前端使用Threejs加载机械臂并控制机械臂跳舞
1. 前言
在我的第一篇博客中,大致讲解了如何使用threejs导入机械臂模型,以及如何让机械臂模型动起来的案例,可以看一下之前的博客前端使用Threejs控制机械臂模型运动
本篇博客主要讲解的是在原来的基础上添加GSAP动画库的应用,可以通过动画,来让机械臂进行指定轨迹位姿的运动
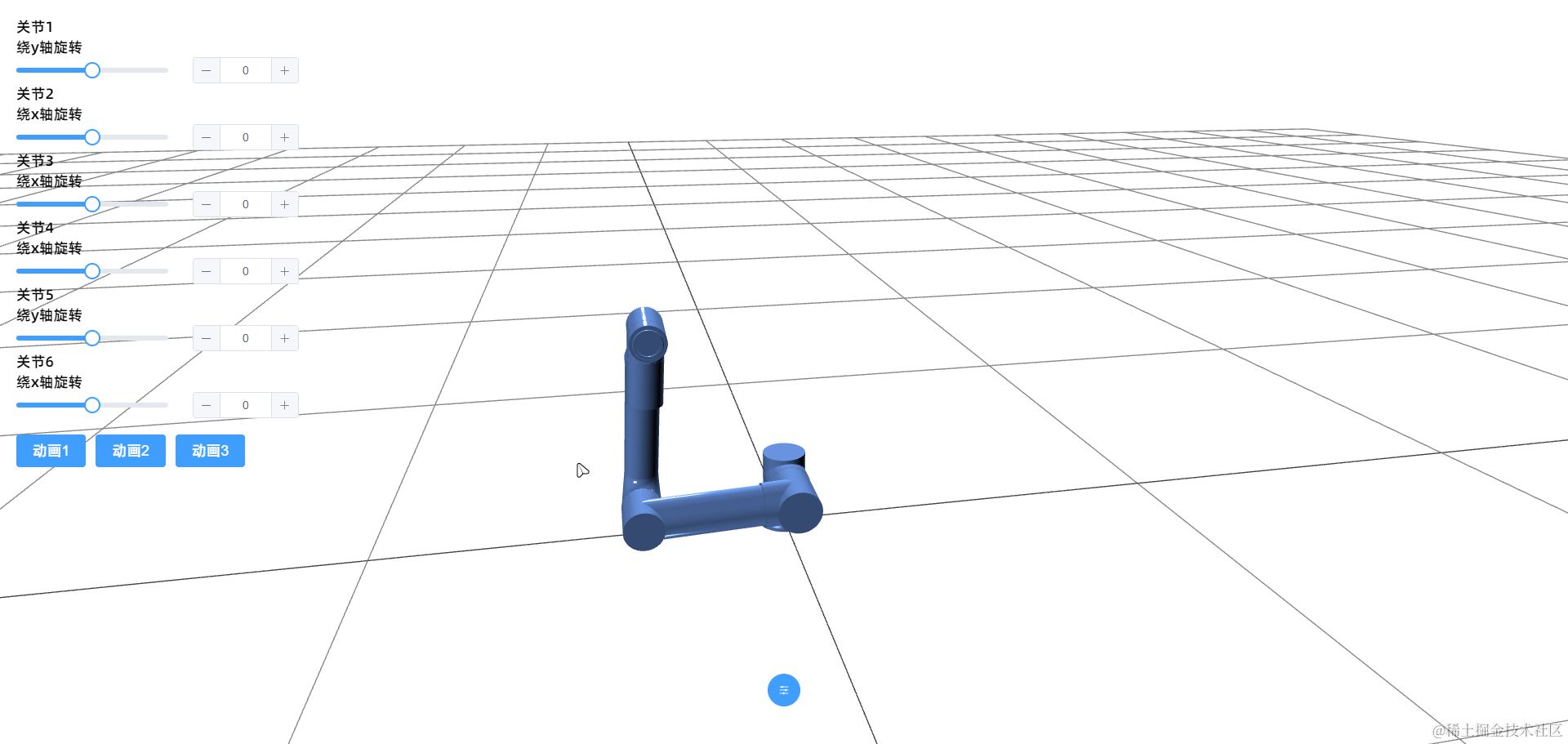
示例图:

2. 源码分享
- 机械臂运动本质上就是指定各个关节的位姿,一共六个关节,也就是一个六个元素的数组,每个位姿都是
+π与-π的区间,所以基本上就可以将三个动画分为不同的位姿数组// 动画1轨迹 const anmation1 = [0, 1.65, -1.72, 0, 0, 0]; // 动画2轨迹 const anmation2 = [0, -0.88, 1.59, 0, 0, 0]; // 动画3轨迹 const anmation3 = [-3.14, 0, 0, 0, 0, 0]; - 应用轨迹: 循环遍历机械臂的每个关节组件,将关节组件的对应位置的角度设置为数组中的对应位置即可,例如关节1的y角度对应的就是数组的第一个元素,将第一个元素应用到关节1的y角度即可实现
// 循环所有的自定义关节 handConfig.forEach((item, index) => { // 判断是否有rotation属性,如果有就表示这个模型初始值就设置了角度 if (item.rotation) { // 设置这个角度为指定的targetPoint中的点位 item.rotation[item.activeRotation] = targetPoint[index]; // 如果没有rotation属性,就表示这个模块初始值也没有角度 } else { // 新建rotation属性 item.rotation = {}; // 指定rotation属性 item.rotation[item.activeRotation] = targetPoint[index]; } // 找到要改变角度的机械臂模型零件 // const obj = handList.find(listItem => listItem.name.includes(item.name)); let obj = handList.find(item => item.materialLibraries.join('') === index + 1 + '.mtl'); // 自定义过渡的角度值以及角度方向 let animationObj = { // 不限制执行次数 repeat: -1, // 是否原路返回 yoyo: true, }; animationObj[item.activeRotation] = item.rotation[item.activeRotation]; /** * 过渡旋转关节到达指定点位 * @params {obj} 要设置的模型的rotation * @params {duration} 过渡时间 * @params {target} 目标角度 */ gsap.to(obj.rotation, 1, animationObj); }); gsap的用法: 本篇文章只做简单的介绍,详情请看官方文档GSAP官方文档// gsap.to方法的各个参数解释 gsap.to(目标对象, { width: 'auto', repeat: 3, repeatDelay: 0.5, yoyo: true, esas: 'back', onRepeatParams: [1, '2', 3], onRepeat() { console.log('重复执行的回调') console.log('回调的参数:', arguments) }, onComplete() { console.log('动画执行完成') }, onStart() { console.log('动画从起始位置开始执行,即repeat会重复触发') } })
3. 总结
以上就是本期分享的全部内容了,关于本篇文章有不太理解的地方欢迎私信,或者之前的threejs导入机械臂并可以指定控制关节角度的这部分没懂的话可以看我之前的博客,写的很详细,需要源码或者模型也可以私信或者加我的wx: wang3209605851
原文地址:https://blog.csdn.net/weixin_62328265/article/details/140243677
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
