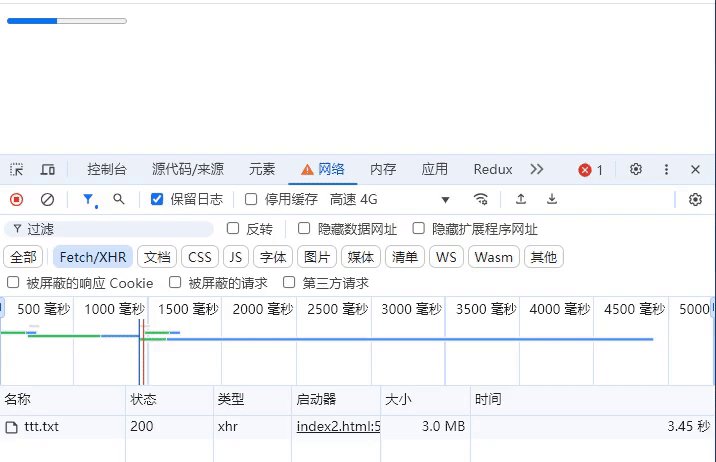
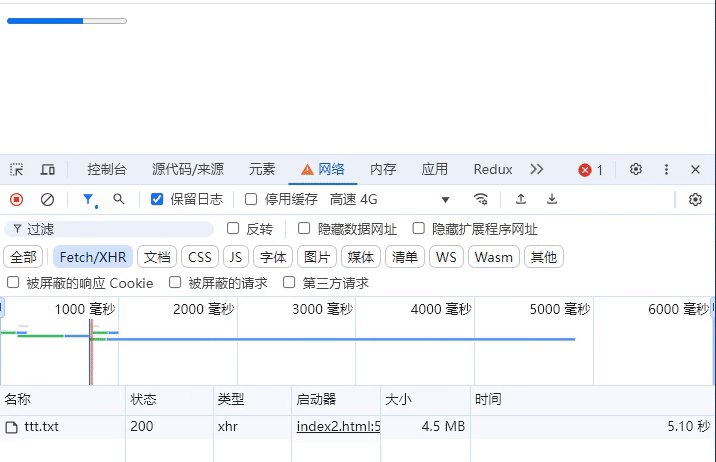
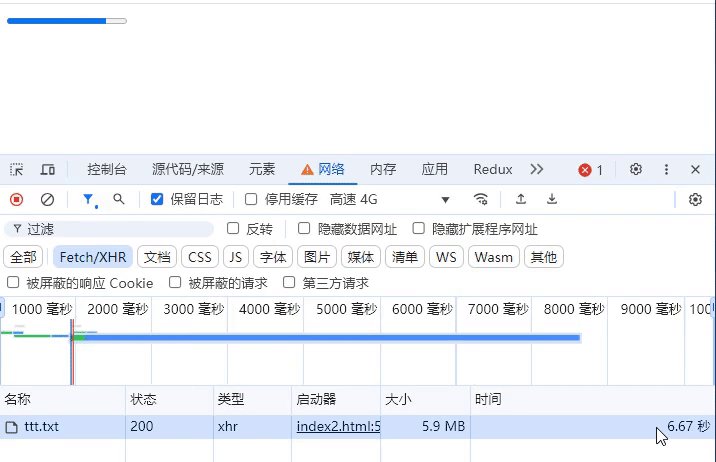
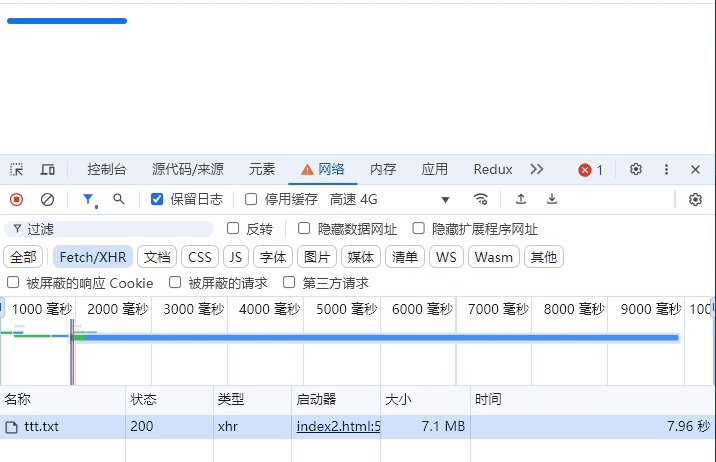
前端开发攻略---使用AJAX监控网络请求进度

1、XHR实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<progress value="0" max="0"></progress>
<script>
const progress = document.querySelector('progress')
function readFile2() {
const xhr = new XMLHttpRequest()
xhr.open('GET', 'http://127.0.0.1:8888/ttt.txt')
xhr.addEventListener('progress', e => {
// e.loaded是当前加载大小 e.total是总大小
console.log(e.loaded, e.total)
progress.setAttribute('value', e.loaded)
progress.setAttribute('max', e.total)
})
// xhr.onload = function () {
// if (xhr.status === 200) {
// console.log('响应内容:', xhr.responseText)
// } else {
// console.error('请求失败,状态码:', xhr.status)
// }
// }
xhr.send() // 发送请求
}
readFile2()
</script>
</body>
</html>
2、Fetch实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<progress value="0" max="0"></progress>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<script>
const progress = document.querySelector('progress')
async function readFile() {
const url = 'http://127.0.0.1:8888/ttt.txt'
const resp = await fetch(url)
// 从响应头中获取数据总大小
const total = resp.headers.get('content-length')
// 更新进度条
progress.setAttribute('max', total)
// 从响应体中获取一个读取器(reader),允许你逐块读取响应的数据流。
const reader = resp.body.getReader()
// 创建一个 TextDecoder 实例,用于将读取到的字节数据转换为文本字符串。
const decoder = new TextDecoder()
// 用来存储当前加载的大小
let loaded = 0
while (1) {
// 使用 reader.read() 异步读取下一块数据。value 是读取到的字节,done 是一个布尔值,指示是否已读取到流的末尾。
const { value, done } = await reader.read()
if (done) break
loaded += value.length
// 更新进度条
progress.setAttribute('value', loaded)
// 将读取到的字节(value)解码为字符串格式。
// const text = decoder.decode(value)
}
}
readFile()
</script>
</body>
</html>
原文地址:https://blog.csdn.net/nibabaoo/article/details/142857902
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
