软件测试 —— 自动化基础
目录
·前言
自动化是指自动的代替人的行为完成操作,自动化在生活中可以说是随处可见,如:自动洒水机、自动洗手液等,这些生活中的自动案例有效的减少了我们人力的消耗,同时也提高了我们的生活质量,在我们软件中的自动化测试也是如此,通过自动化测试可以有效减少人力的消耗,同时提高测试的质量和效率,本篇文章将会介绍自动化测试的一些基础知识,和一些自动化测试中常用的函数,那么就开始本篇文章的内容介绍吧。
一、Web 自动化测试
自动化也分为接口自动化和 UI 自动化,其中,UI 自动化还可以分为 Web 自动化、移动端自动化等,在我们下面的内容介绍都是在介绍 Web 自动化测试。
1.什么是 Web 自动化测试
比如在我们使用 CSDN 进行搜索时,通常需要我们先输入 CSDN 的网址进入 CSDN 界面,然后找到搜索框,输入我们要搜索的信息来进行搜索,如下图所示:
Web 自动化就可以代替我们自动的执行以上的过程,Web 自动化测试就是模拟人在浏览器上的操作行为,自动的打开浏览器,访问 CSDN 首页,并进行一系列的搜索和验证等行为。
2.驱动
上面介绍了 Web 自动化测试的第一步是要打开浏览器,通过访问浏览器界面进行一系列的操作,对于我们手工测试来说,这一系列的操作需要我们手动的,一步一步的来执行,对于我们自动化程序来说,我们编写的自动化程序又要如何打开我们的浏览器并执行我们预期的操作流程呢?这就需要说到驱动了。
驱动这词应用比较广泛,比如汽车,就是有了驱动才能跑起来的,在我们计算机上也是这样,计算机有了驱动程序才能与设备(如:耳机、摄像头、麦克风、键盘、显示器、鼠标等)进行通信,我们要想使我们编写的自动化程序打开 Web 浏览器与浏览器进行通信,也就需要安装 Web 驱动程序(即:WebDriver),WebDriver 是以本地化的方式驱动浏览器的驱动程序。
3.安装驱动管理
介绍完什么是驱动,及 WebDriver 后,我们就来安装一下 Web 驱动程序吧,在 Java 中,有一个开源的库:WebDriverManager,它是以完全自动化的方式对 Selenium WebDriver 所需的驱动程序(如:Chromedriver、geckodriver等)进行管理(即:下载、设置、维护),既然 Java 中提供了这样开源的库,那么我们安装驱动管理就十分简单了,只需要创建一个项目,使用 Maven 来管理,添加依赖,把 WebDriverManager 引入即可,添加依赖代码如下:
<dependency>
<groupId>io.github.bonigarcia</groupId>
<artifactId>webdrivermanager</artifactId>
<version>5.8.0</version>
<scope>test</scope>
</dependency>二、Selenium
进行完上述的工作后,接下来就是使用 Selenium 来编写 Web 自动化测试脚本了,Selenium 是一个 Web 自动化测试工具,Selenium 中提供了丰富的方法供给我们来进行 Web 自动化测试。
1.简单 web 自动化测试示例
在编写代码之前,我们要先安装 Selenium 库,这也是 Java 中一个开源的库,所以我们之间在 pom.xml 中添加依赖即可,添加依赖代码如下:
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.0.0</version>
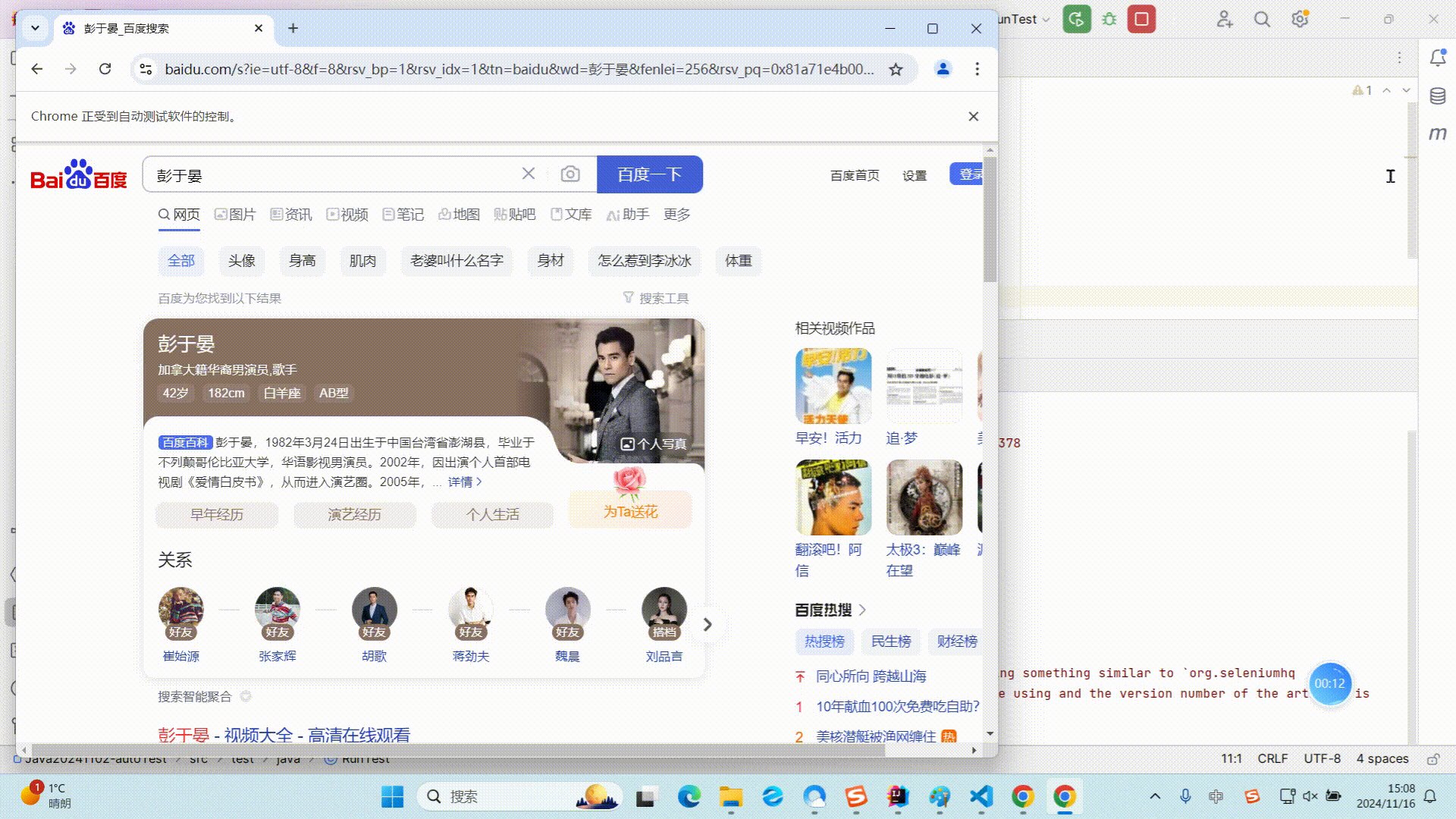
</dependency>下面我们就来利用 Selenium 编写一段简单的 Web 自动化测试的代码,这里我们要做的事情是:打开浏览器,使用百度搜索彭于晏,具体的代码及详细介绍如下所示:
public class Test {
// 测试百度搜索关键词: 彭于晏
void searchTest() throws InterruptedException {
// 1. 创建驱动对象, 打开浏览器
WebDriverManager.chromedriver().setup();
// 2.增加浏览器配置, 创建驱动对象要强制指定允许访问所有链接
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
// 3. 输入完整的网址: https:www.baidu.com
webDriver.get("https://www.baidu.com/");
// 4. 找到输入框, 并输入关键词: 彭于晏
webDriver.findElement(By.cssSelector("#kw")).sendKeys("彭于晏");
// 休眠 3 秒,观察效果
Thread.sleep(3000);
// 5. 找到 "百度一下" 按钮, 并点击
webDriver.findElement(By.cssSelector("#su")).click();
// 休眠 3 秒,观察效果
Thread.sleep(3000);
// 6. 关闭浏览器
webDriver.quit();
}
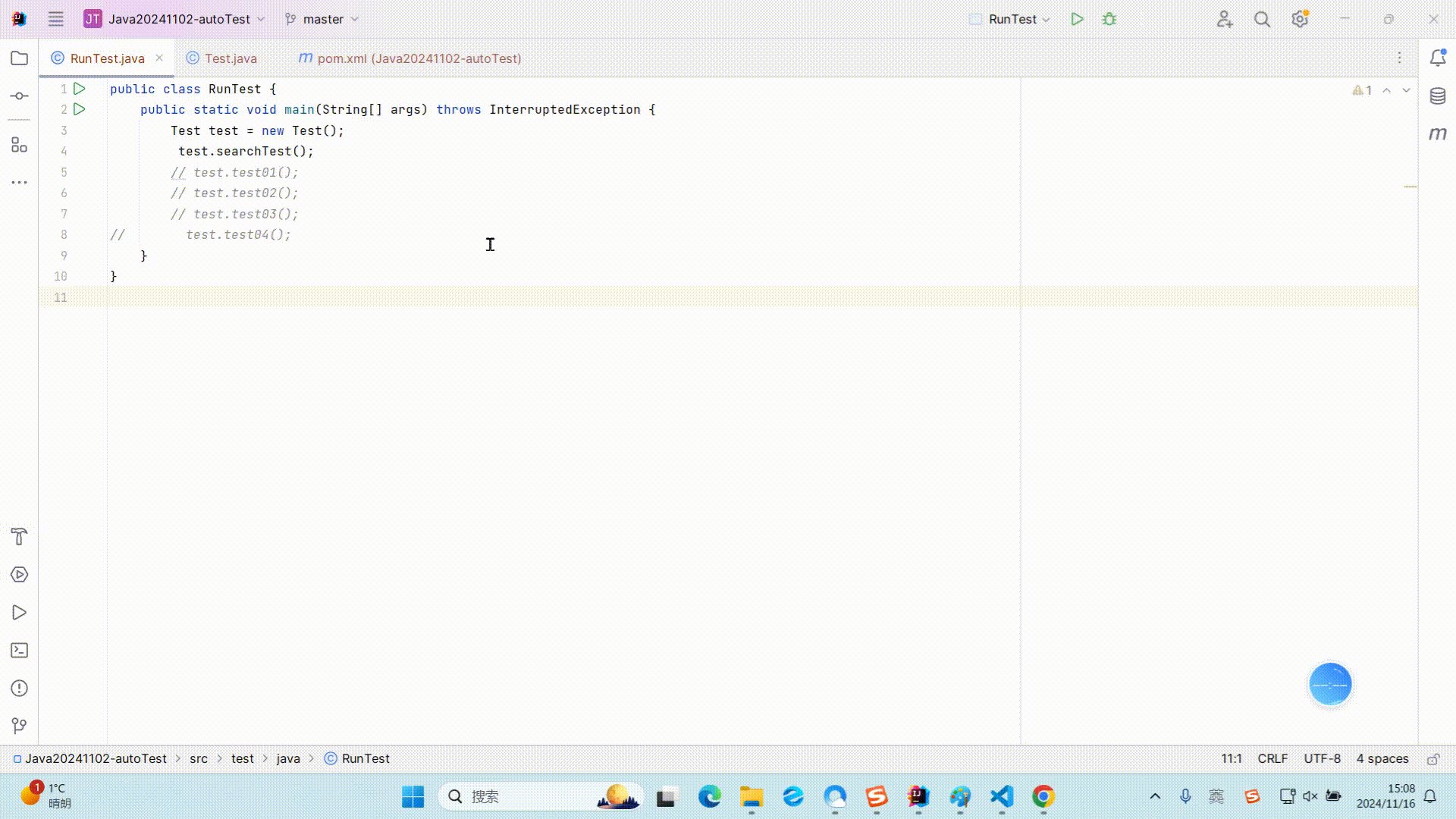
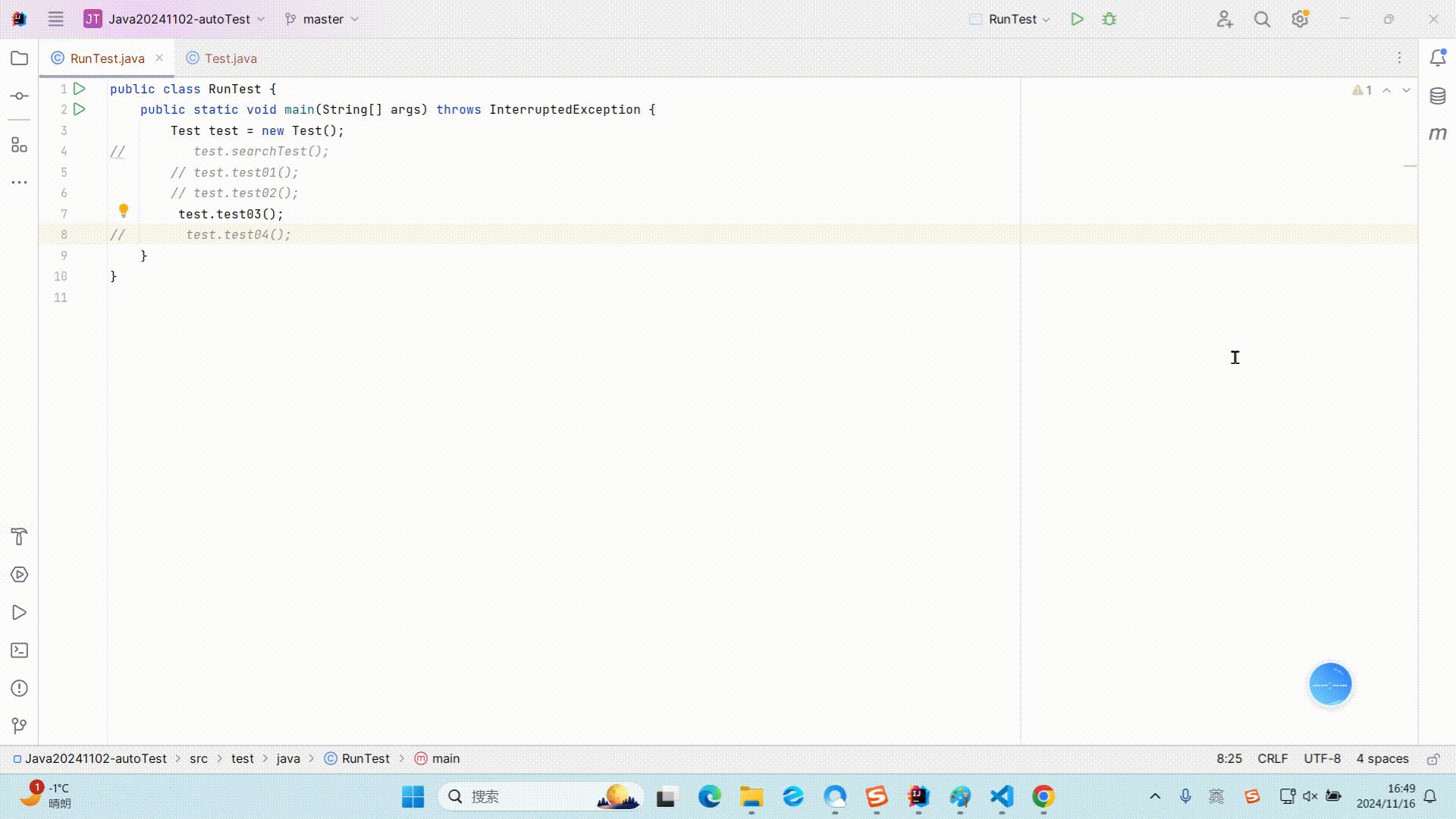
}我们使用 Test 类来编写测试方法,额外再创建一个 RunTest 类来运行我们的测试方法,代码及运行结果如下所示:
public class RunTest {
public static void main(String[] args) throws InterruptedException {
Test test = new Test();
test.searchTest();
}
}
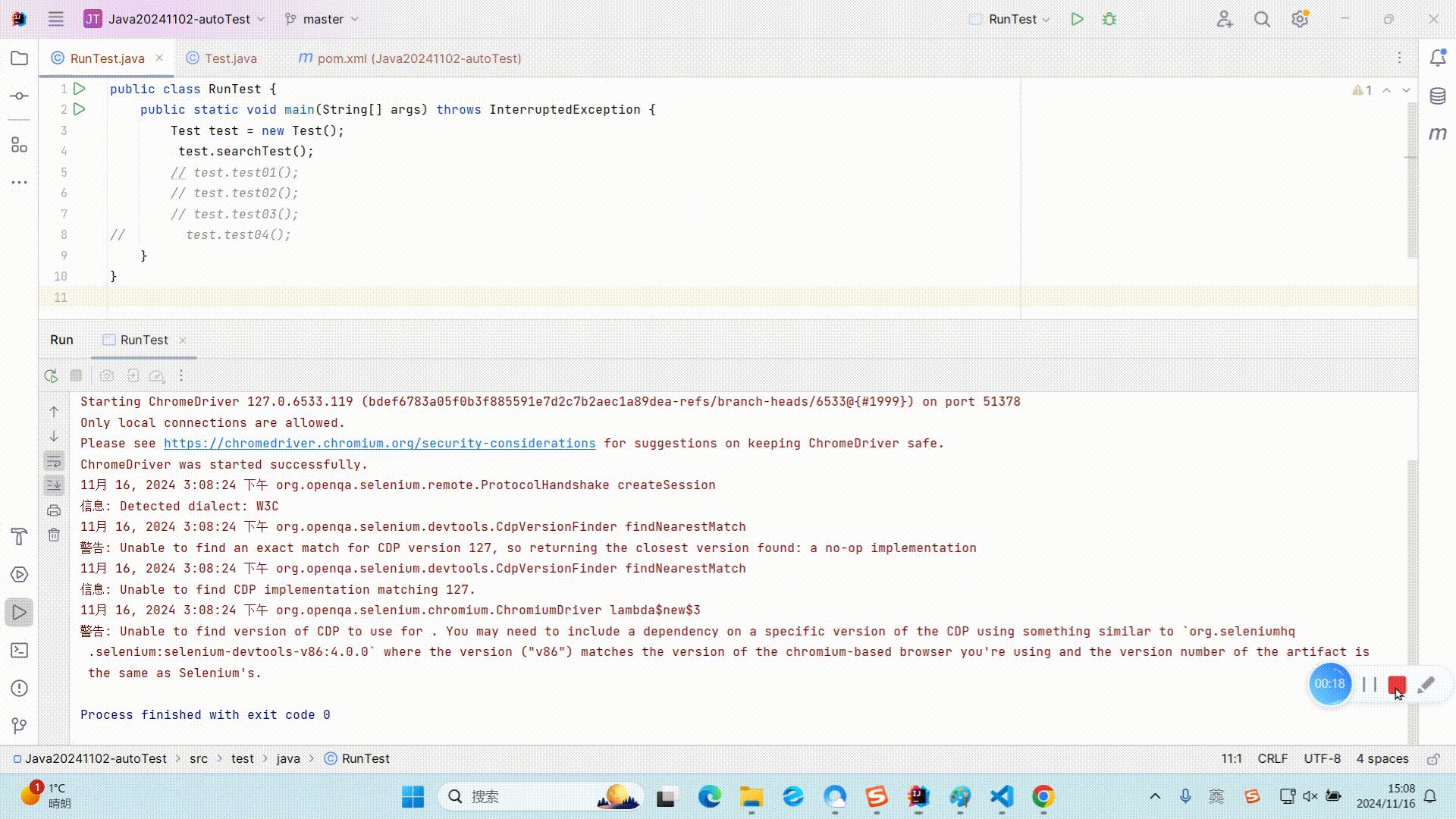
上述执行过程中,我鼠标只进行点击运行的操作,剩下都是自动化程序自动帮我们做的事。
2.工作原理
实现 Web 自动化测试需要浏览器、浏览器驱动、Selenium 自动化脚本,这三者是如何交互最终实现 Web 的自动化测试的呢?如下图所示:
具体步骤如下:
- 通过 Selenium 编写的自动化脚本代码中在 ChromeDriverService 中创建一个服务;
- 通过创建好的服务打开 WebDriver,该服务地址为 Selenium 向 WebDriver 发送请求的服务地址;
- 向浏览器驱动程序发送 HTTP 请求,浏览器驱动程序解析请求,打开浏览器,并获得 sessionid,如果再次对浏览器操作需要携带此 id;
- 打开浏览器后,所有的 Selenium 的操作(如:访问地址、查找元素等)均通过创建好的服务连接到 WebDriver,然后使用 execute 发送请求;
- 驱动收到请求并对请求进行解析,转成浏览器能够解析的脚步并发送给浏览器,浏览器通过请求的内容执行对应动作;
- 浏览器再把执行的动作结果通过浏览器驱动程序返回给测试脚本。
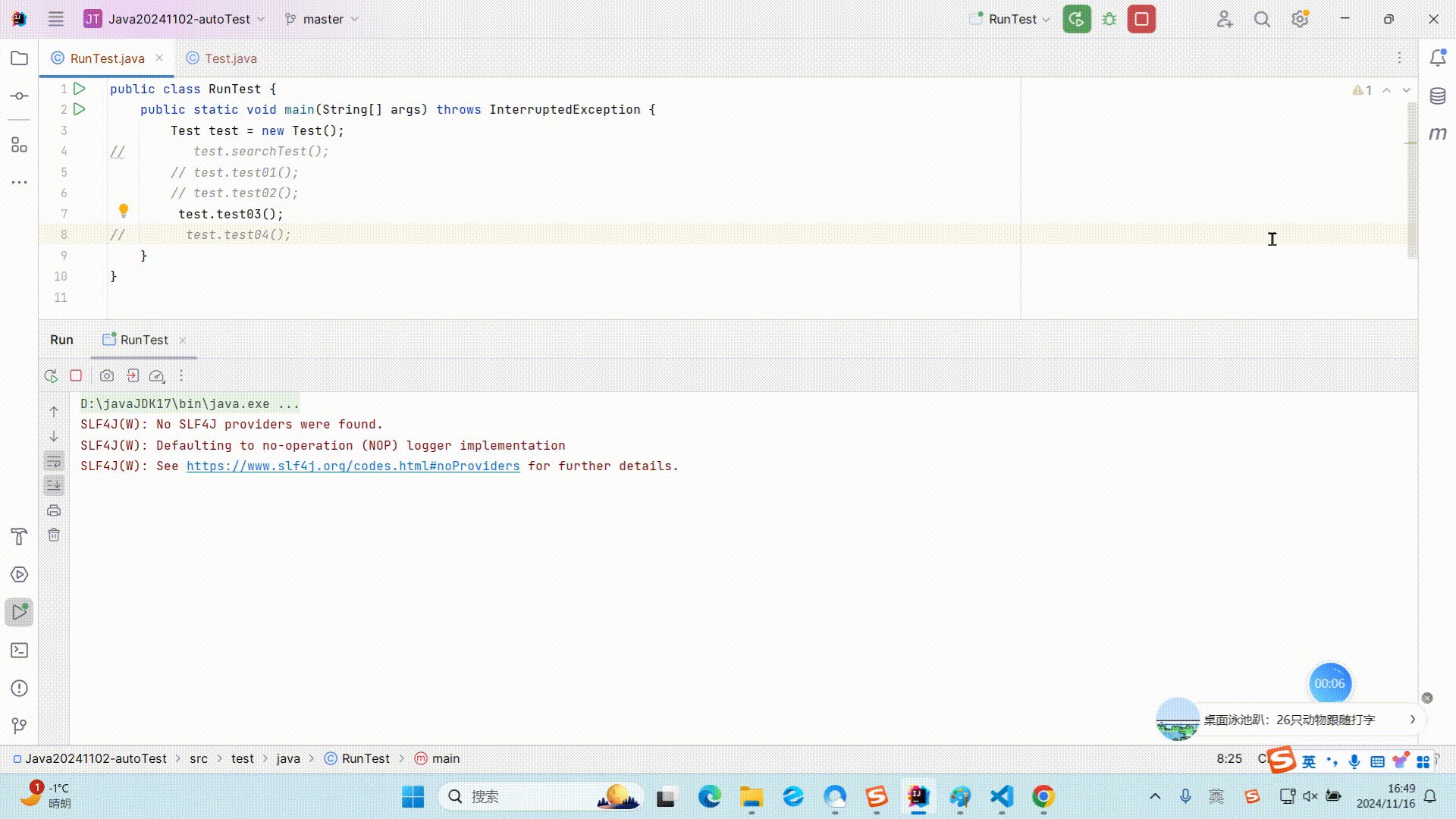
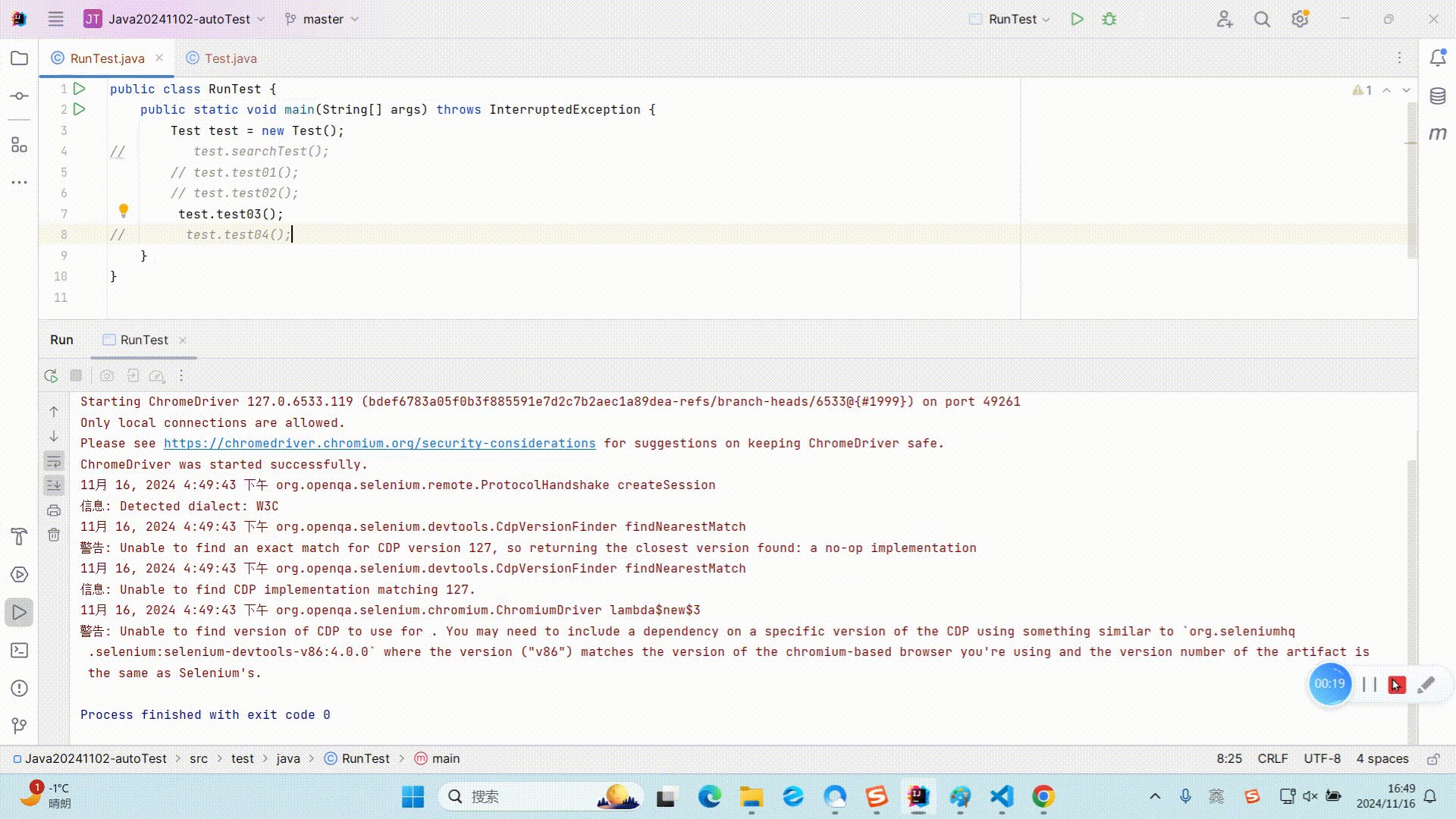
在我们刚才执行的 Selenium 编写的自动化脚本代码中,我们可以在终端看见创建的驱动服务地址,如下图所示:
三、元素定位
我们在进行 Web 自动化测试的操作核心就是能够找到页面对应的元素,然后才能对元素进行具体的操作。常见的元素定位方式有很多,如:id、classname、tagname、XPath、cssSelector,其中常用的主要是 cssSelector 和 XPath。
1.cssSelector
选择器的功能是选中页面中指定的标签元素,选择器的种类分为基础选择器和复合选择器,常见的元素定位方式可以通过 id 选择器和子类选择器来进行定位,我们上面编写的自动化测试代码中是如何定位到搜索框与“百度一下”按钮的呢?定位的过程如下图所示:
Copy 之后,我们就可以定位到搜索框的位置了,如下图所示:
此时我们就可以在编写自动化测试代码中使用 “#kw” 来定位搜索框的元素,并对其进行相应的操作了。
2.XPath
介绍完 cssSelector 定位元素的方式后,其实 XPath 做的事情也是一样的,XPath 是 XML 路径语言,不仅可以在 XML 文件中查找信息,还可以在 HTML 中选取节点,XPath 使用路径表达式来选择 XML 文档中的节点,在 XPath 语法中, “//*” 是获取 HTML 页面所有的节点,如下图所示:
使用 //[指定节点] 来获取 HTML 页面指定的节点,如下图所示:
使用 / 来获取一个节点中的直接子节点,如下图所示:
使用 [@....] ,可以实现节点属性的匹配,如下图所示:
当然,XPath 也可以使用 cssSelector 中的方式来更便捷的生成,如下图所示:
手动复制的 selector / XPath 的表达式不一定满足唯一性的要求,即:复制的表达式会对应不同的多个元素,这时就需要我们进行手动修改表达式,使它可以唯一定位一个元素,这就需要用到我们前面介绍的内容了。
四、操作测试对象
获取到了页面的元素之后,我们就可以对元素进行操作了,这里我们常见的操作有:点击、提交、输入、清空、获取文本。
1.点击/提交对象
这里我们使用的函数是 click(),具体使用代码如下所示:
// 找到 "百度一下" 按钮, 并点击
driver.findElement(By.cssSelector("#su")).click();2.模拟按键输入
这里我们使用的函数是 sendKeys(""),具体使用的代码如下所示:
// 找到输入框, 并输入关键词: 彭于晏
driver.findElement(By.cssSelector("#kw")).sendKeys("彭于晏");3.清除文本内容
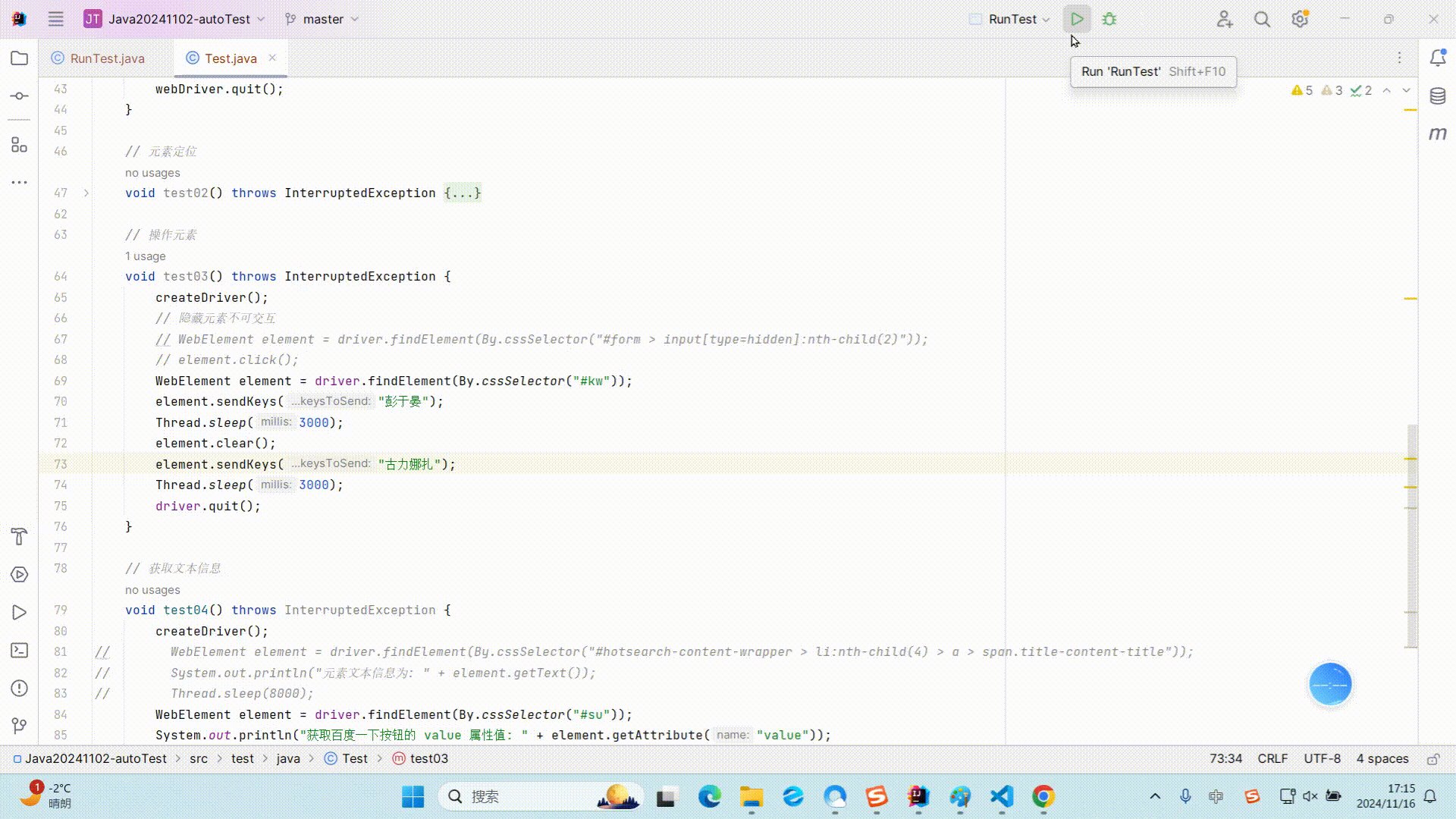
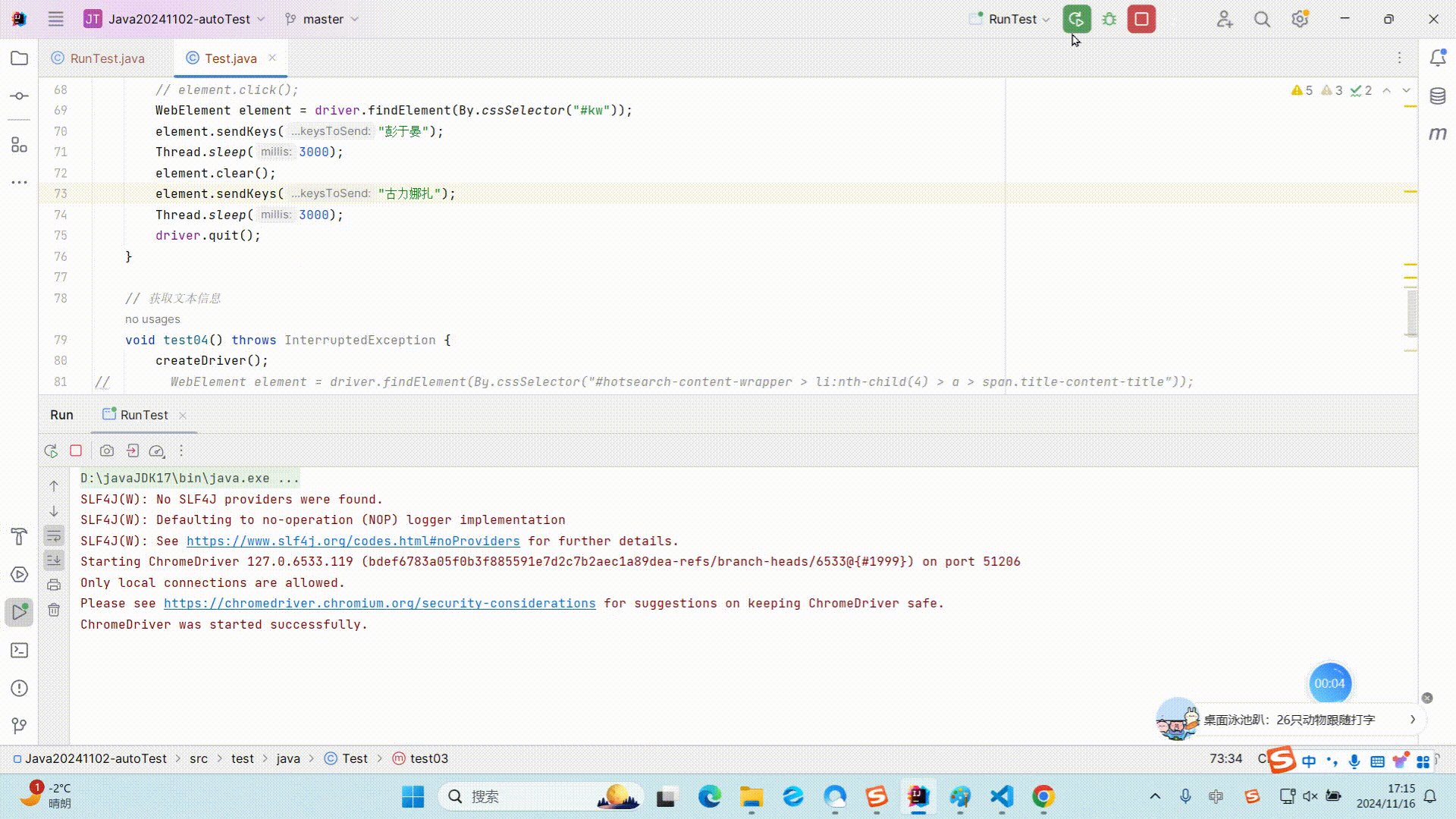
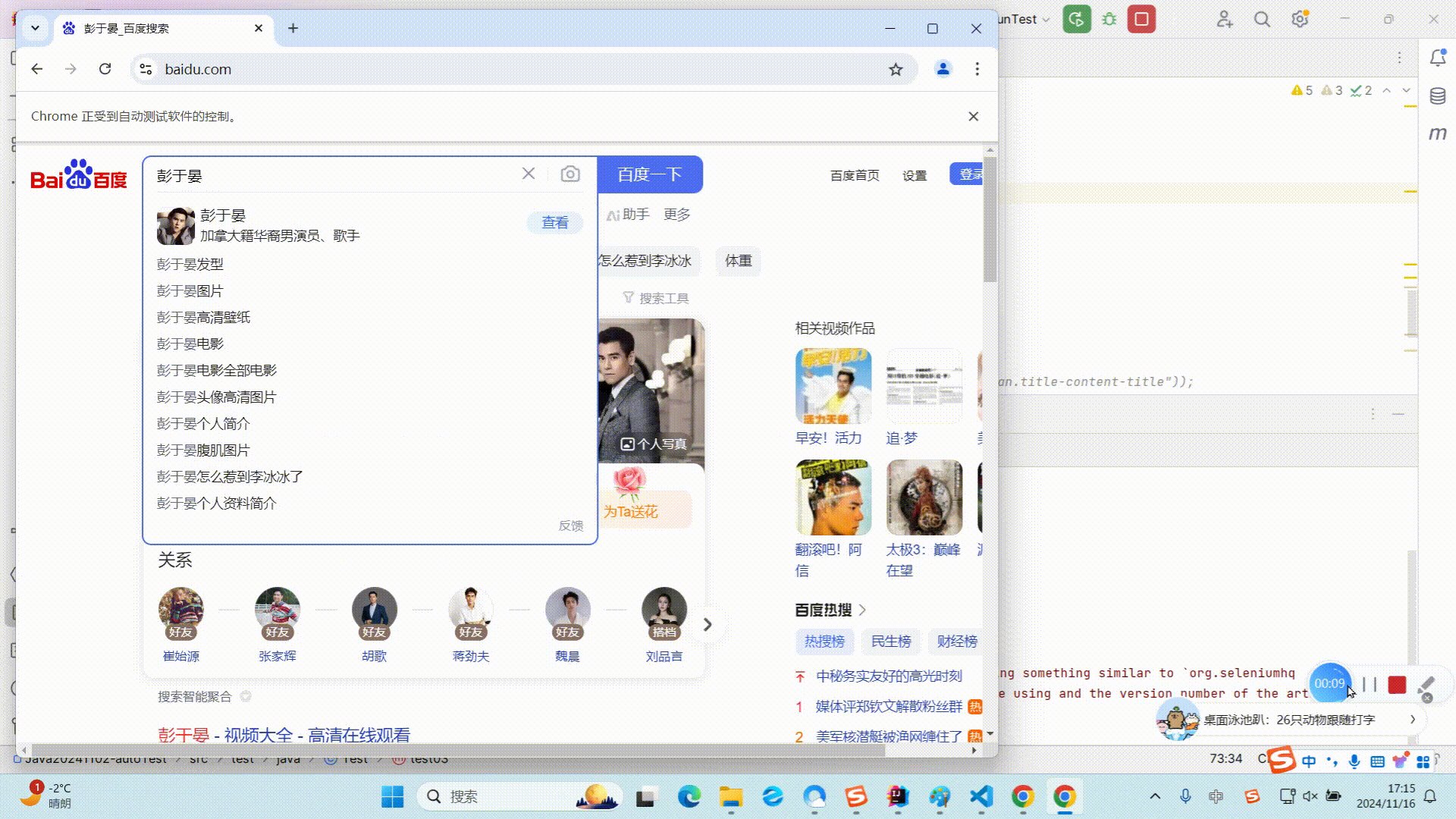
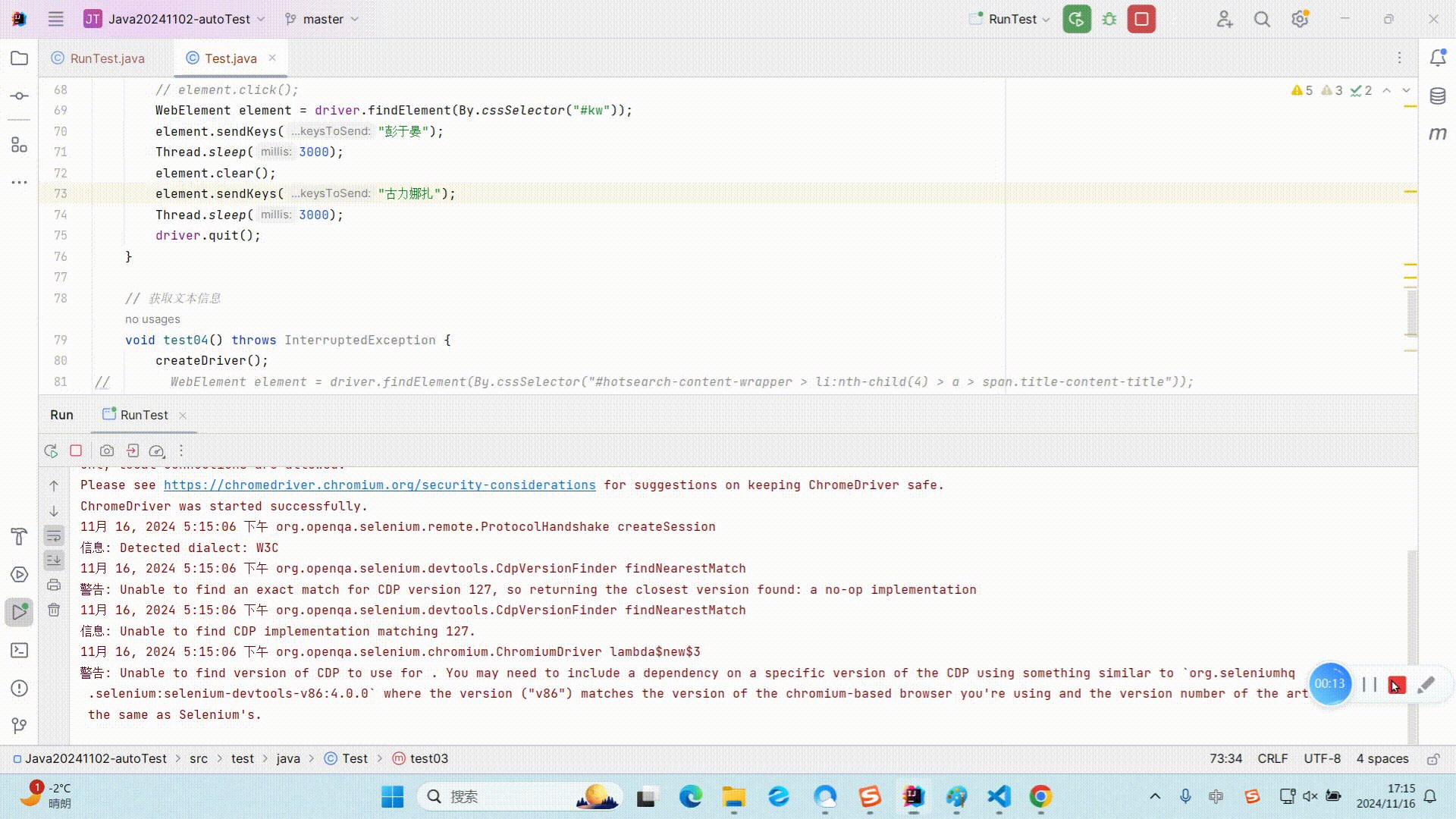
当我们搜索完一条信息后,想要再换一个关键词搜索,直接调用 sendKeys("") 函数可以吗?我们来编写代码运行一下观察结果,具体代码及运行结果如下所示:
public class Test {
WebDriver driver;
void createDriver() {
// 1. 创建驱动对象, 打开浏览器
WebDriverManager.chromedriver().setup();
// 2. 增加浏览器配置, 创建驱动对象要强制指定允许访问所有链接
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
driver = new ChromeDriver(options);
// 3. 输入完整的网址: https:www.baidu.com
driver.get("https://www.baidu.com/");
}
// 操作元素
void test03() throws InterruptedException {
createDriver();
WebElement element = driver.findElement(By.cssSelector("#kw"));
element.sendKeys("彭于晏");
Thread.sleep(3000);
element.sendKeys("古力娜扎");
Thread.sleep(3000);
driver.quit();
}
}
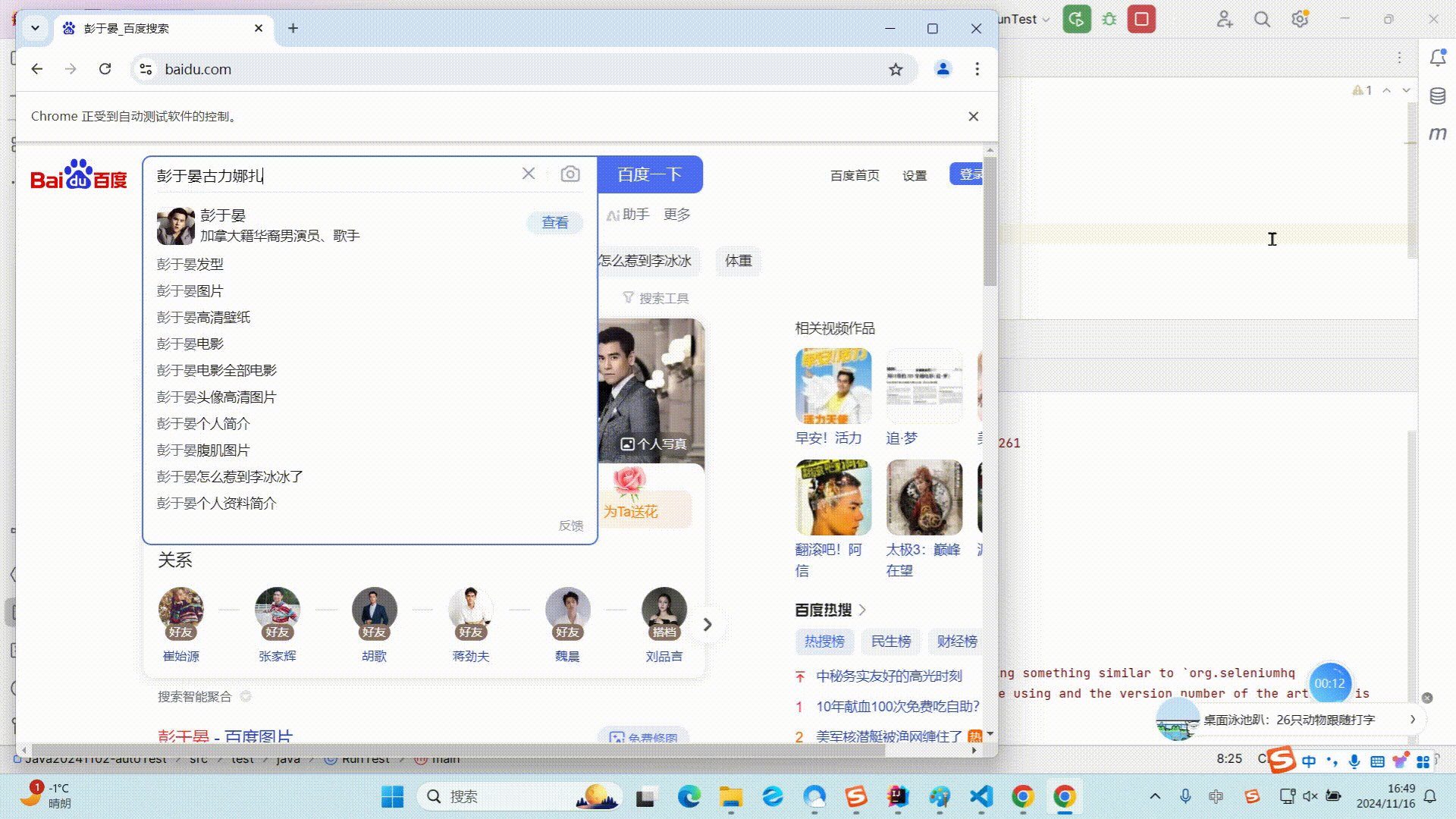
可以通过上面运行过程可以看出, 想换一个关键词进行搜索直接使用 sendKeys("") 函数的效果就是直接在原本的关键词后面拼接新关键词,这显然是不科学的,那么为了可以正确的切换搜索内容,我们就要使用到 clear() 函数,来清空我们先前搜索框的内容,再使用 sendKeys("") 来进行搜索,具体代码及运行结果如下:
void test03() throws InterruptedException {
createDriver();
WebElement element = driver.findElement(By.cssSelector("#kw"));
element.sendKeys("彭于晏");
Thread.sleep(3000);
element.clear();
element.sendKeys("古力娜扎");
Thread.sleep(3000);
driver.quit();
}
4.获取文本信息
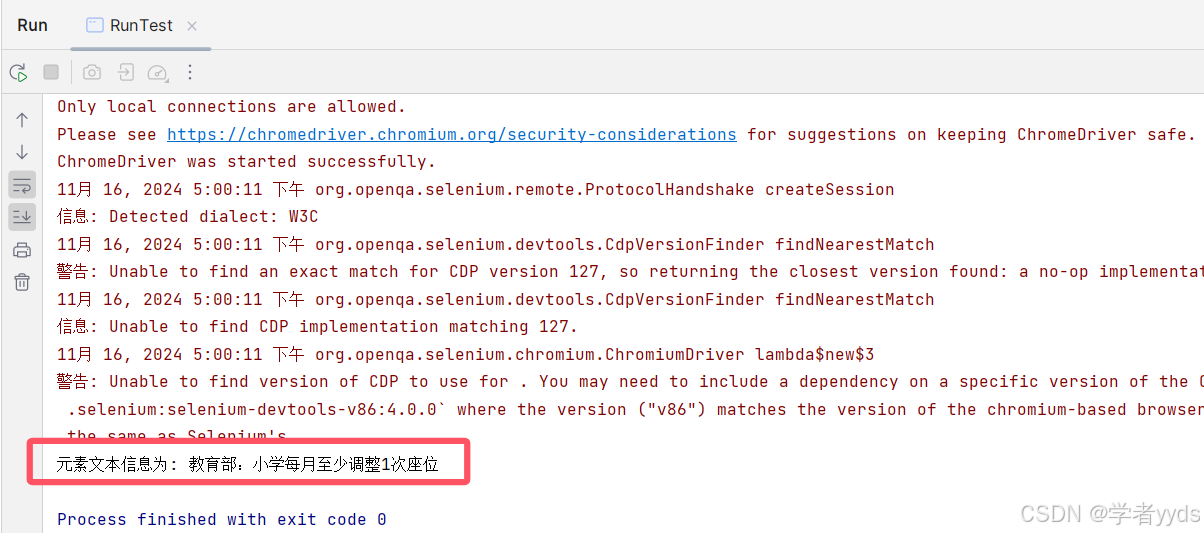
如何判断获取到的元素对应的文本是否符合预期呢?我们可以使用 getText() 函数来把获取元素对应的文本信息进行打印,来观察,具体使用代码及运行结果如下所示:
public class Test {
WebDriver driver;
void createDriver() {
// 1. 创建驱动对象, 打开浏览器
WebDriverManager.chromedriver().setup();
// 2. 增加浏览器配置, 创建驱动对象要强制指定允许访问所有链接
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
driver = new ChromeDriver(options);
// 3. 输入完整的网址: https:www.baidu.com
driver.get("https://www.baidu.com/");
}
// 获取文本信息
void test04() {
createDriver();
WebElement element = driver.findElement(By.cssSelector("#hotsearch-content-wrapper > li:nth-child(4) > a > span.title-content-title"));
System.out.println("元素文本信息为: " + element.getText());
driver.quit();
}
}
 如上图所示,获取文本信息正确。
如上图所示,获取文本信息正确。
这里我们要注意一点,页面上展示的数据不全是文本数据,比如 “百度一下” 按钮上的文字,如下图所示: 此时使用 getText() 函数是无法获取到的,操作代码及运行结果如下所示:
此时使用 getText() 函数是无法获取到的,操作代码及运行结果如下所示:
void test04() throws InterruptedException {
createDriver();
WebElement element = driver.findElement(By.cssSelector("#su"));
System.out.println("获取百度一下按钮的文本信息: " + element.getText());
driver.quit();
} 显然没有获取到信息,那么如何获取属性信息呢?这就需要使用 getAttribute("属性名称") 函数来获取了,具体代码及运行结果如下所示:
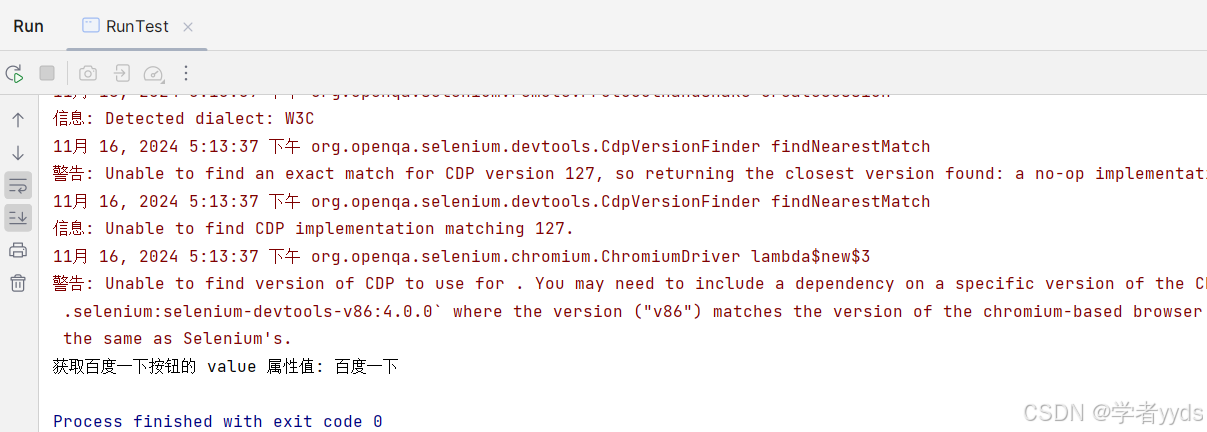
显然没有获取到信息,那么如何获取属性信息呢?这就需要使用 getAttribute("属性名称") 函数来获取了,具体代码及运行结果如下所示:
void test04() throws InterruptedException {
createDriver();
WebElement element = driver.findElement(By.cssSelector("#su"));
System.out.println("获取百度一下按钮的 value 属性值: " + element.getAttribute("value"));
driver.quit();
}
5.获取当前页面标题
这里我们使用的函数是 getTitle(),具体使用代码如下所示:
// 获取当前页面标题
driver.getTitle();6.获取当前页面的 URL
这里我们使用的函数是 getCurrentUrl(),具体使用代码如下所示:
// 获取当前页面的 URL
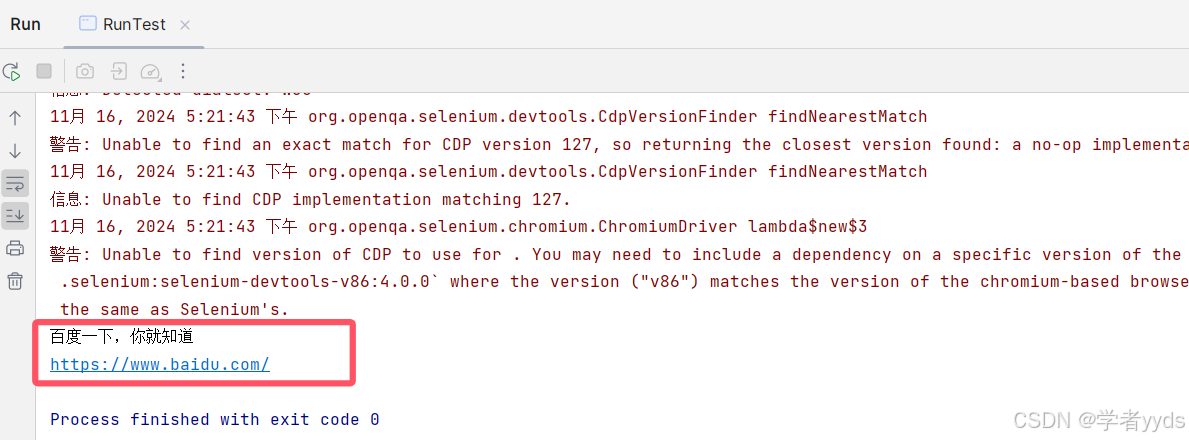
driver.getCurrentUrl();关于函数 getTitle() 与 getCurrentUrl() 的具体使用代码及运行结果如下所示:
void test04() throws InterruptedException {
createDriver();
System.out.println(driver.getTitle());
System.out.println(driver.getCurrentUrl());
driver.quit();
}
·总结
文章到这里就要结束了,本篇文章介绍了一下自动化测试的基本概念,与一些在 Selenium 中进行自动化测试脚本编写使用的常见函数,文章作为自动化测试的第一篇文章主要是想带大家认识一下自动化测试,并感受一下自动化测试的效果,如果对文章内容有所疑惑,欢迎在评论区进行留言,如果感觉本篇文章还不错希望能收到你的三连支持,那么我们下一篇文章再见吧~~~
原文地址:https://blog.csdn.net/HKJ_numb1/article/details/143815633
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
