HTML零基础自学笔记(上)-7.18
HTML零基础自学笔记(上)
参考:pink老师
一、HTML, Javascript, CSS的关系是什么?
举一个很平常的列子,在我们平时上网冲浪在浏览器中搜索一个关键词时。也同时调用了他们,打个比方我要使用百度该网页来查询今天天气。
当我们打开百度网页时,所看到的首页的基本结构就是由HTML文件所书写的,在有了基本结构的基础上前端人员会在使用CSS为基础结构再次润色对基本结构的颜色样式进行设置,这一步会使所展示在我们面前的网页更加的美观。除此之外,我们要在百度网站上进行搜索,点击,等操作与该页面进行一个交互,这就时JavaScript的范畴了。
总结一下:将前端拟人化来看,HTML就是人的骨架组成,CSS是人的外观展示,(样貌、肤色等),JavaScript则是进行具体的动作
二、什么是HTML?
1、网页,网站的概念
网站是网页的集合体。拿百度网站举例:https://www.baidu.com/ 是百度网站,可以通过该网站搜索词条,查看新闻,查看视频图片,这些通过百度网站所点击,搜索的网页都是被百度网站的子集。
本质上来说网页是文本、图片、视频、音频等元素的集合。
2、THML的基本概念
HTML是超文本标记性语言(Hyper Text Markup Language) ,是一种用来描述网页的语言。
上面说到,网页是文本、图片等元素的集合。而HTML的作用就是编写想要呈现到网页上的元素的一种语言。网页实际上就是html文件,用户通过浏览器的可以直接看到html文件所呈现出的数据。
3、THML的骨架标签/基本结构标签

要想书写HTML文件,首先得搞清楚HTML的骨架标签的含义是什么才知道该从哪里入手。
<!DPCTYPE>表示文件类型,文档类型声明标签。<html>页面中的最大标签,也称为根标签。后面的lang代表该HTML页面的书写语言,zh-CN定义语言为中文。<meta charset>meta标签是用来描述文档[[元数据]]的元素标签。charset定义文档的字符编码 UTF-8为万国码,基本上的字符都可以被识别。<head>文档的头部,在head标签中必须要设置的是title标签<title>文档的标题–页面的网页标题<body>文档的主体,页面基本内容都是放在body标签中
三、HTML标签
1、THML标签介绍
- 标签的语法规范以及标签类型:标签大多数都为双标签,有一首部分的标签为单标签。
双标签其语法格式为<html> </html>第一个尖括号为开始标签,第二个尖括号结束标签
单标签语法格式:<br />只有一个标签 - 标签关系
标签关系分为包含关系和并列关系(也成为父子关系和兄弟关系)
<head>
<title> </title>
</head>
<body>
</body>
其中<head>标签与<body> 标签为兄弟关系;<head> 标签与<title> 标签为父子关系。
2、常用标签
| 标签名称 | 标签类型 | 标签释意 |
|---|---|---|
| 标题标签 | 双标签 | h1~h6,将文本格式变成标签格式从1-6字体依次减小 语法格式:<h1> ...</h1> |
| 段落标签 | 双标签 | 将文本设置为一个段落,段落与段落之间会有空行隔开。语法格式:<p>...</p> |
| 换行标签 | 单标签 | 该标签所在行将进行换行,强制重启一行。语法格式: <br+空一格+/> |
<div>&<span>标签 | 双标签 | 该标签是一个盒子标签,无语义,用来装饰页面的可以存放图片等。语法格式:<div>...</div>&<span>...</span> |
| 图像标签 | 单标签 | 用来定义在html文件中的图像<img src="图像URL" />(详情可下滑查看) |
| 链接标签 | 双标签 | 用来连接可以跳转的文本或者图像<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>(详情可下滑查看) |
| 文本格式化标签(标签名,为双标签) | 标签释意 |
|---|---|
| 加粗 | 使文本加粗<strong></strong>或<b></b> |
| 倾斜 | 使文本倾斜<em></em>或<i></i> |
| 删除线 | 使文本效果增加删除线<del></del>或<s></s> |
| 下划线 | 使文本效果增添下划线<ins></ins>或<u></u> |
图像标签(单标签)
- 解释: 在HTML标签中
<img>标签用来定义在html文件中的图像。 - 语法:
<img src="图像URL" />在书写img标签时/可以不用加,在HTML5中去掉/也可以正确显示。 - 属性,属性含义:该标签的特性
| 属性名 | 属性含义及用法 |
|---|---|
| src | 图片路径,img标签的必须属性。图片路径可以跟相对路径和绝对路径 <img src="图像URL" / |
| alt | 当图片无法显示时,将会显示alt中的文本 <img src="图像URL" alt = "..."/> |
| title | 当鼠标悬停在图片上时将出现title属性定义的文本 <img src="图像URL" title = "..."/ |
| width | 设置图像的宽度,定义宽度值的单位为像素 <img src="huanhuan.png" width="500" > |
| heigth | 设置图像的高度,单位为像素,语法同上 |
| border | 设置图像边框的粗细,单位为像素,语法同上 |
- 图像路径/文件路径

链接标签
- 属性:
- href:用于指定跳转目标的URL地址,语法格式:
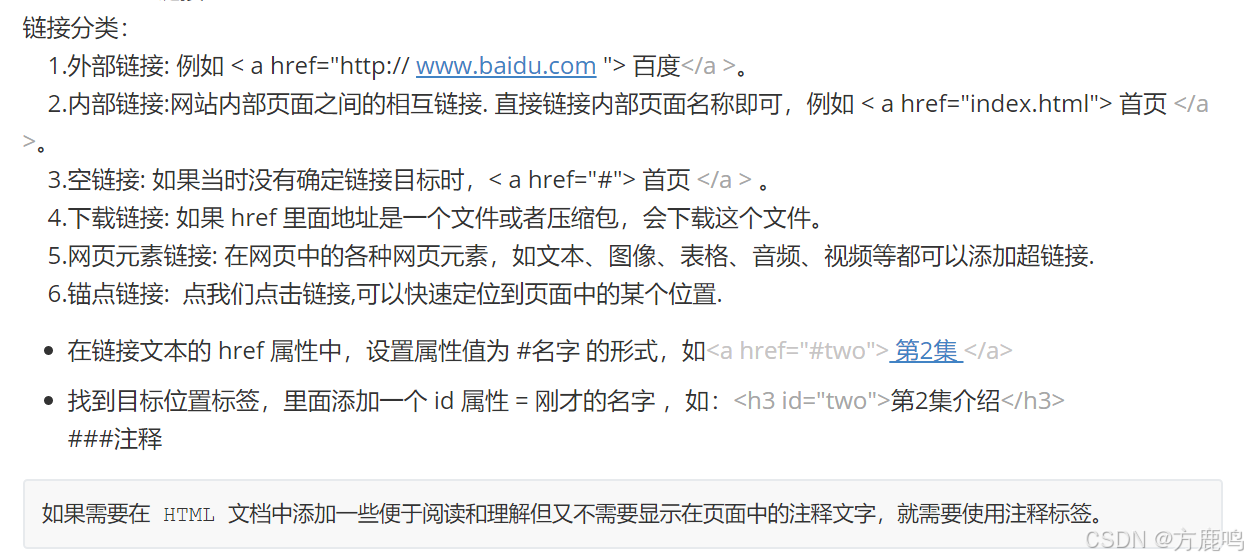
<a href="跳转目标" > 文本或图像 </a>(点击文本或图像即可跳转到设定的跳转目标。 - target:用来设置跳转链接的打开方式,默认在本页面打开
_self,在新页面打开为_blank语法格式:<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a> - #:代表空链接,空链接: 如果当时没有确定链接目标时,
< a href="#"> 首页 </a >
- href:用于指定跳转目标的URL地址,语法格式:
- 链接分类

四、特殊字符

原文地址:https://blog.csdn.net/weixin_45802917/article/details/140535058
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
