Astro 4.12 发布,新增支持服务器岛屿
近日,Astro 发布了最新的 4.12 版本,此版本包含 Server Islands(服务器岛屿),这是 Astro 将高性能静态 HTML 和动态服务器生成的组件集成在一起的新解决方案,此版本还包括对分页和语法突出显示的改进。
要升级现有项目,请使用自动化 @astrojs/upgrade CLI 工具,或者通过运行包管理器的升级命令来手动升级:
# 推荐
npx @astrojs/upgrade
# 手动
npm install astro@latest
pnpm upgrade astro --latest
yarn upgrade astro --latest
介绍服务器岛屿
2021 年,Astro 将岛屿架构的理念带入主流,允许您创建交互式客户端组件的“岛屿”,同时大部分页面都是静态生成的。
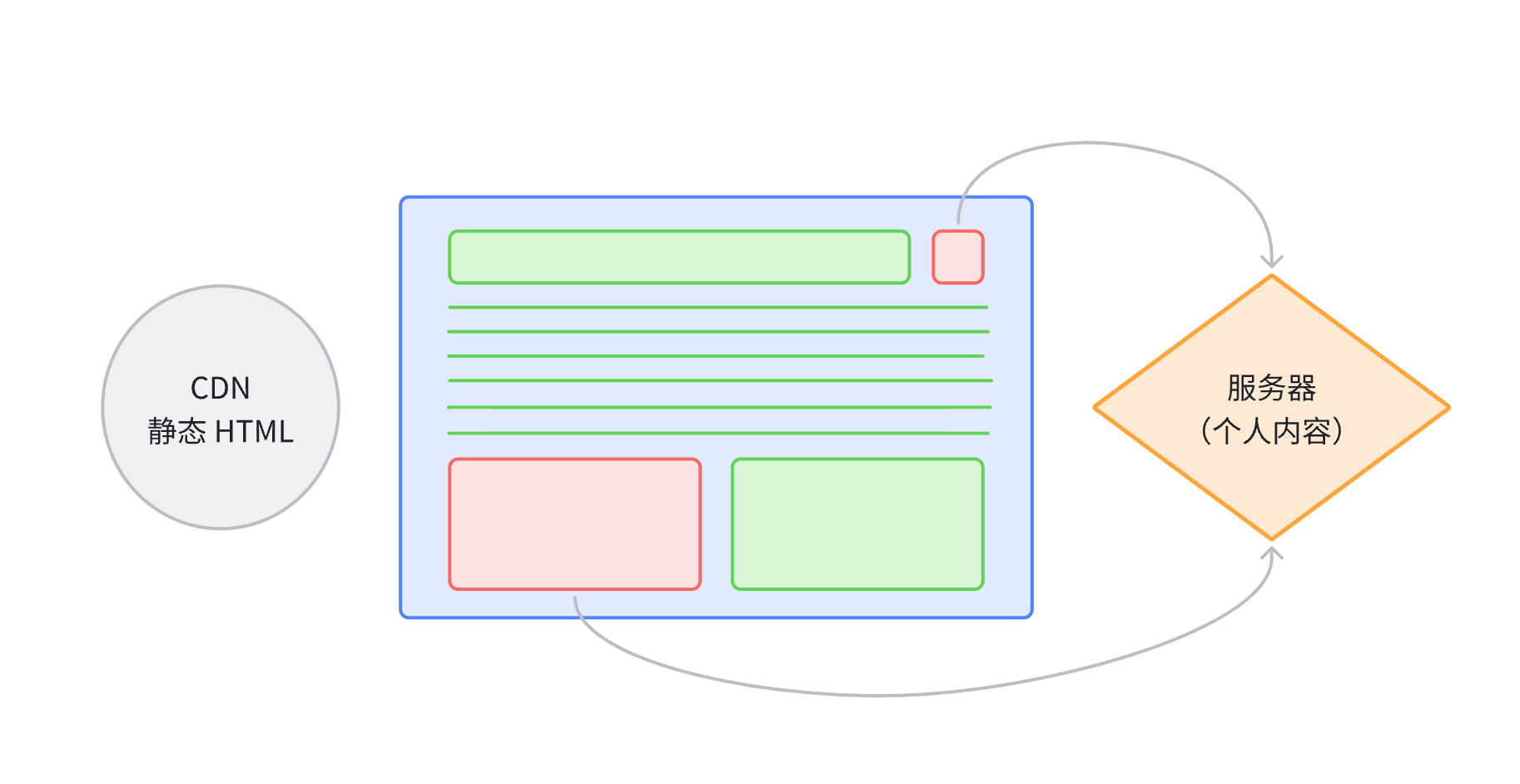
借助服务器岛屿,我们将同样的架构扩展到服务器。服务器岛屿可轻松结合高性能静态 HTML 和动态服务器生成的组件。
在任何给定的网页中,您可能拥有以下内容:
- 完全静态且永不改变。
- 由不频繁更改但比部署更频繁的数据库动态支持。
- 个性化内容,针对个人用户量身定制。
在此之前,您必须为所有这些类型的内容选择一种缓存策略,如果页面是登录体验,则通常意味着根本不需要缓存。现在,使用服务器岛屿,您可以同时获得两种方式的最佳效果。

服务器岛屿用于存储最动态的内容;个性化内容,例如用户的头像、购物车和产品评论。当这些组件被延迟时,您可以更积极地缓存页面本身。
这意味着,无论用户是否登录,他们都会立即看到页面的最关键部分,因为它们缓存在 Edge CDN 上。在动态岛屿加载之前,后备内容将短暂可见。
每个岛屿都独立于其他岛屿加载;这意味着较慢的岛屿(例如连接到传统后端的岛屿)不会延迟其他个性化内容的查看和交互。
尝试服务器岛屿
Astro 仍在完善该功能,但您可以通过在 Astro 4.12 中启用该功能立即试用 Astro Server Islands:
import { defineConfig } from 'astro/config';
import netlify from '@astrojs/netlify';
export default defineConfig({
output: 'hybrid',
adapter: netlify(),
experimental: {
serverIslands: true,
},
})
顾名思义,服务器岛屿在服务器上运行,因此您需要使用 server 或 hybrid 输出。启用该功能后,您可以使用以下 server:defer 指令在任何组件上使用它们:
<Avatar server:defer>
<GenericUserImage slot="fallback" />
</Avatar>
当 Astro 构建您的网站时,除了您用 slot="fallback" 标记的内容之外,它还会省略组件并在其位置注入脚本。当页面在浏览器中加载时,这些组件以及您传递给它们的任何道具都将被请求到一个特殊的端点,该端点将呈现它们并返回 HTML。
服务器岛是正常的 Astro 组件,可以使用您期望 Astro 提供的任何功能,如中间件、插槽、client: 岛屿。
原文地址:https://blog.csdn.net/ikxin/article/details/140599894
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
