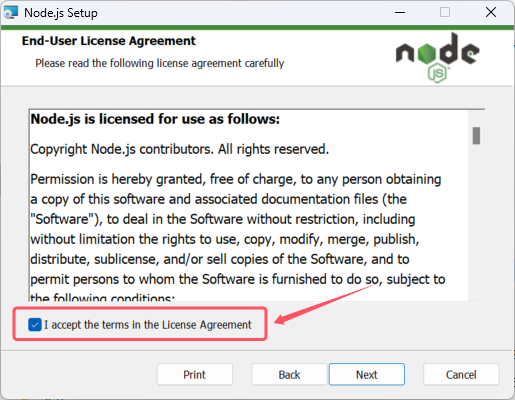
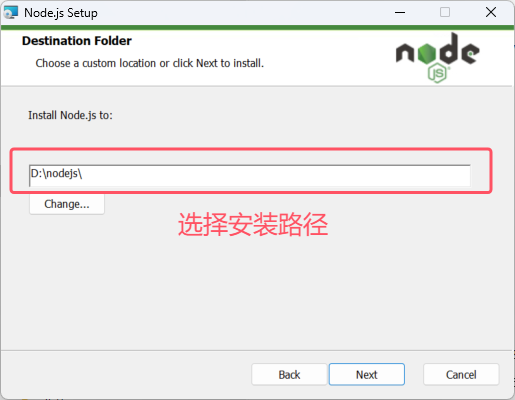
2)打开安装程序(以.msi安装包演示),一路Next即可。



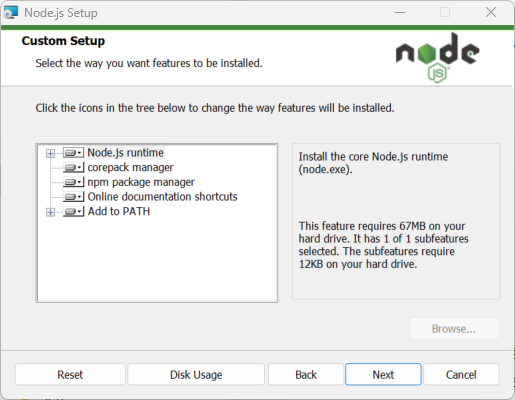
3)此处根据自身需求安装:
Node.js runtime:表示运行环境npm package manager:表示npm包管理器online documentation shortcuts:在线文档快捷方式Add to PATH:添加到环境变量

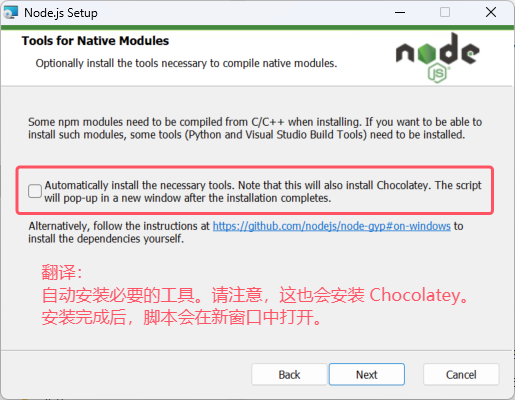
4)此处根据自身需求安装:

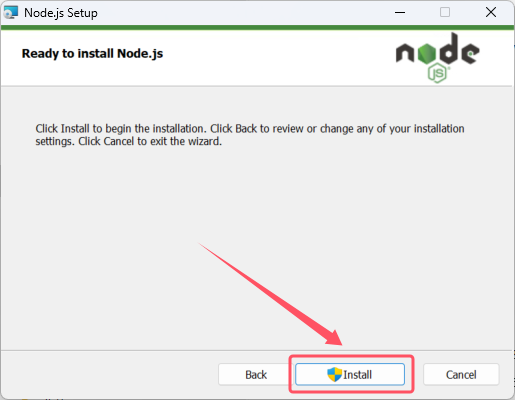
5)点击安装:

6)安装成功!

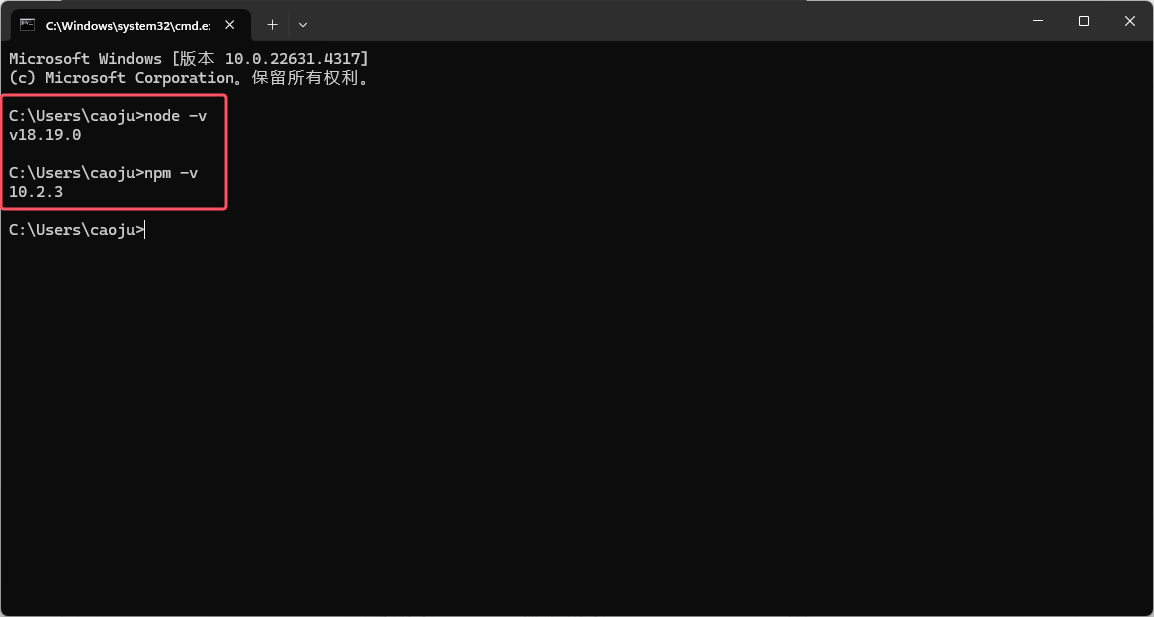
7)测试:Win + R 键打开cmd,输入:
node -v:出现版本号即代表 Node.js 安装成功。npm -v:出现版本号即代表 npm 安装成功。

二、配置环境变量
1)使用.msi格式的安装包在安装完 node.js 后会自动将程序添加到系统环境变量path中。
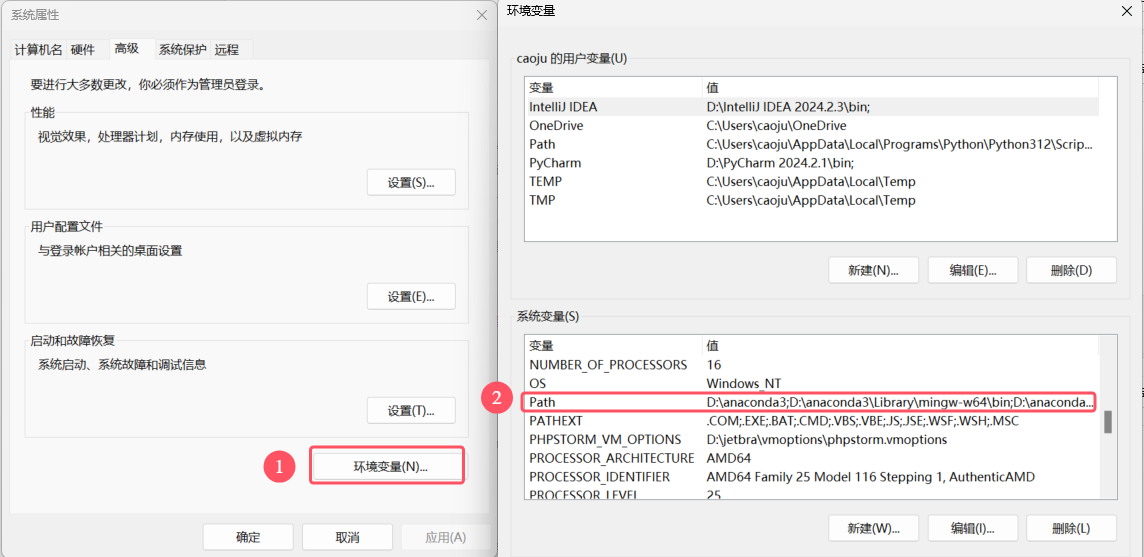
Win + i 键打开设置 > 系统 > 系统信息 > 高级系统设置 > 点击环境变量 > 找到系统变量中的path


三、配置包安装路径
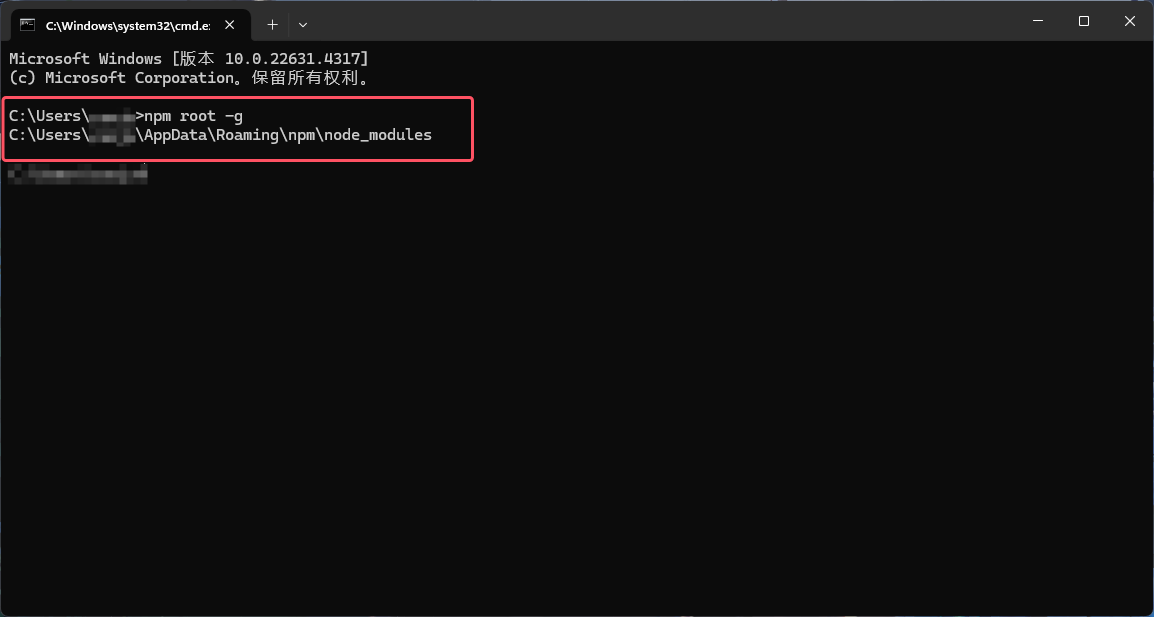
默认状况下,我们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径C:\Users\Administrator\AppData\Roaming\npm\node_modules下。
通过npm root -g查看存放路径:

1)打开安装的目录(默认安装情况下在C:\Program Files\nodejs)
在安装目录下新建两个文件夹【node_global】和【node_cache】

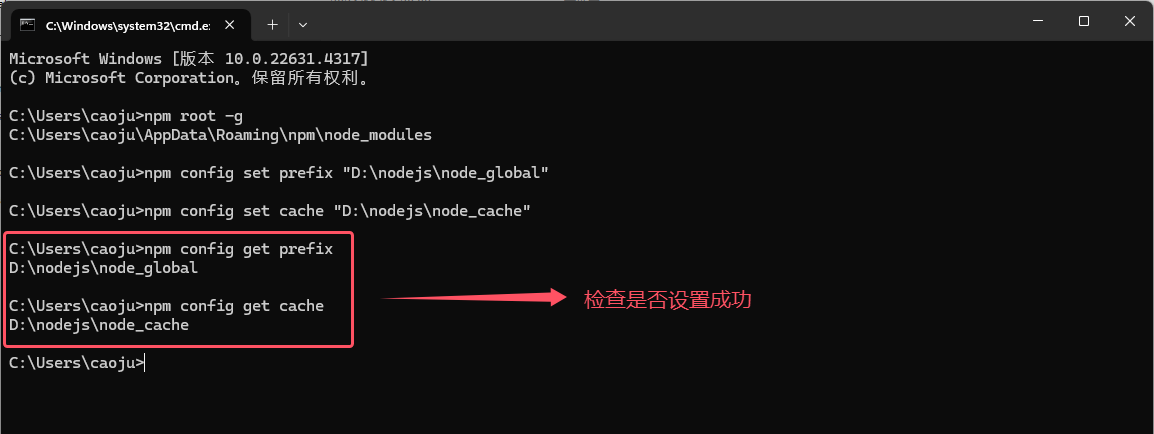
2)使用管理员权限打开cmd,依次执行以下命令(注意好对应关系):
npm config set prefix "D:\nodejs\node_global"//路径改为自己的
npm config set cache "D:\nodejs\node_cache"//路径改为自己的
通过以下命令检查是否设置成功:
npm config get prefix
npm config get cache

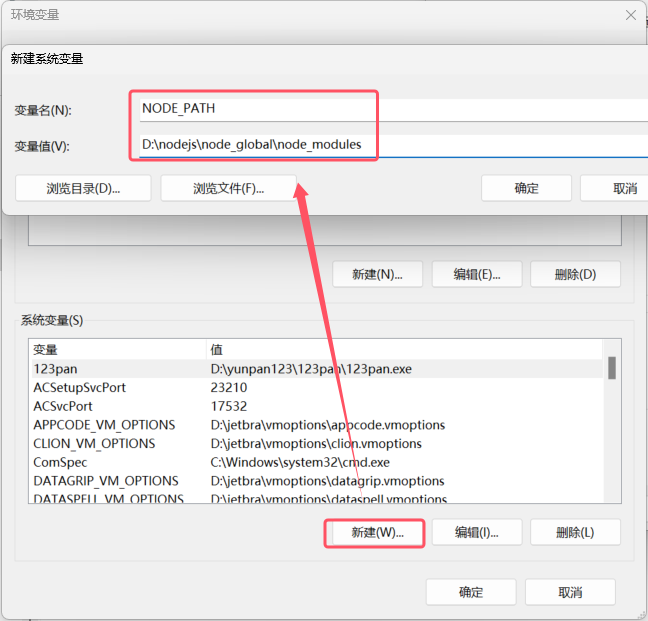
3)再次打开“高级系统设置”中的“环境变量”,新建“系统变量:
- 变量名:
NODE_PATH - 变量值:
D:\nodejs\node_global\node_modules

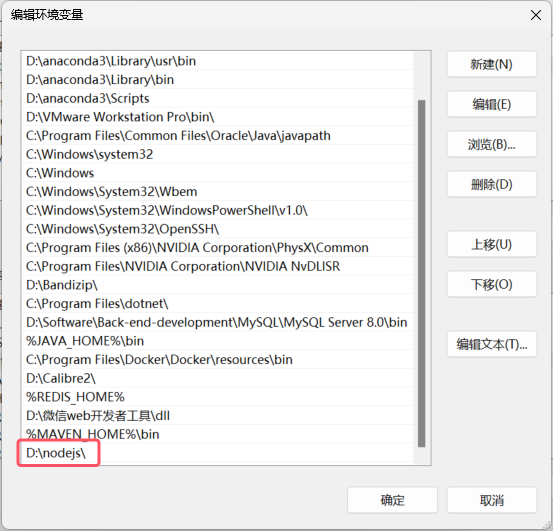
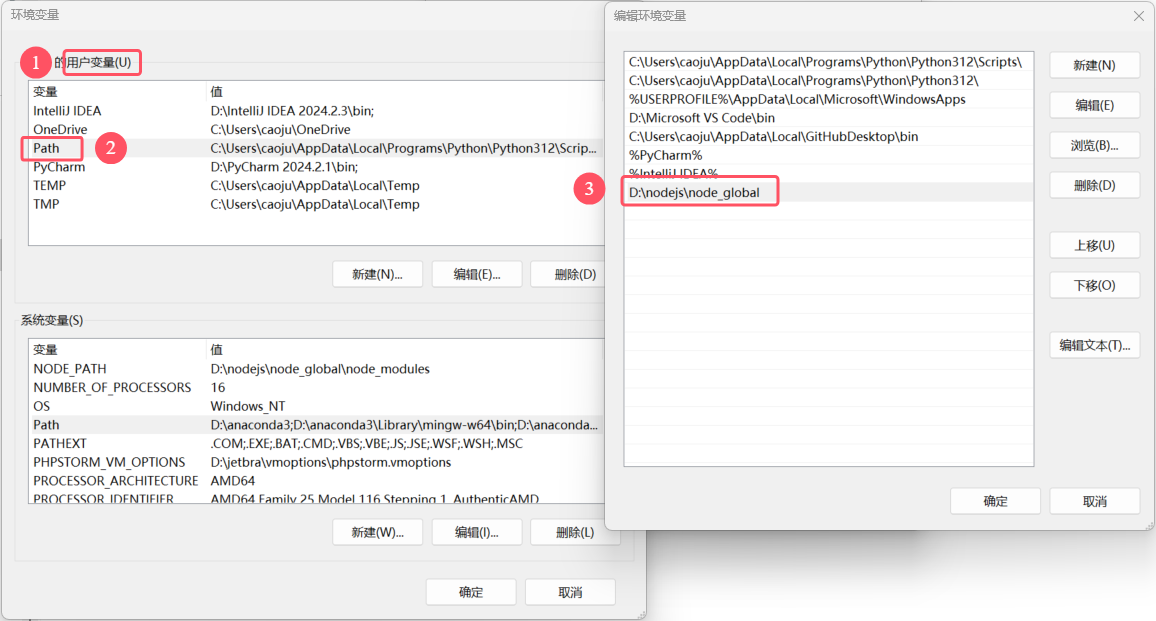
4)打开“用户变量”中的Path,修改C:\Users\caoju\AppData\Roaming\npm为D:\nodejs\node_global(自己的node_global位置)

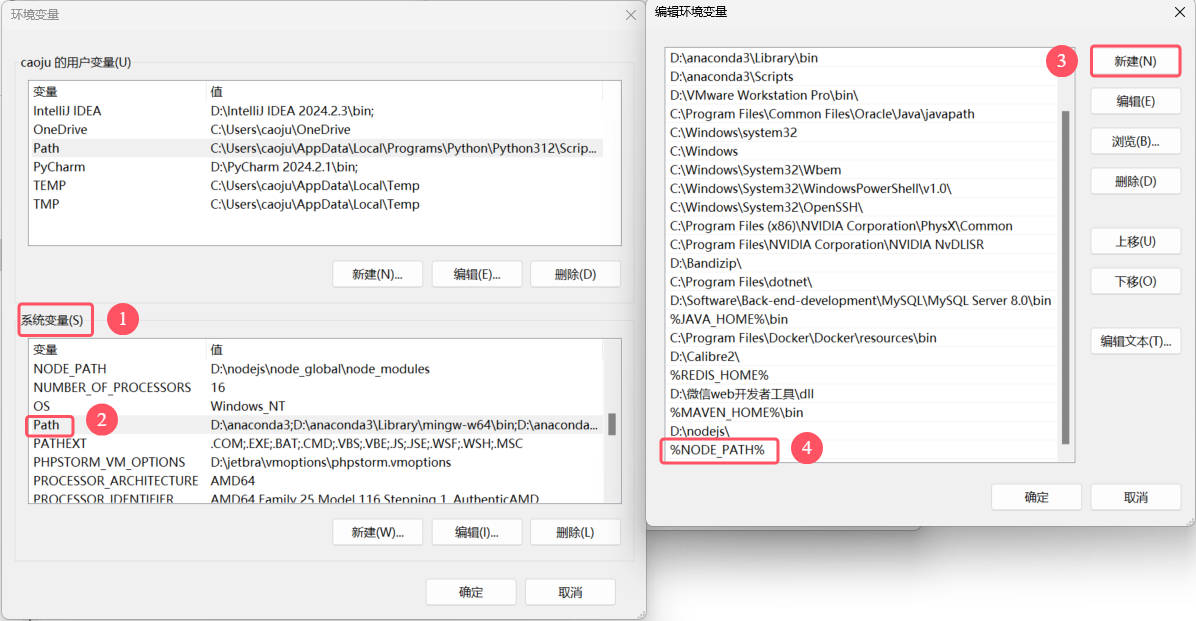
5)打开“系统变量”中的Path,新建%NODE_PATH%。

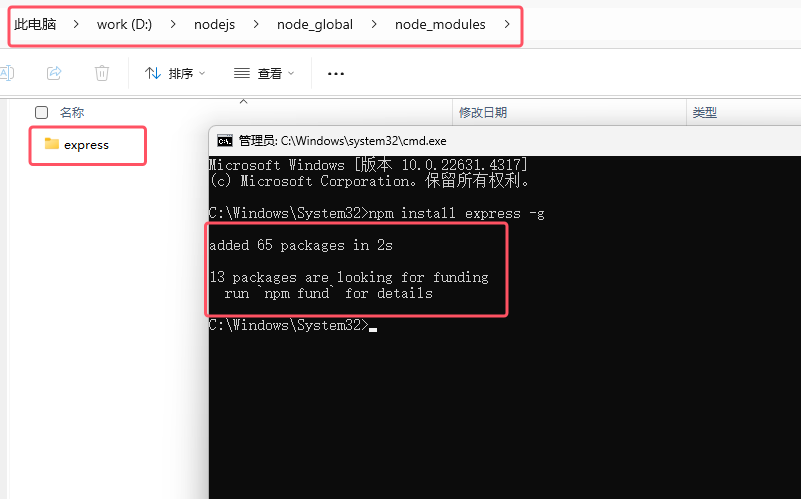
6)测试:全局安装一个最常用的 express 模块进行测试(使用管理员方式打开cmd)
PS:如果此步遇到卡顿无法下载,可以先根据下一步配置好国内镜像加速后再尝试安装。
npm install express -g // -g 代表全局安装
四、配置镜像加速
1)cmd输入以下命令:
npm config set registry https://registry.npmmirror.com
查看是否成功(获取 npm 的全局安装路径):
npm config get registry
可以看到我们配置的node_global\node_modules路径下已经成功安装:

附录
- 2024最新版Node.js下载安装及环境配置教程【保姆级】_nodejs下载-CSDN博客
- node.js安装及环境配置超详细教程【Windows系统安装包方式】_node实现默认让软件装在appdata-CSDN博客
原文地址:https://blog.csdn.net/yimeng_Sama/article/details/143823895
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
