[源码讲解]react为什么可以用module实现模块化?
先看下声明
// CSS modules
type CSSModuleClasses = { readonly [key: string]: string }这个类型定义表示 CSSModuleClasses 是一个对象类型,其中每个属性的键都是字符串,而对应的属性值也是字符串。这意味着 CSSModuleClasses 对象中的每个属性名都是一个 CSS 类名,而对应的属性值是该类名对应的样式。
然后声明
declare module '*.module.css' {
const classes: CSSModuleClasses
export default classes
}
declare module '*.module.scss' {
const classes: CSSModuleClasses
export default classes
}
declare module '*.module.css':声明了.module.css文件导出的模块类型。CSSModuleClasses是一个对象类型,其中每个属性的键是字符串,而对应的属性值也是字符串。这表示 CSSModuleClasses 对象中的每个属性名都是一个 CSS 类名,而对应的属性值是该类名对应的样式。
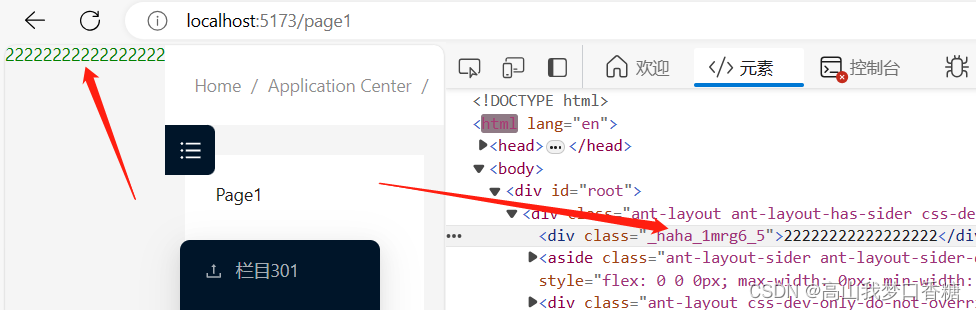
说人话就是 你用*.module.css结尾的css文件它就会帮你默认导出一个cssModleClasses类型的对象,这个对象每个属性名都是一个 CSS 类名,而对应的属性值是该类名对应的样式,打印出来是哈希。
比如我写一个模块css文件

引入

属性名转为哈希值了, 为什么?这是为了样式隔离, vue中用data-xxxxx属性选择器,也是为了样式隔离
 而属性值也是哈希值
而属性值也是哈希值

当属性值作为DOM元素的属性时,如果不经过处理直接将用户输入的值作为属性值传递给DOM,可能会存在安全风险。例如,如果用户能够控制某个属性的值,并且输入了恶意的脚本代码,那么在渲染时这段脚本代码可能会被执行,导致安全漏洞。
原文地址:https://blog.csdn.net/Madman528/article/details/137550942
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
