QD1-P14 HTML常用标签:input输入标签
本节学习 HTML 常用标签:input 输入标签
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=14
知识点 1:简单示例
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P14-input标签</title>
</head>
<body>
文本框:<input type="text">
</body>
</html>
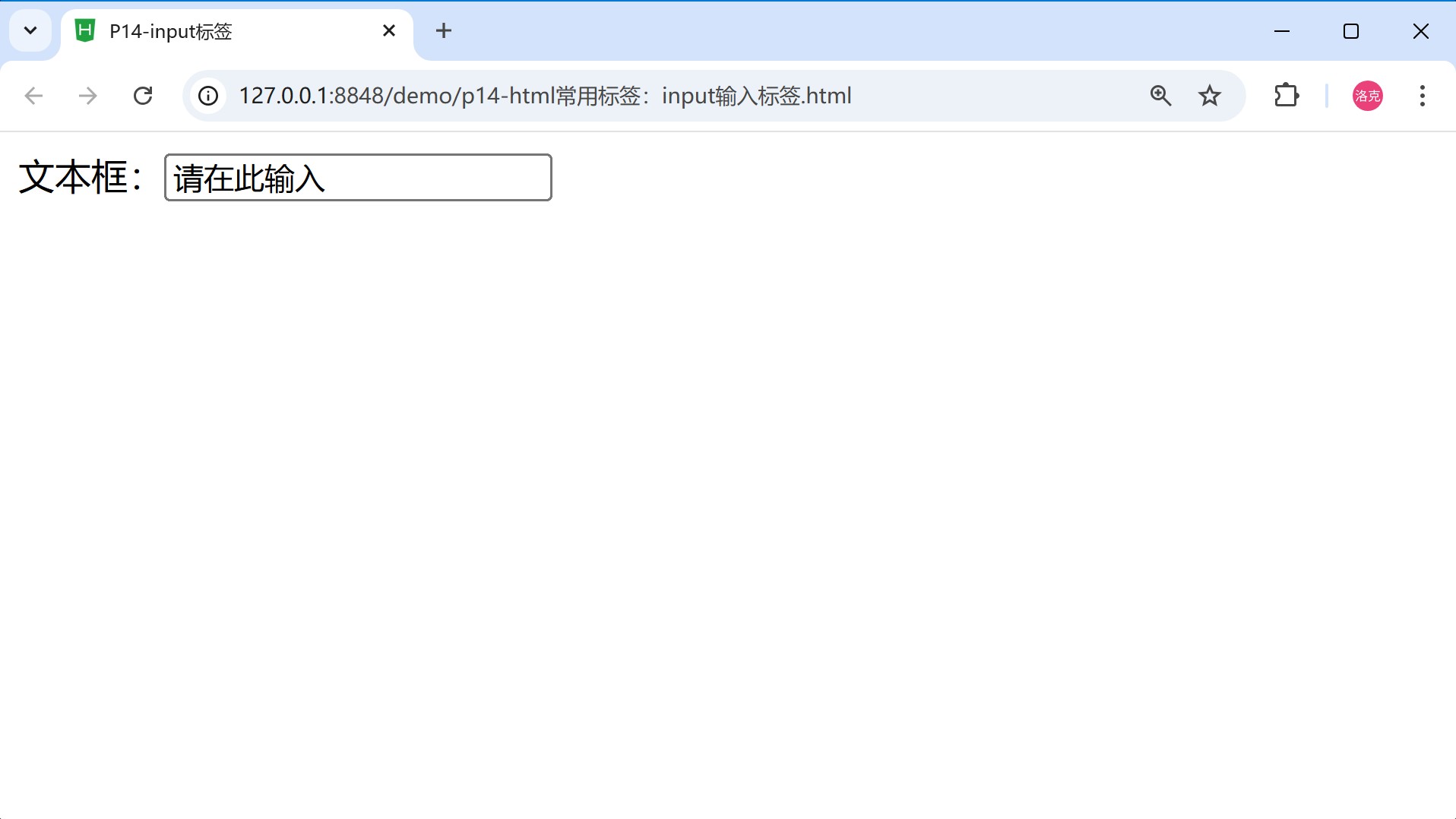
预览

知识点 2:设置默认文本
value 属性设置一段默认的文本
文本框:<input type="text" value="请在此输入">
预设的文本将出现在 input 的输入框中,可以继续删除和编辑。

知识点 3:设置只读状态
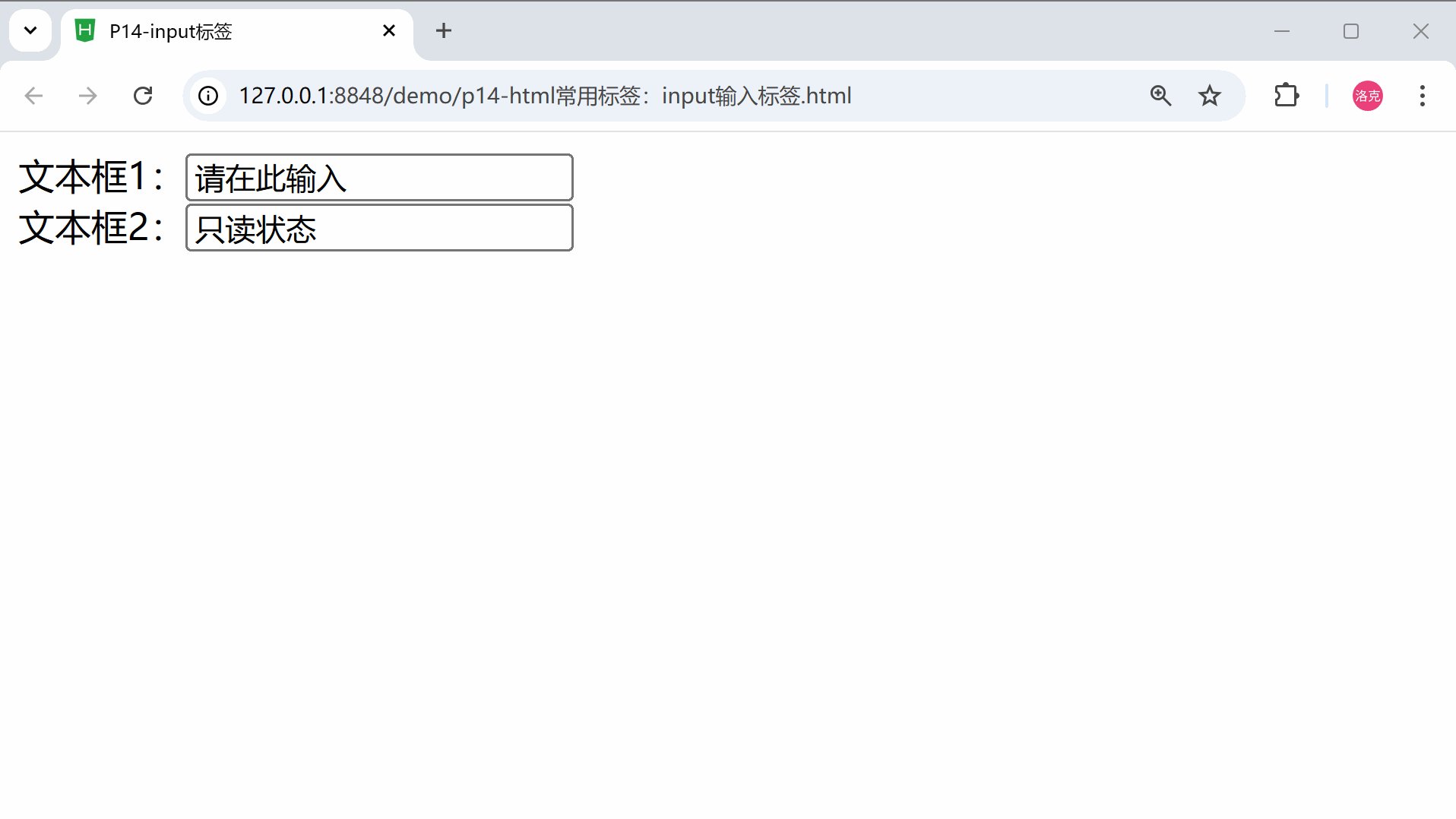
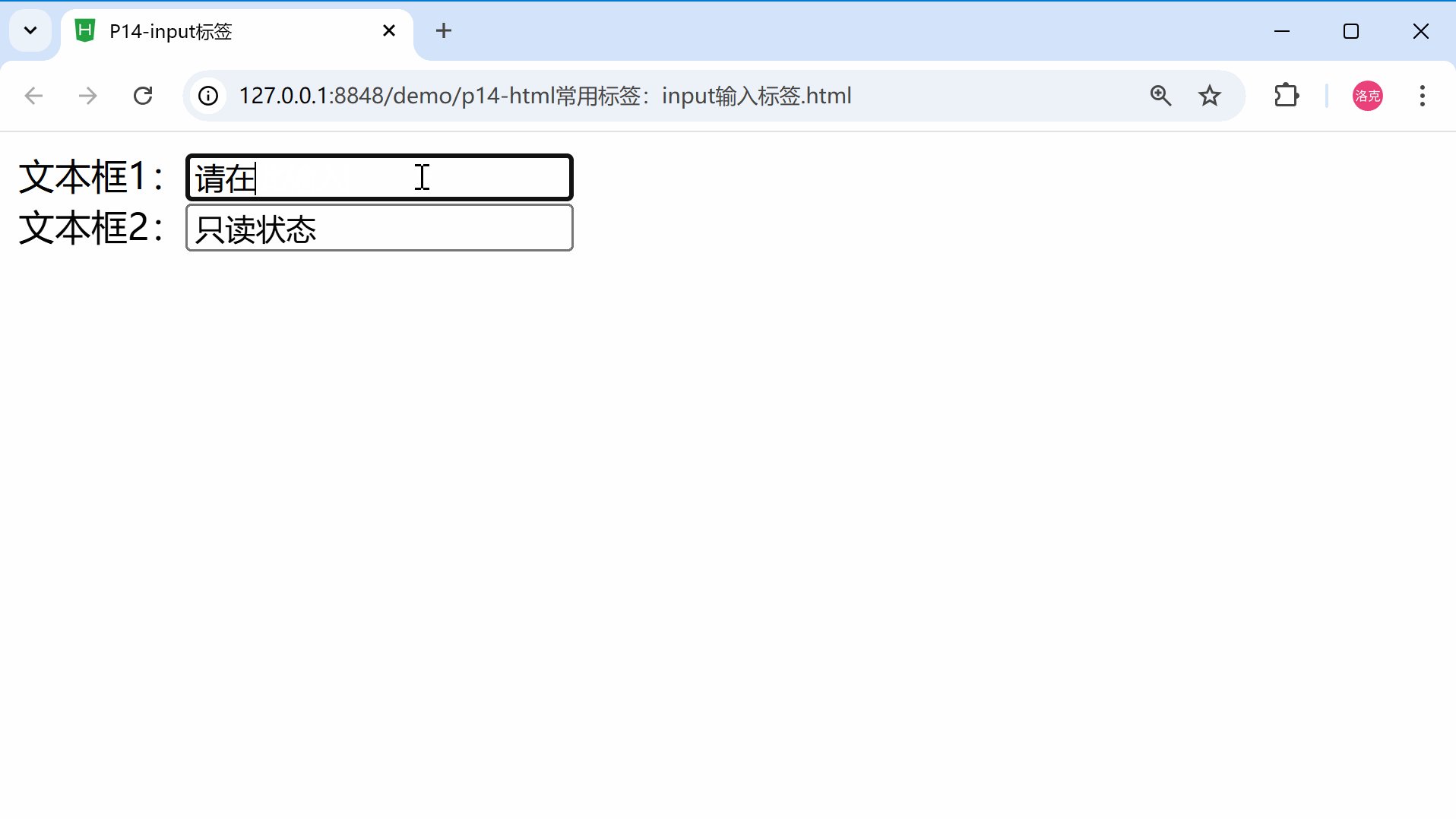
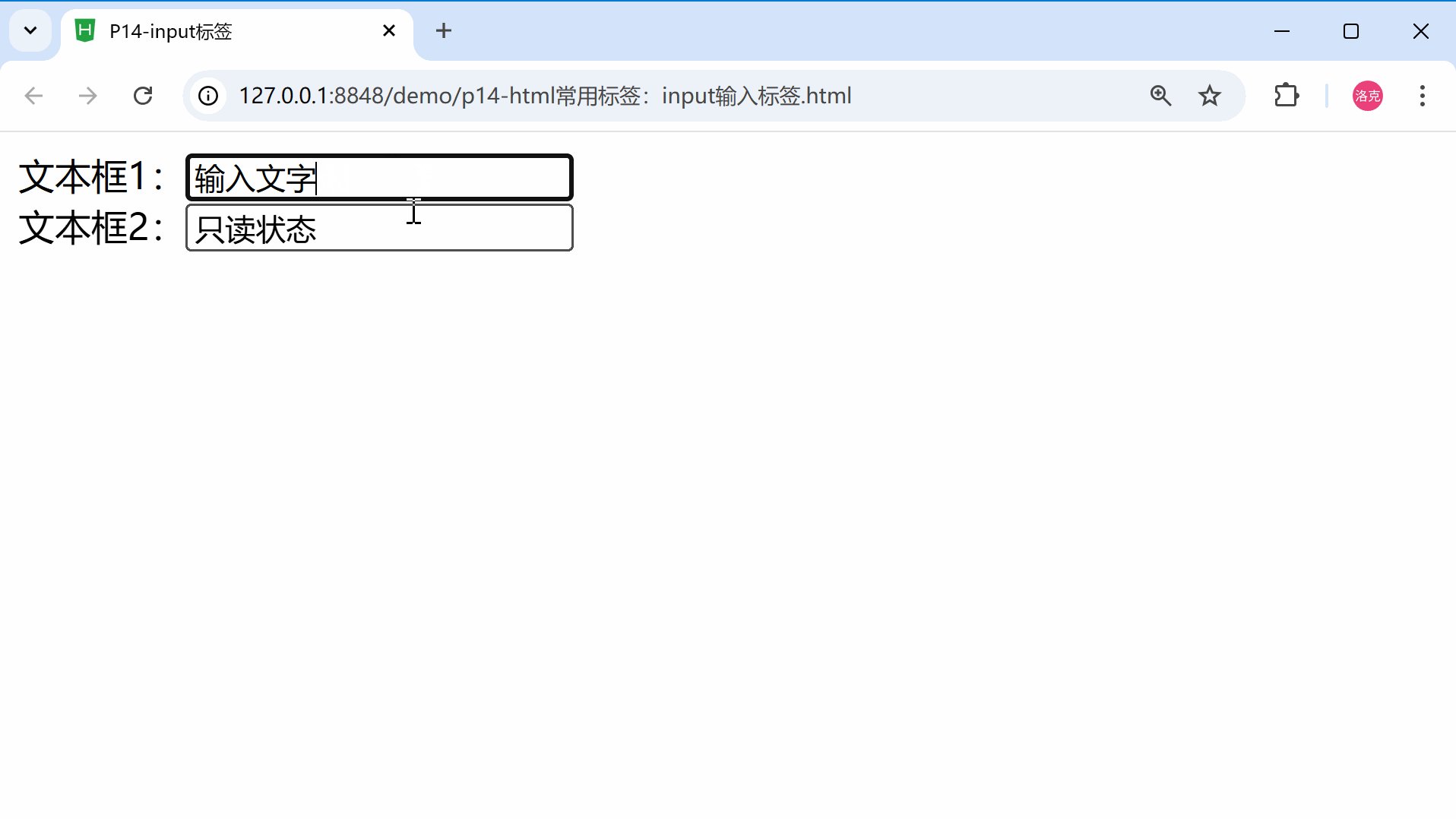
readonly 属性设置只读状态,使用户无法修改文本框中的内容。
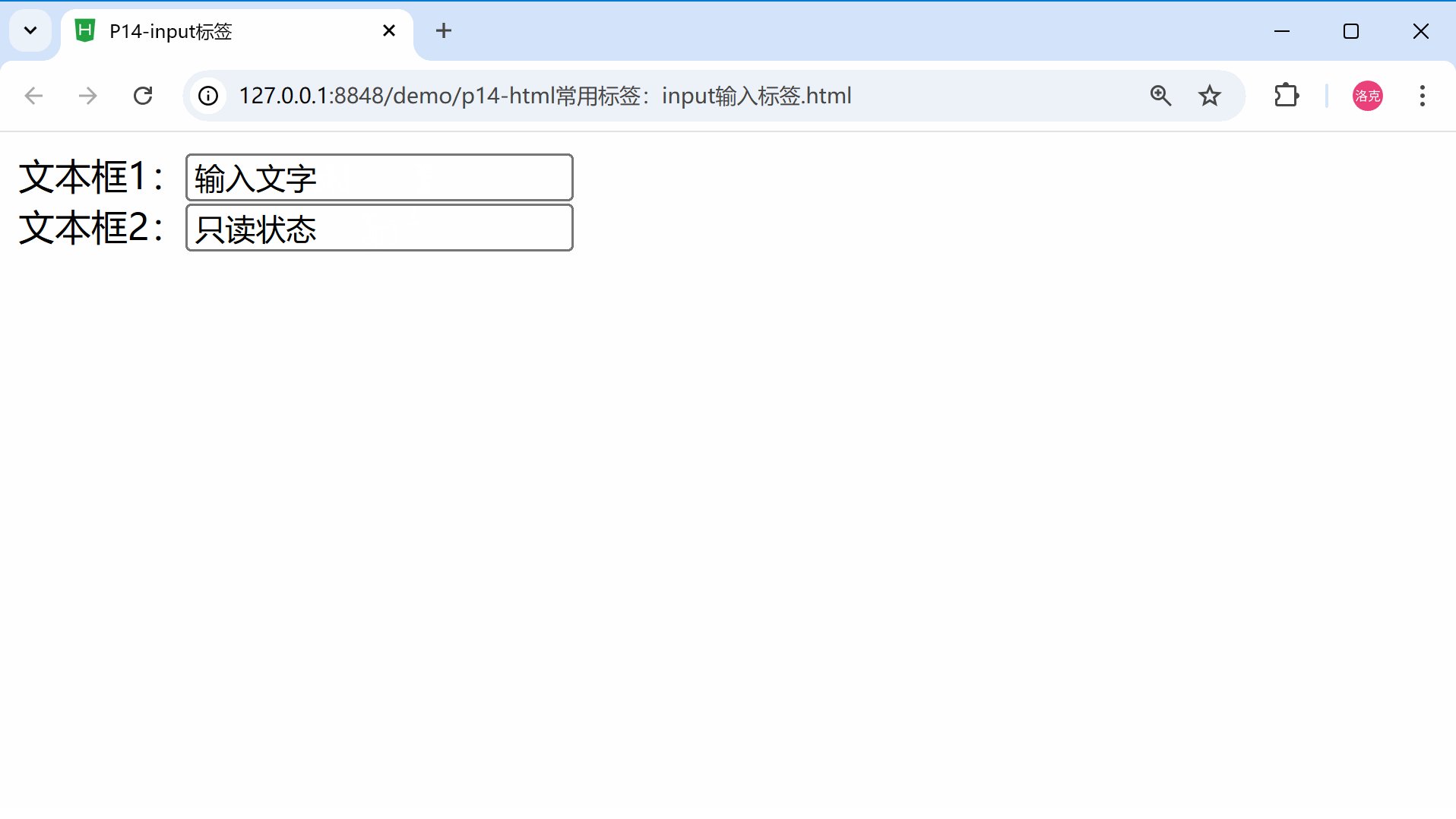
文本框1:<input type="text" value="请在此输入" /><br />
文本框2:<input type="text" value="只读状态" readonly="readonly" />

知识点 4:设置文本长度
maxlength 属性设置允许输入的文本长度。
文本框:<input type="text" maxlength="5" />
这个功能还是很实用的,比如某某网站用户注册的时候,限制用户名长度。
知识点 5:密码框
若要使用输入框,请这样设置 type 属性:
<input type="text" />
若要是使用密码框,请这样设置 type 属性:
<input type="password" />
input 标签的属性 type="text",为输入框。
模拟登录某某网站
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P14-input标签</title>
</head>
<body>
<div align="center">
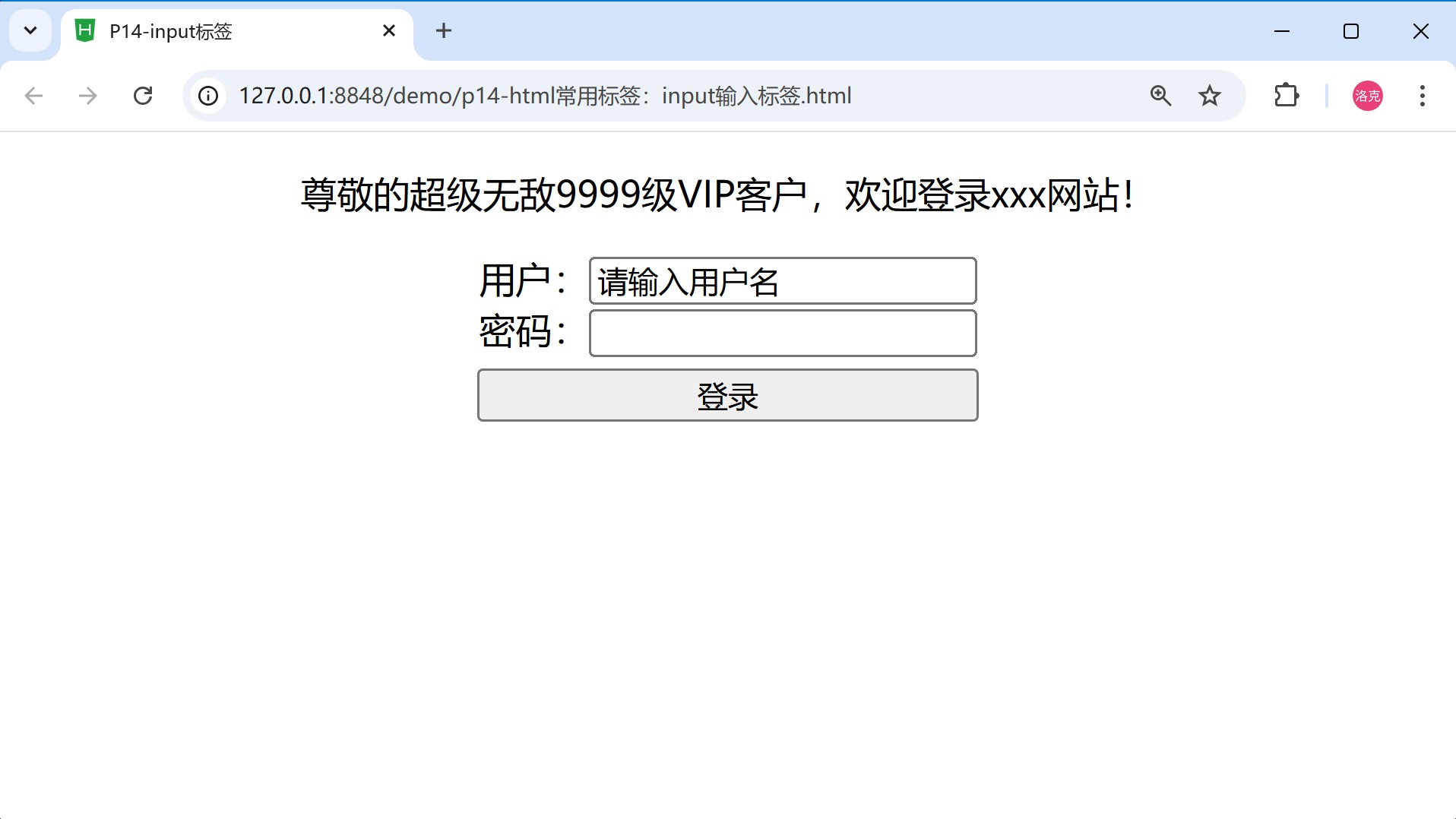
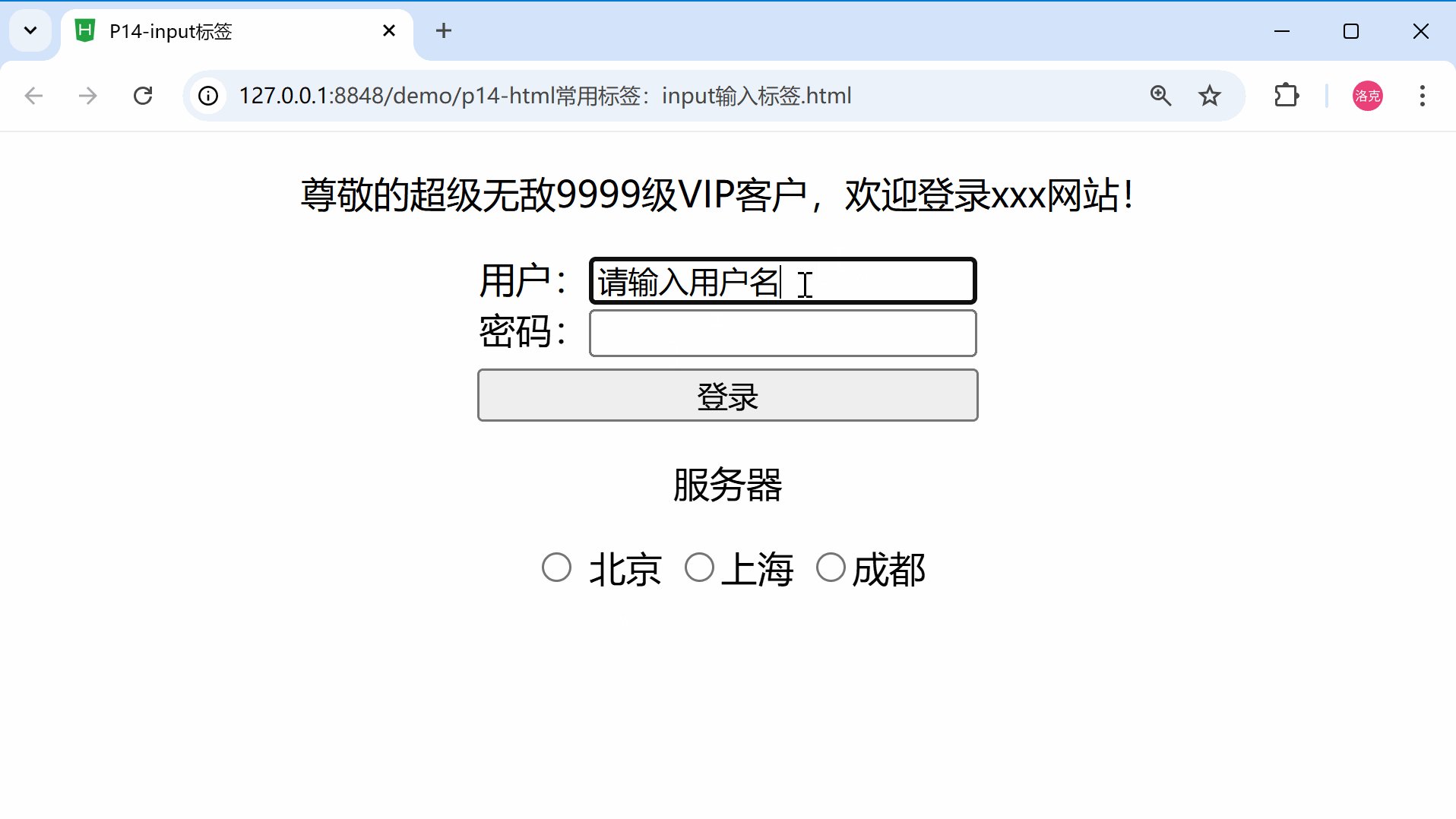
<p>尊敬的超级无敌9999级VIP客户,欢迎登录xxx网站!</p>
用户:<input type="text" value="请输入用户名" maxlength="16" /><br />
密码:<input type="password" /><br />
<button style="width:220px; margin-top: 5px;">登录</button>
</div>
</body>
</html>
效果

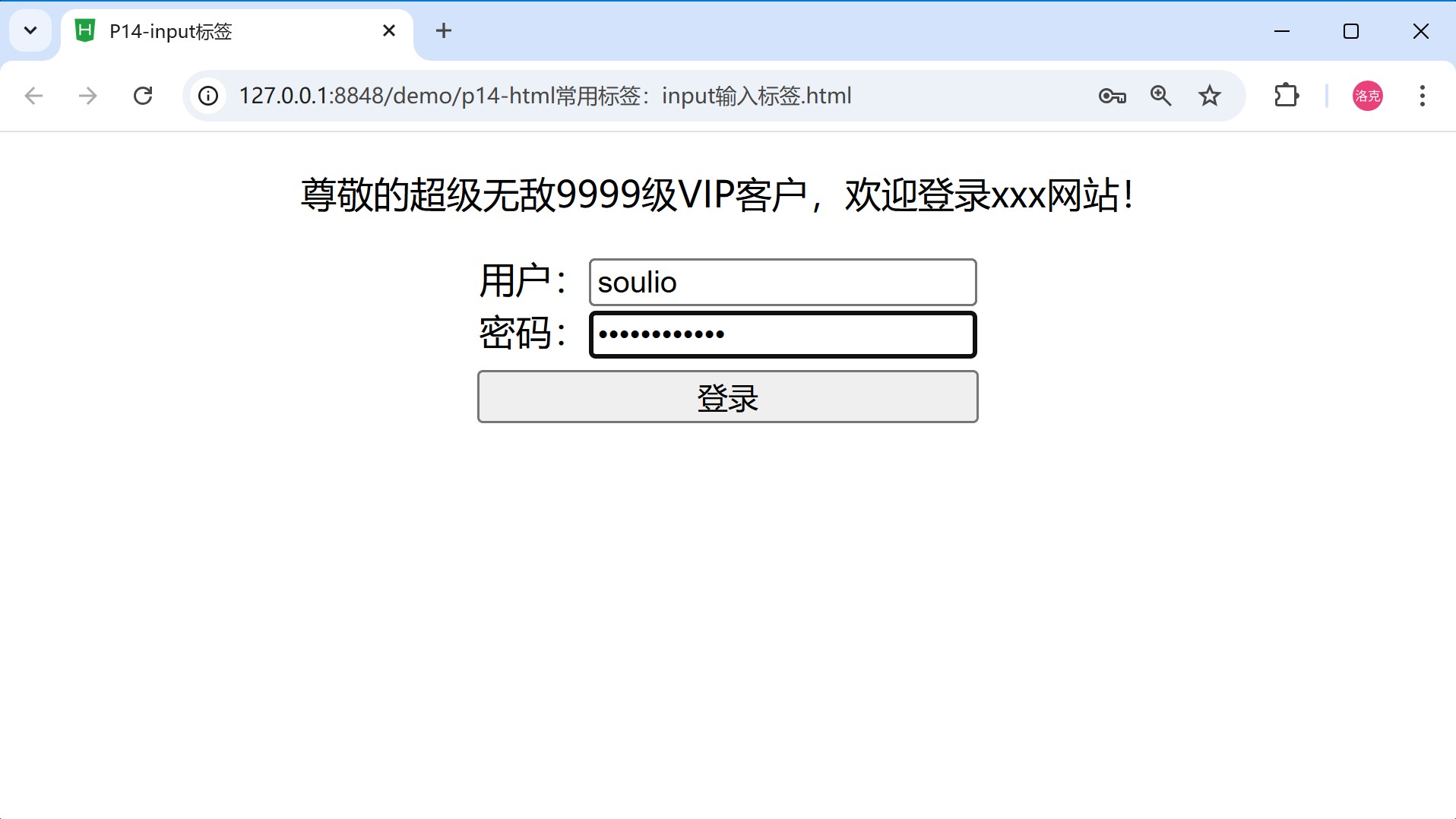
输入用户名和密码。密码框的好处:防偷窥。

知识点 6:单选框
若要是使用单选框,请设置 type 属性为 radio:
<input type="radio"
value="beijin"
name="server" /> 北京
<input type="radio"
value="shanghai"
name="server" />上海
单选框是使用 name 属性来分组的。
示例 进一步模拟登录界面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P14-input标签</title>
</head>
<body>
<!-- 模拟登录 -->
<div align="center">
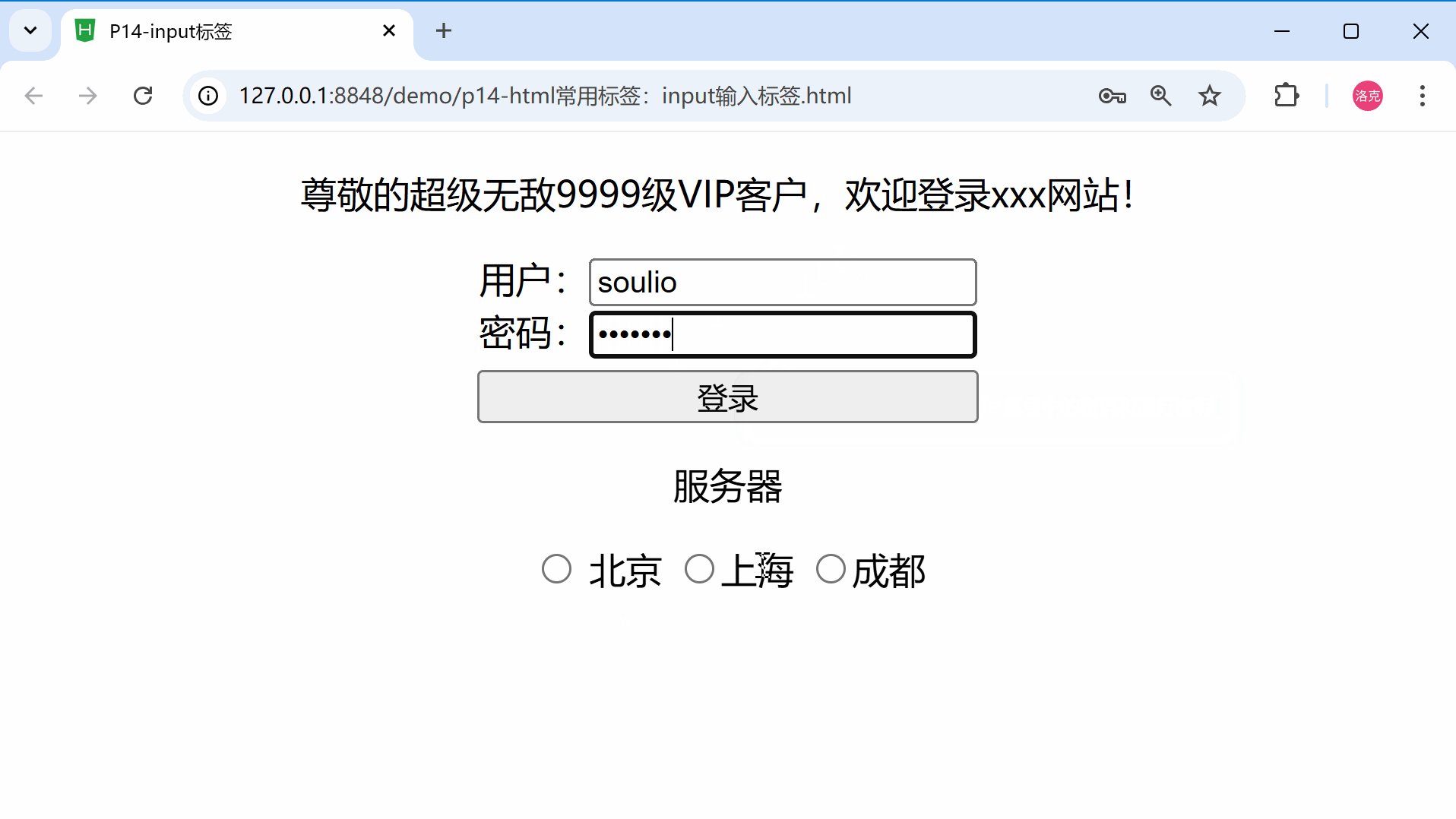
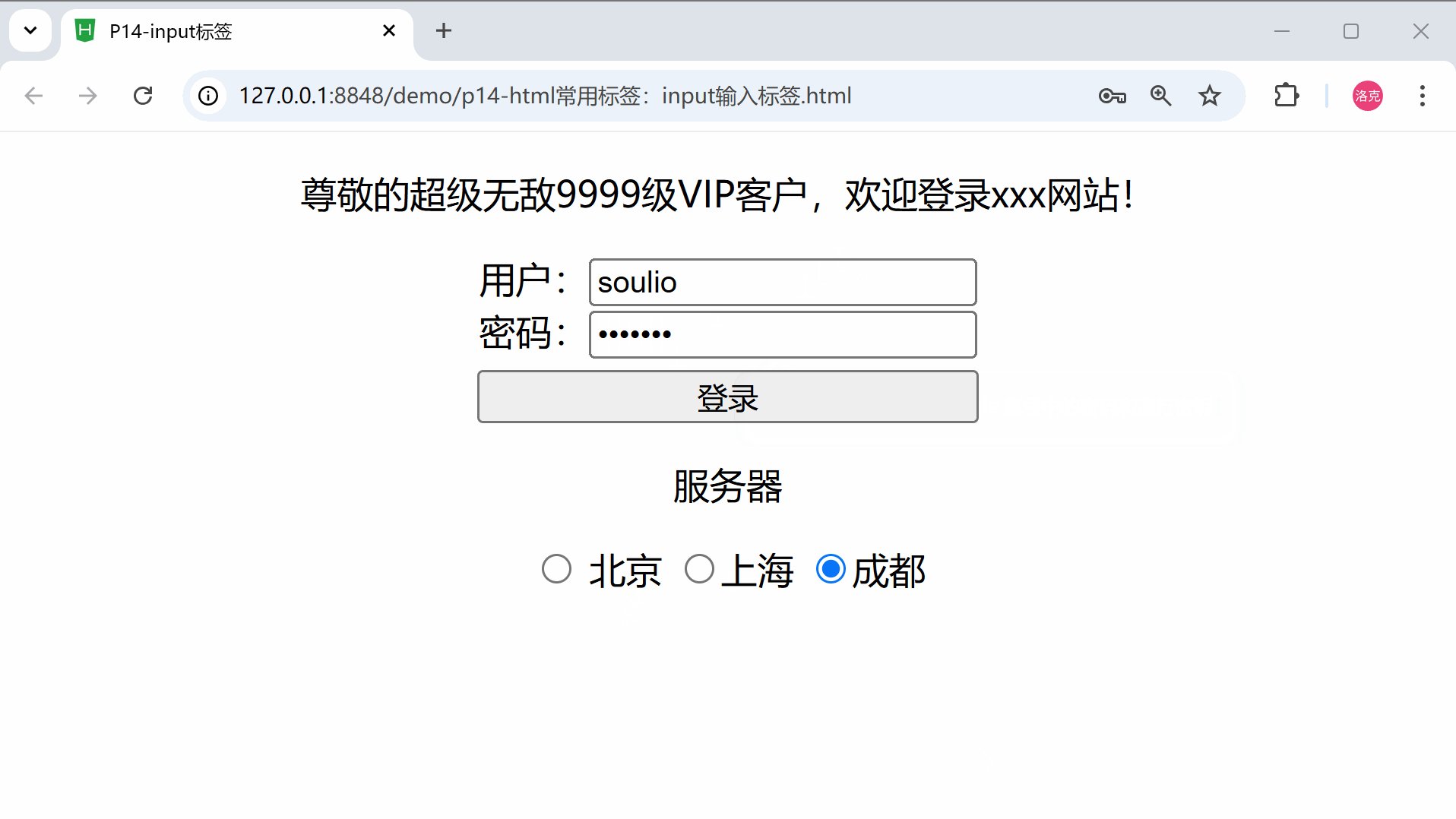
<p>尊敬的超级无敌9999级VIP客户,欢迎登录xxx网站!</p>
用户:<input type="text" value="请输入用户名" maxlength="16" /><br />
密码:<input type="password" /><br />
<button style="width:220px; margin-top: 5px;">登录</button> <br />
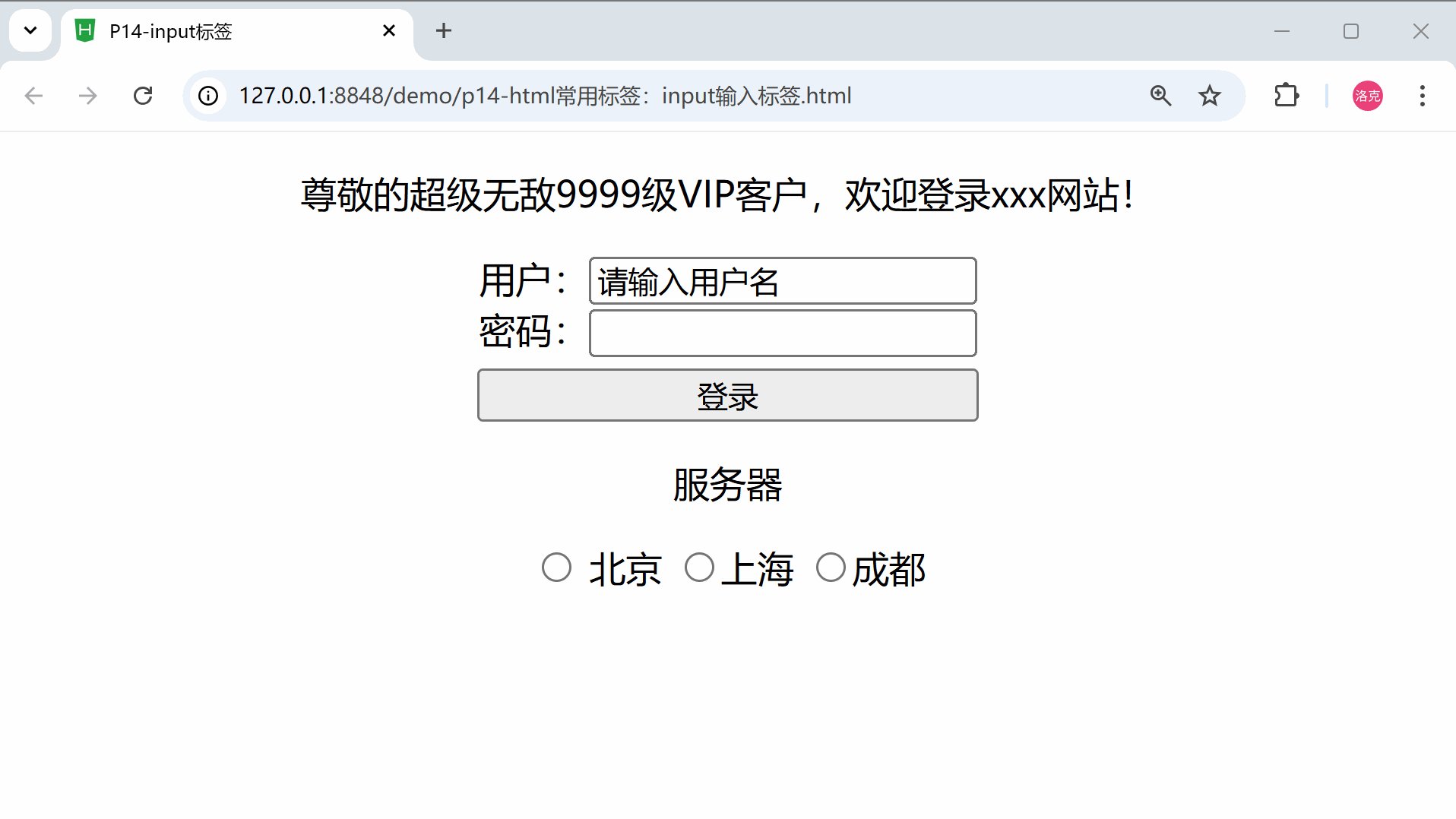
<p>服务器</p>
<input type="radio" value="beijin" name="server" /> 北京 <input type="radio" value="shanghai"
name="server" />上海 <input type="radio" value="chengdu" name="server" />成都
</div>
</body>
</html>
运行演示

单选框需要注意的地方:
- 多个单选框通过相同的name属性设置为一组
知识点7:复选框
复选框:type="checkbox"
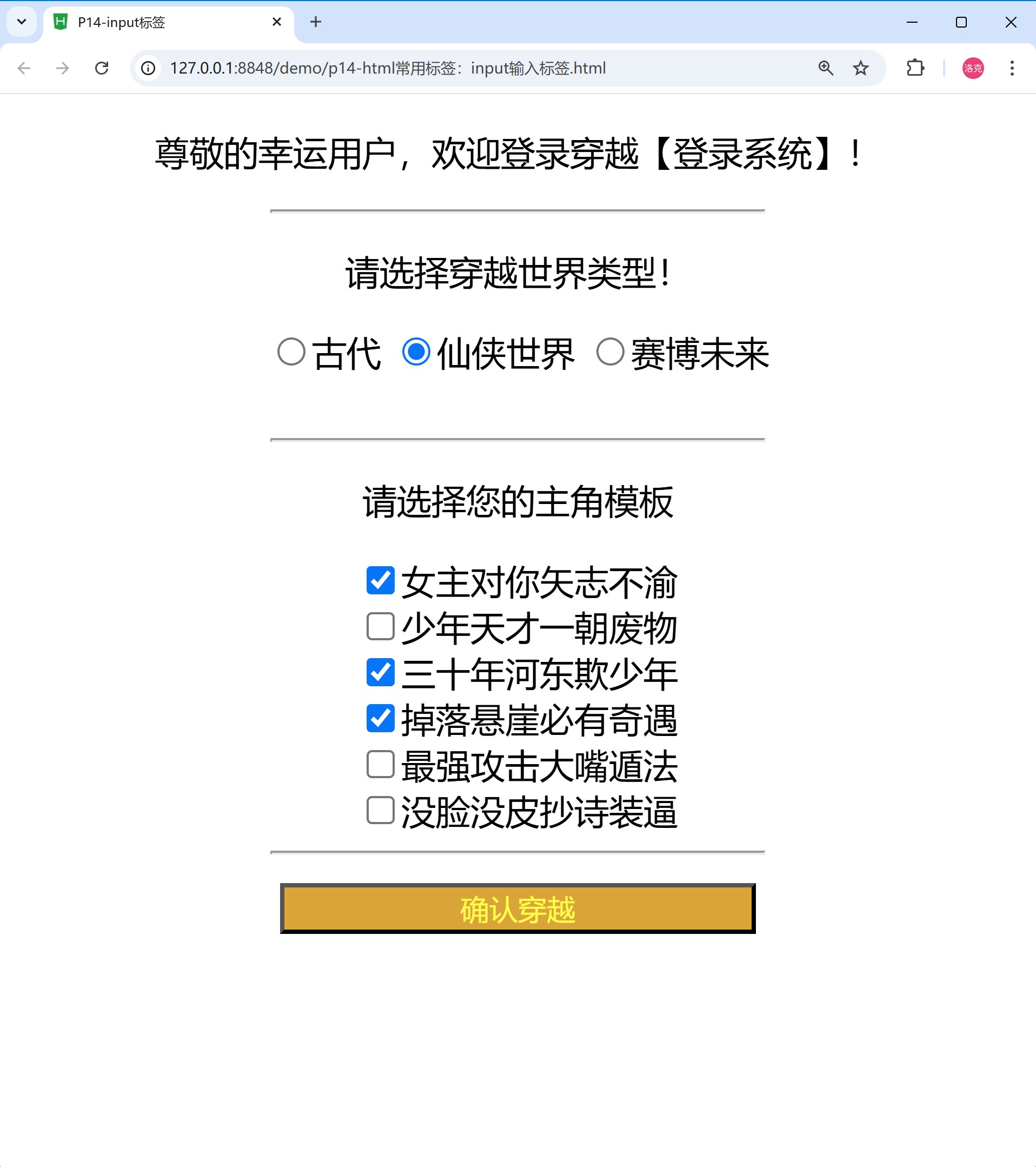
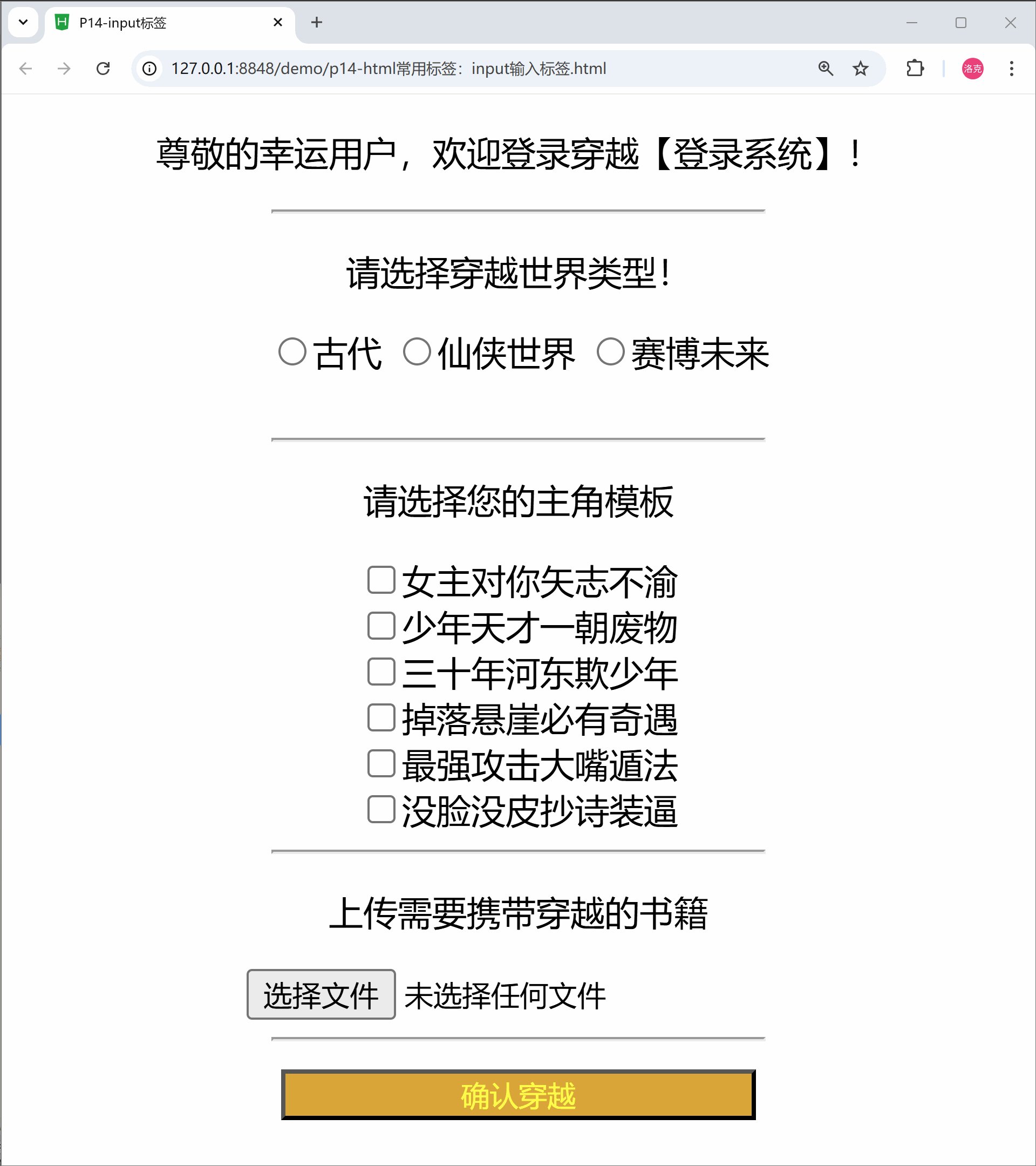
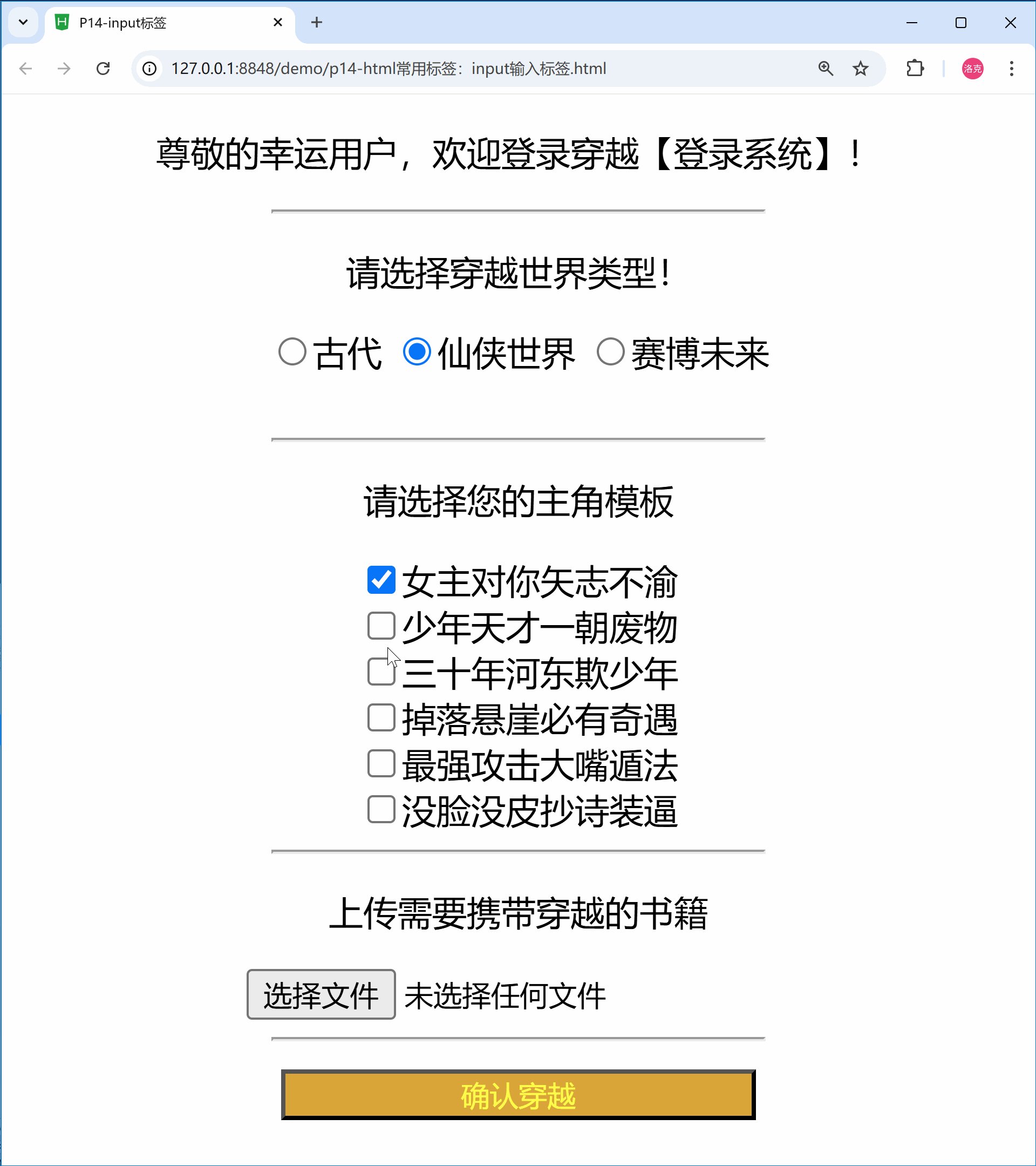
HTML 整个好玩的

完整HTML代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P14-input标签</title>
</head>
<body>
<!-- 模拟登录 -->
<div align="center">
<p>尊敬的幸运用户,欢迎登录穿越【登录系统】!</p>
<hr width="49%" />
<p>请选择穿越世界类型!</p>
<input type="radio" value="s1" name="server" />古代
<input type="radio" value="s2" name="server" />仙侠世界
<input type="radio" value="s3" name="server" />赛博未来<br /><br>
<hr width="49%" />
<p>请选择您的主角模板</p>
<input type="checkbox" value="1" name="test" />女主对你矢志不渝<br />
<input type="checkbox" value="2" name="test" />少年天才一朝废物<br />
<input type="checkbox" value="3" name="test" />三十年河东欺少年<br />
<input type="checkbox" value="4" name="test" />掉落悬崖必有奇遇<br />
<input type="checkbox" value="5" name="test" />最强攻击大嘴遁法<br />
<input type="checkbox" value="6" name="test" />没脸没皮抄诗装逼<br />
<hr width="49%" />
<button style="width:220px; margin-top: 5px;color:yellow;background-color:goldenrod;">确认穿越</button> <br />
</div>
</body>
</html>
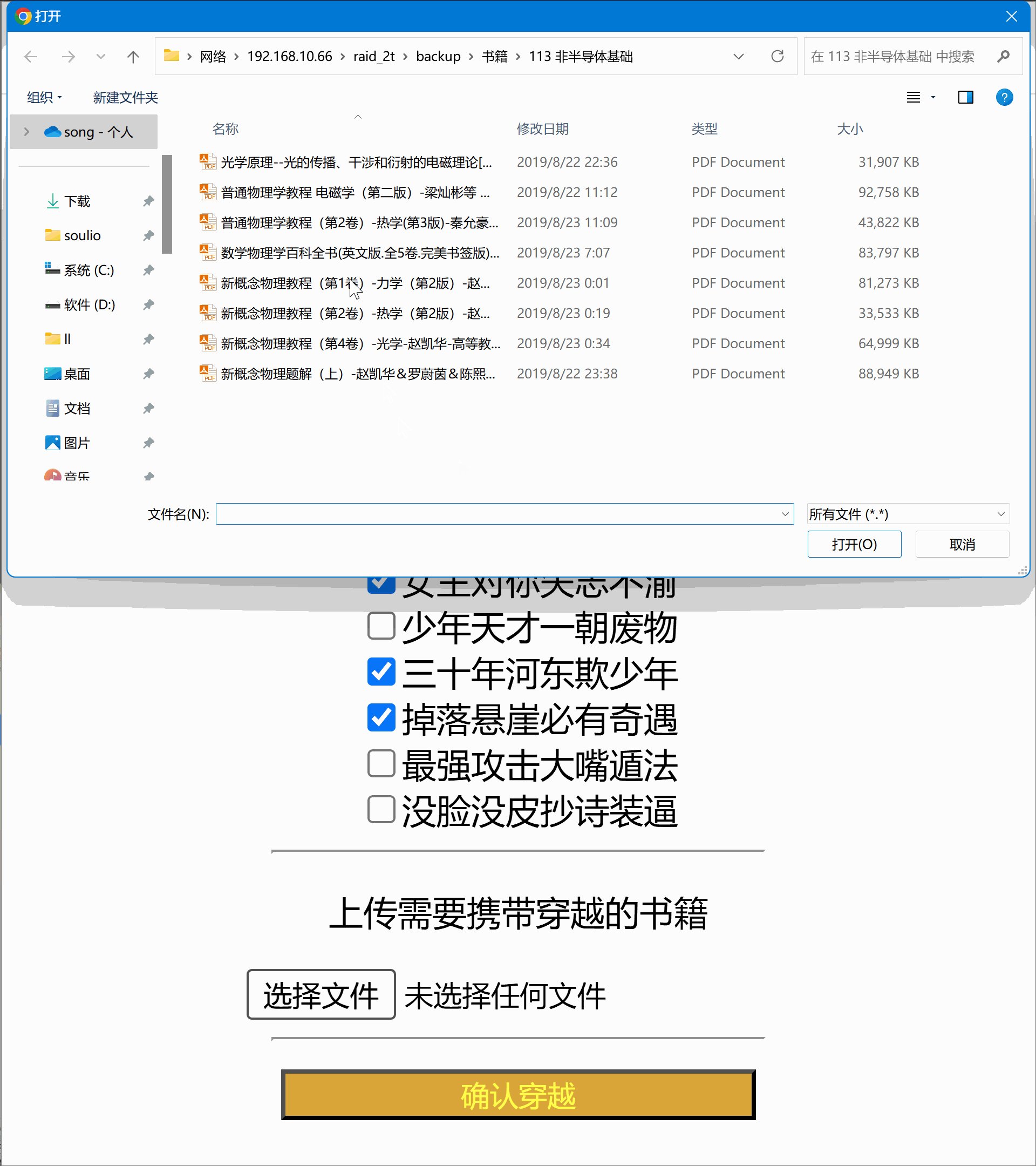
知识点8:文件域
文件选择器:type="file"
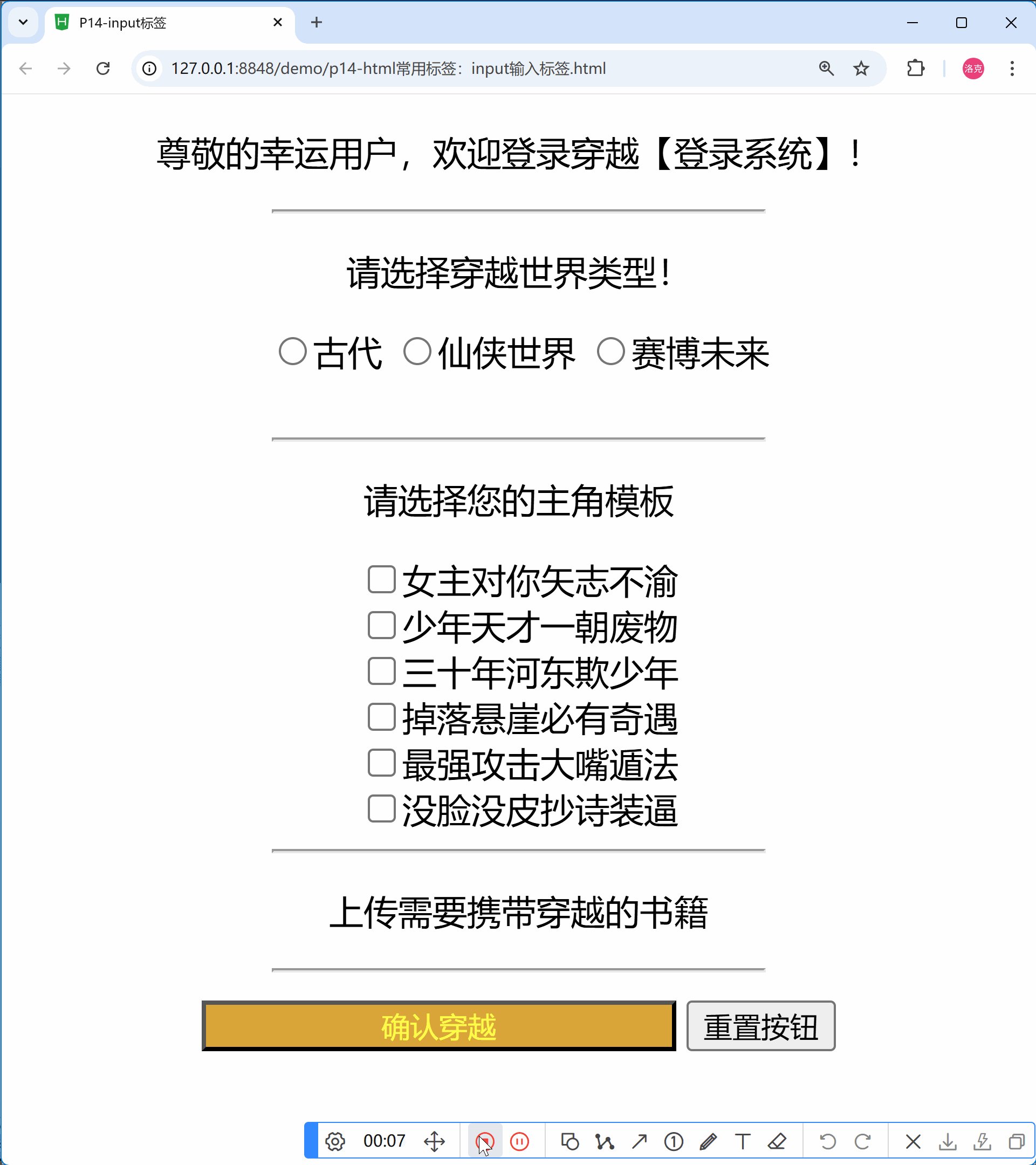
<p>上传需要携带穿越的书籍</p>
<input type="file" /><br />
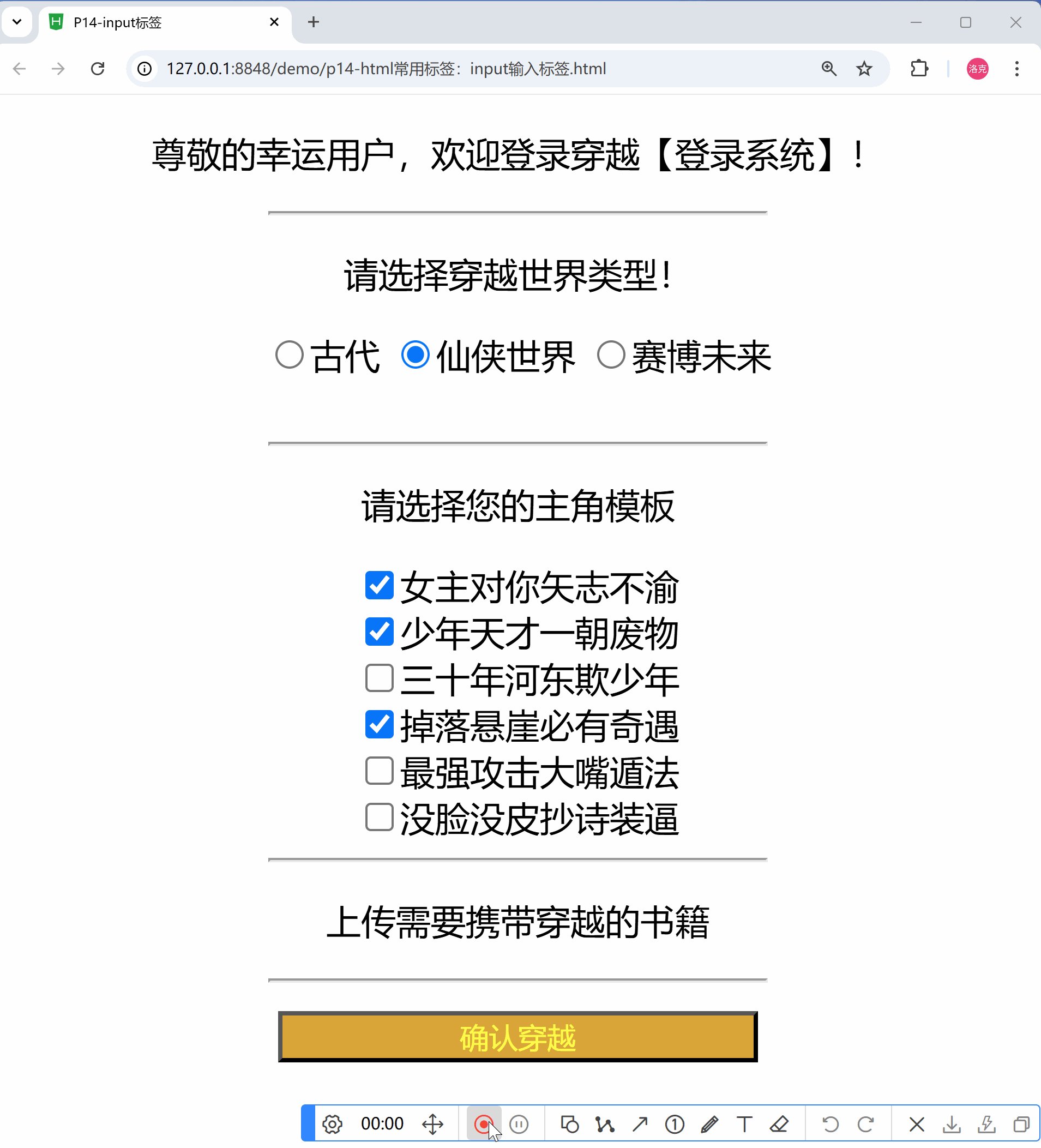
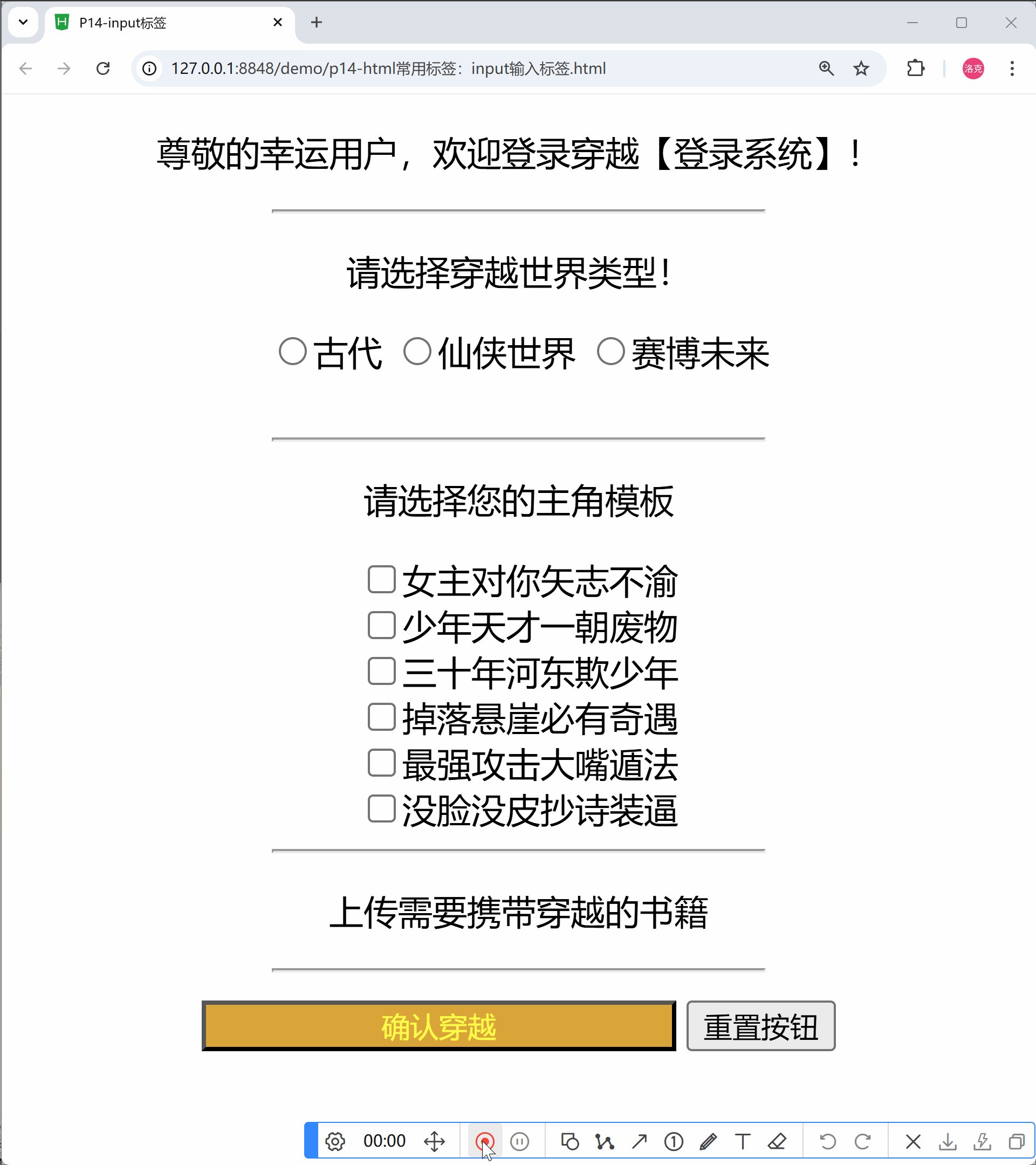
效果

完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P14-input标签</title>
</head>
<body>
<!-- 模拟登录 -->
<div align="center">
<p>尊敬的幸运用户,欢迎登录穿越【登录系统】!</p>
<hr width="49%" />
<p>请选择穿越世界类型!</p>
<input type="radio" value="s1" name="server" />古代
<input type="radio" value="s2" name="server" />仙侠世界
<input type="radio" value="s3" name="server" />赛博未来<br /><br>
<hr width="49%" />
<p>请选择您的主角模板</p>
<input type="checkbox" value="1" name="test" />女主对你矢志不渝<br />
<input type="checkbox" value="2" name="test" />少年天才一朝废物<br />
<input type="checkbox" value="3" name="test" />三十年河东欺少年<br />
<input type="checkbox" value="4" name="test" />掉落悬崖必有奇遇<br />
<input type="checkbox" value="5" name="test" />最强攻击大嘴遁法<br />
<input type="checkbox" value="6" name="test" />没脸没皮抄诗装逼<br />
<hr width="49%" />
<p>上传需要携带穿越的书籍</p>
<input type="file" /><br />
<hr width="49%" />
<button style="width:220px; margin-top: 5px;color:yellow;background-color:goldenrod;">确认穿越</button> <br />
</div>
</body>
</html>
知识点9:隐藏域
示例HTML
<input type="hidden" value="admin" /><br />
不知道有啥用,看不见这个元素。
知识点10:普通按钮和提交按钮
<input type="button" value="普通按钮" /><br />
<input type="submit" value="提交按钮" /><br />
外观看起来都一样

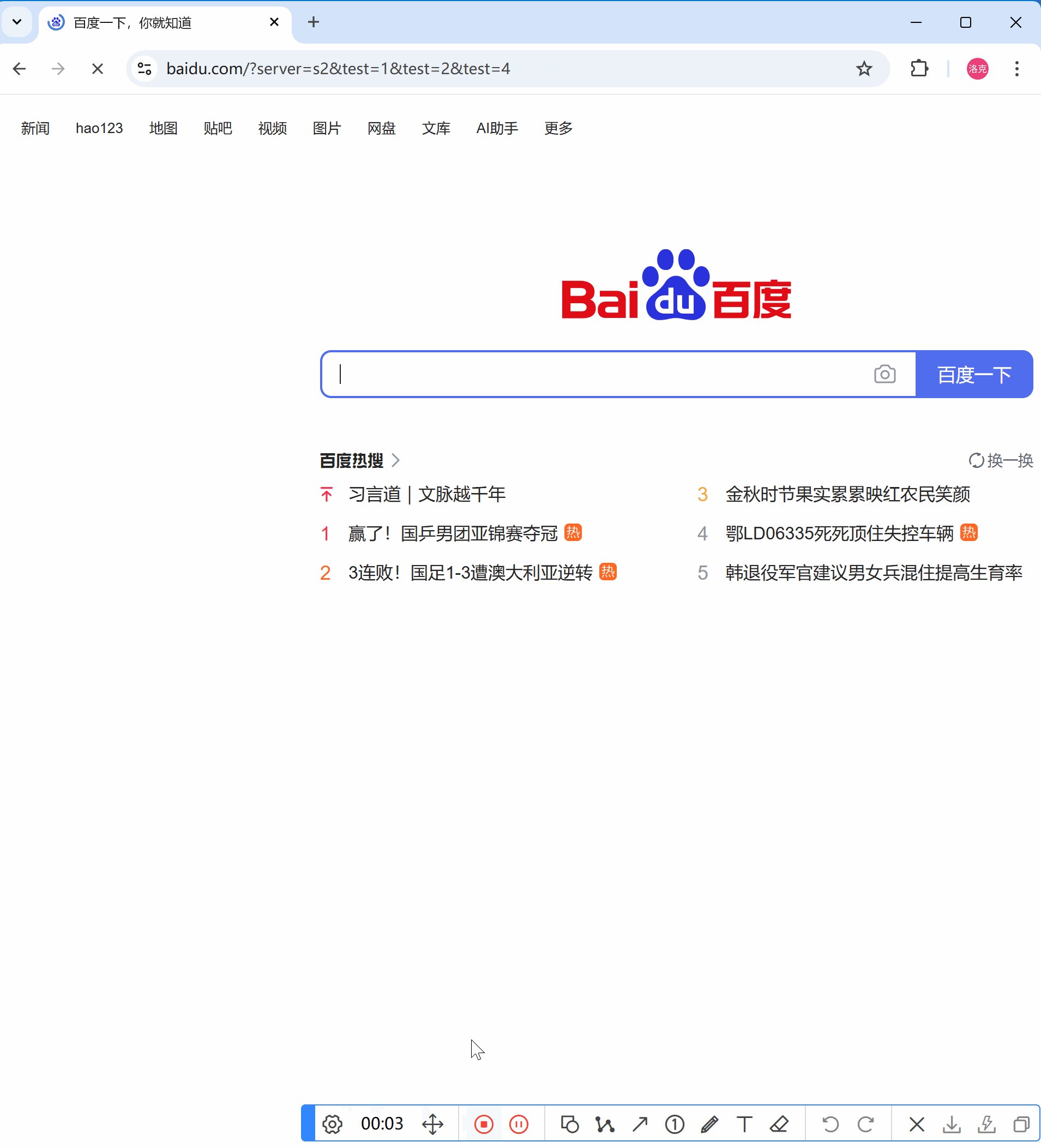
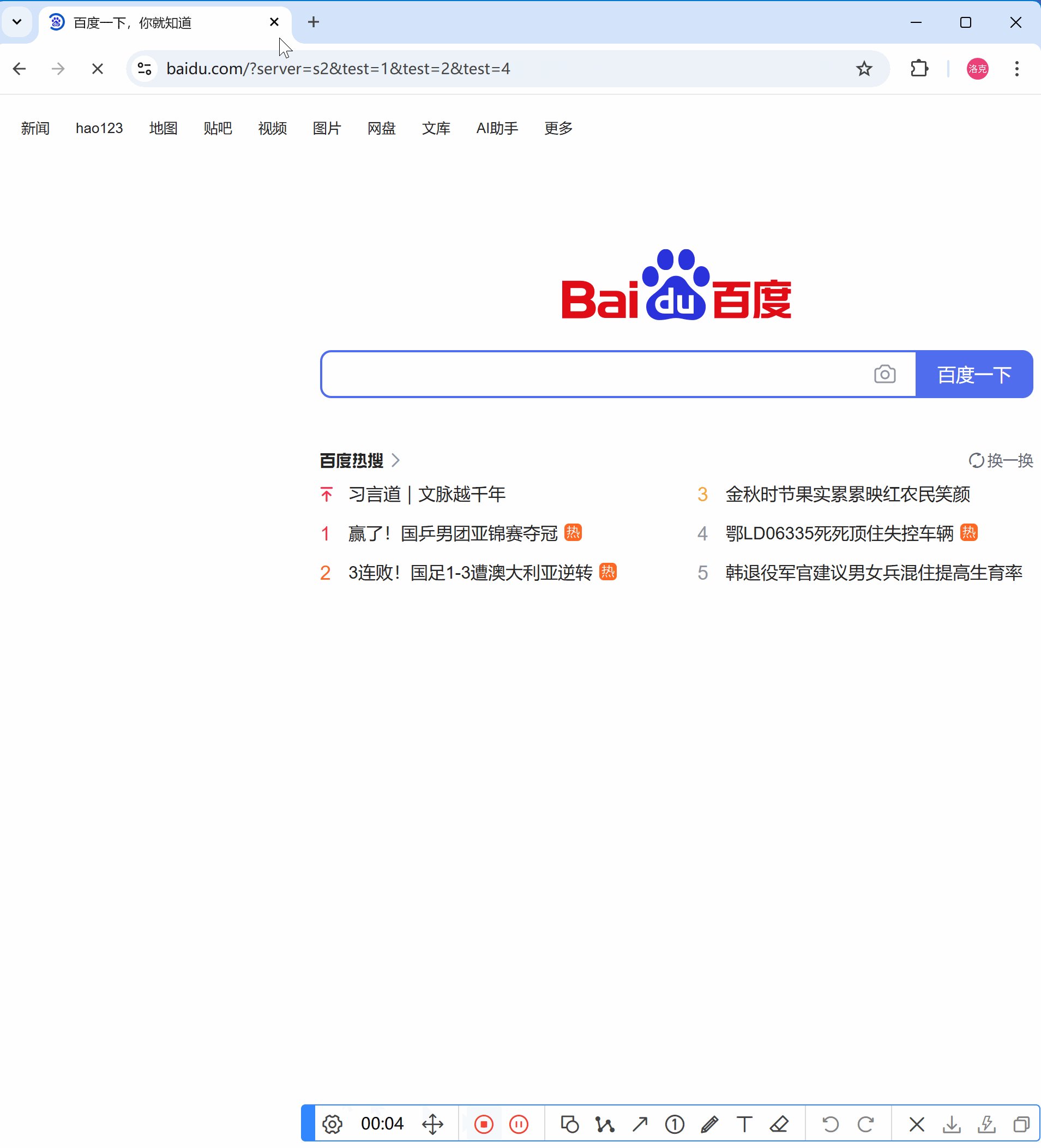
不同之处在于,from标签中嵌套了提交按钮时,点击提交按钮会让上层的form表单执行提交。、
示例HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P14-input标签</title>
</head>
<body>
<!-- 模拟登录 -->
<form action="http://www.baidu.com">
<div align="center">
<p>尊敬的幸运用户,欢迎登录穿越【登录系统】!</p>
<hr width="49%" />
<p>请选择穿越世界类型!</p>
<input type="radio" value="s1" name="server" />古代
<input type="radio" value="s2" name="server" />仙侠世界
<input type="radio" value="s3" name="server" />赛博未来<br /><br>
<hr width="49%" />
<p>请选择您的主角模板</p>
<input type="checkbox" value="1" name="test" />女主对你矢志不渝<br />
<input type="checkbox" value="2" name="test" />少年天才一朝废物<br />
<input type="checkbox" value="3" name="test" />三十年河东欺少年<br />
<input type="checkbox" value="4" name="test" />掉落悬崖必有奇遇<br />
<input type="checkbox" value="5" name="test" />最强攻击大嘴遁法<br />
<input type="checkbox" value="6" name="test" />没脸没皮抄诗装逼<br />
<hr width="49%" />
<p>上传需要携带穿越的书籍</p>
<!-- <input type="button" value="普通按钮" /><br />
<input type="submit" value="提交按钮" /><br /> -->
<hr width="49%" />
<input type="submit" value="确认穿越"
style="width:220px; margin-top: 5px;color:yellow;background-color:goldenrod;" />
</div>
</form>
</body>
</html>
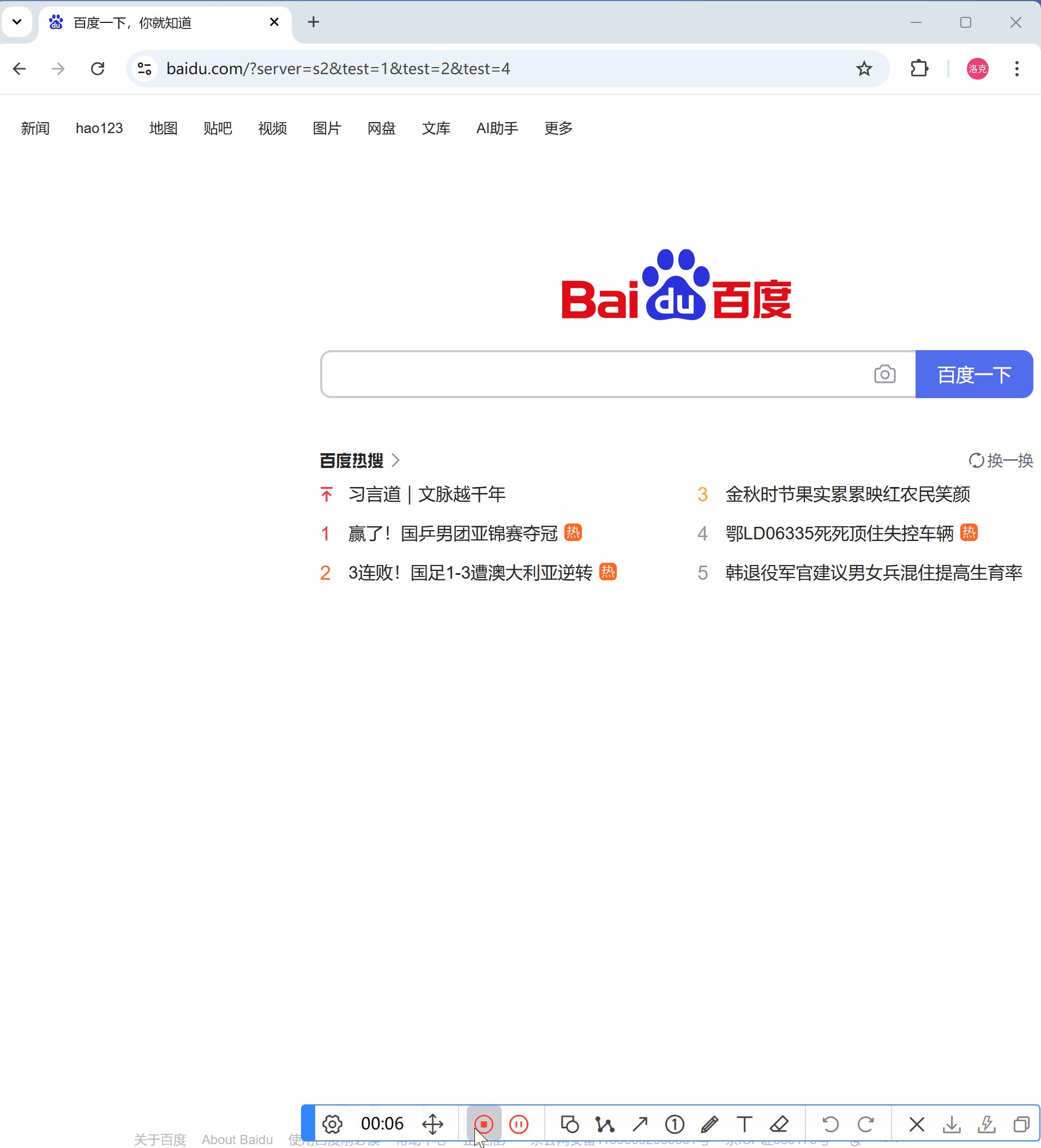
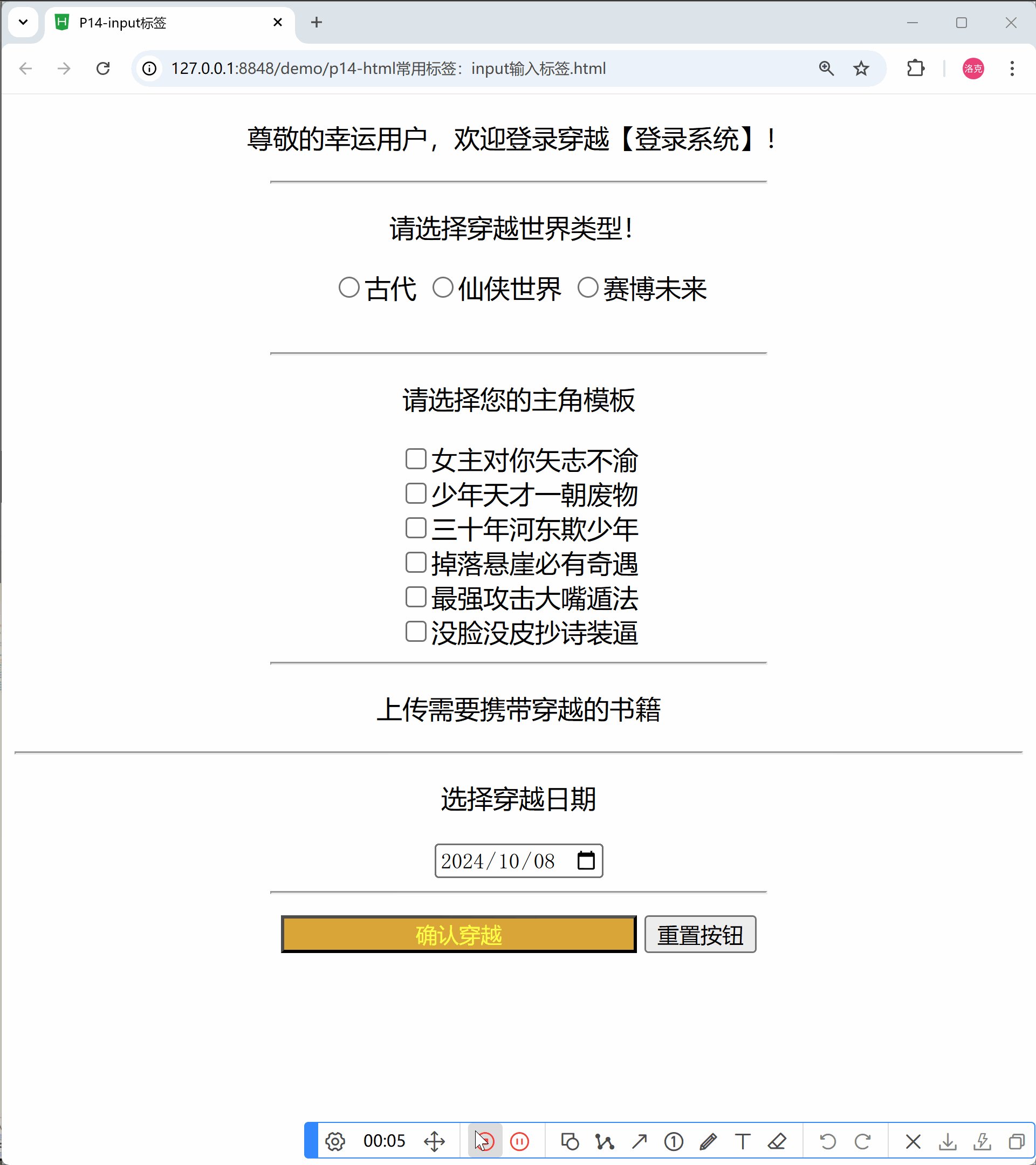
效果

知识点10:重置按钮
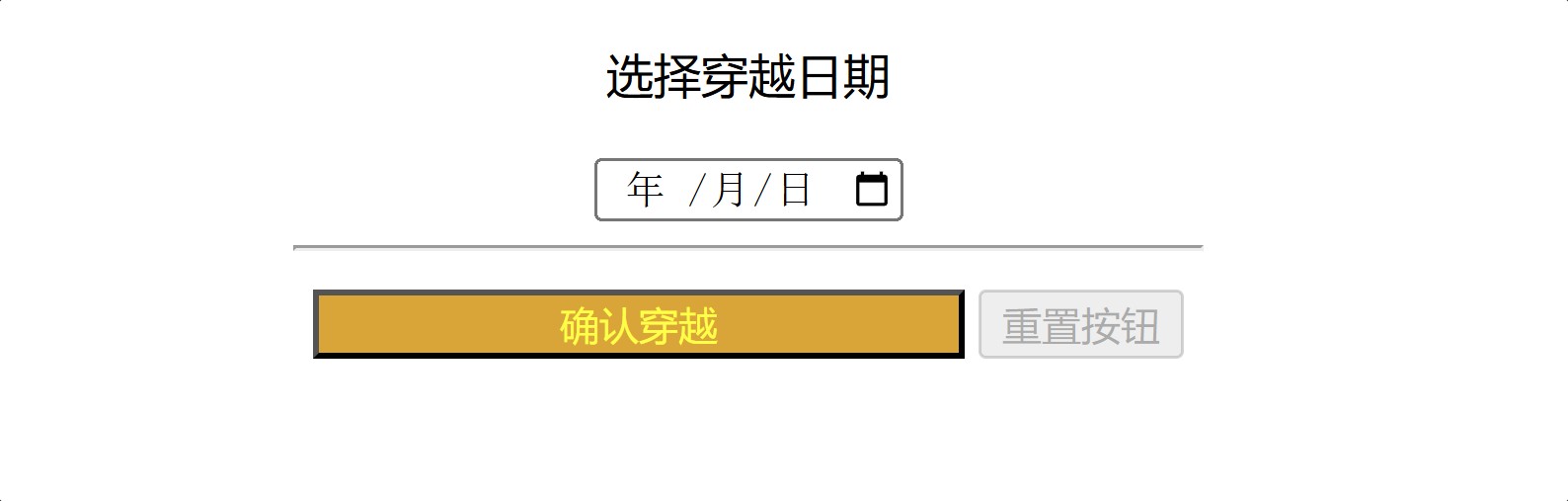
效果 (黑屏时录制软件的原因,实际是没有的)

实现
<input type="reset" value="重置按钮" />
知识点10:日期框
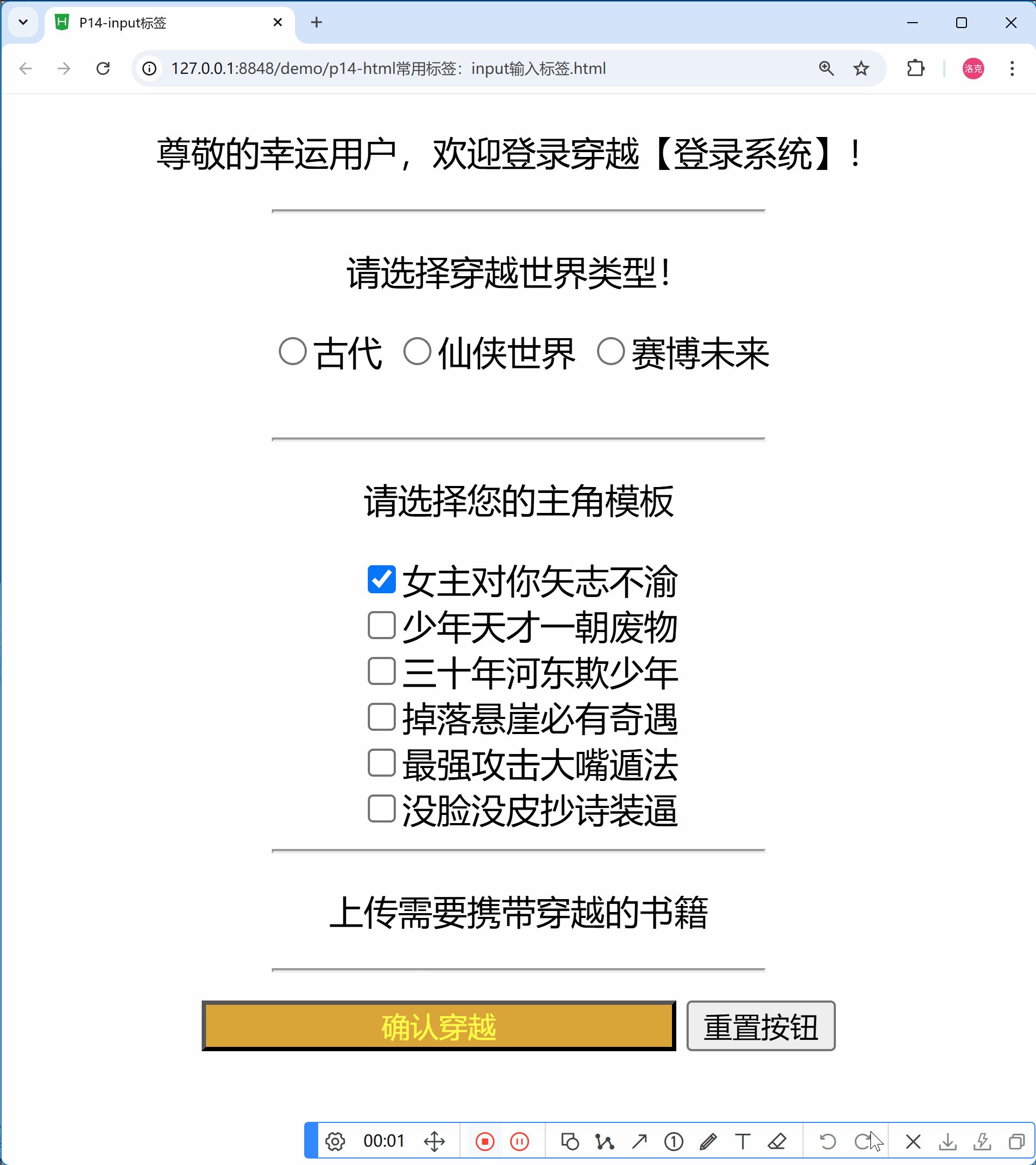
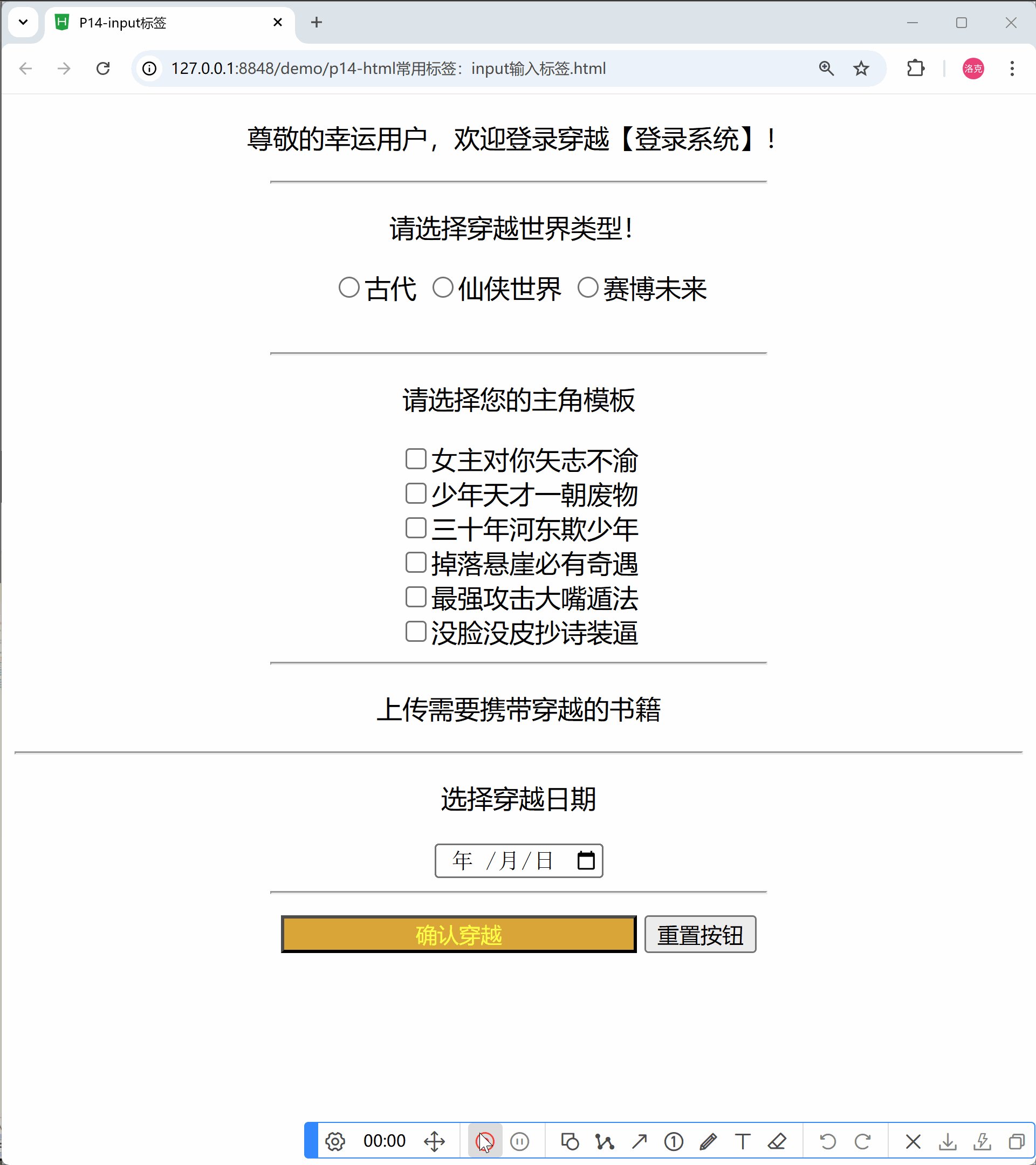
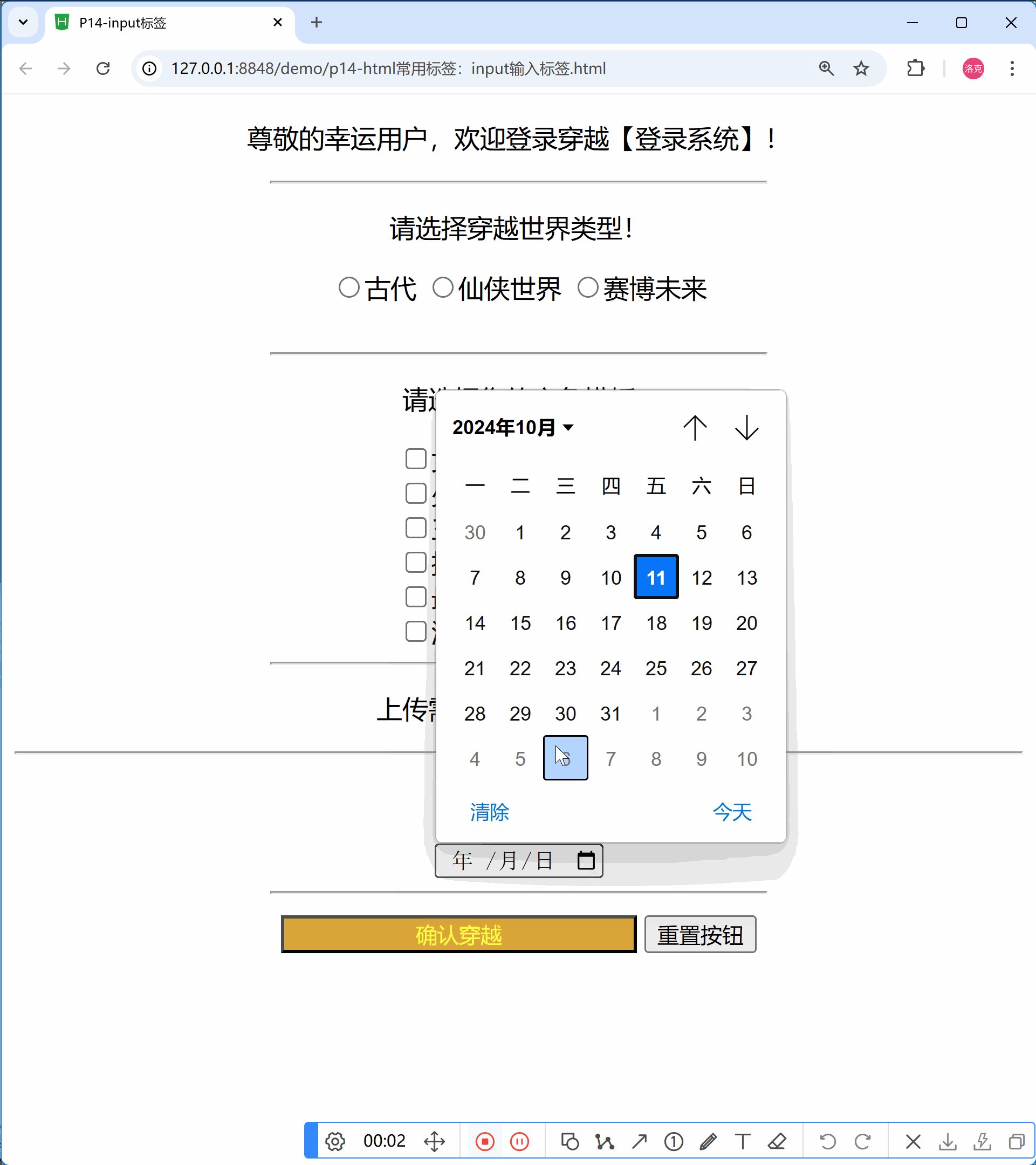
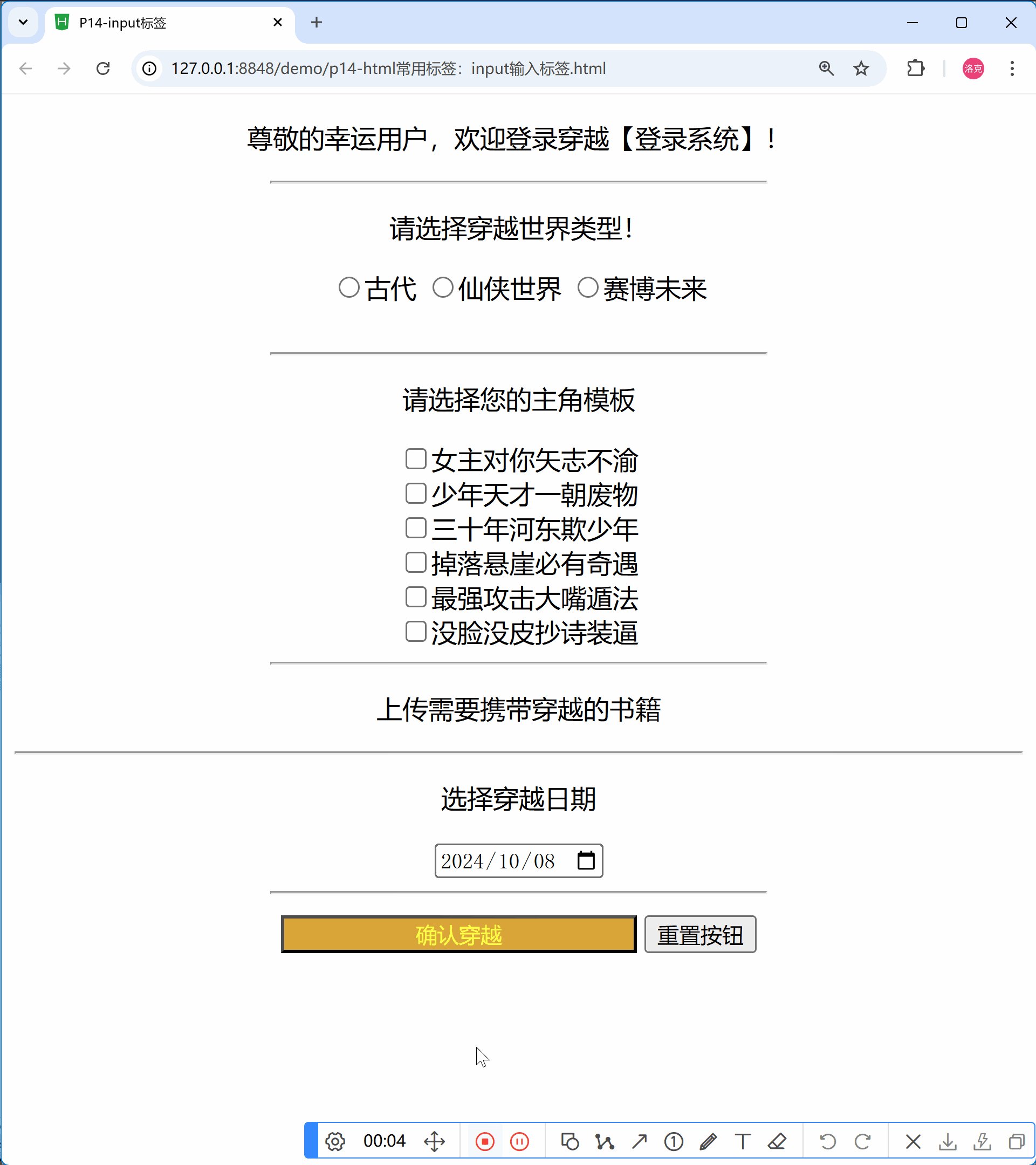
效果

实现
<p>选择穿越日期</p>
<input type="date"></input>
知识点11:disable属性
设置disabled命令让元素暂时不可用,比如重置按钮

按钮编程了灰色,且无法点击。
知识点12:name属性
没有form标签没有name属性时,是无法提交的。
over
本节完整HTML代码,你可以是在自己的电脑上实践一下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P14-input标签</title>
</head>
<body>
<!-- 模拟登录 -->
<form action="http://www.baidu.com">
<div align="center">
<p>尊敬的幸运用户,欢迎登录穿越【登录系统】!</p>
<hr width="49%" />
<p>请选择穿越世界类型!</p>
<input type="radio" value="s1" name="server" />古代
<input type="radio" value="s2" name="server" />仙侠世界
<input type="radio" value="s3" name="server" />赛博未来<br /><br>
<hr width="49%" />
<p>请选择您的主角模板</p>
<input type="checkbox" value="1" name="test" />女主对你矢志不渝<br />
<input type="checkbox" value="2" name="test" />少年天才一朝废物<br />
<input type="checkbox" value="3" name="test" />三十年河东欺少年<br />
<input type="checkbox" value="4" name="test" />掉落悬崖必有奇遇<br />
<input type="checkbox" value="5" name="test" />最强攻击大嘴遁法<br />
<input type="checkbox" value="6" name="test" />没脸没皮抄诗装逼<br />
<hr width="49%" />
<p>上传需要携带穿越的书籍</p>
<!-- <input type="button" value="普通按钮" /><br />
<input type="submit" value="提交按钮" /><br /> -->
<hr />
<p>选择穿越日期</p>
<input type="date"></input>
<hr width="49%" />
<input type="submit" value="确认穿越"
style="width:220px; margin-top: 5px;color:yellow;background-color:goldenrod;" />
<input type="reset" value="重置按钮" disabled="disabled"/><br />
</div>
</form>
</body>
</html>
原文地址:https://blog.csdn.net/qq_38641599/article/details/142836624
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
