实验一:图像信号的数字化
目录
一、实验目的
- 通过本实验了解图像的数字化过程,了解数字图像的数据矩阵表示法。
- 掌握取样(象素个数)、量化与图像质量的关系。
二、实验原理
数字化的图像是以矩阵形式存储的,因而数字图像的数据矩阵表示法是指将数字化后的图像表示为一个二维矩阵的形式,其中矩阵中的元素对应于图像像素的灰度值。
对于同一幅图像,不同的像素总数会影响其图像的分辨率和清晰度,一般来说,越大的像素总数意味着越高的清晰度;反之,图像的像素数越小,图像会越不清晰,出项“棋盘格”现象(马赛克),图像细节越来越小。
不同灰度级呈现的图像也有着类似的效果。在灰度级数量较高的情况下,图像能够显示更多细微的灰度变化,这样的图像具有更高的对比度,黑白之间的过渡更为清晰,使得图像更生动、细腻;相反,当灰度级数量较低时,图像只能表示较少的灰度变化范围,黑白之间的过渡不够平滑,过低的灰度级还会出现“伪轮廓”现象,导致图像中出现了不真实的边界或轮廓。
三、实验内容
- 选取任意一副灰度图像,imread进行读取,显示其像素值阵列。
- 减少图像的像素,实现多组不同像素总数表示的同一副图像。观察图像采样的像素数对图像质量的影响,观察“棋盘格”现象。
- 减小同一副图像灰度级,实现多组不同灰度级来显示同一幅图像,并选取合适的灰度阈值来实现一幅二值图像。观察图像量化对图像质量的影响,观察“伪轮廓”现象。
四、源程序及结果
源程序(python):
import cv2
from matplotlib import pyplot as plt
def pixel_list(height, width, grayscale):
for i in range(height):
for j in range(width):
pixel_value = grayscale[i, j]
print(f'{pixel_value:3}', end=' ')
print('\n')
if __name__ == '__main__':
# 1.读取图片灰度图信息
img_grayscale = cv2.imread(filename='lena.jpg', flags=cv2.IMREAD_GRAYSCALE)
img_height, img_width = img_grayscale.shape
# 2.显示像素阵列
pixel_list(height=img_height, width=img_width, grayscale=img_grayscale)
# 3.绘图:matplot显示图片
fig, axis = plt.subplots(2, 4)
# 1)原图
axis[0, 0].imshow(img_grayscale, cmap='gray')
axis[0, 0].set_title('Original(256\u00D7256)')
# 2)128*128像素
axis[0, 1].imshow(cv2.resize(img_grayscale, (128, 128)), cmap='gray')
axis[0, 1].set_title('128\u00D7128')
# 3)64*64像素
axis[0, 2].imshow(cv2.resize(img_grayscale, (64, 64)), cmap='gray')
axis[0, 2].set_title('64\u00D764')
# 4)32*32像素
axis[0, 3].imshow(cv2.resize(img_grayscale, (32, 32)), cmap='gray')
axis[0, 3].set_title('32\u00D732')
# 5)灰度级32
img_grayscale_32 = cv2.convertScaleAbs(img_grayscale, alpha=31 / 255, beta=0)
axis[1, 0].imshow(img_grayscale_32, cmap='gray', vmin=0, vmax=31)
axis[1, 0].set_title('Grayscale:32')
# 6)灰度级16
img_grayscale_16 = cv2.convertScaleAbs(img_grayscale, alpha=15 / 255, beta=0)
axis[1, 1].imshow(img_grayscale_16, cmap='gray', vmin=0, vmax=15)
axis[1, 1].set_title('Grayscale:16')
# 7)灰度级8
img_grayscale_8 = cv2.convertScaleAbs(img_grayscale, alpha=7 / 255, beta=0)
axis[1, 2].imshow(img_grayscale_8, cmap='gray', vmin=0, vmax=7)
axis[1, 2].set_title('Grayscale:8')
# 8)二值图
_, binary_image = cv2.threshold(img_grayscale_8, 3, 7, cv2.THRESH_BINARY)
axis[1, 3].imshow(binary_image, cmap='gray')
axis[1, 3].set_title('Binary Image')
plt.show()结果:

图1 图像像素矩阵(部分)

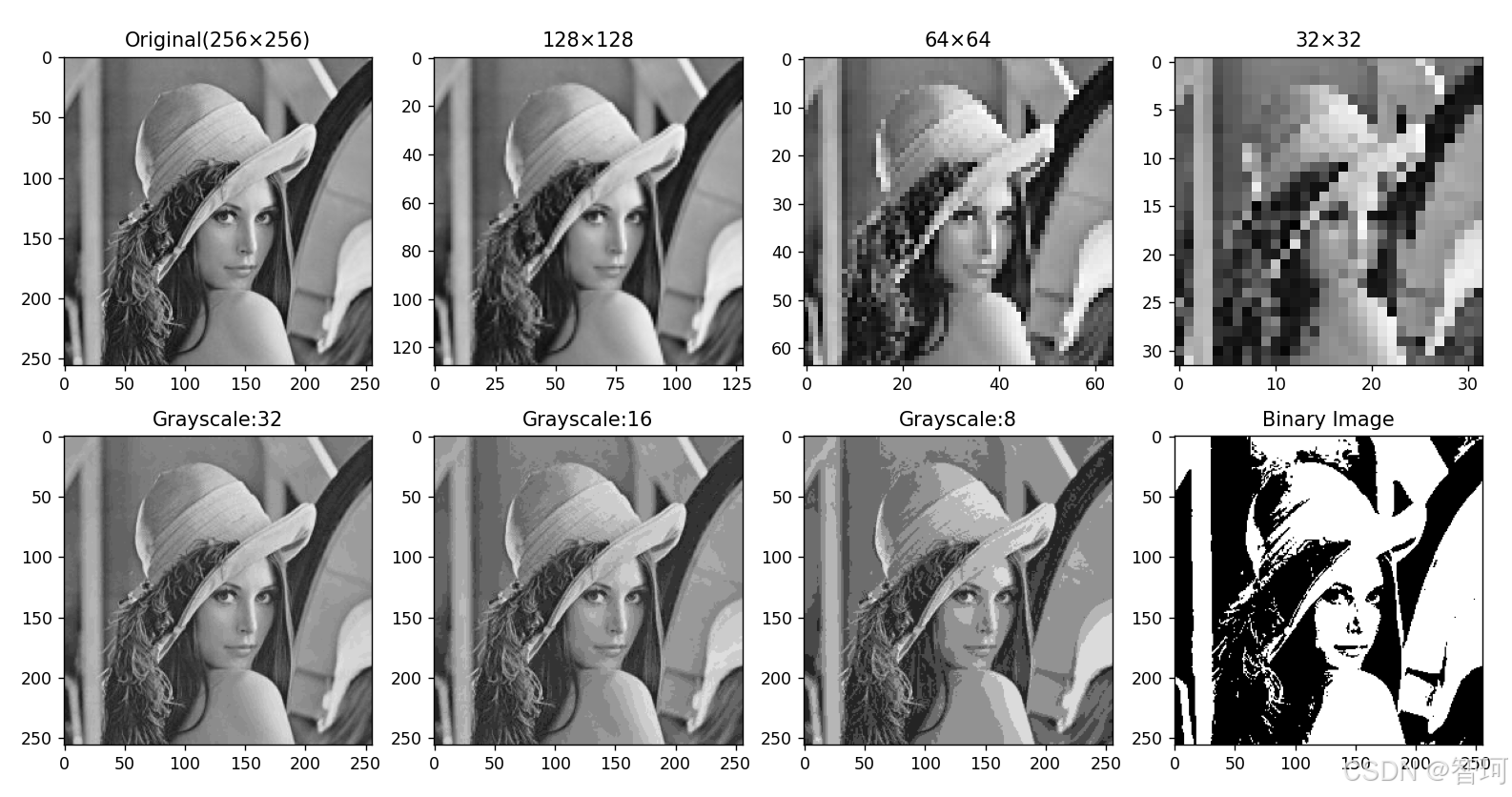
图2 不同像素数及灰度级数下的同一图像
五、结果分析
如图一所示,一幅灰度图像的每一个像素点都是用一个灰度级表示。实验中使用的图像为8比特分辨率,因此含有256个灰度级别。
对于不同像素数表示的同一图像,减小像素数,在一定范围内,图像的变化并不明显,如图2中256×256和128×128图像变化比较小,但继续减小像素数,图像会出现“棋盘格”现象且越来越明显,如图中的64×64到32×32图像。
同样的,减小灰度级数,在一定范围内图像的变化也不明显,而但灰度级减小到一定程度时,便会在图像的某些区域出现灰度突变的“伪轮廓”,而且这种现象会随灰度级减小越来越明显,如图2中灰度级16和8的两幅图像。如果灰度级减小到为2时,就是所谓的二值图,只有黑白两种颜色,图像边界会更明显。
原文地址:https://blog.csdn.net/2301_79881389/article/details/140401400
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
