CSS常见元素类型 & 盒子模型
常见元素类型
块元素
常见块元素: div p h1~h6 ul li img
这些元素结束之后自带换行,一行只能存在一个元素,无法横向排列,设置这些元素的
盒子模型有效,文本对齐方式有效
内联元素
常见内联元素: a label span img
这些元素结束之后没有换行,一行可以存在多个,从左往右排列,设置这些元素的盒子模型
很多参数无效,设置文本对齐方式无效
img:(inline-block内联块元素)
是一种内联元素(不换行),但是具备所有块元素的特性(可以设置盒子模型等)
空元素
常见空元素:br hr meta
这种元素一般用来设置参数或者表示特定的结构或者样式
修改元素类型
通过设置display属性可以修改元素的类型
-
display:block; 设置元素为块元素 -
display:inline; 设置元素为内联元素 -
display:flex; 设置元素为flex布局 -
display:none; 设置元素为隐藏
测试元素类型
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>页面元素类型</title>
<style>
div{
background-color: pink;
/* 设置宽度 */
width:400px;
/* 设置高度 */
height:300px;
/* 设置内部文本对齐方式 */
text-align: center;
}
span{
background-color: lightblue;
/* 设置宽度 */
width:400px;
/* 设置高度 */
height:300px;
/* 设置内部文本对齐方式 */
text-align: center;
}
</style>
</head>
<body>
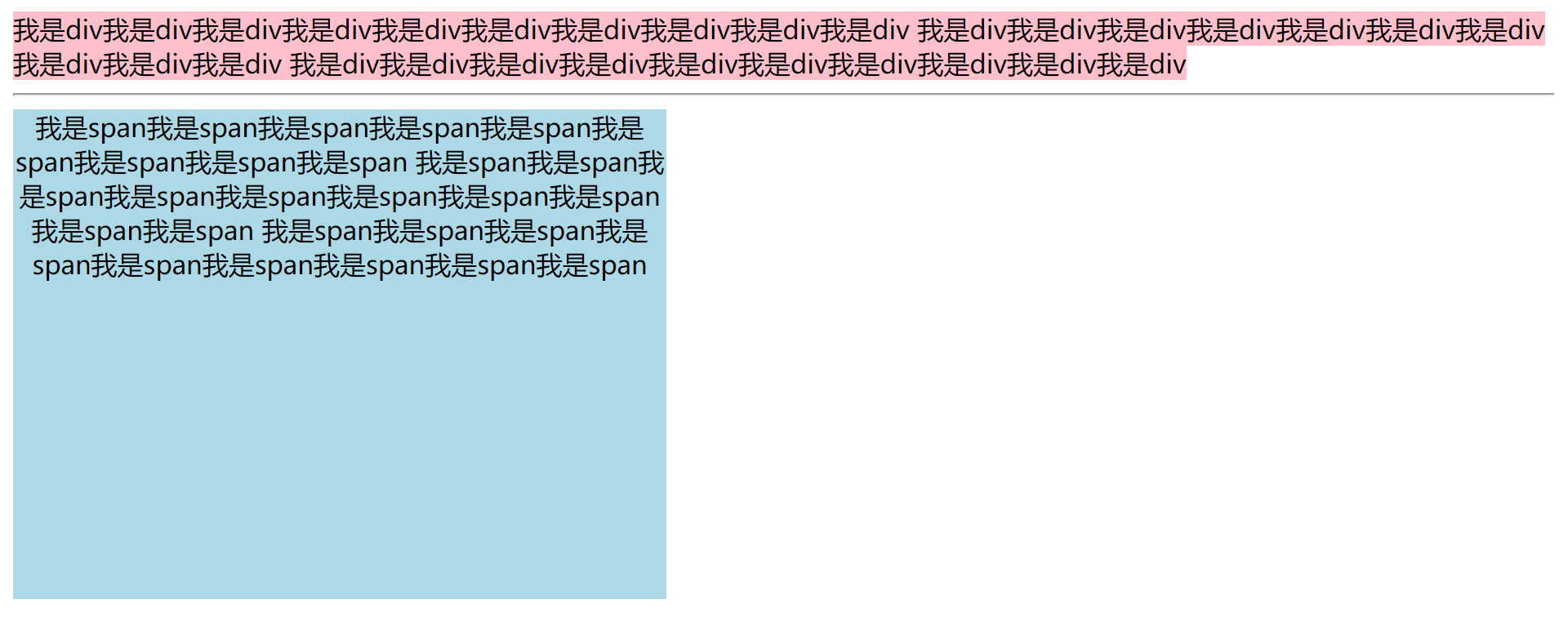
<div style="display:inline">我是div我是div我是div我是div我是div我是div我是div我是div我是div我是div
我是div我是div我是div我是div我是div我是div我是div我是div我是div我是div
我是div我是div我是div我是div我是div我是div我是div我是div我是div我是div</div>
<hr>
<span style="display:block">我是span我是span我是span我是span我是span我是span我是span我是span我是span
我是span我是span我是span我是span我是span我是span我是span我是span我是span我是span
我是span我是span我是span我是span我是span我是span我是span我是span我是span</span>
<span style="display:none">我是span我是span我是span我是span我是span我是span我是span我是span我是span
我是span我是span我是span我是span我是span我是span我是span我是span我是span我是span
我是span我是span我是span我是span我是span我是span我是span我是span我是span</span>
</body>
</html>
预览

盒子模型
在css中将所有的元素看做一个具有四个边框的矩形盒子,这些盒子按照标准文本流的形态从上往下排列,盒子具有四个边框,边框外为margin 边框内为padding边框为border通过设置border属性可以显示元素的边框。
标准文本流:
在css中所有的元素在没有设置任何定位 浮动 等参数的前提下从上到下默认依次排列的顺序称之为标准文本流由于大部分元素都是块元素所以,基本上所有的元素一行只能存在一个从上往下排列在制作页面时,一般首先写好html,呈现标准文本流的状态,然后统一书写css具有先后顺序,而不是html和css同时书写。
外边距和内边距
外边距(margin):
- 外边距定义了元素与其周围元素之间的空白区域。
- 外边距可以设置为正值、负值或百分比。
- 外边距可以用来控制元素之间的间距、对齐元素、扩展元素的可点击区域等。
- 外边距不会影响元素的背景颜色或边框。
内边距(padding)
- 内边距定义了元素的内容与其边框之间的空白区域。
- 内边距可以设置为正值、负值或百分比。
- 内边距可以用来控制元素内容与边框之间的间距、增加元素的可点击区域等。
- 内边距会影响元素的背景颜色。
在CSS中,可以使用以下属性来控制外边距和内边距
外边距属性:
margin-top:顶部外边距margin-right:右侧外边距margin-bottom:底部外边距margin-left:左侧外边距
内边距属性:
padding-top:顶部内边距padding-right:右侧内边距padding-bottom:底部内边距padding-left:左侧内边距
使用简略写法
四个参数 margin:上 右 下 左;
三个参数 margin:上 (右左) 下;
两个参数 margin:(上下) (右左);
一个参数 margin:(上右下左);
测试盒子模型
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
div#container{
/*
border:边框类型 边框粗细 边框颜色
类型:solid单实线 double双实线 dotted点状线
*/
border:solid 2px red;
/*
实现网页的整体居中
将网页所有内容放置在浏览器的中间,但是不能影响元素原先排列的顺序
不能使用center标签,使用此标签之后,网页中的所有元素全部被强制居中,改变了元素的原先排列
*/
margin:0 auto;
width:600px;
height:900px;
}
h2{
border: solid 2px blue;
margin:60px 100px 40px 30px;
padding-top:50px;
padding-left:100px;
padding-bottom:60px;
border-top:double 5px navy;
border-right:double 20px orangered;
border-bottom:dotted 10px greenyellow;
border-left:dotted 10px black;
}
ul{
border:solid 2px aqua;
}
li{
border:solid 2px coral;
}
p{
border:solid 2px orangered;
}
/*
设置元素的空白缝隙为0
不同浏览器都设置了元素边框之间存在默认的缝隙
为了统一距离,一般将其设置为0
*/
*{
margin:0;
padding:0;
}
</style>
</head>
<body>
<div id="container">
<h2>我是二级标题</h2>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
<p>我是段落</p>
</div>
</body>
</html>
预览

原文地址:https://blog.csdn.net/qq_29917503/article/details/135618503
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
