解决报错 npm ERR! Missing script:“serve“
项目场景:
在运行vue项目时,遇到报错!导致无法启动!
问题描述
报错:npm犯错!缺少脚本:“serve”
npm ERR! Missing script:"serve npmERR! ERR! To see a list of scripts, run:noM npmERR!npm run npm ERR! A complete log of this run can be found in:nPM ERR!C:\Users\lzx\AppData\Local\npm-cache\ logs\2024-84-07T86 30 43 1072-debug-0.logPs F:WMyVsCode\vue3 admin> npm run dev

原因分析:
提示:首先看第一行报错Missing script: "serve"意思是提示没有serve这个启动脚本
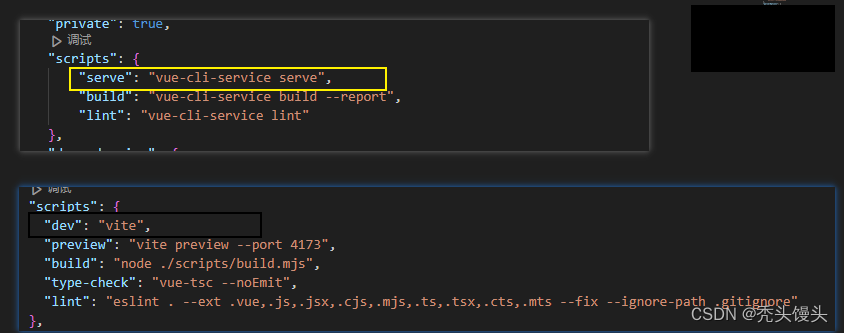
找到package.json文件里面地去dev
这两个是一个对比的文件,一个是有serve启动的,另一个是没有的

解决方案:
提示:使用 npm run dev启动项目即可!
其实,npm run dev 是vue-cli2.0版本使用的,而npm run serve 是vue-cli3.0版本使用的
本质上就是在于vue-cli脚手架的版本不同导致的,可能是在创建项目时导致的!
原文地址:https://blog.csdn.net/weixin_54721820/article/details/137472459
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
