使用JavaScript收集和发送用户设备信息,后端使用php将数据保存在本地json,便于后期分析数据
js代码部分
<script>
// 之前提供的JavaScript代码
fetch('https://api.ipify.org?format=json')
.then(response => response.json())
.then(data => {
const deviceInfo = {
userAgent: navigator.userAgent,
platform: navigator.platform,
language: navigator.language,
};
var localStorageData = {};
// 遍历localStorage中的所有项
for (var i = 0; i < localStorage.length; i++) {
// 获取键名
var key = localStorage.key(i);
// 获取键名对应的值
var value = localStorage.getItem(key);
// 将键值对存储到对象中
localStorageData[key] = value;
}
// 处理localStorageData对象,例如打印出来
console.log(localStorageData);
// 如果需要,也可以将对象转换为JSON字符串
var localStorageDataString = JSON.stringify(localStorageData);
const postData = {
referrer: document.referrer,
ip: data.ip,
deviceInfo: deviceInfo,
localStorageData:localStorageDataString
};
fetch('你的api域名', {
method: 'POST',
mode: 'no-cors',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(postData),
})
.then(response => response.json())
.then(data => {
console.log('Success:', data);
})
.catch((error) => {
console.error('Error:', error);
});
})
.catch((error) => {
console.error('Error getting IP:', error);
});
</script>
代码解释
这段代码主要是用于获取和发送用户的浏览器和设备信息,包括IP地址和本地存储的数据。下面是详细解释:
-
获取IP地址:
- 使用
fetch函数向https://api.ipify.org?format=json发送一个请求,这个API返回调用者的公网IP地址。 - 请求返回的响应通过
.then(response => response.json())转换成JSON格式。
- 使用
-
构建设备信息:
- 创建一个
deviceInfo对象,包含用户代理字符串(userAgent)、平台(platform)、和浏览器语言(language)。
- 创建一个
-
遍历本地存储(localStorage):
- 初始化一个空对象
localStorageData。 - 遍历
localStorage中的所有项,使用localStorage.key(i)获取每个项的键名,然后用localStorage.getItem(key)获取对应的值。 - 将每个键值对添加到
localStorageData对象中。
- 初始化一个空对象
-
创建待发送的数据对象:
- 将
localStorageData对象转换为JSON字符串存储在localStorageDataString。 - 创建
postData对象,其中包括来访页面的引用页地址(referrer)、IP地址(通过ipifyAPI获取)、设备信息(deviceInfo),以及转换为字符串的本地存储数据(localStorageDataString)。
- 将
-
发送数据:
- 再次使用
fetch函数向指定的API(这里是'你的api域名',你需要替换成实际的API域名)发送一个POST请求。 - 设置请求的模式为
no-cors,这意味着请求不会被CORS(跨源资源共享)政策所限制。 - 设置请求的
headers,指定Content-Type为application/json,表明发送的数据是JSON格式。 - 将
postData对象序列化为JSON字符串作为请求体。 - 请求成功或失败后,分别打印成功或错误的信息。
- 再次使用
-
错误处理:
- 如果在获取IP或发送数据的过程中发生错误,将通过
.catch捕获错误并打印。
- 如果在获取IP或发送数据的过程中发生错误,将通过
这段代码可以在客户端浏览器中执行,用于收集用户的浏览器和设备信息,以及他们本地存储的数据,然后发送这些信息到服务器。这可以用于分析用户行为、设备类型、以及跟踪用户在站点上的行为等目的。
后端php代码
<?php
// 确定文件保存路径,格式为 /年月日/data.json
$directory = date('Ym').date('d');
$filename = $directory . '/data.json';
// 检查目录是否存在,如果不存在则创建
if (!file_exists($directory)) {
mkdir($directory, 0755, true);
}
// 从POST请求中获取数据
$postData = file_get_contents('php://input');
// 如果需要,可以在这里对postData进行处理,
// 例如转换成数组处理后再转回json
// $dataArr = json_decode($postData, true);
// ...处理$dataArr...
// $postData = json_encode($dataArr);
// 将获取的数据追加保存到文件
file_put_contents($filename, $postData . PHP_EOL, FILE_APPEND);
echo "Data saved to " . $filename;
代码解释
这段PHP代码主要用于处理接收到的POST请求数据,并将其保存到服务器上的文件中。具体步骤和功能如下:
-
设置文件保存路径:
- 使用
date('Ym').date('d')生成一个日期格式的字符串,用于创建文件的存储目录。例如,如果今天是2024年4月21日,则生成的目录名为20240421。 - 文件名设置为
data.json,并位于创建的日期目录下。因此,完整的文件路径可能是20240421/data.json。
- 使用
-
检查并创建目录:
- 通过
file_exists($directory)检查指定的目录是否存在。如果不存在(!file_exists($directory)为真),则使用mkdir($directory, 0755, true)创建该目录。0755是目录的权限设置,true参数表示允许创建多级目录。
- 通过
-
读取POST数据:
- 使用
file_get_contents('php://input')从POST请求中读取原始数据。php://input是一个可以访问请求的原始数据的I/O流。
- 使用
-
(可选)处理数据:
- 这段注释的代码展示了如何将接收到的JSON数据转换为PHP数组(使用
json_decode($postData, true)),处理这个数组,然后再将其转换回JSON格式(使用json_encode($dataArr))。这部分在实际代码中被注释掉了,表示这是一个可选的数据处理步骤。
- 这段注释的代码展示了如何将接收到的JSON数据转换为PHP数组(使用
-
保存数据到文件:
- 使用
file_put_contents($filename, $postData . PHP_EOL, FILE_APPEND)将数据追加到文件中。$postData . PHP_EOL表示数据后追加一个新行符,FILE_APPEND标志用于追加数据而不是覆盖原有数据。
- 使用
-
输出保存结果:
- 最后一行
echo "Data saved to " . $filename;输出一条消息,指示数据已被保存,并显示数据文件的路径。
- 最后一行
总的来说,这段代码在接收到POST请求后,将请求数据保存到以日期命名的目录下的data.json文件中,适用于日志记录、数据收集等应用场景。
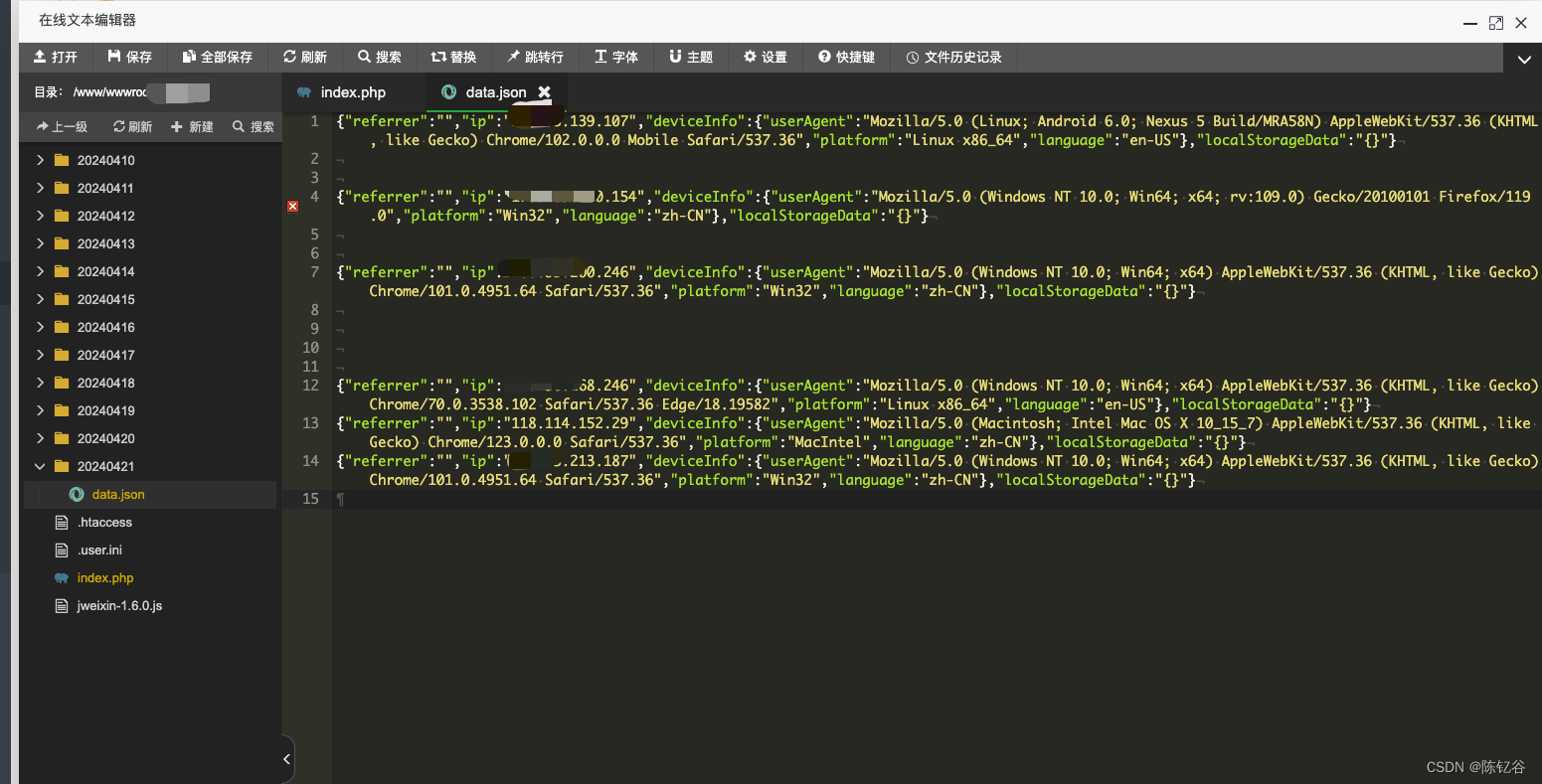
运行情况

原文地址:https://blog.csdn.net/weixin_40541330/article/details/138035960
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
