adminPage-vue3依赖TablePage说明文档,表单页快速开发,使用思路及范例(Ⅱ)搜索及数据获取配置项
搜索及数据获取配置项
全文档的模拟接口结构
const getMessageList = () => ({
total: 5,
data: new Array(5).fill({ name: '张三', phone: '13x-xxxx-xxxx' })
})
搜索及数据获取配置项
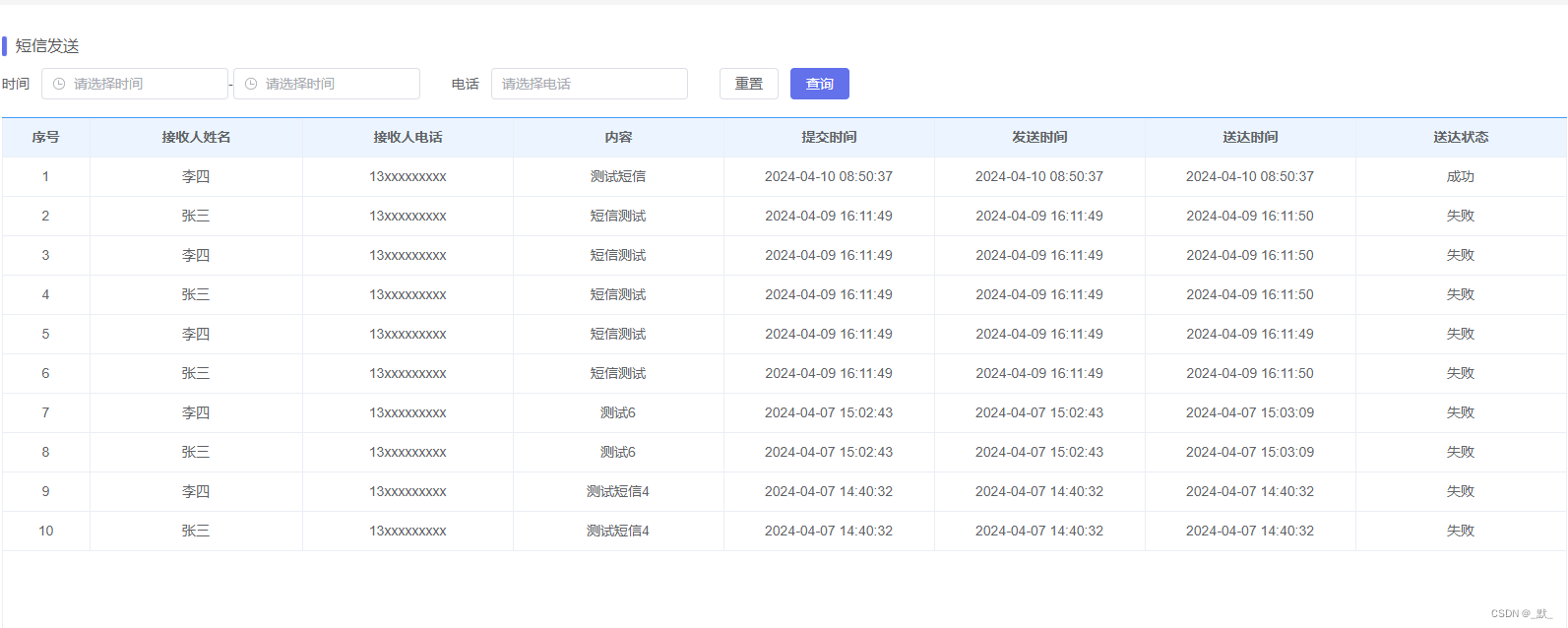
属性: noSearchModel(无表单搜索标识)
该属性为true时,将不会显示表单项(以及属于表单的按钮项也不会显示),但是列表和属于列表的分页器将正常展示
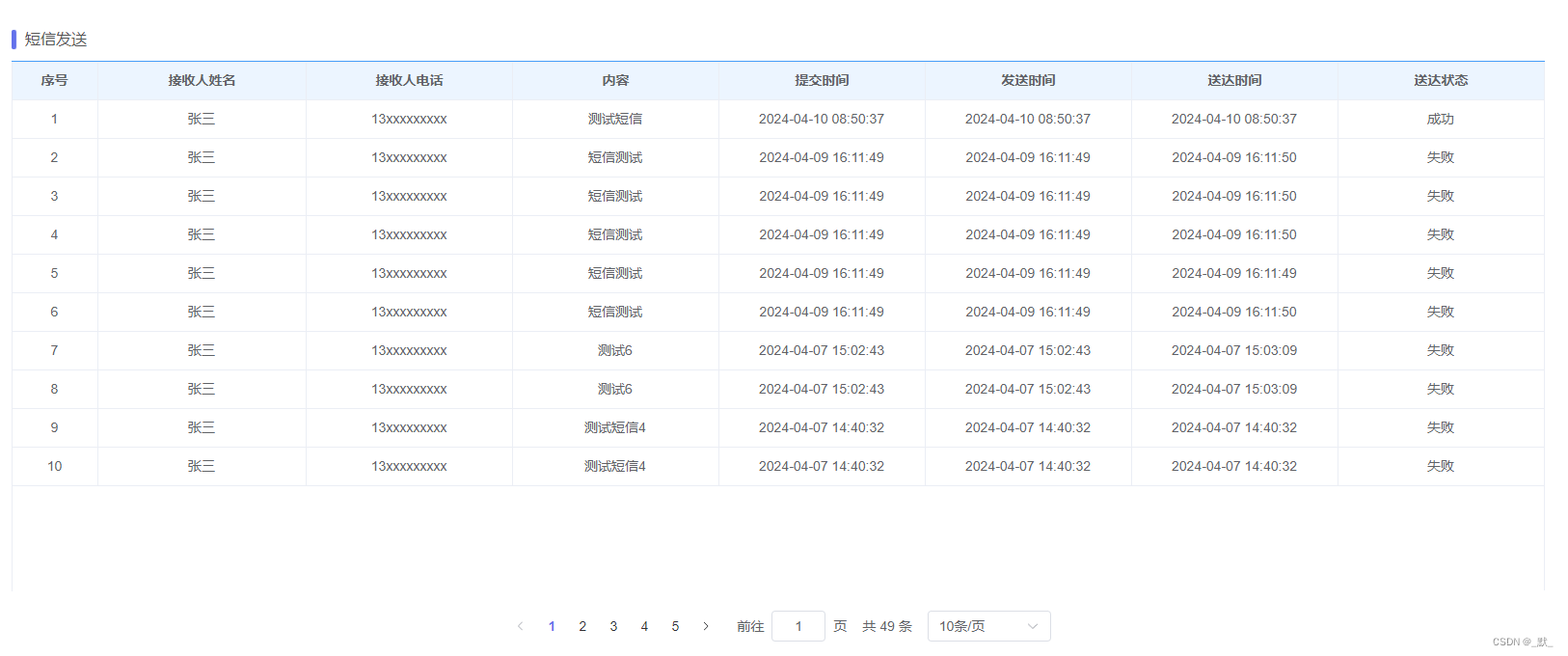
<template>
<table-page noSearchModel :formConfig="formConfig" :tableApi="getMessageList" >
<template #default>
<el-table-column type="index" label="序号" align="center" width="90" />
<el-table-column prop="recieveUserName" label="接收人姓名" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveUserPhone" label="接收人电话" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="content" label="内容" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="createTime" label="提交时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="sendTime" label="发送时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveTime" label="送达时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveStatusVal" label="送达状态" align="center" min-width="90" show-overflow-tooltip />
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const formConfig= [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
</script>

属性:changeToSearch(表单change事件是否触发搜索 )
此属性为true时,当搜索项被触发change事件时,将会立即执行搜索逻辑,无需用户手动点击搜索按钮
<template>
<table-page changeToSearch :formConfig="formConfig" :tableApi="getMessageList" >
<template #default>
...
// 与前文一致,省略处理
...
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const formConfig= [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
</script>
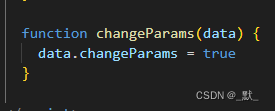
属性: changeParams(参数预处理【可异步】 )
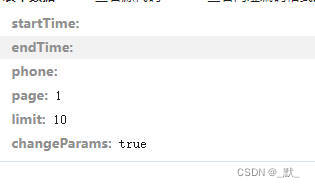
该属性接收函数,将传入即将用于搜索的数据,数据经过该函数处理后需要返回,否则将仍使用原始数据进行搜索
<template>
<table-page :changeParams="changeParams":formConfig="formConfig" :tableApi="getMessageList" >
<template #default>
...
// 与前文一致,省略处理
...
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const formConfig= [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
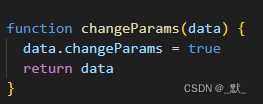
function changeParams(data) {
data.changeParams = true
return data
}
</script>
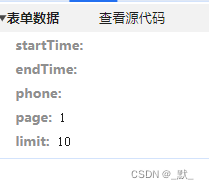
| 模式 | 函数处理 | 数据结构 |
|---|---|---|
| 无处理 | <table-page :formConfig=“formConfig” :tableApi=“getMessageList” > |  |
| 同步处理返回 |  |  |
| 异步处理返回 |  |  |
| 无返回 |  |  |
属性: resetFun(重置触发【可异步】)
当需要重置时处理其他业务时,可声明resetFun属性,该属性接收函数,可异步处理,待处理完成后继续向下执行搜索逻辑
该函数触发时机为:搜索字段已完成重置,尚未请求接口时
即:
重置字段初始值
resetFun()
请求接口
<template>
<table-page :resetFun="resetFun":formConfig="formConfig" :tableApi="getMessageList" >
<template #default>
...
// 与前文一致,省略处理
...
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const formConfig= [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
function resetFun() {
// 处理业务逻辑
}
</script>
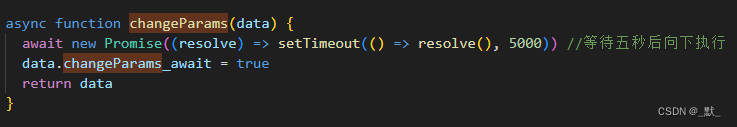
属性: tableFileter(表格过渡效果【可异步】)
该属性接收函数,传入接口返回的数据列表,经该函数处理后将渲染至页面,函数可为异步函数,当函数不返回数据时,将使用接口数据进行渲染
<template>
<table-page :tableFileter="tableFileter" :formConfig="formConfig" :tableApi="getMessageList" >
...
// 与前文一致,省略处理
...
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const formConfig= [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
async function tableFileter(list) {
await new Promise((resolve) => setTimeout(() => resolve(), 5000)) //等待五秒后向下执行
return list.map((item, index) => ({ ...item, recieveUserName: index % 2 ? '张三' : '李四' }))
}
</script>

属性: searchOver(搜索完成触发)
搜索完成触发,此时tableList已经赋值完成
<template>
<table-page :searchOver="searchOver" :formConfig="formConfig" :tableApi="getMessageList" >
...
// 与前文一致,省略处理
...
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const formConfig= [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
function searchOver() {
// 处理业务逻辑
}
</script>
插槽: buttonModel
本插槽位置位于搜索按钮右侧,方便放置业务按钮
<template>
<table-page :formConfig="formConfig" :tableApi="getMessageList" >
<template #buttonModel>
<el-button type="primary">buttonModel</el-button>
</template>
<template #default>
<el-table-column type="index" label="序号" align="center" width="90" />
<el-table-column prop="recieveUserName" label="接收人姓名" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveUserPhone" label="接收人电话" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="content" label="内容" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="createTime" label="提交时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="sendTime" label="发送时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveTime" label="送达时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveStatusVal" label="送达状态" align="center" min-width="90" show-overflow-tooltip />
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const formConfig= [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
</script>

原文地址:https://blog.csdn.net/weixin_44599143/article/details/140610349
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
