前端如何让页面上的文字“立”起来
前言
最近看到了一个很有意思的 CSS 效果,如下图,是一个文字立起来 + 阴影 的效果,觉得比较有意思,所以分享给大家~

实现
基础样式
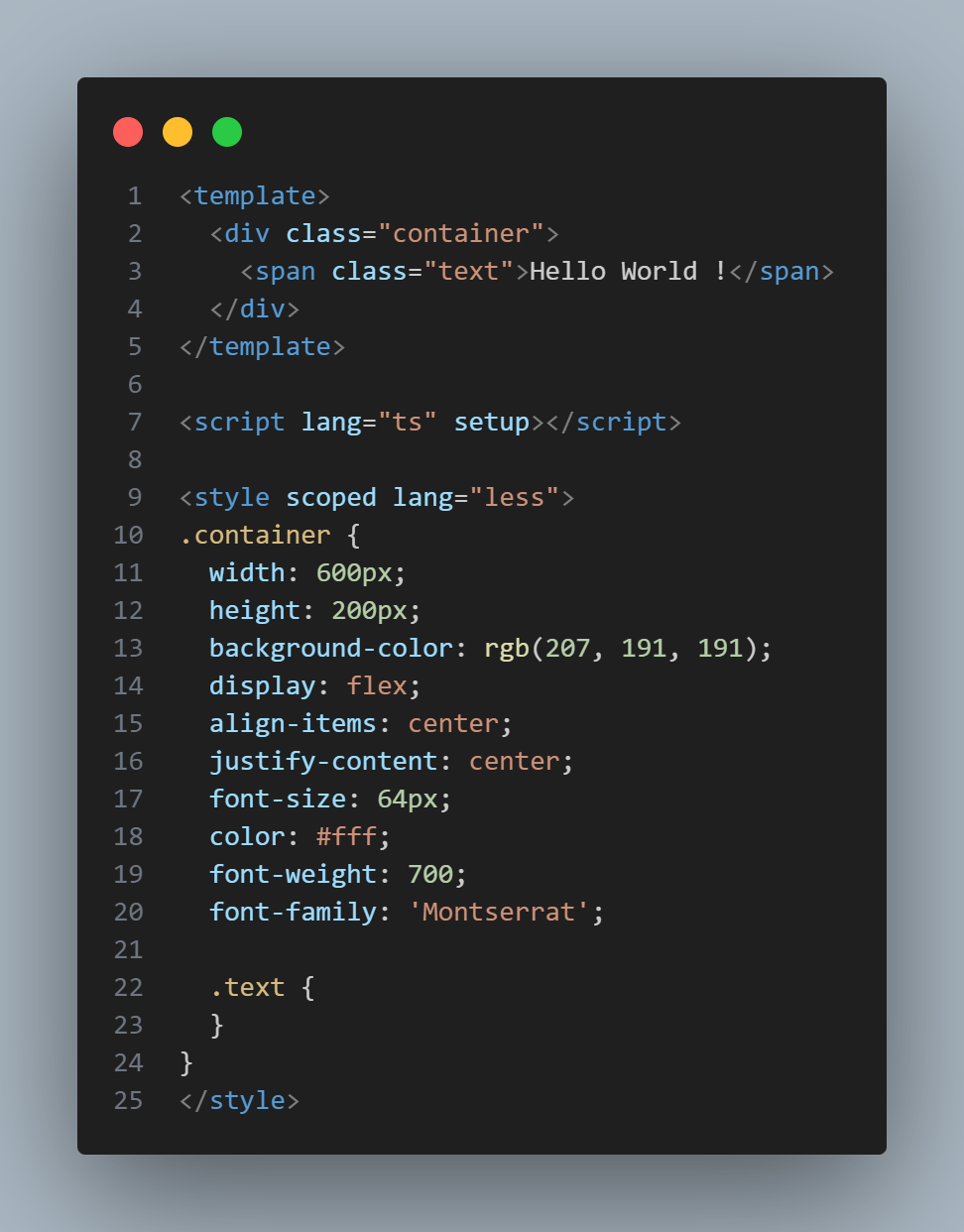
首先我们把基础的文字和样式编写出来,代码如下

效果如下:

伪元素 -> 阴影
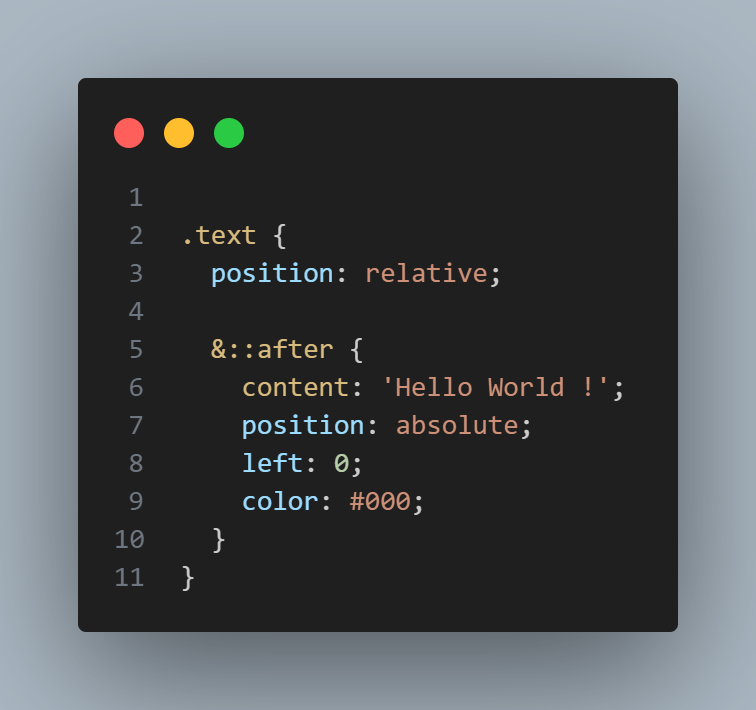
接下来我们实现阴影,其实这个阴影就是一个 DOM 元素,且也是一个文本节点,我们这里可以使用伪元素去实现

现在可以看到整个阴影元素覆盖在原本的字体元素上~

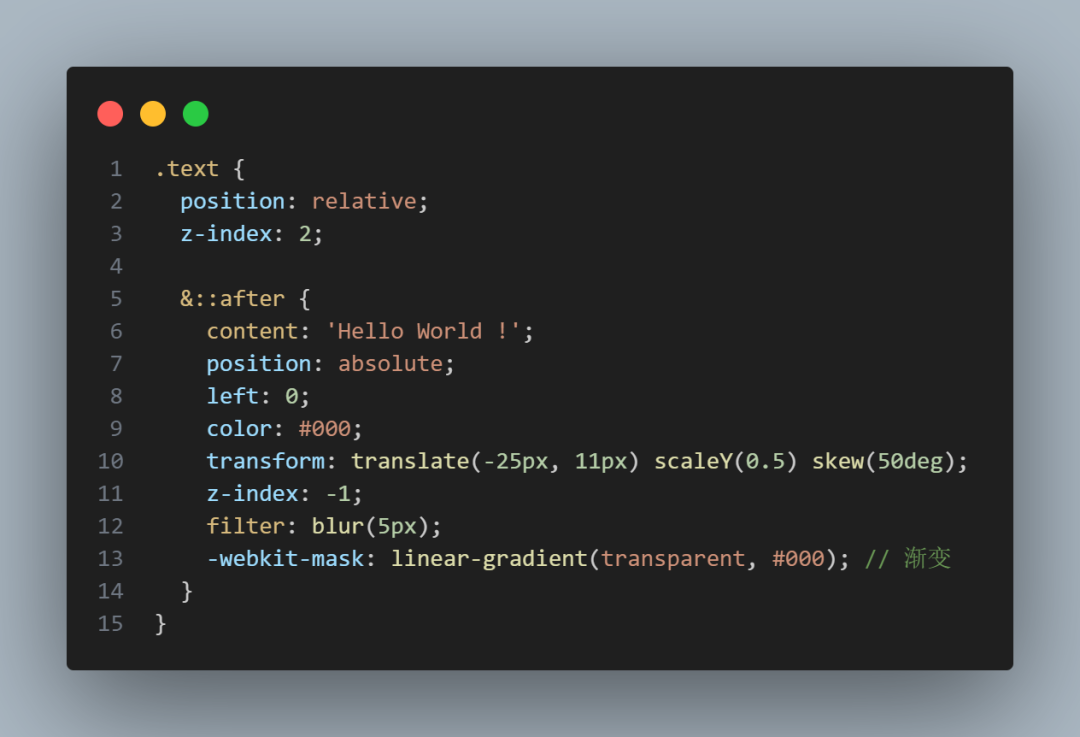
阴影 -> 倾斜、渐变、模糊
接下来我们要把这个阴影给倾斜下去,达到阴影的真正效果,主要用到的 CSS 效果有:
-
z-index: 层级降低到主体下面
-
transform translate: 调整阴影的水平垂直偏移
-
transform scaleY: 调整阴影垂直的缩小
-
transform skew: 调整阴影的倾斜角度
-
filter: 阴影的模糊效果
-
-webkit-mask: 阴影的颜色渐变


搞定!
原文地址:https://blog.csdn.net/WLK654321/article/details/142735479
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
