Web前端一套全部清晰 ⑨ day5 CSS.4 标准流、浮动、Flex布局
我走我的路,有人拦也走,没人陪也走
—— 24.5.24
一、标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。
二、浮动
作用:
让块级元素水平排列。
属性名:float
属性值
left:左对齐
right:右对齐
特点
浮动后的盒子顶对齐
浮动后的盒子具备行内块特点
浮动后的盒子脱标,不占用标准流的位置
三、浮动 —— 产品布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>浮动-产品布局</title> <style> *{ /* 清除默认样式 */ margin: 0; padding: 0; } li{ /* 清除默认样式 */ list-style: none; } .product{ /* 盒子模型数据放上面 */ margin: 50px auto; /* 宽度和高度 */ width: 1226px; height: 628px; background-color: pink; } .left{ /* 浮动属性 */ float: left; width: 234px; height: 628px; background-color: skyblue; } .right{ /* 浮动属性 */ float: right; width: 978px; height: 628px; background-color: darkred; } .right li{ /* 浮动属性 */ float: left; margin-right: 14px; margin-bottom: 14px; width: 234px; height: 300px; background-color: orange; } /* 每一行最右边的li清除浮动 */ .right li:nth-child(4n){ margin-right: 0; } /* 如果父级宽度不够,浮动的盒子会掉下来 */ </style> </head> <body> <!-- 版心:左右结构,右边:8个产品 8个li --> <div class="product"> <div class="left"></div> <div class="right"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div> </body> </html>
浮动——总结
浮动属性 float,left 表示左浮动,right 表示右浮动
特点
浮动后的盒子顶对齐
浮动后的盒子具备行内块特点
父级宽度不够,浮动的子级会换行
浮动后的盒子会脱标清除浮动:
子级浮动,父级没有高度,子级无法撑开父级高度,影响布局效果
① 双伪元素法拓展:浮动本质作用是实现图文混排效果
四、Flex布局
Flex-认识
Flex布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。
Flex 模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活。
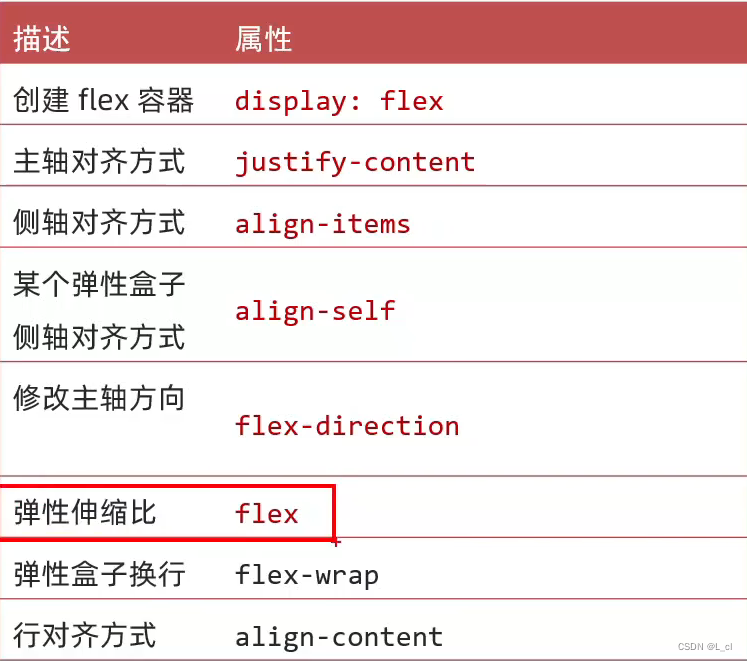
Flex-组成
设置方式:
给父元素设置display: flex,子元素可以自动挤压或拉伸
组成部分:
弹性容器
弹性盒子
主轴:默认在水平方向侧轴/交叉轴:默认在垂直方向
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex布局-组成</title> <style> /* 弹性容器 */ .box{ display: flex; height: 300px; border: 1px solid #000; } /* 弹性盒子:沿着主轴方向排列 */ .box div{ width: 200px; height: 100px; background-color: pink; } </style> </head> <body> <!-- 弹性盒子自动挤压,当自己宽度宽,父级宽度低时 --> <div class="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> </body> </html>
主轴对齐方式 justify-content
属性名
justify-content
后四个常用 前两个不常用
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex布局 主轴对齐方式</title> <style> .box{ display: flex; /* 主轴对齐方式 不常用 */ justify-content: flex-end; /* 居中效果 */ /* justify-content: center; */ /* 在盒子之间产生空白边距 盒子在两边 自动计算父级剩余尺寸分配成间距 */ /* justify-content: space-between; */ /* 间距出现在盒子两侧,视觉效果:弹性盒子之间的 间距 是 两边间距 的两倍 */ /* justify-content: space-around; */ /* 间距均匀分布在盒子之间,各个间距都相等 */ justify-content: space-evenly; height: 300px; border: 1px solid #000; } .box div{ width: 200px; height: 100px; background-color: pink; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> </div> </body> </html>侧轴对齐方式 align-items
属性名
align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)
align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
前两个常用,后两个不常用
修改主轴方向 flex-direction
主轴默认在水平方向,侧轴默认在垂直方向
属性名
flex-direction
属性值
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex布局-修改主轴方向</title> <style> .box{ /* flex标签 */ display: flex; /* 修改主轴方向 主轴方向变换垂直方向,侧轴自动变换 */ flex-direction: column; /* 主轴在垂直方向,视觉效果:垂直居中 */ justify-content: center; /* align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式 */ /* 侧轴在水平方向,视觉效果:水平居中 */ align-items: center; width: 150px; height: 120px; background-color: pink; } img{ width: 32px; height: 32px; } </style> </head> <body> <div class="box"> <img src="#" alt=""> <span>媒体</span> </div> </body> </html>
弹性伸缩比 flex
作用:
控制弹性盒子的主轴方向的尺寸,水平方向控制宽度,竖直方向控制高度
属性名:
属性值:
整数数字,表示占用父级剩余尺寸的份数
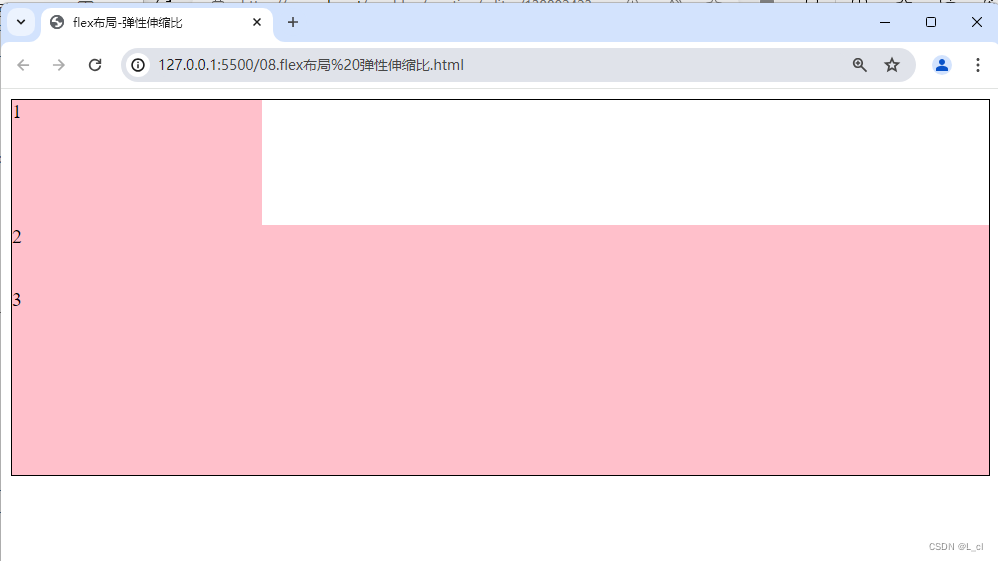
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex布局-弹性伸缩比</title> <style> /* 在默认情况下,主轴(水平)方向上的尺寸靠内容撑开,侧轴(垂直方向)默认拉伸效果 */ /* 父集 */ .box{ display: flex; /* flex-direction,修改主轴方向,主轴在哪个方向,控制就是哪个方向 */ /* 修改主轴方向为竖直方向 */ flex-direction: column; /* 高度 */ height: 300px; /* 描边 */ border: 1px solid #000; } /* 第一个子集 */ .box div{ /* 高度 */ height: 100px; /* 背景色 */ background-color: pink; } /* 结构伪类选择器 nth-child */ .box div:nth-child(1){ /* 宽度 */ width: 200px; } /* 占父级剩余空间份数中的几份 */ .box div:nth-child(2){ flex:1 } /* 占父级剩余空间份数中的几份 */ .box div:nth-child(3){ flex: 3; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> </div> </body> </html>
主轴在水平方向,控制盒子的宽,主轴在竖直方向,控制盒子的高
弹性盒子换行 flex-wrap
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示
属性名:flex-wrap
属性值
wrap:换行
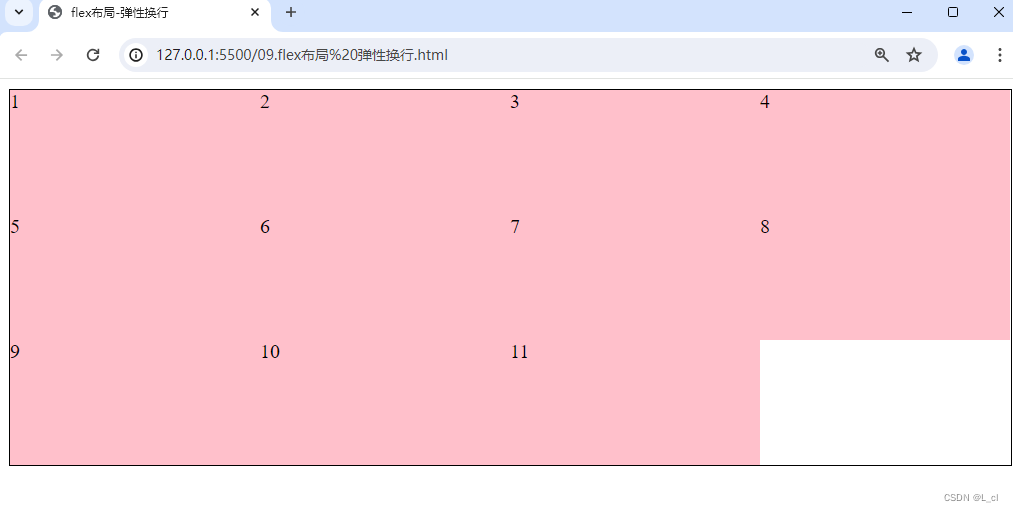
nowrap:不换行(默认)示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex布局-弹性换行</title> <style> .box{ /* 将盒子变成flex布局模型,弹性盒子自动挤压或压伸 */ display: flex; /* 弹性换行属性 */ flex-wrap: wrap; /* 允许弹性盒子自动换行 */ /* 不换行 flex-wrap: nowrap; 不允许弹性盒子自动换行 */ height: 300px; border: 1px solid #000; } .box div{ width: 200px; height: 100px; background-color: pink; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> <div>11</div> </div> </body> </html>
行对齐方式 align-content
属性名:align-content
属性值
和主轴对齐方式justify-content的属性值一样
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=, initial-scale=1.0"> <title>flex布局-行对齐方式</title> <style> .box{ display: flex; flex-wrap: wrap; justify-content: space-between; /* 两端对齐 */ /* 调整行对齐方式 */ align-content: flex-start; /* 行对齐方式为顶端对齐 */ align-content: flex-end; /* 行对齐方式为底端对齐 */ align-content: center; /* 行对齐方式为居中对齐 对单行的弹性盒子效果不生效 */ align-content: space-around; /* 行对齐方式为平均分布 */ align-content: space-between; /* 行对齐方式为两端对齐 */ height: 400px; border: 1px solid #000; } .box div{ width: 200px; height: 100px; background-color: pink; </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> </div> </body> </html>
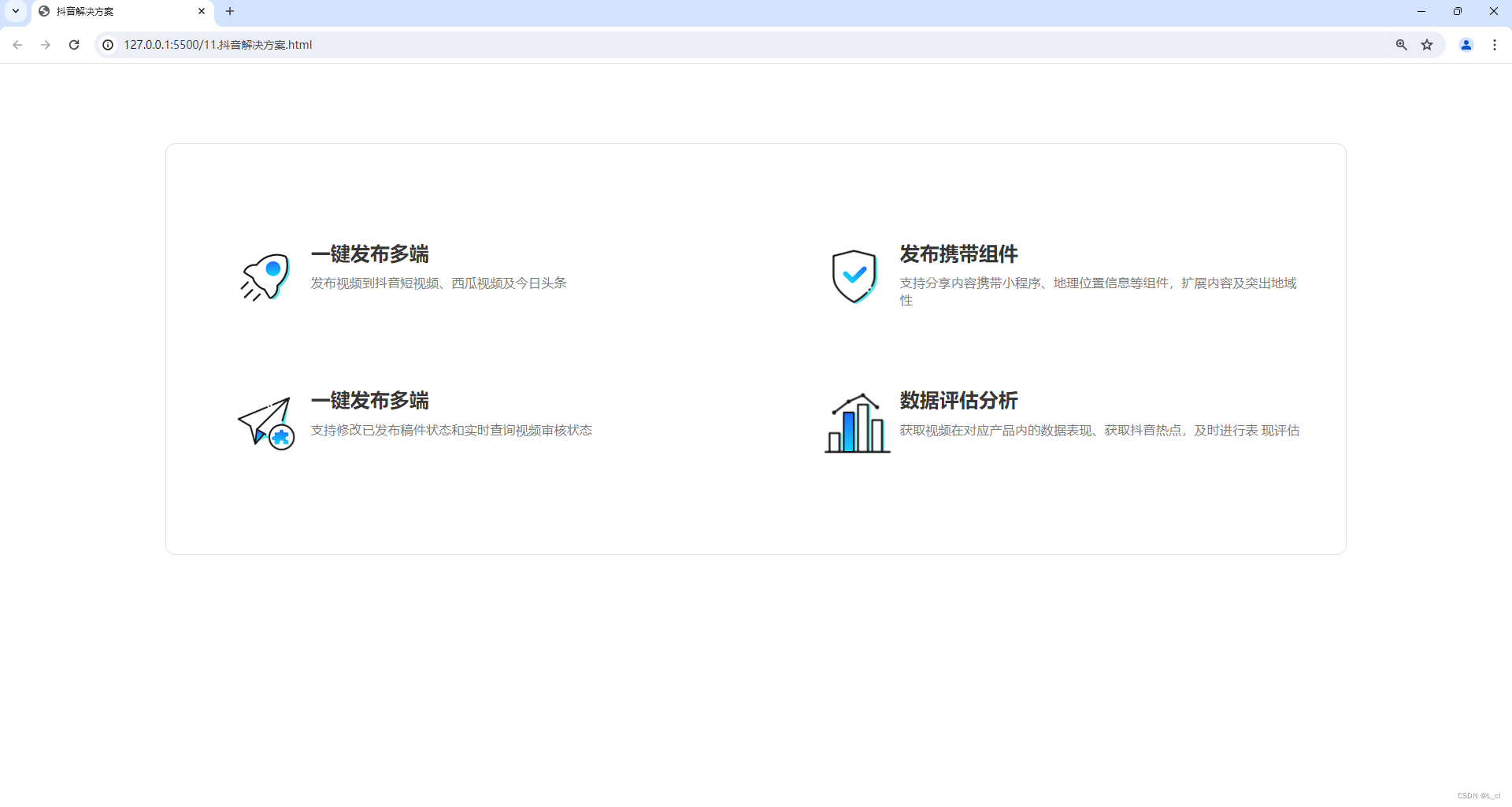
五、综合案例 - 抖音解决方案
标签结构
div ——> ul ——> li*4
ul样式1.flex 布局
2.弹性换行 flex-wrap:wrap
3.主轴对齐方式:space-between
4.行对齐方式:space-between
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>抖音解决方案</title> <style> /* 全局属性 */ *{ /* 清除默认属性 */ margin: 0; padding: 0; /* 盒子内减属性 */ box-sizing: border-box; } li{ /* 清除默认属性 */ list-style: none; } /* 盒子的属性 */ .box{ /* 移动盒子位置 */ /* 设置距离顶部的长度 */ margin:81px auto; /* 设置宽度 */ width: 1200px; /* 设置高度 */ height: 418px; /* 设置边框 */ border: 1px solid #e1e0e3; /* 圆角效果 */ border-radius: 10px; } /* 列表布局区域 */ .box ul{ /* 设置flex弹性布局属性 */ display: flex; /* 弹性盒子换行 */ flex-wrap: wrap; /* 设置主轴对齐方式 */ justify-content: space-between; /* 设置行对齐方式 实现两行之间有区域间隔 */ align-content: space-between; /* 设置位置 */ padding: 91px 41px 90px 59px; /* 设置高度 */ height: 418px; } /* 列表项 */ .box li{ /* flex弹性布局属性 */ display: flex; /* 设置宽度 */ width: 500px; height: 88px; /* background-color: pink; */ } /* 列表项图片 */ .box pic{ /* 设置字图距离 */ margin-right: 16px; } /* 列表项文字 */ .box .text h4{ /* 设置行高 */ line-height: 41px; /* 设置字体大小 */ font-size: 20px; /* 设置字体颜色 */ color: #363636; } .box .text p{ /* 设置字体大小 */ font-size: 13px; color:#7b7b7b </style> </head> <body> <div class="box"> <ul> <li> <div class="pic"> <img src="./images/1.svg" alt=""> </div> <div class="text"> <h4>一键发布多端</h4> <p>发布视频到抖音短视频、西瓜视频及今日头条</p> </div> </li> <li> <div class="pic"> <img src="./images/2.svg" alt=""> </div> <div class="text"> <h4>发布携带组件</h4> <p>支持分享内容携带小程序、地理位置信息等组件,扩展内容及突出地域性</p> </div> </li> <li> <div class="pic"> <img src="./images/3.svg" alt=""> </div> <div class="text"> <h4>一键发布多端</h4> <p>支持修改已发布稿件状态和实时查询视频审核状态</p> </div> </li> <li> <div class="pic"> <img src="./images/4.svg" alt=""> </div> <div class="text"> <h4>数据评估分析</h4> <p>获取视频在对应产品内的数据表现、获取抖音热点,及时进行表 现评估</p> </div> </li> </ul> </div> </body> </html>
原文地址:https://blog.csdn.net/m0_73983707/article/details/138802423
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!