uniapp H5页面设置跨域请求
记录一下本地服务在uniapp H5页面访问请求报跨域的错误
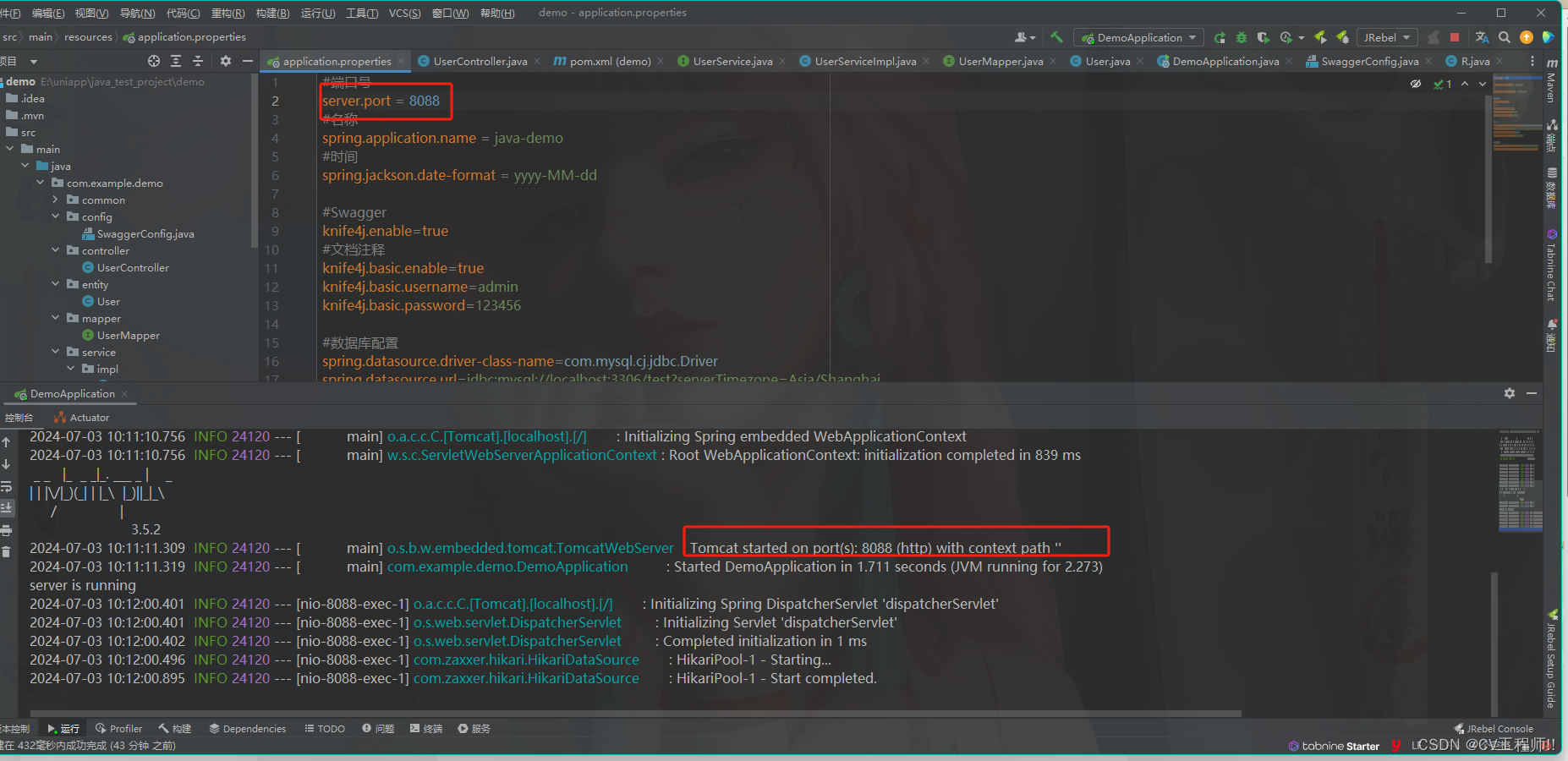
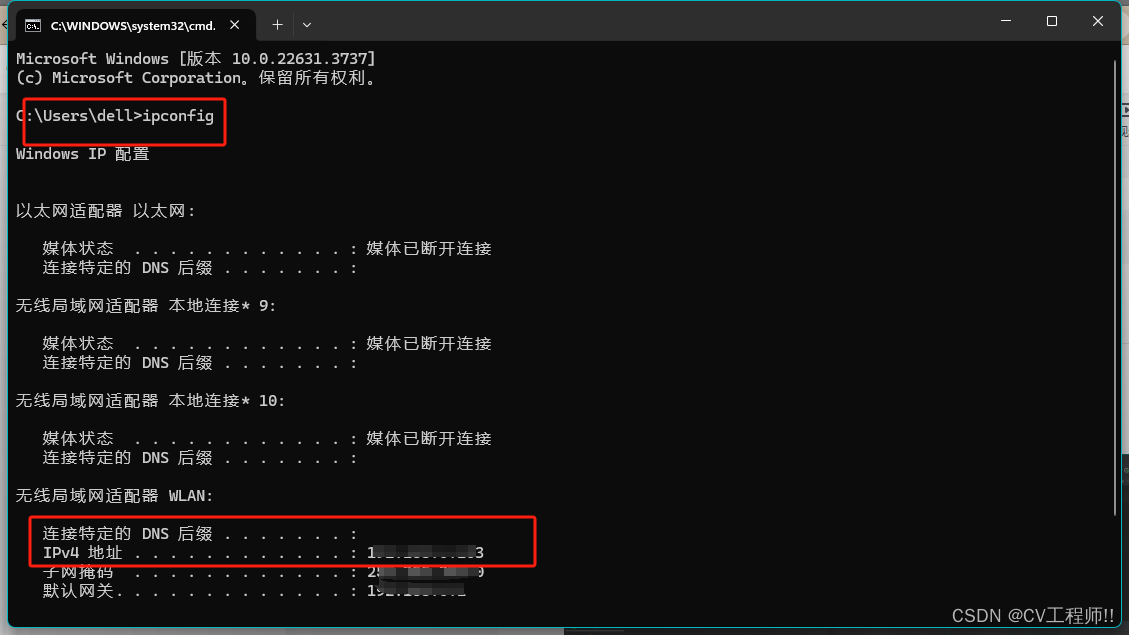
这是我在本地起的服务端口号为8088 ip大家可打开cmd 输入ipconfig 查看


第一种方法
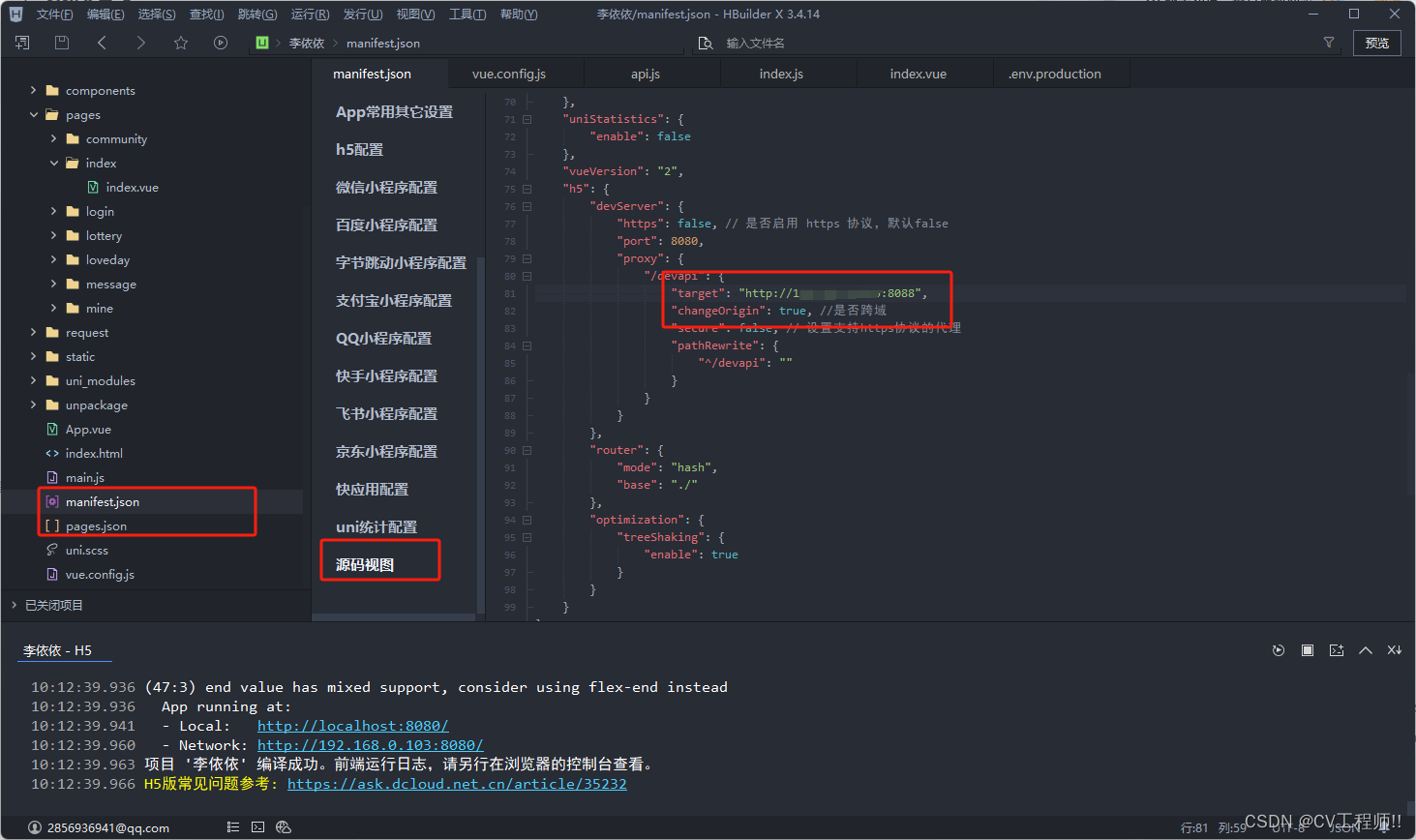
在源码视图中配置

"devServer": {
"https": false, // 是否启用 https 协议,默认false
"port": 8080,
"proxy": {
"/devapi": {
"target": "http://XXXXXXXXXX:8088",
"changeOrigin": true, //是否跨域
"secure": false, // 设置支持https协议的代理
"pathRewrite": {
"^/devapi": ""
}
}
}
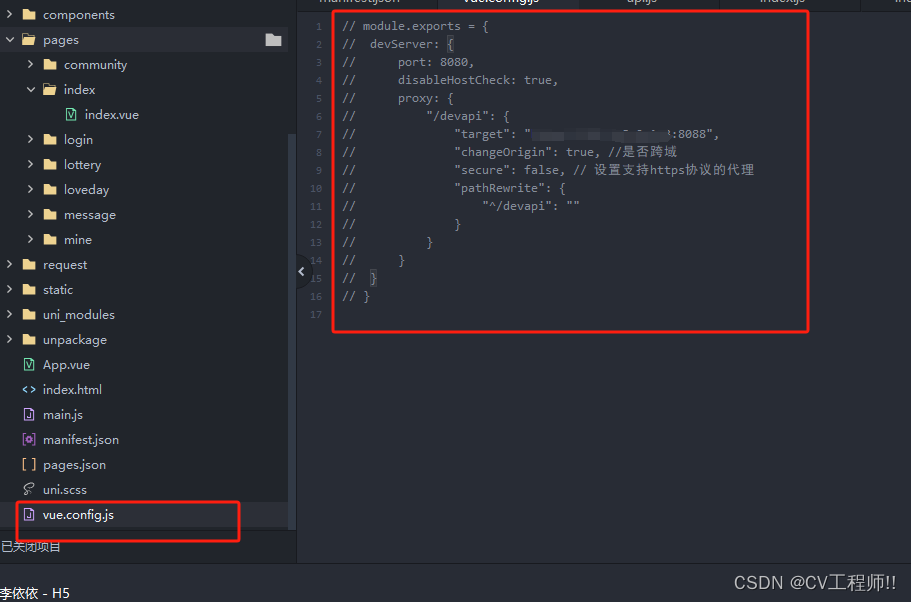
},第二种方法 新建vue.config.js

// module.exports = {
// devServer: {
// port: 8080,
// disableHostCheck: true,
// proxy: {
// "/devapi": {
// "target": "http://XXXXXXXXXX:8088",
// "changeOrigin": true, //是否跨域
// "secure": false, // 设置支持https协议的代理
// "pathRewrite": {
// "^/devapi": ""
// }
// }
// }
// }
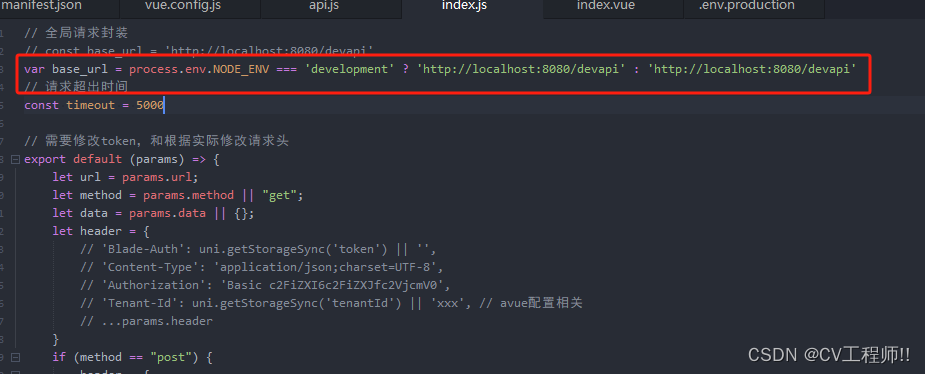
// }因为我这里转发的前缀是 /devapi 所以要在基本请求路径后拼接上前缀(封装请求的文章请看我上一篇)

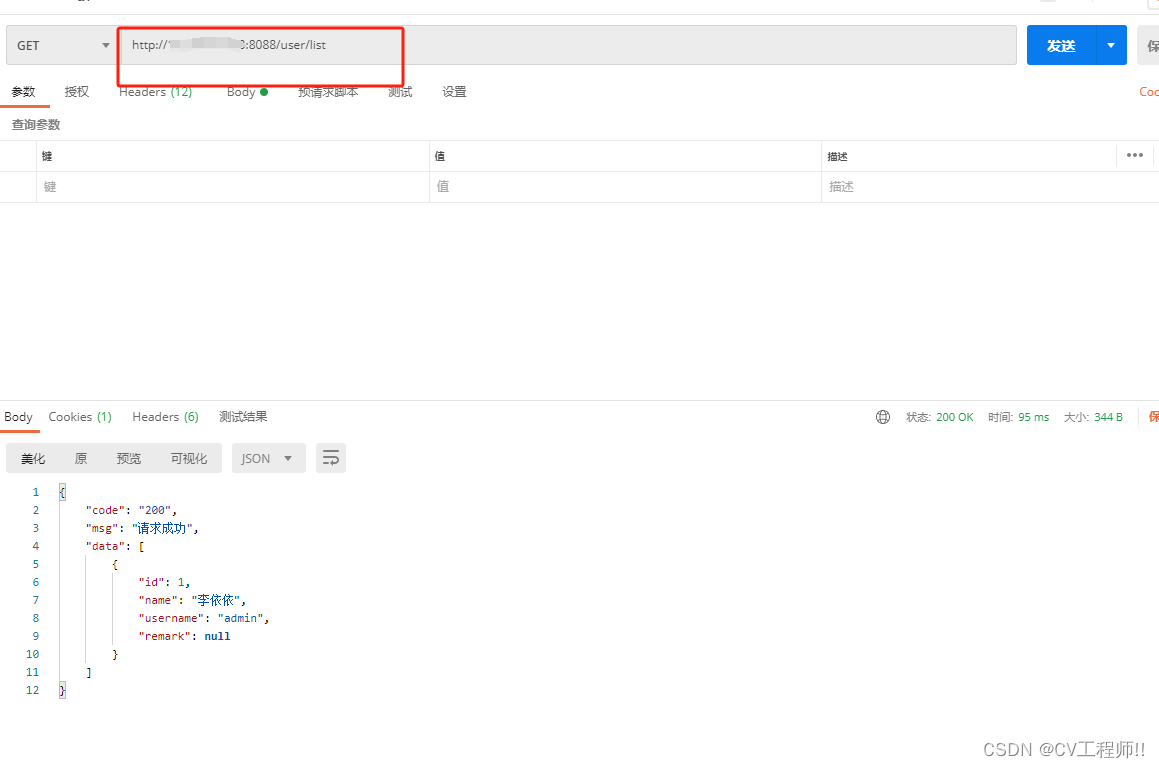
这个是我服务的请求路径 (参考) 前端只是加了一个前缀方便转发

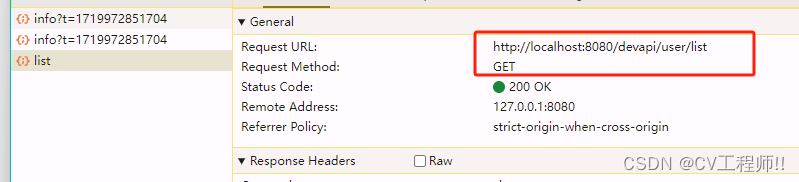
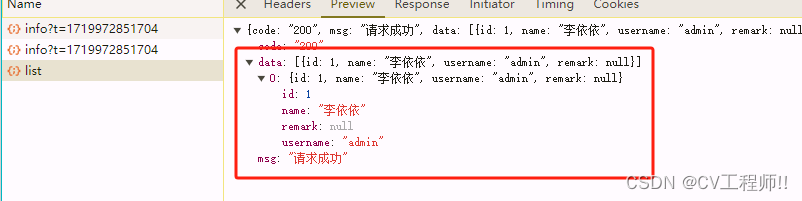
最后效果图


原文地址:https://blog.csdn.net/m0_65607651/article/details/140146490
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
