JavaScript中的对象-栈内存和堆内存以及this指向的两种情况(后续会出进阶)
1.1 栈内存和堆内存
我们知道程序是需要加载到内存中来执行的,我们可以将内存划分为两个区域:栈内存和堆内存
- 原始类型占据的空间是在栈内存中分配的
- 对象类型占据的空间是在堆内存中分配的
1.1.1 值类型和引用类型
原始类型的保存方式:在变量中保存的是值本身
- 所以原始类型也被称之为是值类型
对象类型的保存方式:在变量中保存的是对象的“引用”
- 所以对象类型也被称之为引用类型
1.1.2 JavaScript中的一些现象
- 现象一:两个对象的比较
var num1=123
var num2=123
console.log(num1===num2)//true
//1.现象一:两个对象的比较
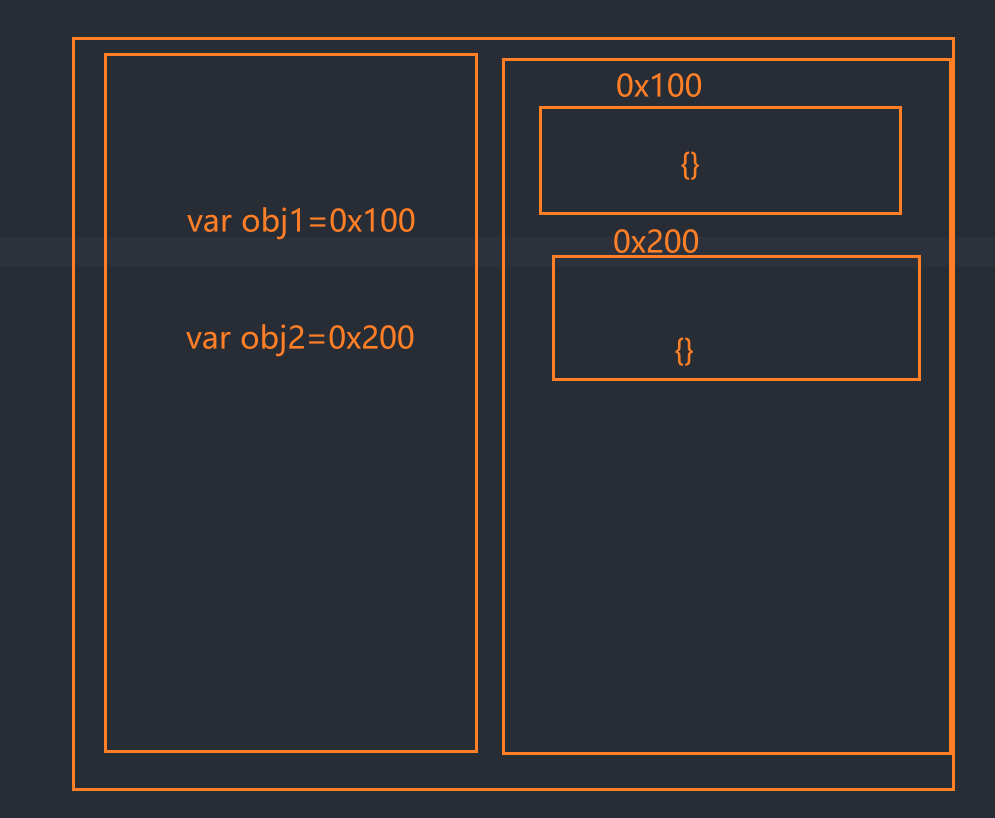
var obj1 = {}
var obj2 = {}
console.log(obj1===obj2) //false

现象二:
//现象二:引用赋值
//现象二:引用赋值
var info = {
name:"why",
friend:{
name:"kobe"
}
}
var friend = info.friend
friend.name="jams"
console.log(info.friend.name) //jams
现象三:值值传递
//3.现象三:值传递
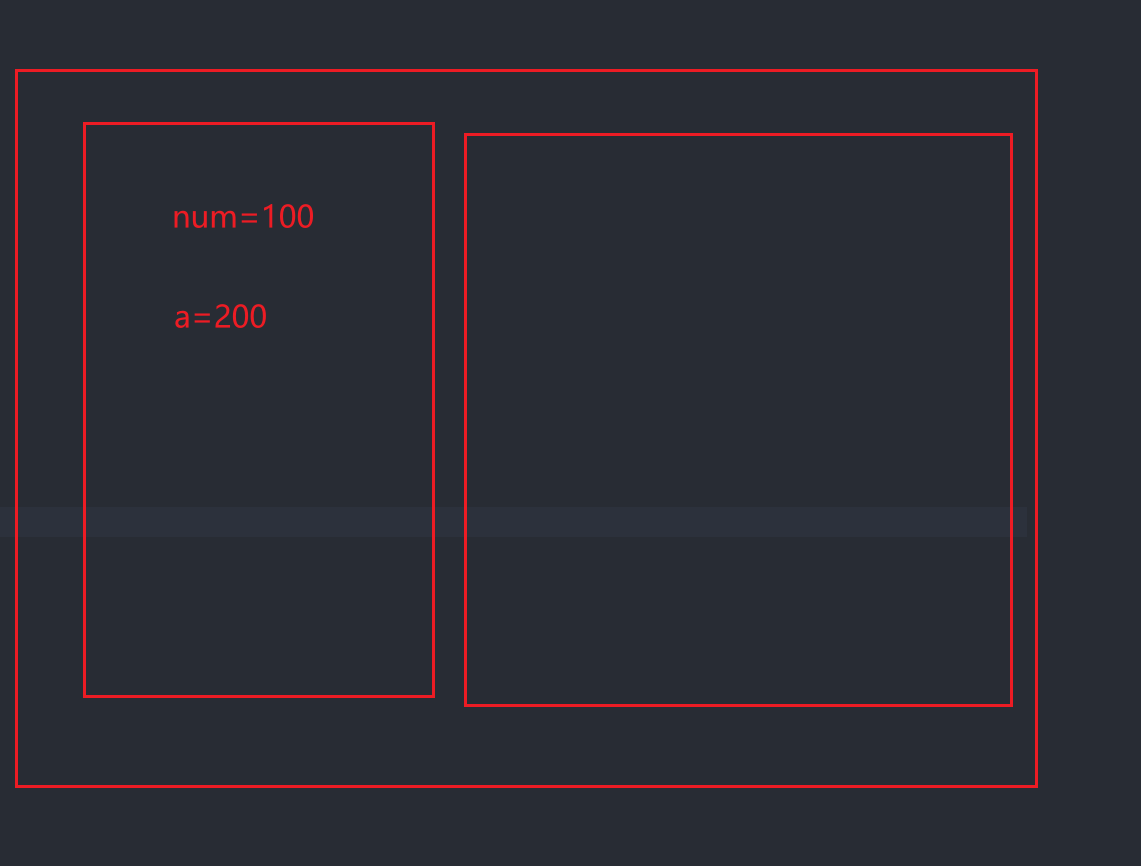
function foo(a) {
a=200
}
var num=100
foo(num)
console.log(num)//100

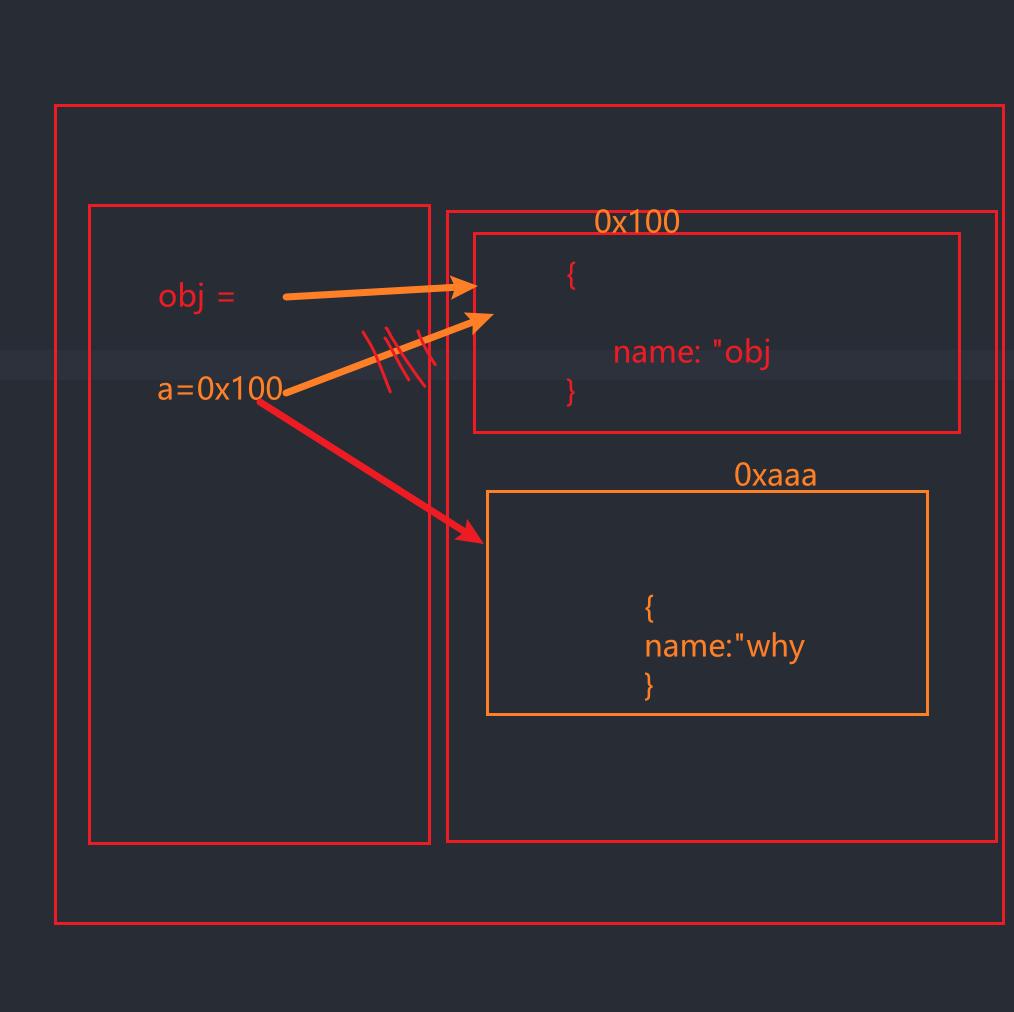
//现象四:引用传递
function foo(a){
a = {
name : "why"
}
}
var obj = {
name:"obj"
}
foo(obj)
console.log(obj)//打印的是obj的

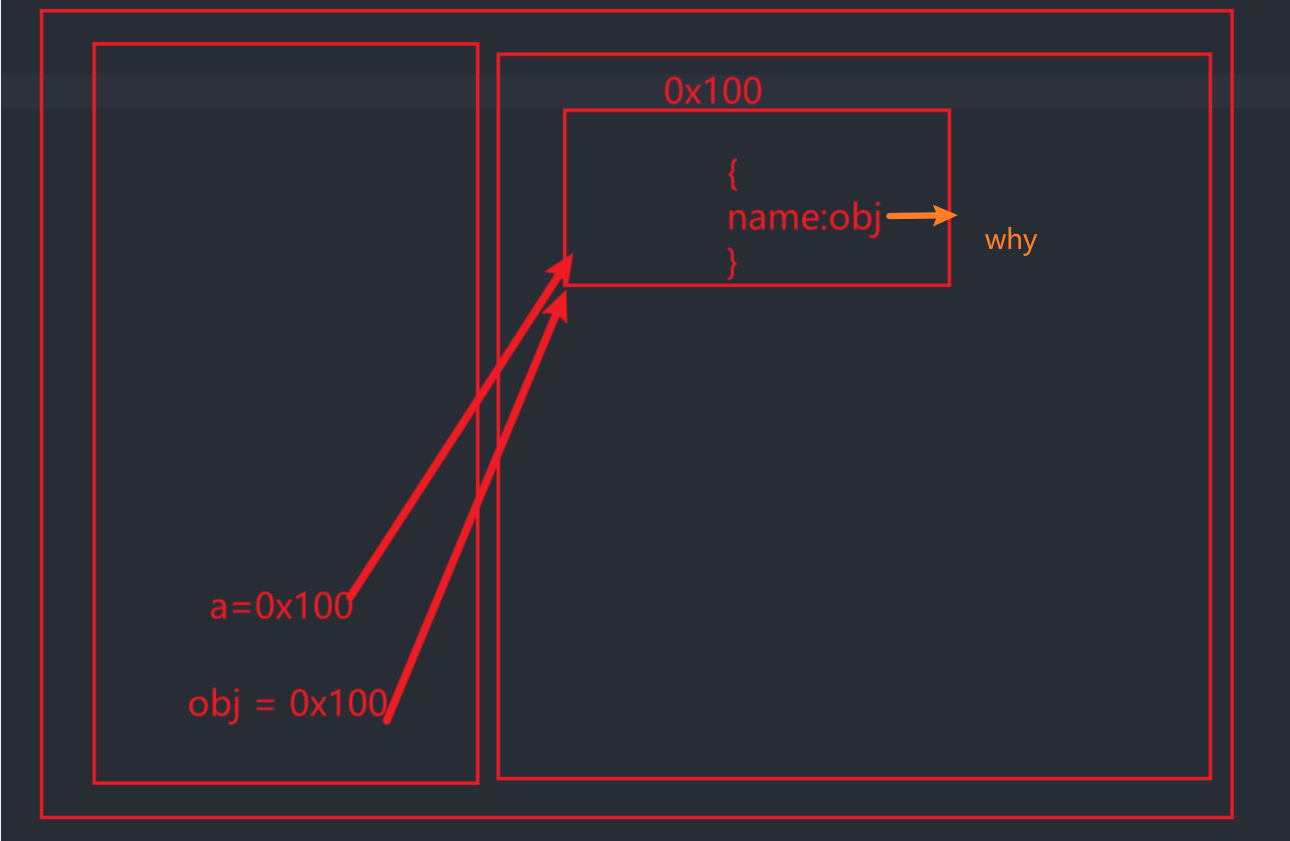
5.现象五:引用传递,但是在函数中创建了一个新对象,没有对传入的对象进行修改
//5.现象五:引用传递,但是对传入的对象进行修改
function foo(a) {
a.name = "why"
}
var obj = {
name: "obj"
}
foo(obj)
console.log(obj)//why

2.1 函数中的this指向的两种情况
2.1.1 为什么需要this
在常见的编程语言中,几乎都有this这个关键字(Objective-C中使用的是self),但是JavaScript中的this和常见的面向对象语言中的this不太一样
- 常见面向对象的编程语言中,比如C++,java,Swift,Dart等等一系列语言中,this通常只会出现在类的方法中
- 也许你就是一个类,类中的方法(特别是实例方法)中,this代表的就是当前调用对象
代码示例
var info = {//对象是一种数据结构
name:"why",
running:function(name) {
console.log("running~",this.name)//先看一下自己的作用域找有没有name,没有就去WIndow对象里面找
},
eating: function(name) {
console.log("eating~",this.name)//封装的比较独立,不会因为外部条件的改变而受到影响
},
studying:function(name) {
console.log("studying~",this.name)
}
}
info.eating()
info.running()
info.studying()
2.1.3 this指向什么呢?
目前掌握两个this的判断方法:
- 在全局环境下面,以默认的方式调用用一个函数,this指向WIndow
- 通过对象调用,this指向调用的对象
function foo() {
console.log(this)//window
}
var obj = {
bar:function() {
console.log(this)//obj
}
}
obj.bar()
原文地址:https://blog.csdn.net/Yihong1833100198/article/details/143724458
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
