ui生成代码详细教程
被askmanyai的图生代码技术秀到了!前端开发效率,提升到秒级
完全吊打了阿里的图生代码技术!
上传一张网站图片或者UI稿,然后用askmanyai生成实现这个网站的代码的教程来啦!
在askmanyai的中文网站上一分钟就能实现,生成前端代码。中文网站地址是
具体的实现方法是:
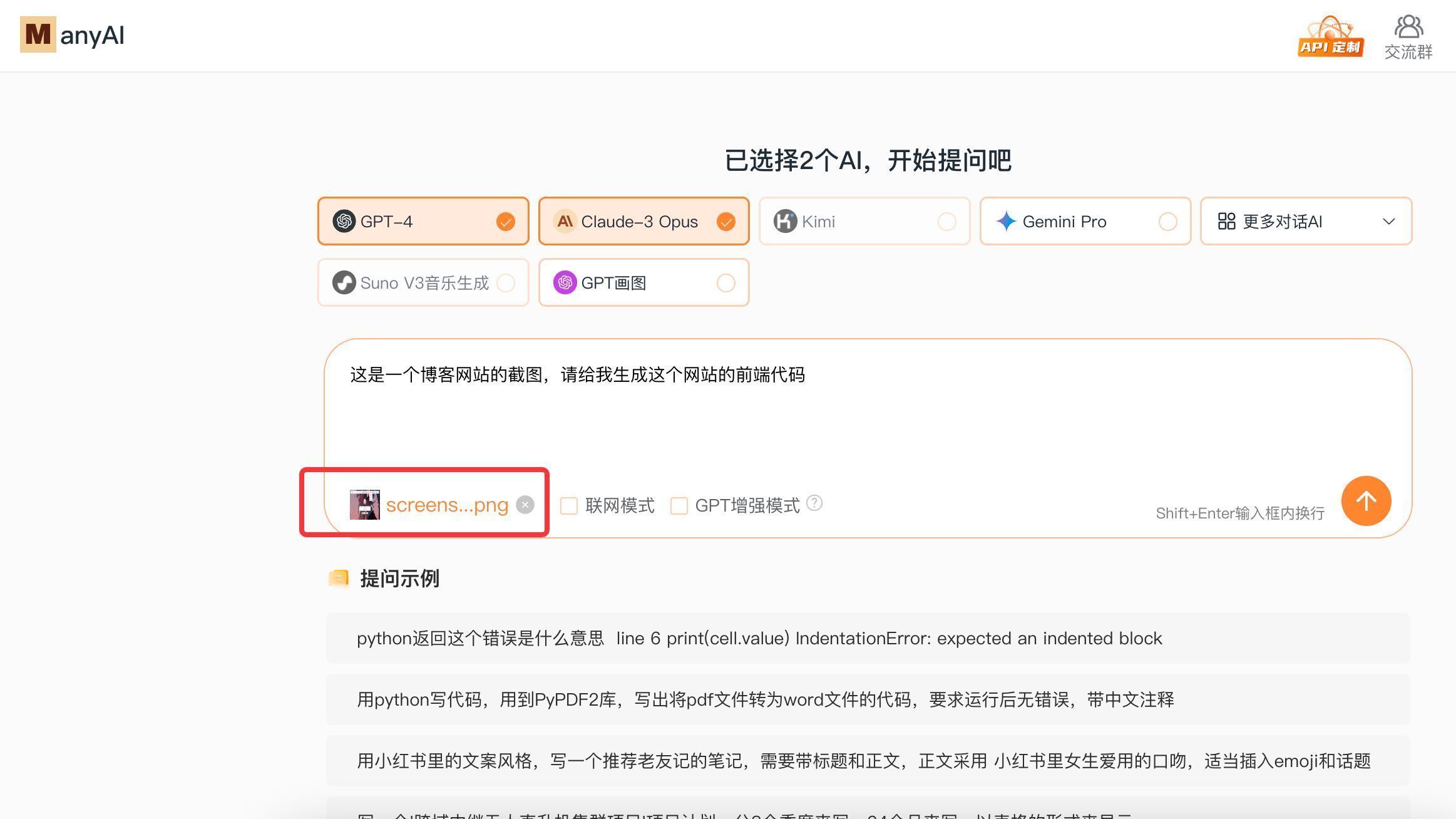
第一步:打开网站,选择图生代码能力最强的Claude3 Opus模型和GPT-4模型,左下角有一个图片的小logo,点击上传UI图即可

第二步:输入我prompt:这是一个博客网站的截图,请生成网站的前端实现代码。

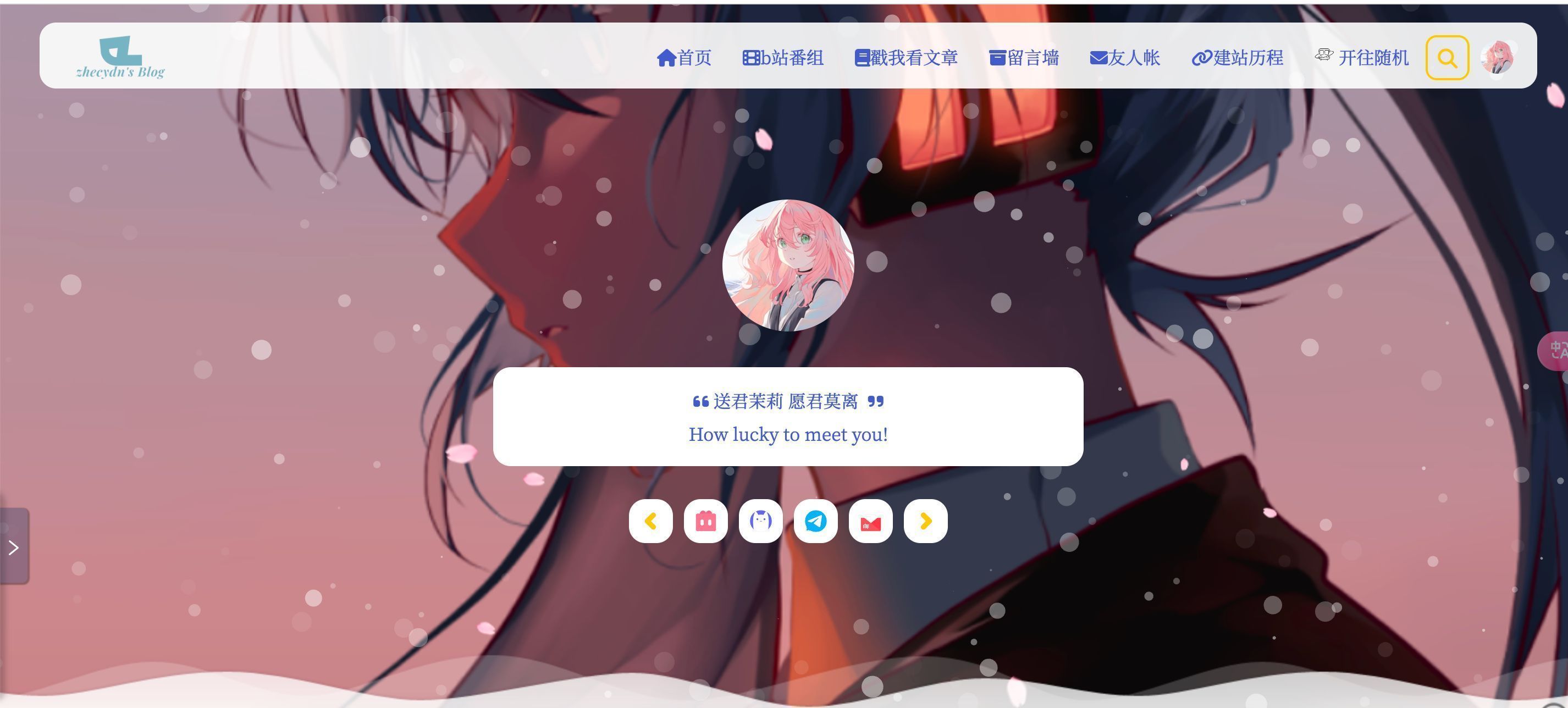
博客网站截图是这样子

第三步:等待模型返回结果
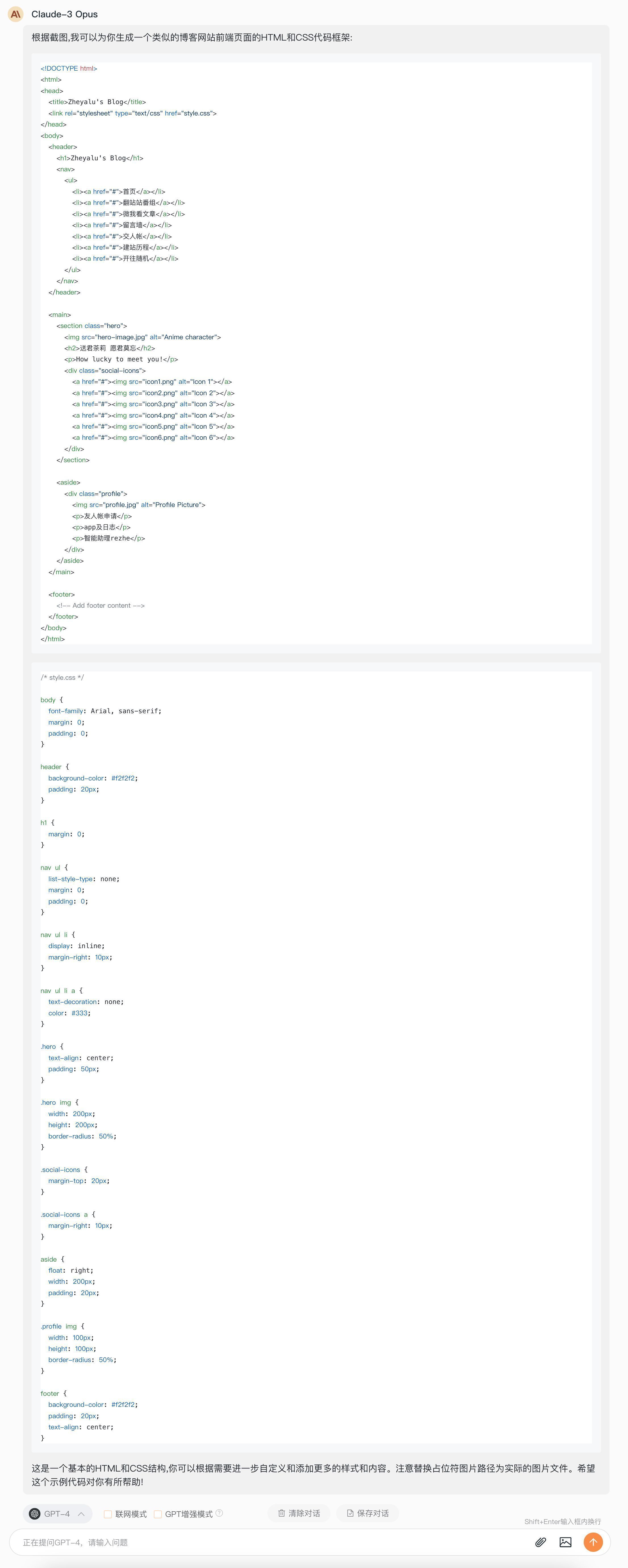
直接给出非常详细的html 和css代码。

AskManyAI地址:
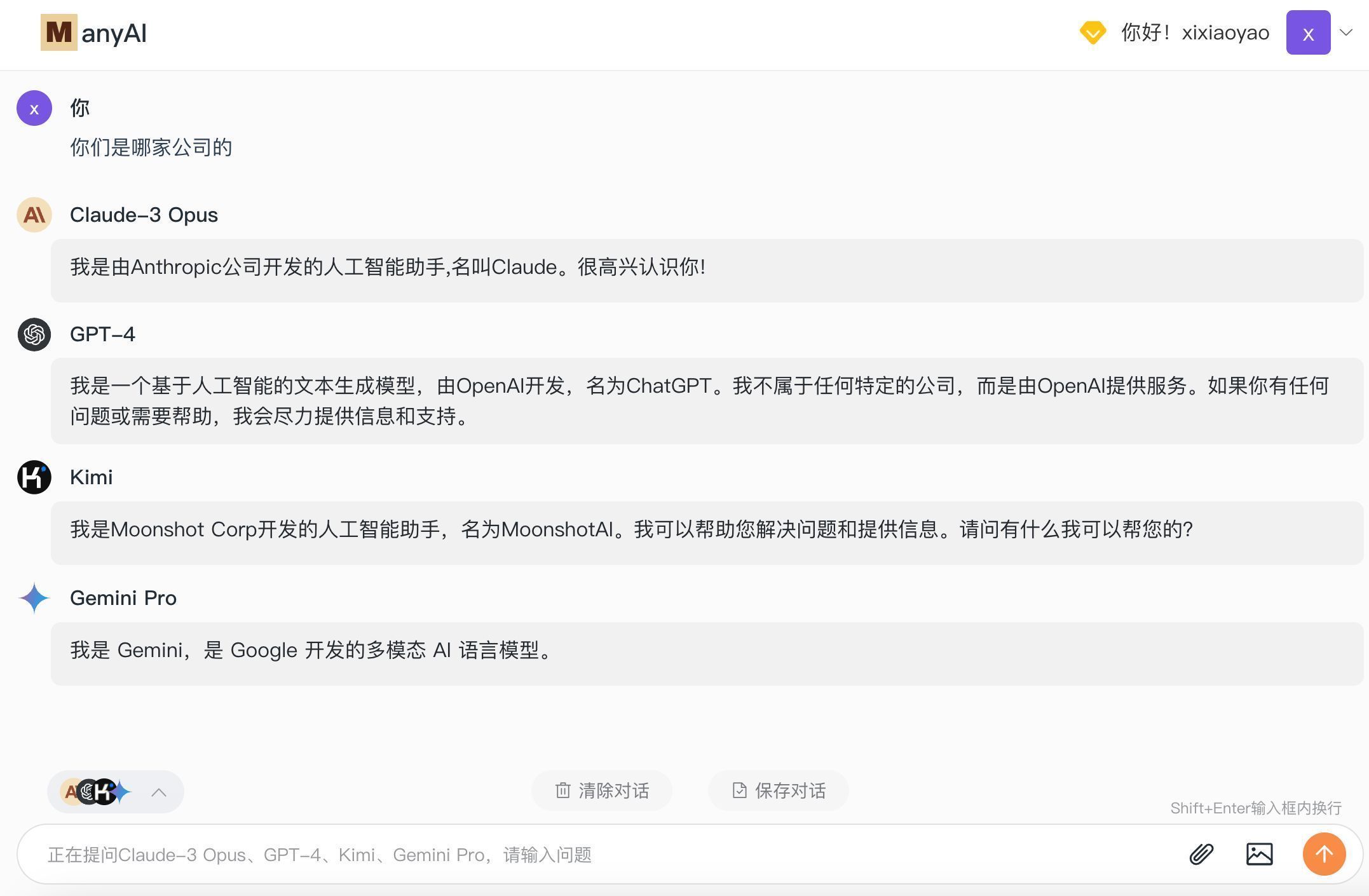
还可以调用最新的GPT4.0模型、Claude、Gemini、Kimi等国内外的最强AI大模型,而且这些大模型都是最新版。
支持图片理解、文档理解,甚至还有AI混战模式,一个问题,让所有AI给你抢答,贴图感受下:

原文地址:https://blog.csdn.net/xixiaoyaoww/article/details/137999988
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
