Echarts图标初始化实例的时候传入的参数
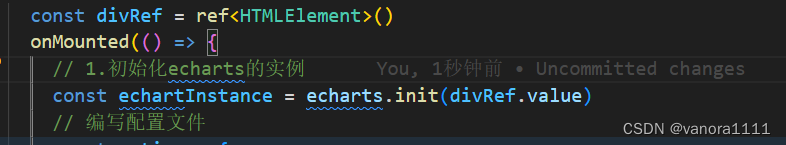
一般我们初始化实例的时候都是这么写的

其实echarts.init()还可以传入另外两个选项,
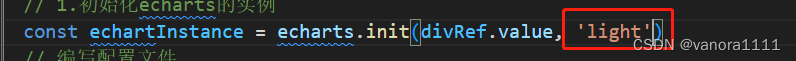
第二个选项为主题色
分为深色主题以及浅色主题,默认为浅色主题,传入light
深色主题的话可以传入dark

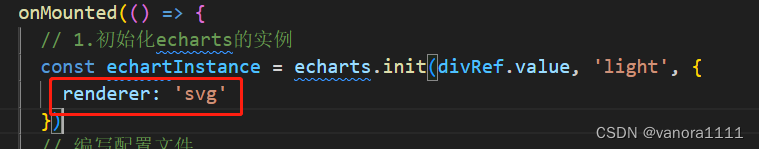
第三个选项为option
但是用得比较多的是渲染器renderer
默认渲染方式为canvas,也可以传入svg

canvas vs svg
对于它们之间的取舍,一直是没有一个明确的、标准的答案的,那具体到底怎么选呢?
canvas: 更适合绘制图形元素数量非常大,数据量大的图标,也利于实现某种视觉特效
svg:在不少场景中,svg具有重要的优势,它的内存占用更低(这对移动端尤其重要),渲染性能略高并且用户使用浏览器内置的缩放功能时不会模糊。
原文地址:https://blog.csdn.net/vanora1111/article/details/136337896
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
