高级炫酷的个人主页or引导页
高级炫酷个人主页
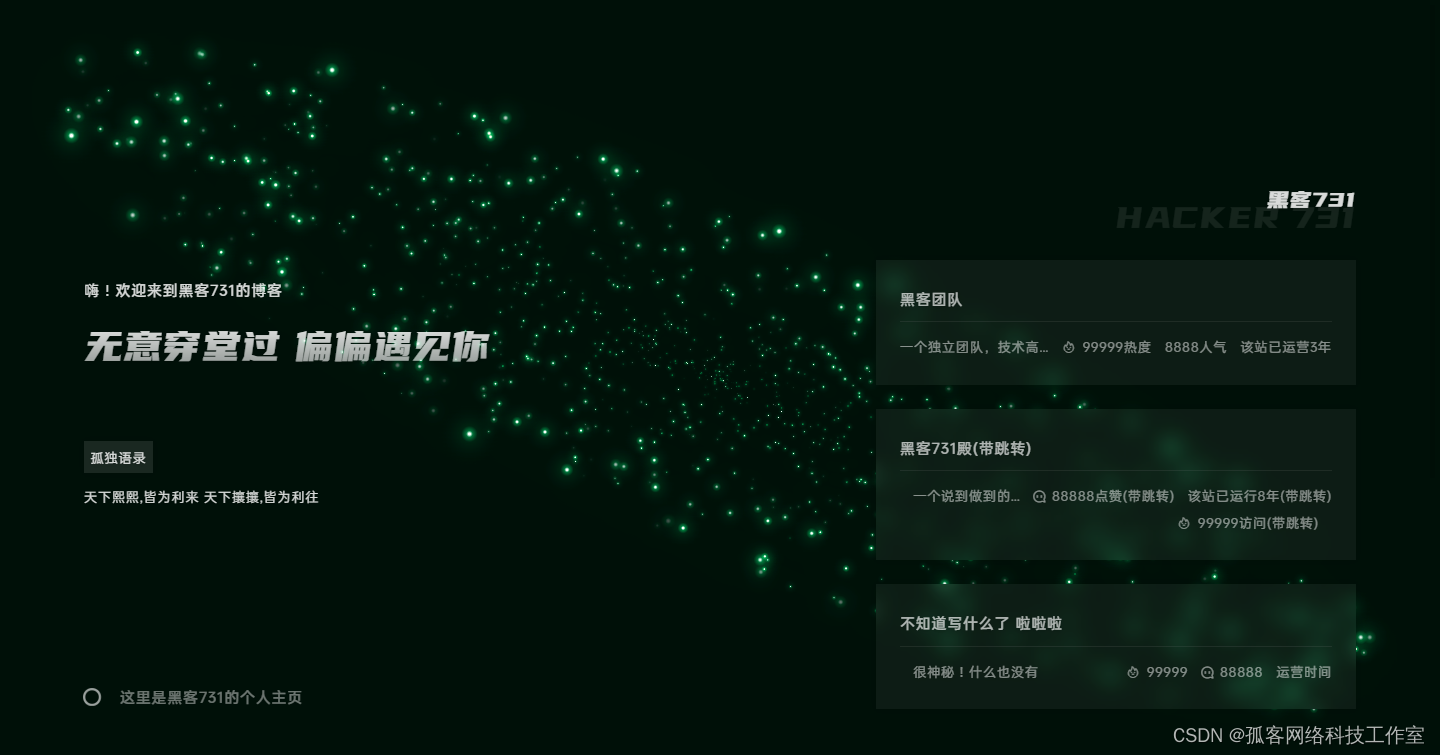
- 效果图
- 部分代码
- 领取源码
- 下期更新预报
效果图




部分代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<meta name="renderer" content="webkit">
<meta name="force-rendering" content="webkit">
<title>黑客731</title>
<meta name="description" content="只想不被世俗困住,追寻所喜之物,做所喜之事">
<meta name="keywords" content="黑客731">
<meta name="robots" content="max-image-preview:large">
<link rel="stylesheet" id="wp-block-library-css" href="css/style.min.css" type="text/css" media="all">
<link rel="stylesheet" id="contact-form-7-css" href="css/styles.css" type="text/css" media="all">
<link rel="stylesheet" id="wpd-css-css" href="css/db.min.css" type="text/css" media="screen">
<link rel="stylesheet" id="fonts-css" href="css/fonts.css" type="text/css" media="all">
<link rel="stylesheet" id="iconfont-css" href="css/iconfont.css" type="text/css" media="all">
<link rel="stylesheet" id="style-css" href="css/style.css" type="text/css" media="all">
<script type="text/javascript" src="js/jquery.min.js" id="jquery-core-js"></script>
<script type="text/javascript" src="js/jquery-migrate.min.js" id="jquery-migrate-js"></script>
</style>
<link rel="icon" href="img/1285.gif" sizes="32x32">
<link rel="icon" href="img/1246.gif" sizes="192x192">
<link rel="apple-touch-icon" href="img/1246.gif">
<script charset="utf-8" id="LA_COLLECT" src="js/js-sdk-pro.min.js"></script>
<script>LA.init({id:"JcX106FxdRLyN26i",ck:"JcX106FxdRLyN26i"})</script>
<script src="js/js-sdk-perf.min.js" crossorigin="anonymous"></script>
<script>new LingQue.Monitor().init({id:"JdysJq0XvlLEm3Dq"});</script>
</head>
<nav id="site-navigation" class="navigation-main header-area" role="navigation">
<a href="" target="_blank" rel="nofollow"><span></span></a>
</div>
<div class="site-icon">
<a class="iconfont icon-subway-solid" href="#" target="_blank" title="离开这里并访问下一个博客"></a>
<a class="iconfont icon-yuanquanquan" href="//foreverblog.cn/go.html" target="_blank" title="离开这里并访问下一个博客"></a>
<input type="checkbox" id="menu-toggle">
<div class="menu-widgets">
<div class="details-modal-content">
<div class="site-icon">
</div>
<div class="login">
<li><img alt="" src="img/avatar.png" srcset="img/avatar_1.png 2x" class="avatar avatar-32 photo avatar-default" height="32" width="32" loading="lazy"><span style="text-transform: uppercase;text-indent: 0.5em; display: none;"></span></li>
<label>
<div class="widget-area" role="complementary">
<div class="widget-area-page">
<div class="widget-container">
<div class="header-description">分享生活·留下感动</div>
<logo></logo>
</div>
</div>
</div>
</nav>
<div class="body-bg"></div>
<div class="header-gotop"></div><style type="text/css">.index-one{display:flex;margin:0 0 -1rem;position:relative;height:100vh;align-items:center;justify-content:space-between;overflow:hidden;box-shadow:0 0 10px 2px rgb(0 0 0 / 30%);padding:3.5rem 3.5rem 2rem;}.index-welcome-thanks{font-size:1.75rem;font-family:'YouSheBiaoTiHei';animation:margin 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both,opacity 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both;animation-delay:.3s;-webkit-mask:linear-gradient(#000 30%,rgba(0,0,0,.7) 70%);}.index-welcome-greetings{font-family:'OPPOSans-M';text-transform:capitalize;animation:margin 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both,opacity 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both;}.weclome{position:absolute;height:1rem;bottom:2rem;line-height:1;opacity:.8;}.weclome-bg{position:absolute;bottom:2.5rem;letter-spacing:.1em;}.weclome span{font-family:'Edo-SZ';font-size:.75rem;vertical-align:middle;}.weclome i{height:.65rem;width:.65rem;position:absolute;top:0;bottom:0;margin:auto;border-radius:50%;border:.1rem solid #fff;display:block;animation:weclome-i 3s cubic-bezier(0.62,0.21,0.25,1) infinite both;}.weclome h1,.weclome h2,.weclome h3,.weclome h4,.weclome h5{animation:weclome-pc 3s cubic-bezier(0.62,0.21,0.25,1) 1 forwards;overflow:hidden;width:0;height:.625rem;position:absolute;font-size:.625rem;left:1.5rem;top:0;bottom:0;margin:auto;}.weclome h1{animation-delay:.5s;}.weclome h2{animation-delay:3s;}.weclome h3{animation-delay:6s;}.weclome h4{animation-delay:9s;}.weclome h5{animation:weclome-pcf 4s cubic-bezier(0.62,0.21,0.25,1) 1 12s forwards;}.site-header{min-height:100%;width:100%;position:absolute;top:0;left:0;margin:0;z-index:-2;box-shadow:none !important;border-radius:0;}.site-header:after{content:"";height:100%;width:100%;background:#060c19;position:absolute;z-index:-3;}.nav-links{display:flex;justify-content:flex-end;margin:0 0 -1rem -1rem;}.nav-previous,.nav-next{width:50%;}body.night .nav-previous a,body.night .nav-next a,.nav-previous a,.nav-next a{opacity:.6;color:inherit;background:var(--s-background,rgb(255 255 255 / 5%)) !important;box-shadow:none;width:calc(100% - 1rem);backdrop-filter:blur(20px);-webkit-backdrop-filter:blur(20px);}canvas{width:100%;height:100%;position:absolute;object-fit:cover;}.index-old-post,.index-rand-post{margin:2rem 0 0;font-size:.55rem;line-height:3;max-width:70%;opacity:.8;display:block;animation:margin 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both,opacity 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both;animation-delay:.5s;}.index-old-post span,.index-rand-post span{padding:.5em;background:var(--s-background,rgb(255 255 255 / 10%));box-shadow:0 0 10px 2px rgb(0 0 0 / 10%);margin:0 .5em 0 0;}.index-old-post a:after,.index-rand-post:after{content:"\e627";font-family:'iconfont';opacity:0;transform:translateX(-10px);transition:all .5s;display:inline-block;}.index-old-post a:hover:after,.index-rand-post:hover:after{opacity:.6;transform:translateX(0);}.index-old-post span{display:inline;}.index-new-post{display:flex;width:40%;flex-direction:column;margin:auto 0 0;align-items:flex-end;max-width:20rem;}.index-new-post .part-title{text-align:right;animation:marginx 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both,opacity 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both;}.index-new-post li{display:block;margin:1rem 0 0;width:100%;transition:all .5s;}.index-new-post li:hover .entry-post{opacity:1;transform:scale(1);}.entry-post img{object-fit:cover;height:100%;width:100%;aspect-ratio:16 / 9;}.entry-header{transition:all .5s;z-index:2;position:relative;padding:1rem;border-radius:var(--border-radius);}.index-new-post li:nth-child(2) .entry-header{animation-delay:.3s;}.index-new-post li:nth-child(3) .entry-header{animation-delay:.4s;}.index-new-post li:nth-child(4) .entry-header{animation-delay:.5s;}.index-new-post .paging-navigation{animation:marginx 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both,opacity 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both;animation-delay:.6s;}.entry-title{border-bottom:1px solid rgb(124 124 124 / 20%);opacity:.8;padding:0 0 .5em;}.post-categories{opacity:1;margin:0;display:inline;}.post_content{margin:0;font-size:.55rem;}.entry-date{float:right;}.post-views,.comments-number{float:right;margin:0 1em 0 0;}.post-views span:before{margin:0 .5em 0 0;font-family:'iconfont';}.comments-number a:before{margin:0 .5em 0 0;font-family:'iconfont';content:'\e633';font-size:90%;}.part-title{position:relative;font-size:1rem;font-family:'YouSheBiaoTiHei';}.part-title span{font-size:1.5rem;opacity:.1;text-transform:uppercase;display:block;margin:-1rem 0 0;line-height:1;}@keyframes hue-rotate{0%{filter:hue-rotate(0deg);}100%{filter:hue-rotate(360deg);}}@keyframes space{0%{transform:scale(1.5);}100%{transform:scale(1);}}@keyframes marginx{0%{transform:translateX(100%);}100%{transform:translateX(0);}}@media (min-width:1025px){.index-one,.index-one a{color:rgb(255 255 255 / 85%);text-shadow:0 1px 5px rgb(0 0 0 / 30%);}.entry-title{font-size:inherit;}.entry-header{backdrop-filter:blur(10px);-webkit-backdrop-filter:blur(10px);background:var(--s-background,rgb(255 255 255 / 5%));box-shadow:0 0 10px 2px rgb(0 0 0 / 10%);animation:marginx 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both,opacity 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both;}.entry-post{opacity:0;position:absolute;top:0;left:0;width:100%;height:100%;transition:all 1s;transform:scale(1.1);filter:brightness(.8);z-index:-1;}.post_content,.entry-title{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}.index-new-post li:hover .entry-header{background:var(--s-background,rgb(0 0 0 / 10%));}.index-new-post li:hover{width:120%;}canvas{animation:space 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both,opacity 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both,hue-rotate 15s cubic-bezier(0.62,0.21,0.25,1) infinite;}}@media (max-width:1024px){.site-header{min-height:50%;position:fixed;}.index-one{display:flex;flex-direction:column;height:auto;padding:0;margin:0;align-items:stretch;}.index-welcome-thanks{font-size:1.25rem;padding:0 1rem;}.weclome{position:static;margin:1rem;animation:margin 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both,opacity 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both;animation-delay:.4s;}.index-welcome{margin:max(30vh,6rem) 0 1rem;text-shadow:0 1px 5px rgb(0 0 0 / 30%);color:rgb(255 255 255 / 80%);}.index-new-post{width:100%;max-width:none;align-items:stretch;padding:1rem;background:var(--s-background,#fafafa);border-radius:var(--border-radius) var(--border-radius) 0 0;box-shadow:0 0 10px 2px rgb(0 0 0 / 10%);backdrop-filter:blur(20px);-webkit-backdrop-filter:blur(20px);animation:margin 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both,opacity 1.5s cubic-bezier(0.62,0.21,0.25,1) 1 both;animation-delay:.5s;}.index-new-post li{background:var(--s-background,white);border-radius:var(--border-radius);box-shadow:0 5px 30px 0 rgb(0 0 0 / 5%);}.entry-post img{border-radius:var(--border-radius);}.index-new-post .part-title{text-align:left;animation:none;}.index-rand-post{display:none;}.index-rand-post a{width:100%;max-width:none;}.index-welcome-greetings{padding:0 1rem;}canvas{height:300%;width:200%;transform:translate(-50%,-30%);left:50%;}}</style>
<div class="index-one">
<div class="site-header">
<canvas id="canvas"></canvas>
</div>
领取源码
源码地址:https://www.123pan.com/ps/ji8kjv-w2PU3.html
下期更新预报
个人主页源码
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻
原文地址:https://blog.csdn.net/m0_70474954/article/details/138861923
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
