uniapp中vue写微信小程序的生命周期差别
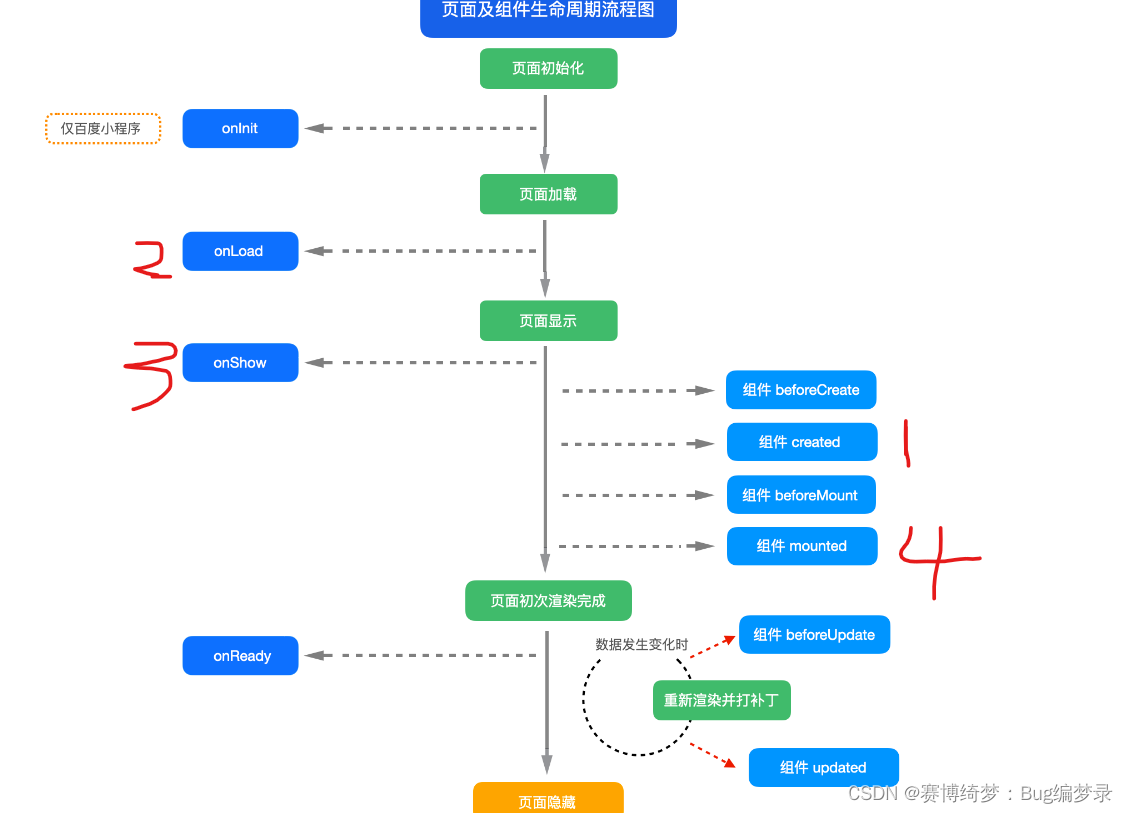
根据uniapp官网里的生命周期,感觉不太对劲,就自己测试了几个,发现有所差别。
红字数字 为 实际测试生命周期顺序。

因为需要页面传参 后再 初始化数据,而onLoad(option)接收参数后,就已经过了create()了,所以使用了onShow()或者mount()
而离开微信小程序页面 也需要处理事情,使用onUnload()。
原文地址:https://blog.csdn.net/qq_36164225/article/details/137996021
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
