express+mysql+vue,从零搭建一个商城管理系统12--添加商品到购物车
提示:学习express,搭建管理系统
前言
需求:主要学习express,所以先写service部分
一、新建models/cart.js
models/cart.js
const { DataTypes } = require('sequelize');
const sequelize = require('../config/db');
const CartModel = sequelize.define('Cart',{
id: {
type: DataTypes.INTEGER,
autoIncrement: true,
primaryKey: true
},
//用户ID
userId:DataTypes.STRING,
//商户ID
shopId:DataTypes.STRING,
//商户名
shopName:DataTypes.STRING,
//商品ID
goodsId:DataTypes.STRING,
//商品名称
goodsName:DataTypes.STRING,
//价格
price:DataTypes.FLOAT,
//数量
count:DataTypes.INTEGER,
//规格
specs:DataTypes.STRING,
},{
tableName:'cart'
});
//无cart表创建cart表
CartModel.sync();
module.exports = CartModel;

二、新建dao/cart.js
dao/cart.js
const CartModel = require('../models/cart');
const errFun = (msg,code)=>{
return {
code:code||500,
success:false,
msg:msg||'操作失败'
}
}
const sucFun = (data,msg)=>{
return {
code:200,
success:true,
msg:msg||'操作成功',
data,
}
}
const CartDao = {
//添加商品到购物车
addGoodsToCart:async(data)=>{
//如果有当前商品,就追加count 没有的话 新建商品
const findResult = await CartDao.findGoodsByUserIdAndGoodsIdFromCart(data);
//如果存再商品
if(findResult){
const updateResult = await findResult.update({ count: findResult.count + data.count });
if(!updateResult)errFun('修改商品数量失败');
return sucFun(updateResult,'修改商品数量成功');
}else{
try{
const goods = await CartModel.create({
userId:data.userId,
shopId:data.shopId,
shopName:data.shopName,
goodsId:data.goodsId,
goodsName:data.goodsName,
price:data.price,
count:data.count,
specs:data.specs,
});
if(!goods)return errFun('添加商品失败');
return sucFun(goods,'添加商品成功');
}catch(err){
return errFun('添加商品失败');
}
}
},
//查找商品
findGoodsByUserIdAndGoodsIdFromCart:async(data)=>{
try{
const goods = await CartModel.findOne({where:{userId:data.userId,goodsId:data.goodsId}});
if(!goods) return null;
return goods;
}catch(err){
return null;
}
},
//通过商品ID查询商品信息
queryGoodsByUserIdFromCart:async(data)=>{
//根据goodsId查询goods
const goodsData = await CartModel.findAll({where:{userId:data.userId}});
let shopIds = [];
let resultData = [];
if(goodsData&&goodsData.length>0){
goodsData.forEach(item=>{if(shopIds.indexOf(item.shopId)==-1)shopIds.push(item.shopId)});
goodsData.forEach(item=>{
let index = shopIds.indexOf(item.shopId);
let goodsOne = {
userId: item.userId,
shopId: item.shopId,
shopName: item.shopName,
goodsId: item.goodsId,
goodsName: item.goodsName,
count: item.count,
price: item.price,
specs: item.specs
}
if(!resultData[index]){
resultData[index] = {
shopId:item.shopId,
shopName:item.shopName,
goods:[ goodsOne ]
}
}else{
resultData[index].goods.push(goodsOne);
}
});
}
if(!resultData||await resultData.length<1)errFun('购物车空空如也');
return sucFun(resultData,'查询成功');
},
}
module.exports = CartDao;

三、新建routes/cart.js
routes/cart.js
const CartDao = require('../dao/cart');
const CartRoutes = (router)=>{
router.post('/cart/addGoodsToCart',async (req,res)=>{
const result = await CartDao.addGoodsToCart(req.body);
res.json(result);
});
router.get('/cart/queryGoodsByUserIdFromCart',async (req,res)=>{
const result = await CartDao.queryGoodsByUserIdFromCart(req.query);
res.json(result);
});
}
module.exports = CartRoutes;

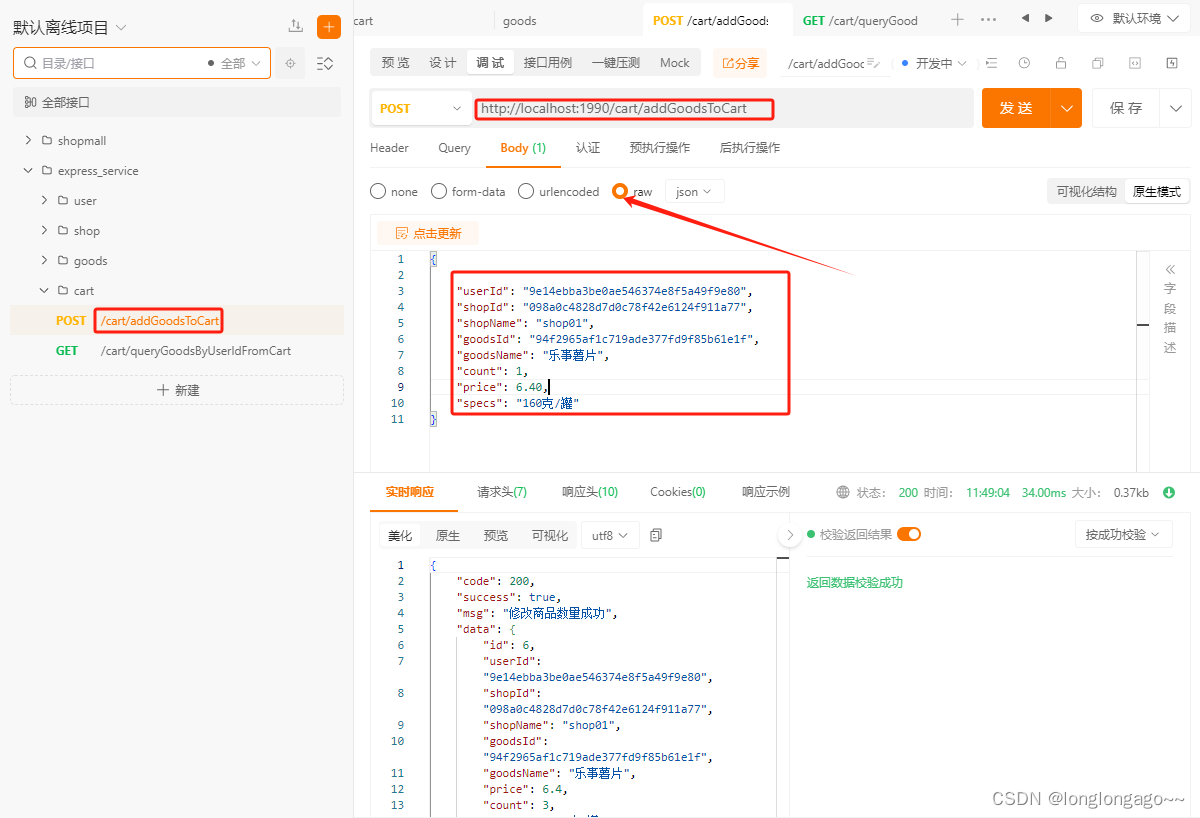
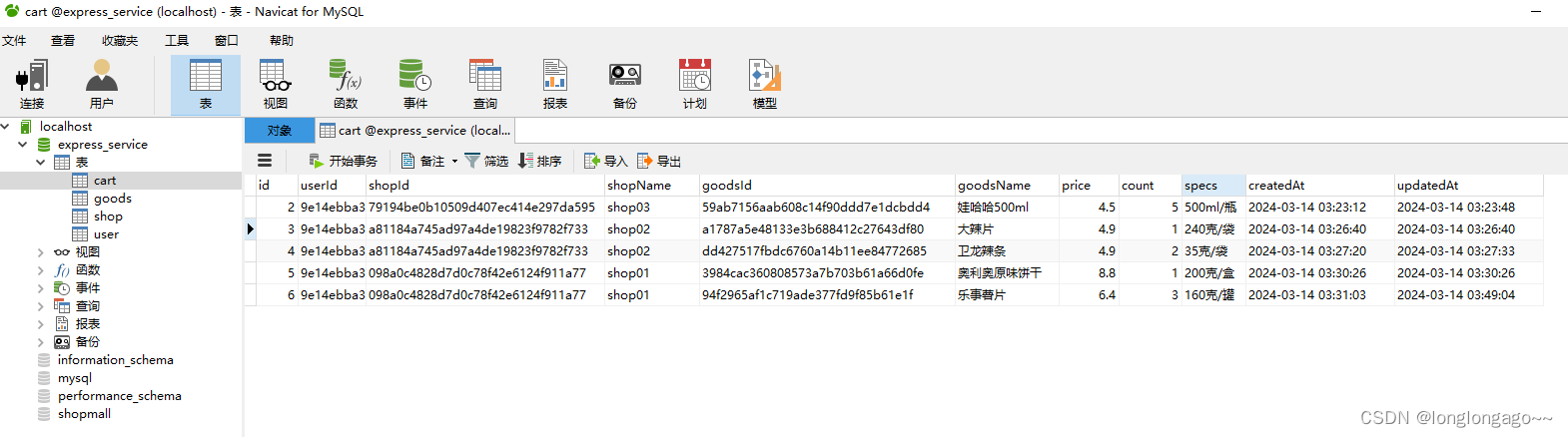
四、添加商品到购物车
url:http://localhost:1990/goods/addGoodsByShopId
params:{
//下面代码中数据
}
//5次
// "userId": "9e14ebba3be0ae546374e8f5a49f9e80",
// "shopId": "79194be0b10509d407ec414e297da595",
// "shopName": "shop03",
// "goodsId": "59ab7156aab608c14f90ddd7e1dcbdd4",
// "goodsName": "娃哈哈500ml",
// "price": 4.5,
// "count": 1,
// "specs": "500ml/瓶",
//1次
// "userId": "9e14ebba3be0ae546374e8f5a49f9e80",
// "shopId": "a81184a745ad97a4de19823f9782f733",
// "shopName": "shop02",
// "goodsId": "a1787a5e48133e3b688412c27643df80",
// "goodsName": "大辣片",
// "count": 1,
// "price": 4.90,
// "specs": "240克/袋"
//2次
// "userId": "9e14ebba3be0ae546374e8f5a49f9e80",
// "shopId": "a81184a745ad97a4de19823f9782f733",
// "shopName": "shop02",
// "goodsId": "dd427517fbdc6760a14b11ee84772685",
// "goodsName": "卫龙辣条",
// "count": 1,
// "price": 4.90,
// "specs": "35克/袋"
//1次
// "userId": "9e14ebba3be0ae546374e8f5a49f9e80",
// "shopId": "098a0c4828d7d0c78f42e6124f911a77",
// "shopName": "shop01",
// "goodsId": "3984cac360808573a7b703b61a66d0fe",
// "goodsName": "奥利奥原味饼干",
// "count": 1,
// "price": 8.80,
// "specs": "200克/盒"
//2次
// "userId": "9e14ebba3be0ae546374e8f5a49f9e80",
// "shopId": "098a0c4828d7d0c78f42e6124f911a77",
// "shopName": "shop01",
// "goodsId": "94f2965af1c719ade377fd9f85b61e1f",
// "goodsName": "乐事薯片",
// "count": 1,
// "price": 6.40,
// "specs": "160克/罐"


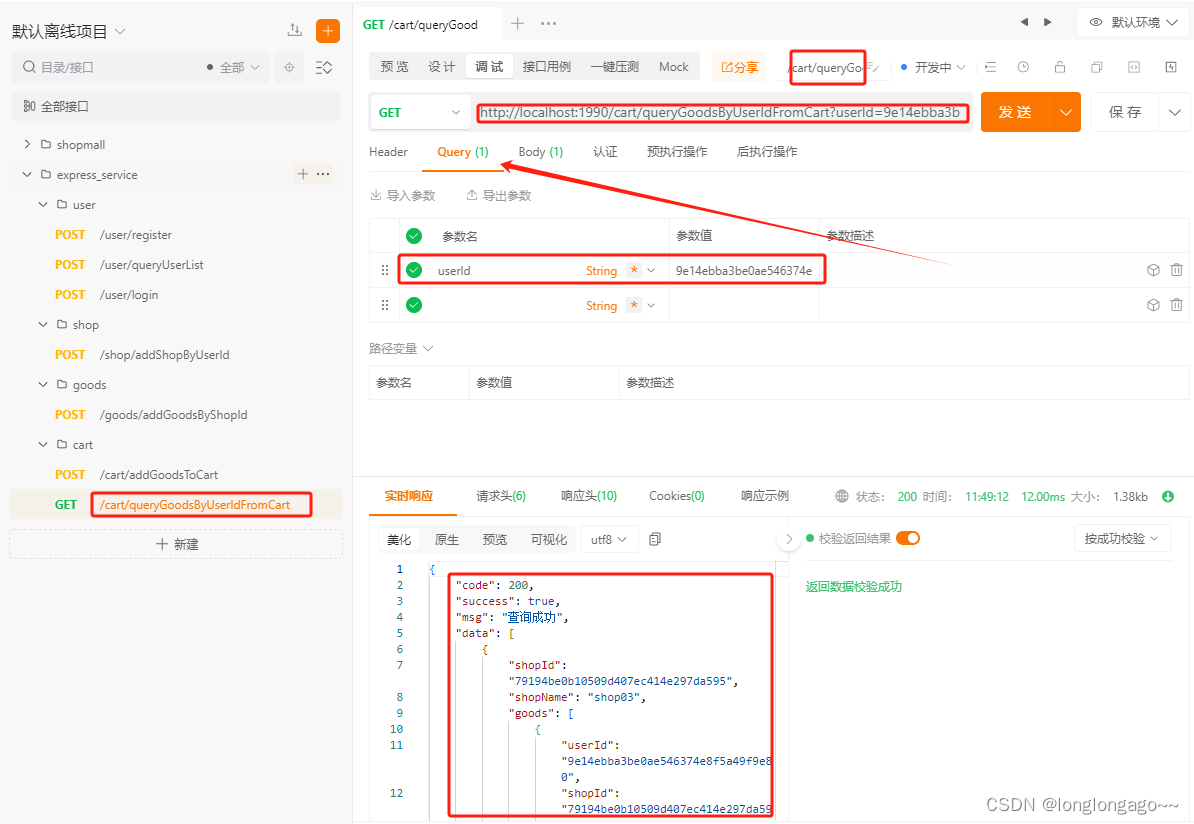
五、查看用户购物车
url:http://localhost:1990/cart/queryGoodsByUserIdFromCart?userId=9e14ebba3be0ae546374e8f5a49f9e80

数据格式:商户—该商户下的商品
{
"code": 200,
"success": true,
"msg": "查询成功",
"data": [
{
"shopId": "79194be0b10509d407ec414e297da595",
"shopName": "shop03",
"goods": [
{
"userId": "9e14ebba3be0ae546374e8f5a49f9e80",
"shopId": "79194be0b10509d407ec414e297da595",
"shopName": "shop03",
"goodsId": "59ab7156aab608c14f90ddd7e1dcbdd4",
"goodsName": "娃哈哈500ml",
"count": 5,
"price": 4.5,
"specs": "500ml/瓶"
}
]
},
{
"shopId": "a81184a745ad97a4de19823f9782f733",
"shopName": "shop02",
"goods": [
{
"userId": "9e14ebba3be0ae546374e8f5a49f9e80",
"shopId": "a81184a745ad97a4de19823f9782f733",
"shopName": "shop02",
"goodsId": "a1787a5e48133e3b688412c27643df80",
"goodsName": "大辣片",
"count": 1,
"price": 4.9,
"specs": "240克/袋"
},
{
"userId": "9e14ebba3be0ae546374e8f5a49f9e80",
"shopId": "a81184a745ad97a4de19823f9782f733",
"shopName": "shop02",
"goodsId": "dd427517fbdc6760a14b11ee84772685",
"goodsName": "卫龙辣条",
"count": 2,
"price": 4.9,
"specs": "35克/袋"
}
]
},
{
"shopId": "098a0c4828d7d0c78f42e6124f911a77",
"shopName": "shop01",
"goods": [
{
"userId": "9e14ebba3be0ae546374e8f5a49f9e80",
"shopId": "098a0c4828d7d0c78f42e6124f911a77",
"shopName": "shop01",
"goodsId": "3984cac360808573a7b703b61a66d0fe",
"goodsName": "奥利奥原味饼干",
"count": 1,
"price": 8.8,
"specs": "200克/盒"
},
{
"userId": "9e14ebba3be0ae546374e8f5a49f9e80",
"shopId": "098a0c4828d7d0c78f42e6124f911a77",
"shopName": "shop01",
"goodsId": "94f2965af1c719ade377fd9f85b61e1f",
"goodsName": "乐事薯片",
"count": 3,
"price": 6.4,
"specs": "160克/罐"
}
]
}
]
}
总结
踩坑路漫漫长@~@
原文地址:https://blog.csdn.net/weixin_44434938/article/details/136707920
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
